From: http://www.rubik.com.cn/beginner.htm

下面是三阶魔方图文教程,想直接看更好懂的三阶魔方视频教程请点这里
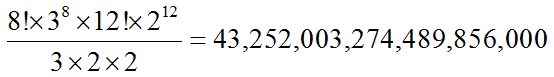
魔方别看只有26个小方块,变化可真是不少,魔方总的变化数为

或者约等于4.3·1019。如果你一秒可以转3下魔方,不计重复,你也需要转4542亿年,才可以转出魔方所有的变化,这个数字是目前估算宇宙年龄的大约30倍。如果你感兴趣魔方总变化数的道理,请到这里看看。
现在魔方在中国的发展突飞猛进,我们中国的选手已经是好几项世界纪录的保持者,更加让我们骄傲的是有几位我们中国的世界冠军也是从我们魔方小站学会入门玩法 进入魔方世界的,欢迎广大新魔友加入到各地的魔方协会,提高水平的最好方法就是多和魔友交流切磋,你们很可能就是未来的世界顶尖高手,请访问魔方小站论坛找到全国各地的魔友。
下面的视并发人深省,介绍Max Park,美国魔方选手,从自闭症儿童到2017年魔方世界锦标赛三阶速拧冠军的故事。
本视频优酷网网址: http://v.youku.com/v_show/id_XMjk5NzMzOTQxMg==.html
下面的flash动画一般电脑都可以直接播放(推荐),java动画目前因为浏览器安全等级提升,很多魔友都说看不了了,如用老浏览器,比如IE8.0还可以看,你需要先安装一个java的运行环境并调整Java的设置,我还是推荐用Flash动画,每一步的flash和java动画都是一样的。
好下面我们就开始进入魔方的世界了。

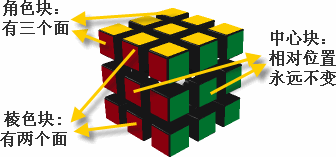
首先我们来介绍一下魔方的构造。
三阶魔方有8个角色块,12个棱色块,6个中心块,中心块相对位置永远不变,一定是红橙相对,蓝绿相对,黄白相对,也就是相近的颜色相对。中心块是什么颜色,这一面最后就会是什么颜色。 大家注意黄白中心块永远是相对的,我们第一步就要用到这个。

在开始图文魔方教程之前,站长建议大家可以用我们3阶魔方视频教程学习,实践证明这样学起来又快又好。
![]()
对好第一面十字 您也可以看看第一步的视频讲解
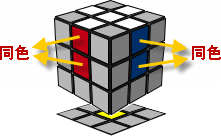
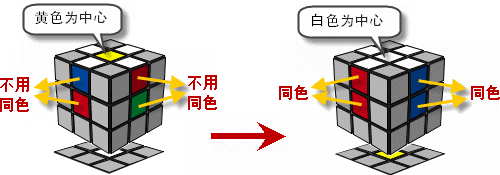
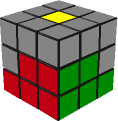
第一步我们的目标是要对成下面左边这个图的样子:
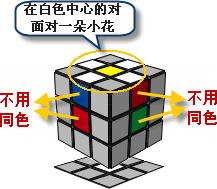
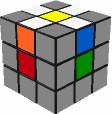
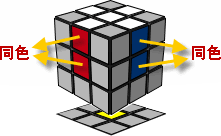
| 注意啊,这步你最终对好的十字必须如图,每个侧面的棱和中心是同色的。 请接着看右边... | 为了对成左图这样,我们要先对好下图这样的一朵小花,这朵小花是在白色的对面,也就是黄色为中心的面,他的好处是不用对齐侧面颜色,这会给我们减少很大的难度。后面我们可以很方便的把这朵小花变成左图这样。 |
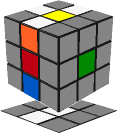
 |  |
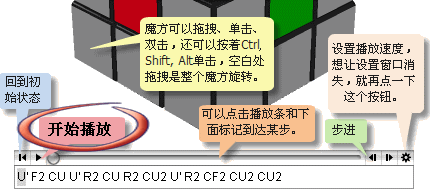
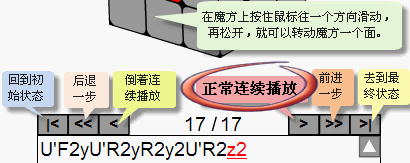
看第一个例子之前,请先看看动画播放器用法,其他的功能先用不上,只需先点那个播放键,另外还可以步进,目前浏览器安全设置越来越高,java动画好多魔友说看不了,所以我们推荐看flash动画,每一步的flash和java动画都是一样的。
| java动画播放器用法(需安装java运行环境并修改java设置) | flash动画播放器用法 |
 |  |
 |  |
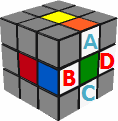
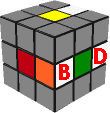
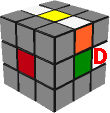
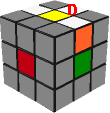
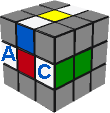
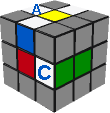
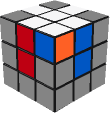
首先我们来看如何对这朵小花。对于上面两个图里的B和D位置,我们一步就可以把他转到顶层。如果有已经在顶层的白色棱色块挡着就转一下顶层,让一个空位给他就好了。请看我们B和D位置的例子,请参考图解下面小字的提示。 魔方
 |  |  | |
 |  |  |  |
| B和D在中间层 | B位置的白色棱块一步就上到顶层, D位置也是一步就可以到顶层,但是有个已经在顶层的白色棱块挡着他。 | 所以就转一下顶层,让一个空位(也就是和本步没有关系的一些不含有白色的棱色块)给D | D也就可以上去了。 |
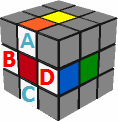
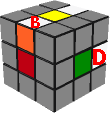
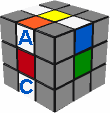
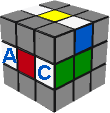
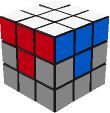
而对于A和C位置,我们转一下侧面他就会变到B和D位置,也就和上面的情况一样了。如下面的例子。魔方
 |  |  |  | |
 |  |  |  |  |
| A和C不在中间层 | 就转一下侧面,也就变到B和D的位置就可以一步上去了。有个顶层白色棱挡着A | 所以转一下顶层让一个空位给 A | A就可以一步就上去。 | C也一步就上去。 |
基本上,这一步你就学会啦,下面是两道小练习,大家看看怎么做?答案在动画演示里。
 |  |
| 这里处于底层的白色棱要转到中间层的B或D位置,但是会影响处于顶层的白蓝棱色块,怎么办?还是让一个空位给他,再让他转到中间层,请看动画。 | 这里白蓝棱色块在底层,且白色冲下,这个其实最简单,请看动画。 |
下面就是要把这朵小花变成四面都对齐颜色的白色十字。其实非常简单,就是把四个小棱块逐一对好侧面颜色,然后翻下去就行了。请看下边这个动画的例子,或者 看看我们此步的魔方视频教程。魔方

 |
做完了之后再检查一遍你的魔方是不是变成这个样子了,如果是就可以进入下一步了。

另外,如果你的魔方是带图形、带图案的3阶魔方,那么你六面中心块就有了朝向的问题,你可以参考这一页在此步对好侧面中心块。
![]()
对好第一面加上四个侧面的T字形 您也可以看看第二步的视频讲解
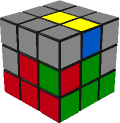
这一步我们的目标是对成下面这个样子:

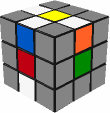
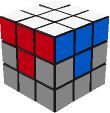
做好这一步其实你只要学会一招就够了。那个含有白色的角色块,转来转去之后就只有下面6种可能的位置,
 |  |
A和B位置是最标准的情况,你先尽量找这样位置的角块,只需下面简单的三步就可以把这种情况搞定。
对于C、D、E、F, 我们就是把他们变成A或B。如果你实在现在找不到A或B情况,请先到后面看看怎么把C、D、E、F转换成A或B再回来看A和B的解法。
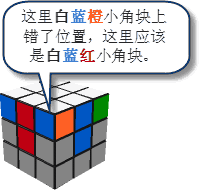
在开始做公式之前,我请大家一定要注意一点,请看下面两个图,魔方
 |  |
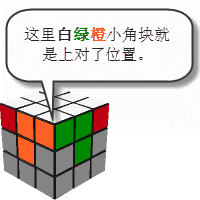
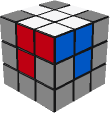
这两个图都是白色的一面已经对好,但是侧面的T字形没有出来。为什么呢?因为在第一个图里面,最靠近我们的白蓝橙小角块,他要上到的角应该是蓝色和橙色所夹的那个角,但是他上错了,所以T字没有出来,你看第二个图里面,白绿橙他就上对了 ,但是其他的小角块上错了。要上对角就要在一开始把这个小角块摆在他正确的目标位置下面,再开始做我们下面的公式。 对于A位置只需下面三步:魔方
F | D | F' | |
 |  |  |  |
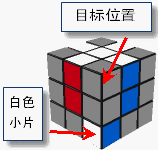
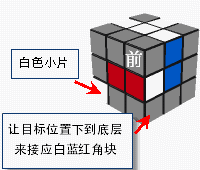
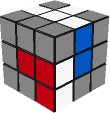
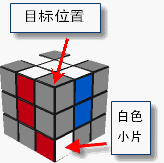
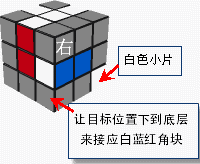
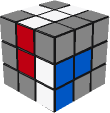
| 初始状态,白蓝红小角块应该放在蓝红所夹的那个角(目标位置)的下面,不能放错哦。 下一步要旋转白色小片所在侧面。 | 旋转白色小片所在侧面,在这里也就是前面,让顶层的目标位置下到底层来"接应"白蓝红角块 。 | 让白蓝红角块转到目标位置。 | 转回顶层。 |
对于B位置,其实完全一样,就是把刚才的3步像照镜子一样的做一遍就行了,具体请看,
R' | D' | R | |
 |  |  |  |
| 初始状态,白蓝红小角块应该放在蓝红所夹的那个角(目标位置)的下面,下一步 也是要旋转白色小片所在侧面。 | 口诀都是一样的,旋转白色小片所在侧面,在这里也就是右面,让顶层的目标位置下到底层来"接应"白蓝红角块 。 | 让白蓝红角块转到目标位置。 | 转回顶层。 |
而对于C、D、E、F位置,你总可以用旋转侧面和底面将其转到A或B位置。这里是几个例子,这些 公式是不应该记的,你应该自己摸索着转几下,或者看看我们这一步的魔方视频教程讲解,这些情况的处理都是有道理可循的。
| 对于F | 对于C | 对于D | 对于E |
 |  |  |  |
一般不用处理,这个位置本来是白蓝红角块 的目标位,等白蓝红角块上到 这个目标位后自然会把这个白蓝橙替换到底层, 对极特殊情况,白蓝红也不在底层,请看下面动画
重复做4个角,你就会得到魔方

这样我们已经打好了地基,很简单吧。

魔方小站淘宝店,主营魔方零售,也兼批发,批发优惠巨大,10个起批,欢迎咨询。
站长新拍了盲拧、魔方高级玩法CFOP、镜面、金字塔、斜转、五魔方和粽子魔方教程,大家可以去捧捧场哦! 盲拧 魔方高级玩法CFOP教程 镜面 四阶 四阶Yau方法 五阶 六阶七阶 金字塔 斜转skewb 五魔方 粽子魔方魔棕 Square-1 SQ-1魔方视频教程

点二维码看大图用微信扫一扫关注魔方小站微信公众号,很多独家高手实例和打折信息哦 ,手机党请打开微信->右上角+号->添加朋友->搜索"魔方小站工作室"
![]()
处理第二层的四个棱色块,对好前两层 您也可以看看第三步的视频讲解
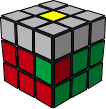
这步我们最后对好前两层后,就会是下图这个样子:

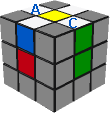
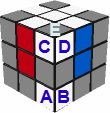
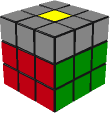
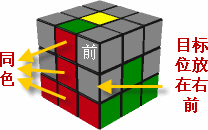
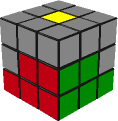
这步我们要处理的是中间层红绿,绿橙,蓝橙,蓝红四个棱色块。这次,你要先把魔方翻过来了,白面朝下,黄色为中心的面朝上,你要在顶层找到这四个棱块,有一个窍门,顶层只要不含有黄色的棱色块一定是这四个之一,这里以红绿为例,通常,你会碰到两种情况,魔方
 |  |
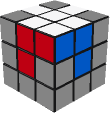
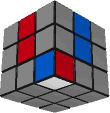
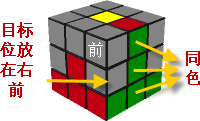
首先,我们在顶层找到红绿棱色块之后,不管红色在侧面还是绿色在侧面,你都要旋转顶层先让侧面三个颜色对成同色的一排,红色就去找红色,绿色就去找绿色。
接下来,把这个棱色块的目标位置(在这里也就是红色和绿色中心块夹的这个位置,如上图黄色箭头所指)放在最靠近你的右前角, 这时,同色的一排在前面就是第一种情况,在右面就是第二种情况。魔方
对于第一种情况,使用下面的公式,
U 远 远 | R 切 切 | U' 回 回 | R' 回 回 | |
 |  |  |  |  |
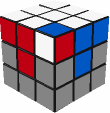
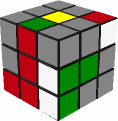
| 初始状态 | "远":红绿棱色块远离目标位置 | "切":底面三个白色切开初始状态三个同色对成一排的那个面。在这第一种情况,刚才不是三个红色在前面对成了一排吗?那就切开前面。 | "回":第一步"远离"那个动作回来。 | "回":第二步"切开"那个动作 也回来。你看现在顶层有两个组合好的小色块,就像小朋友站好队了,下面我们要接他们回家。 |
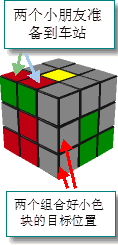
U' 下面四步, 接孩子放学 | F' | U | F | |
 |  |  |  | |
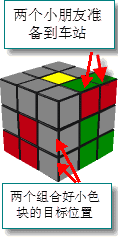
| 下面四步,"接孩子放学":顶层两个组合好的小色块(两个小朋友),先准备到车站。 对照上一步的图,你可以看出,这个车站是在目标位置的另一侧。 | 目标位置就像巴士一样开到顶层来接两个小朋友。 你要注意,巴士开到顶层的时候,小朋友不能受到影响,还要保持在顶层,你就不会去错拧另一个侧面了... | 两个小朋友上车。 | 巴士开回去。 |
这八步很简单,"远切回回,接孩子放学。"记住这个口诀,再参考我们上面小字的解说,应该就不会转错了。
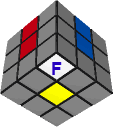
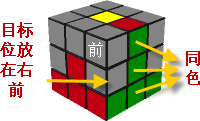
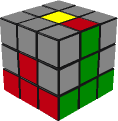
如果你碰见,魔方

其实口诀都是一样的,也是"远切回回,接孩子放学。",但是这回是往另外一个方向远离,切开另外一个面,所有步骤都好像照个镜子一样。
U' 远 远 | F' 切 切 | U 回 回 | F 回 回 | |
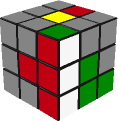
 |  |  |  |  |
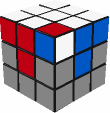
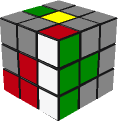
| 初始状态 | "远":红绿棱色块远离目标位置 ,与第一种情况不同,他是往另一侧远离,因为这回他在目标位置的另一边。 | "切":底面三个白色切开初始状态三个同色 对成一排的那个面。 第二种情况,刚才是三个绿色在右面对成了一排,那就切开右面。 | "回":第一步"远离"那个动作回来。 | "回":第二步"切开"那个动作也回来。你看,这回两个小朋友也在顶层站好队了,下面我们也要接他们回家。 |
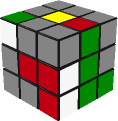
U 下面四步, 接孩子放学 | R | U' | R' | |
 |  |  |  | |
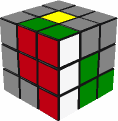
| 下面四步,"接孩子放学":顶层两个组合好的小色块(两个小朋友),先准备到车站。 对照上一步的图,你可以看出,这个车站是在目标位置的另一侧。 | 目标位置就像巴士一样开到顶层来接两个小朋友。 你要注意,巴士开到顶层的时候,小朋友不能受到影响,还要保持在顶层,你就不会去错拧另一个侧面了... | 两个小朋友上车。 | 巴士开回去。 |
 |
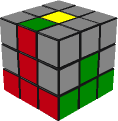
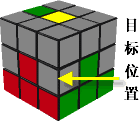
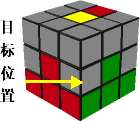
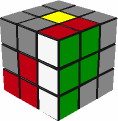
"远切回回,接孩子放学。"每一步其实都有一些道理,基本的思想就是先把两个小色块在顶层组合起来,再把他们接回去。上面两种最基本情况都是我们在顶层找到红绿,绿橙,蓝橙,蓝红四个属于第二层的棱色块。但会有一些情况下,你需要的棱色块不在顶层,而在第二层的错误位置或者朝向,这时怎么办?首先,你要先做在顶层上的那些,可能不听话的棱色块会自己被换到顶层上,如果最后他还是不听话,如左图,我们就用上面第一或第二种情况的公式把一个在本步无关大局的含有黄色的棱色块变到该位置,我们要的那个红绿棱色块就自然换到顶层 ,然后你就会做了,请看上图旁边的动画演示,或者去听听我们此步的魔方视频教程讲解。
如果你觉得这个用无关大局含有黄色的棱色块替换的方法太麻烦,也可以多学习一个魔方高级玩法中的F2L公式,可以一下子就搞定这种情况。
 |
| 1)(R U'U'R'U)2 y'(R'U'R) 其中()2代表括号中步骤做两遍,()代表可以很连贯的做的一串动作或者叫FSC (Finger Short Cut),y'为整个魔方 绕垂直轴逆时针转90°,斜体U'代表用右手拇指拨,下划线U'代表用左手食指拨。具体请看动画和视频。 3D动画 优酷: |
土豆: ![]()
从上步开始我们引入了公式的标记,为了以后的提高,大家还是熟悉一下这些标记,下面的表格列出了字母的意思,不带'就是顺时针,带'就是逆时针,加2就是转180°。魔方
比如F就代表前面顺时针转90°,F'代表前面逆时针转90°,R2代表右面转180°, 转180°顺时针逆时针转永远等效。比如R2就永远等于R'2,就这么简单,大家明白了吧。
| F = front face 前面 | B = back face 后面 | R = right face 右面 |
| L = left face 左面 | U = up face 上面 | D = down face 下面 |
同样重复做其他三个棱,第三步就完成了。我们到现在为止一共就学了2个公式吧(做T字形是一个,远切回回接孩子放学是一个),所以大家要加油啊。
我要换页了,不然这页可能打开就太慢了。

魔方小站淘宝店,主营魔方零售,也兼批发,批发优惠巨大,10个起批,欢迎咨询。
站长新拍了盲拧、魔方高级玩法CFOP、镜面、金字塔、斜转、五魔方和粽子魔方教程,大家可以去捧捧场哦! 盲拧 魔方高级玩法CFOP教程 镜面 四阶 四阶Yau方法 五阶 六阶七阶 金字塔 斜转skewb 五魔方 粽子魔方魔棕 Square-1 SQ-1魔方视频教程

点二维码看大图用微信扫一扫关注魔方小站微信公众号,很多独家高手实例和打折信息哦 ,手机党请打开微信->右上角+号->添加朋友->搜索"魔方小站工作室"
如果您觉得小站给您带来了一点帮助,请在您的网站或者博客上链接小站的网址,这样会让更多的人看到小站,让更多的朋友喜欢上魔方。很简单,选择并拷贝(Ctrl-C)粘贴(Ctrl-V)下面的带链接的字到您的网页或者博客编辑器就行了。
魔方小站
欢迎朋友们转载这篇文章,请注明转自魔方小站(http://www.rubik.com.cn)就好了。
 |  |  |
)
)







![[JS] Invalid Date](http://pic.xiahunao.cn/[JS] Invalid Date)









