前言
目前浏览器的存储机制有很多,如:indexedDB、localStorage、sessionStorage、File System API、applicationCache 等等,那为什么又制定了一套 Cache API 呢?对比其他存储机制有什么优势?
简介
Cache API 是一套搭配 PWA serviceworker 赋能的存储机制,来实现请求数据离线功能。与 applicationCache 相似,提供了力度极细的存储控制能力,内容完全由脚本控制。常在 serviceworker 中搭配 Fetch 使用,且同一个 URL 不同 header 可以存储多个 Response。不提供跨域共享,且与HTTP缓存完全隔离。
与其他存储机制的区别:
- Cache API 是异步化的存储方式,serviceworker中必须使用异步化存储。
- Cache API 是以 Requst 做为 key,Response 做为 value 进行存储的,异步化的 IndexDB 基于结构化克隆存储, 无法存储流式数据,转换成本过高,增大内存使用及影响速度。
CacheStorage 方法
CacheStorage 是 Cache 对象存储的接口,可以通过两种方式获取:
ServiceWorkerGlobalScope.cachesWindow.caches
注: 必须在 https 环境下才能使用。
下面都是在 ServiceWorkerGlobalScope 环境下。
open
语法:
// cachs 是 CacheStorage 实例的只读全局变量
caches.open(cacheName).then(cache => {// 处理打开的 cache 实例相关操作
});
打开(如果没有 cacheName,则创建)为 cacheName 的 Cache 实例。
返回 Promise,resolve 为Cache 实例。
delete
语法:
caches.delete(cacheName).then(boolean => {// true: cache 发现并已经删除
});
查找匹配 cacheName 的 Cache 对象。找到则删除 Cache 对象并返回一个 resolve 为 true 的 Promise;没找到 Cache 对象,则返回 false。
keys
语法:
caches.keys().then(keyList => {//对 keyList 做操作
});
返回 Promise。包含 CacheStorage 下所有的 Cache 对象名称字符串的数组。
has
语法:
caches.has(cacheName).then(boolean => {// true: cacheName 缓存存在
});
返回一个 Promise 对象,缓存存在时 resolve 的布尔值为 true 否则为 false。
match
语法:
caches.match(request[, options]).then(response => {// response 操作// 如果未匹配到,则 resolve 返回 undefined
});
参数:
request: 要匹配的 Request。可以是 Request 对象或 URL 字符串。
options:(可选) 可选。用于控制如何进行匹配操作。
- ignoreSearch:Boolean,false。匹配时,是否忽略 url 的查询参数。
- ignoreMethod:Boolean,false。true 时忽略请求方法(GET/HEAD)匹配。
- ignoreVary:Boolean,false。true 时忽略 Vary 头匹配。(什么是Vary)
- cacheName:String。表示所要搜索的缓存名称。如果不设置则全局搜索,查找到第一个,立即返回。
Cache 方法
Cache 是 CacheStorage 的存储实现,以 Request 做为 key,以 Response 做为 value 来进行存储。可以通过 CacheStorage.open(cacheName) 打开 Cache 来进行操作。
Cache 数据生成后,将会一直存在,修改/删除 需要通过脚本自己去实现。
注: Cache.add/Cache.put/Cache.addAll 只能在 request method 为 GET 的情况下使用。并且相同的 request key 下的 cache,在这三个方法下会被覆盖。
put
通过指定的 request 和 response 添加到 cache 中。
response 的 status 可以是任意类型。
语法:
cache.put(request, response).then(() => {// 将 request/response 键值对添加到cache中
});
参数:
- request:你想添加的 Request 。
- response:你想添加匹配 Request 的 Response。
注: request 参数,method 只支持 GET,否则会出现「TypeError: Request method POST is unsupported」 错误。
delete
删除匹配 request key 的 cache ,找到并删除成功 resolve(true)。
语法:
cache.delete(request,{options}).then(boolean => {// true: 你的 cache 已经删除
});
参数:
request: 请求删除的 Request。
options:(可选) 控制删除搜索 key 如何去匹配(同 match 方法)。
- ignoreSearch:Boolean,false。匹配时,是否忽略 url 的查询参数。
- ignoreMethod:Boolean,false。true 时忽略请求方法(GET/HEAD)匹配。
- ignoreVary:Boolean,false。true 时忽略 Vary 头匹配。(什么是Vary)
add
给定 request 参数,自动请求获取 response,并填入 cache 对象中。
等于 fetch + cache.put 。
注: response status 为 opaque 的不能通过 add 方法添加,返回 reject。
语法:
cache.add(request).then(() => {// request 已经添加到 cache
});
addAll
和 Cache.add 作用相同,参数为 request 的数组。
注: 只有在所有 requests 都成功的情况下,才能完成 cache 缓存。
语法:
cache.addAll(requests[]).then(() => {// 所有 requests 都添加到 cache 。
});
match
返回匹配 request key 的第一个 cache。
注: 即使没有匹配到,也将返回 resolve,只是值为 undefined。
语法:
cache.match(request, {options}).then(response => {// 对 response 做一些处理
});
参数:
request: 请求匹配的 Request。
options:(可选) 控制搜索 key 如何去匹配(同 match 方法)。
- ignoreSearch:Boolean,false。匹配时,是否忽略 url 的查询参数。
- ignoreMethod:Boolean,false。true 时忽略请求方法(GET/HEAD)匹配。
- ignoreVary:Boolean,false。true 时忽略 Vary 头匹配。(什么是Vary)
matchAll
作用同 Cache.match,区别在于 Cache.match 返回匹配的 responses[0],而 Cache.matchAll 返回所有匹配的 responses 数组。
语法:
cache.matchAll(request,{options}).then(responses => {// 对 responses 数组做一些处理
});
参数:
request: 请求匹配的 Request。
options:(可选) 控制搜索 key 如何去匹配(同 match 方法)。
- ignoreSearch:Boolean,false。匹配时,是否忽略 url 的查询参数。
- ignoreMethod:Boolean,false。true 时忽略请求方法(GET/HEAD)匹配。
- ignoreVary:Boolean,false。true 时忽略 Vary 头匹配。(什么是Vary)
keys
返回当前 cache 实例下所有的 key。
注: 具有相同URL但不同请求头的请求,如果它们的响应头中有 VARY 头部,则他们可以被返回。
语法:
cache.keys(request,{options}).then(keys => {// 对 requests 做一些处理
});
参数:
request:(可选) 如果一个相关 Request key 被指定,则返回对应的 Request。
options:(可选) 控制搜索 key 如何去匹配(同 match 方法)。
- ignoreSearch:Boolean,false。匹配时,是否忽略 url 的查询参数。
- ignoreMethod:Boolean,false。true 时忽略请求方法(GET/HEAD)匹配。
- ignoreVary:Boolean,false。true 时忽略 Vary 头匹配。(什么是Vary)
调试查看
可以通过 Chrome 的 DevTools进行查看。
Application → Cache → Cache Storage
Cache Storage 中是以 caches.open 创建的 cacheName 的 cache,右侧列表中是通过 put/add/addAll 添加的 request key,点击可以在下方查看相关的 request 和 response。

缓存空间问题
web 端的离线存储方式有三种,分别是:
- Temporary
- Persistent
- Unlimited
而 Cache 属于 Temporary 类型。Temporary 存储是一种临时存储,任何Web应用程序都可以在没有前期配额请求或用户提示的情况下使用,但存储的数据可以被浏览器随时删掉(占用空间过多时,自动清理)。可以类比于文件系统的 / tmp 目录。
在 Chrome 和 Opera 中可以使用新的实验性 API 向设备请求持久化存取权限:
navigator.storage.persist().then(isGranted => {// true : 授权
})
各浏览器的离线空间:
- Chrome <6% of free space
- Firefox <10% of free space
- Safari <50MB
- IE10 <250MB
- Edge Depenent on volume size
溢出处理策略:
- Chrome LRU once Chrome runs out of sapce
- Firefox LRU if the whole disk gets full
- Safari No eviction
- Edge No eviction
实际数据可通过 Quota Management API 来查看。
常见问题
跨域缓存
对于跨域缓存,跨域的资源需要开启 Access-Control-Allow-Origin 头部,并且 Request 的 mode 需要设置为 cors。
const req = new Request("https://cross.com", { mode: "cors" });fetch(req).then(response => {caches.open("cacheName").then(cache => {cache.put(req, res);});
});
如果跨域资源没有开启 Access-Control-Allow-Origin 头部,则需要把 mode 设置为 no-cors,但会导致 response 的 status 为 0 的 opaque 响应,后面会讲。
POST 缓存
因 Cache 中的规范指出只能存储 GET 类型的 Request,所以想缓存 POST 类型的 Request 怎么办呢?
这里建议两种方式:
- 将 Response 进行序列化,或者将实际数据提取,放到 IndexDB 中进行存储,监听 fetch 事件的时候,匹配 IndexDB 来查找响应,并生成 Response 实例。
- 一些特殊的 POST 请求,如内容都是固化好的参数,通常不会发生变化,并且 URL 中有唯一性的标志,则可以在 fetch 中监听到这种特殊 POST 时,把其转化为 GET 的 Request 来做为 cache 的 key,等 Response 收到后,把 POST 的 Response 做为转化出来的 GET key 的 value 来存储,即可实现。
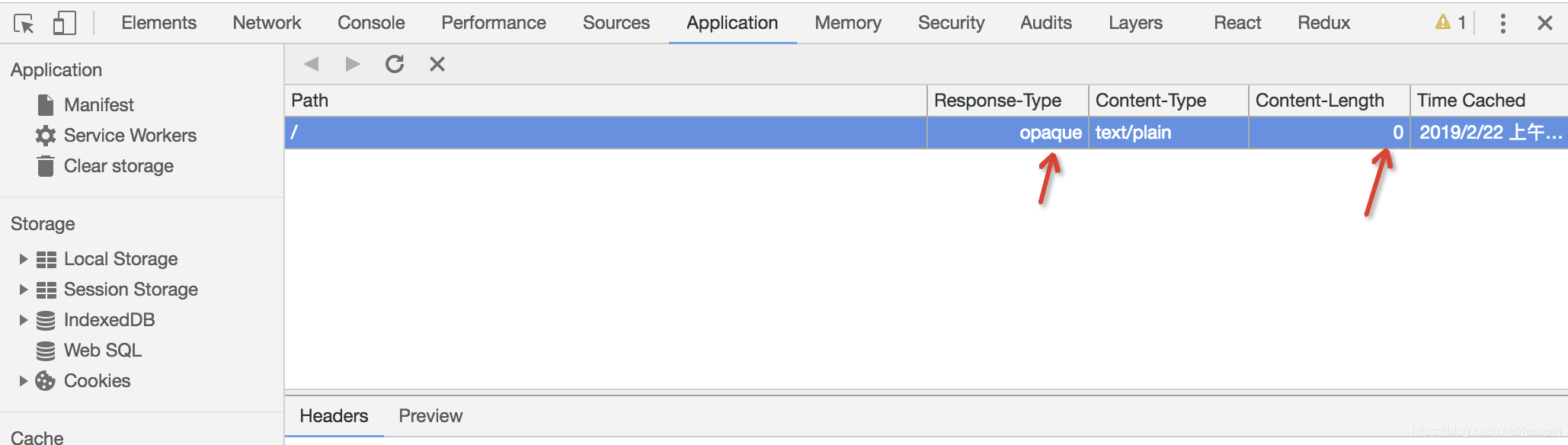
opaque 不透明响应缓存
针对 response 的 status 为 0 的 opaque 响应资源,也是可以存储到 cache 中的,但是并不建议存储。因为响应状态是 0,并不能确认资源是否完整及正确,缓存下来后,在 cache 中也是无法查看其长度大小的,并且会导致一些存储问题。

并且,突然间 Cache Storage 变成了 10.3MB。

但存储的这个 opaque 状态的响应实际只有几 kb,但缓存起来却达到好几 MB 这是什么原因呢?
其实这是 Chrome 浏览器层为防止出现安全问题,所以把所有 opaque 状态的请求都以这种几 MB 的方式进行填充来保证安全的。
所以针对 opaque 状态的请求,建议:
- 不进行 opaque 状态类型的缓存。
- 对 opaque 状态类弄的缓存添加
Access-Control-Allow-Origin头来实现状态透明。
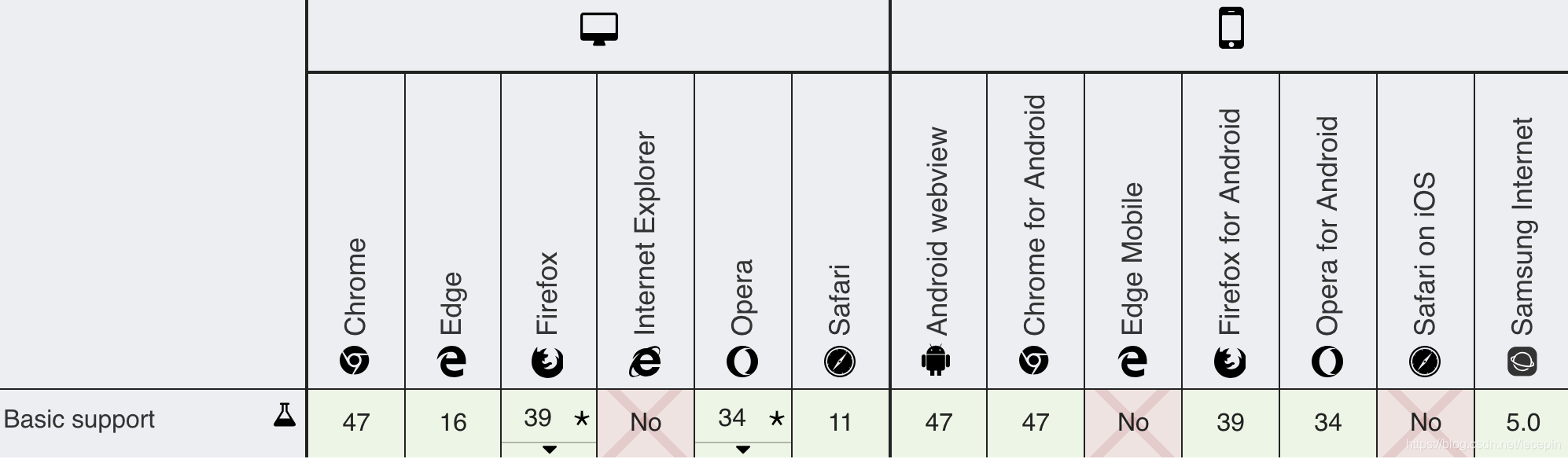
浏览器兼容性

博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin



KAFKA 0.8 PRODUCER PERFORMANCE)






))
入门系列:Fetch Request Headers Response Body)
)

入门系列:Notification)
)
)
入门系列:Push)

)
入门系列:消息通讯)