CSS3开发总结(圆角)
12/100
发布文章
qq_41913971
CSS3
- 1)圆角 border-radius
- 2)盒阴影 box-shadow
- 3)边界图片 border-image-source
1)圆角 border-radius
border-radius属性,复合属性。一个最多可指定四个圆角。
语法:
boder-radius: 1-4 | height | %
<style type="text/css">.demo{width: 200px;height: 200px;background: #008B8B;margin: 10px;display: inline-block;}.demo1{border-radius: 10px;}.demo2{border-radius: 20px;}.demo3{border-radius: 100px;}.demo4{border-radius: 200px;}</style><body><div class="demo demo1"></div><div class="demo demo2"></div><div class="demo demo3"></div><div class="demo demo4"></div></body>

<style type="text/css">.demo{width: 100px;height: 100px;background: #008B8B;margin: 10px;display: inline-block;}.demo1{border-radius: 10%;}.demo2{border-radius: 20%;}.demo3{border-radius: 50%;}.demo4{border-radius: 100%;}</style><body><div class="demo demo1"></div><div class="demo demo2"></div><div class="demo demo3"></div><div class="demo demo4"></div></body>

多值:
一个值:四角相同
两个值:value1(左上角与右下角) value2(右上角与左下角)
三个值:value1(左上角) value2(右上角与左下角) value3(右下角)
四个值:顺时针方向,从左上-右上-右下-左下
属性:
border-radius: 可设置四值
border-top-left-radius: 左上角
border-top-right-radius: 右上角
border-bottom-left-radius: 左下角
border-bottom-right-radius: 右下角
<style type="text/css">.demo{width: 100px;height: 100px;background: #008B8B;margin: 10px;display: inline-block;}.demo1{border-top-left-radius: 10%;border-top-right-radius: 10%;}.demo2{border-bottom-left-radius: 10%;border-bottom-right-radius: 10%;}.demo3{border-top-right-radius: 50%;}.demo4{border-bottom-right-radius: 100%;}</style>

兼容性:
IE9+ 、 FireFox4+ 、Chrome、Safari5+ 、 Opera
2)盒阴影 box-shadow
box-shadow 属性,可以设置一个或者多个阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平方向阴影。值可正可负,0为左右阴影,负数阴影在左边,正数阴影在右边
v-shadow:垂直方向阴影。值可正可负,0为上下阴影,负数阴影在上边,正数阴影在下边
blur: 阴影模糊度,不能取负数。
spread:阴影大小。值可正可负,正数阴影扩大(阴影大小大于盒子大小),负数阴影缩小(阴影大小小于盒子大小),0阴影与盒子同等大小。
color:阴影颜色(颜色名称、十六进制、rgb、 rgba)
inset:有inset 代表框内阴影 ,不带inset 代表框外阴影
1)设置单个阴影
<style type="text/css">body{padding: 30px;}.demo{width: 200px;height: 200px;background: #fff;border-radius: 10px;box-shadow: 0px 0px 20px red;}</style><body><div class="demo"></div></body>

2)设置多个阴影: 多个阴影之间用逗号(,)隔开
.demo{width: 200px;height: 200px;background: #fff;border-radius: 10px;box-shadow: 0px 0px 10px red, 5px -5px 10px blue, 10px -10px 10px yellow, 20px -20px 10px black;}

兼容性:
IE9+、FireFox4+、Chrome、Safari5+、Opera
注意:小程序、小程序嵌套h5不支持颜色名称、十六进制,一定要用rgb、 rgba
3)边界图片 border-image-source
border-image-source 属性,指定要使用的图像。
属性:
border-image-source: 指定要使用的图像。
border-image -slice: 指定图像的边界向内偏移
border-image -width:指定图像边界的宽度
border-image-outset:指定在边框外部绘制border-image-area 的量
border-image-repeat:该属性用于图像边界是否应重复(repeated)、拉伸(stretched)或铺满(rounded)
语法:
border-image-source: none | image;
border-image-slice: number | % | fill;
border-image-width: number | % | auto;
border-image-outset: length | number;
border-image-repeat: stretch | repeat | round | initial | inherit;
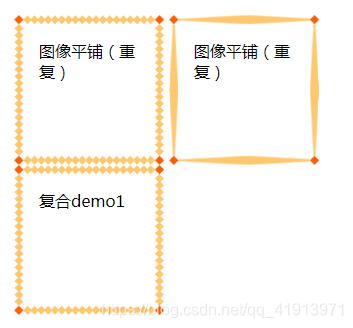
<style type="text/css">body{padding: 30px;}.demo{width: 100px;height: 100px;border: 10px solid transparent;padding: 15px;}.demo1{border-image-source: url(../img/border.png);border-image-slice: 30;border-image-width: initial;border-image-outset: initial;border-image-repeat: round;}.demo2{-webkit-border-image: url(../img/border.png) 30 stretch; /* Safari 3.1-5 */-o-border-image: url(../img/border.png) 30 stretch; /* Opera 11-12.1 */border-image: url(../img/border.png) 30 stretch;}.demo3{-webkit-border-image: url(../img/border.png) 30 round; /* Safari 3.1-5 */-o-border-image: url(../img/border.png) 30 round; /* Opera 11-12.1 */border-image: url(../img/border.png) 30 round;}</style><body><div class="demo demo1">图像平铺(重复)</div><div class="demo demo2">图像平铺(重复)</div><div class="demo demo3">复合demo1</div></body>

CSS3
1)圆角 border-radius
2)盒阴影 box-shadow
3)边界图片 border-image-source
1)圆角 border-radius
border-radius属性,复合属性。一个最多可指定四个圆角。
语法:
boder-radius: 1-4 | height | %
<body><div class="demo demo1"></div><div class="demo demo2"></div><div class="demo demo3"></div><div class="demo demo4"></div>
</body>
在这里插入图片描述
<body><div class="demo demo1"></div><div class="demo demo2"></div><div class="demo demo3"></div><div class="demo demo4"></div>
</body>
在这里插入图片描述
多值:
一个值:四角相同
两个值:value1(左上角与右下角) value2(右上角与左下角)
三个值:value1(左上角) value2(右上角与左下角) value3(右下角)
四个值:顺时针方向,从左上-右上-右下-左下
属性:
border-radius: 可设置四值
border-top-left-radius: 左上角
border-top-right-radius: 右上角
border-bottom-left-radius: 左下角
border-bottom-right-radius: 右下角
在这里插入图片描述
兼容性:
IE9+ 、 FireFox4+ 、Chrome、Safari5+ 、 Opera
2)盒阴影 box-shadow
box-shadow 属性,可以设置一个或者多个阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平方向阴影。值可正可负,0为左右阴影,负数阴影在左边,正数阴影在右边
v-shadow:垂直方向阴影。值可正可负,0为上下阴影,负数阴影在上边,正数阴影在下边
blur: 阴影模糊度,不能取负数。
spread:阴影大小。值可正可负,正数阴影扩大(阴影大小大于盒子大小),负数阴影缩小(阴影大小小于盒子大小),0阴影与盒子同等大小。
color:阴影颜色(颜色名称、十六进制、rgb、 rgba)
inset:有inset 代表框内阴影 ,不带inset 代表框外阴影
1)设置单个阴影
<body><div class="demo"></div>
</body>
在这里插入图片描述
2)设置多个阴影: 多个阴影之间用逗号(,)隔开
.demo{
width: 200px;
height: 200px;
background: #fff;
border-radius: 10px;
box-shadow: 0px 0px 10px red,
5px -5px 10px blue,
10px -10px 10px yellow,
20px -20px 10px black;
}
在这里插入图片描述
兼容性:
IE9+、FireFox4+、Chrome、Safari5+、Opera
注意:小程序、小程序嵌套h5不支持颜色名称、十六进制,一定要用rgb、 rgba
3)边界图片 border-image-source
border-image-source 属性,指定要使用的图像。
属性:
border-image-source: 指定要使用的图像。
border-image -slice: 指定图像的边界向内偏移
border-image -width:指定图像边界的宽度
border-image-outset:指定在边框外部绘制border-image-area 的量
border-image-repeat:该属性用于图像边界是否应重复(repeated)、拉伸(stretched)或铺满(rounded)
语法:
border-image-source: none | image;
border-image-slice: number | % | fill;
border-image-width: number | % | auto;
border-image-outset: length | number;
border-image-repeat: stretch | repeat | round | initial | inherit;
<body><div class="demo demo1">图像平铺(重复)</div><div class="demo demo2">图像平铺(重复)</div><div class="demo demo3">复合demo1</div>
</body>
在这里插入图片描述
文章目录
Markdown 3957 字数 215 行数 当前行 214, 当前列 204HTML 3411 字数 182 段落

入门系列:Notification)
)
)
入门系列:Push)

)
入门系列:消息通讯)


)


入门系列:Sync 后台同步)
入门系列:安装 Web 应用)


![[工具]TS 视频合并工具](http://pic.xiahunao.cn/[工具]TS 视频合并工具)
![[会议分享]2020全球软件大会分享-PWA在项目中的最佳实践](http://pic.xiahunao.cn/[会议分享]2020全球软件大会分享-PWA在项目中的最佳实践)