Vue
简介
vue是目前前端最具前景的框架之一,能帮助我们快速搭建并开发前端项目。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
主要特点
轻量级的框架:能够自动追踪依赖的模板表达式和计算属性,提供 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API,使读者更加容易理解,能够更快上手
双向数据绑定:声明式渲染是数据双向绑定的主要体现,也是 Vue的核心,它允许采用简洁的模板语法将数据声明式渲染整合进 DOM。
指令:Vue与页面进行交互,主要就是通过内置指令来完成的,指令的作用是当其表达式的值改变时相应地将某些行为应用到 DOM 上
组件化:组件是 Vue最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
组件还支持热重载(hotreload)。当我们做了修改时,不会刷新页面,只是对组件本身进行立刻重载,不会影响整个应用当前的状态。CSS 也支持热重载。
客户端路由:Vue-router 路由插件与 Vue深度集成,用于构建单页面应用。Vue 单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来,传统的页面是通过超链接实现页面的切换和跳转的。
状态管理:状态管理实际就是一个单向的数据流,State 驱动 View 的渲染,而用户对 View 进行操作产生 Action,使 State 产生变化,从而使 View 重新渲染,形成一个单独的组件
SPA和MPA对比
MPA:多页应用结构(MultiPage Application, MPA),传统的项目大多使用,,需要切换内容的时候我们往往会进行单个html文件的跳转,这个时候受网络、性能影响,浏览器会出现不定时间的空白界面,用户体验不好。
SPA:单页面应用(single page application, SPA)用户通过某些操作更改地址栏url之后,动态的进行不同模板内容的无刷新切换,用户体验好。

Vue中会使用官方提供的vue-router插件来使用单页面,原理就是通过检测地址栏变化后将对应的路由组件进行切换(卸载和安装)。
基础流程
1.安装node
- 主要用于使用npm包管理器,配置npm的环境变量
- 安装包下载官网地址:https://nodejs.org/zh-cn/(推荐使用长期LTS版,长期支持,稳定)
- 注意下载的位数,默认是win10的64位,下载mac,win7,32位等可点击官网顶部的下载。
- 直接一直下一步安装即可,可以更改安装路径,但还是建议默认路径安装。
2.全局安装脚手架
- 只需安装一次即可,两者都安装执行
- 安装
3.X版本安装
npm install -g @vue/cli低版本安装
npm install -g @vue/cli-init
- 在想要创建项目的目录下打开cmd命令行
3.X版本安装(不会看到webpack的配置文件)
vue create progress-name低版本安装(会看到webpack的配置文件,推荐使用)
vue init webpack progress-name
- 安装步骤详解
a.高版本:
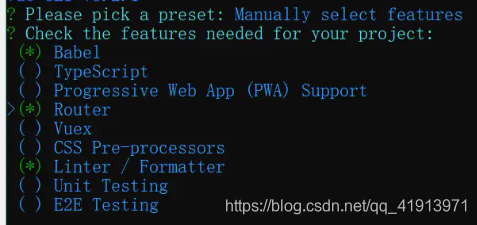
a. 系统将提示您选择预设:可以选择基本Babel + ESLint设置附带的默认预设,也可以选择“手动选择功能”以选择所需的功能(推荐选择第二个,手动选择)

b. 根据个人需要选择配置项(选择方法:空格即可)

c. 路由是否选择history模式(推荐选择 y,如果选择n,路由将默认为hash模式)
d. selint语法选择(推荐选择eslint+standard config:标准模式)

e. 检测方式(推荐选择lint on sava)

f. 文件类型(推荐使用json)

g. 保存当前的配置为预设,以供未来使用(推荐使用 y)
h. 保存预设并命名

b. 低版本:
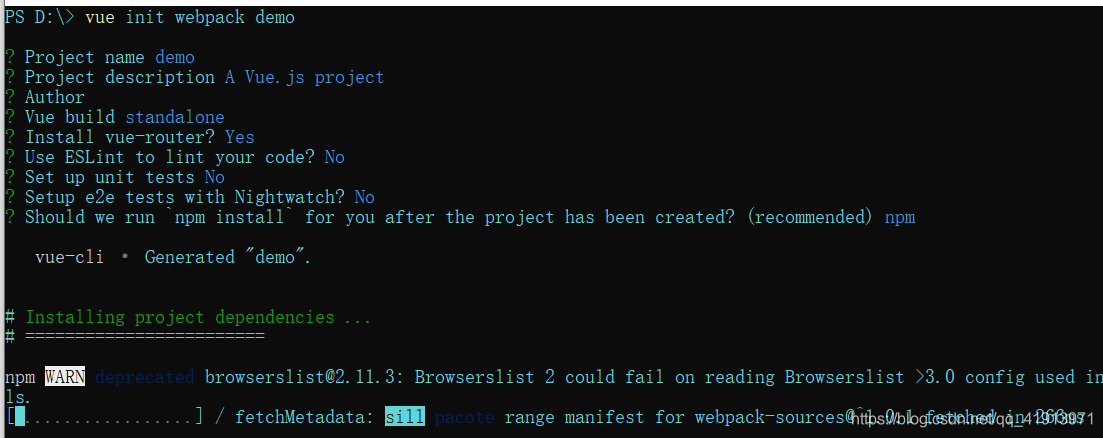
a. 前面四步都可以一路回车
b. 第五步询问是否安装vue-router,选择是
c. 第六步使用eslint代码检查,根据个人情况选择是或否
d. 第七步设置单元测试,选择否
e. 第八步测试监听,选择否
f. 第九步选择npm即可,等待安装完成

3. 项目目录文件夹详解
build 构建脚本目录
config 构建配置目录
node_modules 依赖包目录
src 源码目录(放置所有的资源文件,一般会被webpack用来打包)
|-- api 接口,统一管理
|-- assets 静态资源,统一管理(如:css,img, js,fonts)
|-- components 公用组件,全局文件(放置所有的子组件,即每个页面级组件的子组件)
|-- lib 外部引用的插件存放及修改文件
|-- router 路由,统一管理
| |-- index.js 配置路由信息
|-- store vuex, 统一管理
|-- pages 视图目录(所有的页面级组件)
| |-- index 视图模块名
| |-- |-- api 接口,统一管理
| |-- |-- assets 静态资源,统一管理(如:css,img, js)
| |-- |-- components 模块通用组件
| |-- |-- index.vue 入口页面
| |-- |-- Home.vue 首页页面
| |-- |-- My.vue 我的页面
|-- App.vue 入口页面
|-- main.js 入口js文件(可在此引入公共的样式等)
static 静态资源文件(不会最终被weback打包(一般放置图片文件和本地模拟的json数据))
index.html 入口文件
.env 环境变量配置文件
.gitignore git忽略配置文件
package.json 项目描述文件
package-lock.json 项目包管控文件
README.md 项目说明文件
在package.json文件中,我们可以到开发和生产环境的配置文件入口。
"scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","build": "node build/build.js"}
4. 更改配置
- App.vue
插入一个路由插槽,进行页面的跳转,显示不同的路由
<template><router-view></router-view>
</template>
- main.js
以app做为根组件,每次在路由插槽渲染页面
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
改为:
new Vue({el: '#app',router,render(h){return h(App)}
})
- router文件夹的index文件
根据项目需求,引入对应页面,配置路由信息,进行页面跳转)( / 代表跟路径)
import Vue from 'vue'
import Router from 'vue-router'
import Index from "../pages/Index"; // 首页
Vue.use(Router);const routes = [{path: '/',name: 'Index',component: Index},{path: '/Index',name: 'Index',component: () => import(/* webpackChunkName: "My" */ '../pages/index/My'),meta: {keepAlive: false,title: '首页',}},{/*** 邀请成员加入家庭*/path: '/My',name: 'My',component: () => import(/* webpackChunkName: "My" */ '../pages/index/My'),meta: {keepAlive: false,title: '我的'}},{//缺省值,放最后path: '*',redirect: '/Index'}
]const router = new VueRouter({routes,linkExactActiveClass: "act",mode: "history",
})router.beforeEach((to, from, next) => {console.log(to, from)next()
})
router.afterEach((to, from) => {console.log(to, from)
})export default router
- 项目启动
3.X版本
npm run serve低版本
npm run dev
- 项目打包
打包完成后会生成dist文件夹,项目上线时,直接将dist文件夹放到服务器即可。
npm run build
)







)

(c++,multiset做法))
 断言机制)

)



![Cogs 376. [IOI2002]任务安排(后效性DP)](http://pic.xiahunao.cn/Cogs 376. [IOI2002]任务安排(后效性DP))

)