B站视频:30-用户删除&结束语_哔哩哔哩_bilibili
1、现在我们要做一个删除的功能

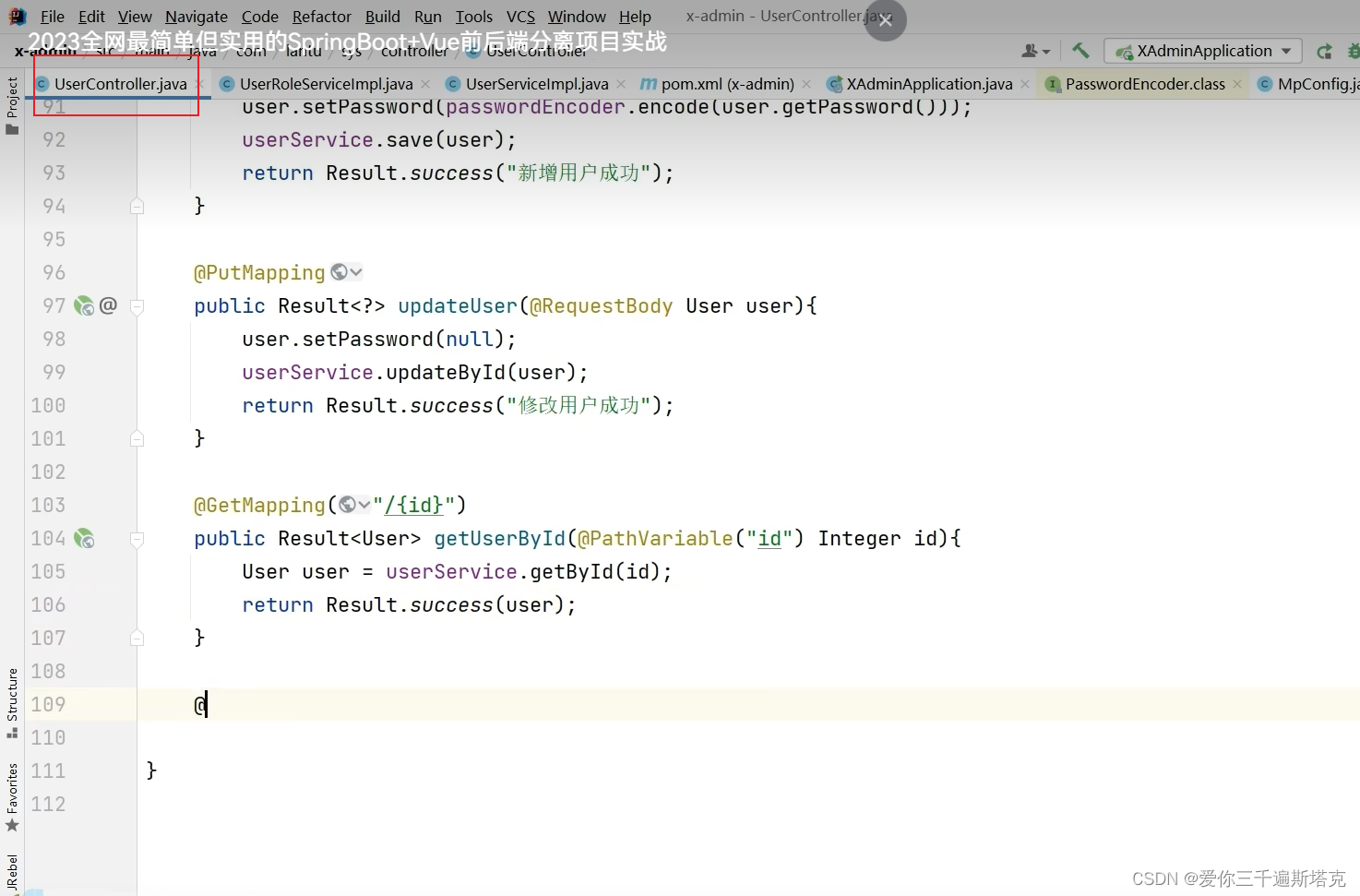
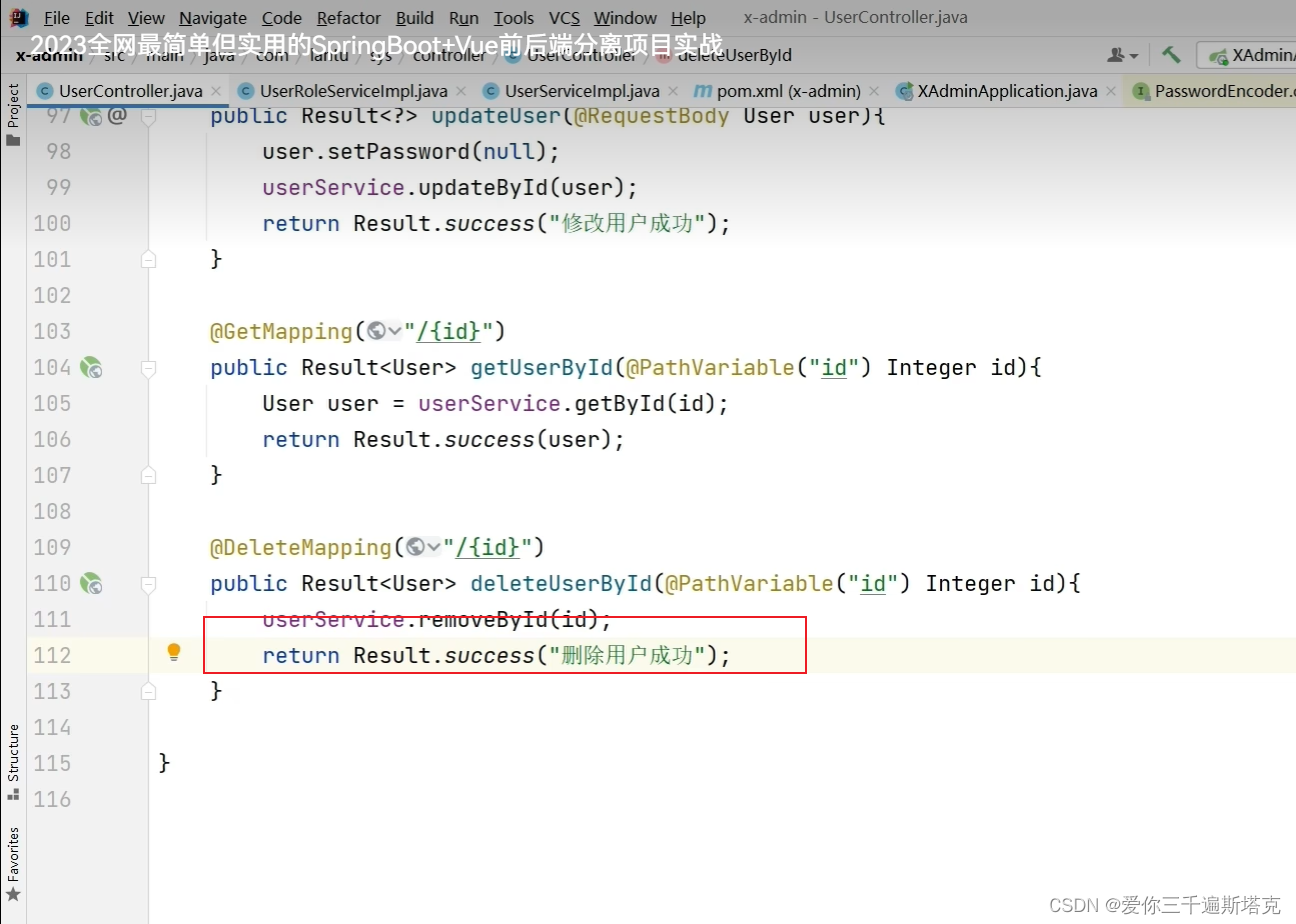
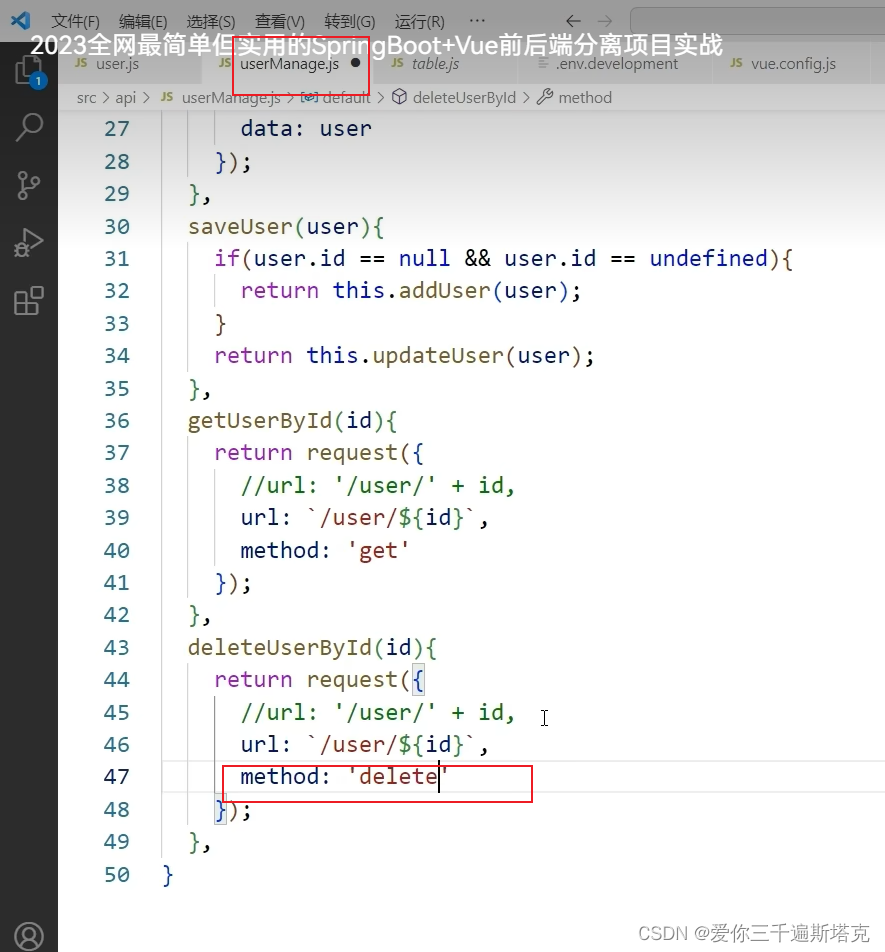
1.1 首先做一个删除的功能接口,第一步先来到后端,做一个删除的接口

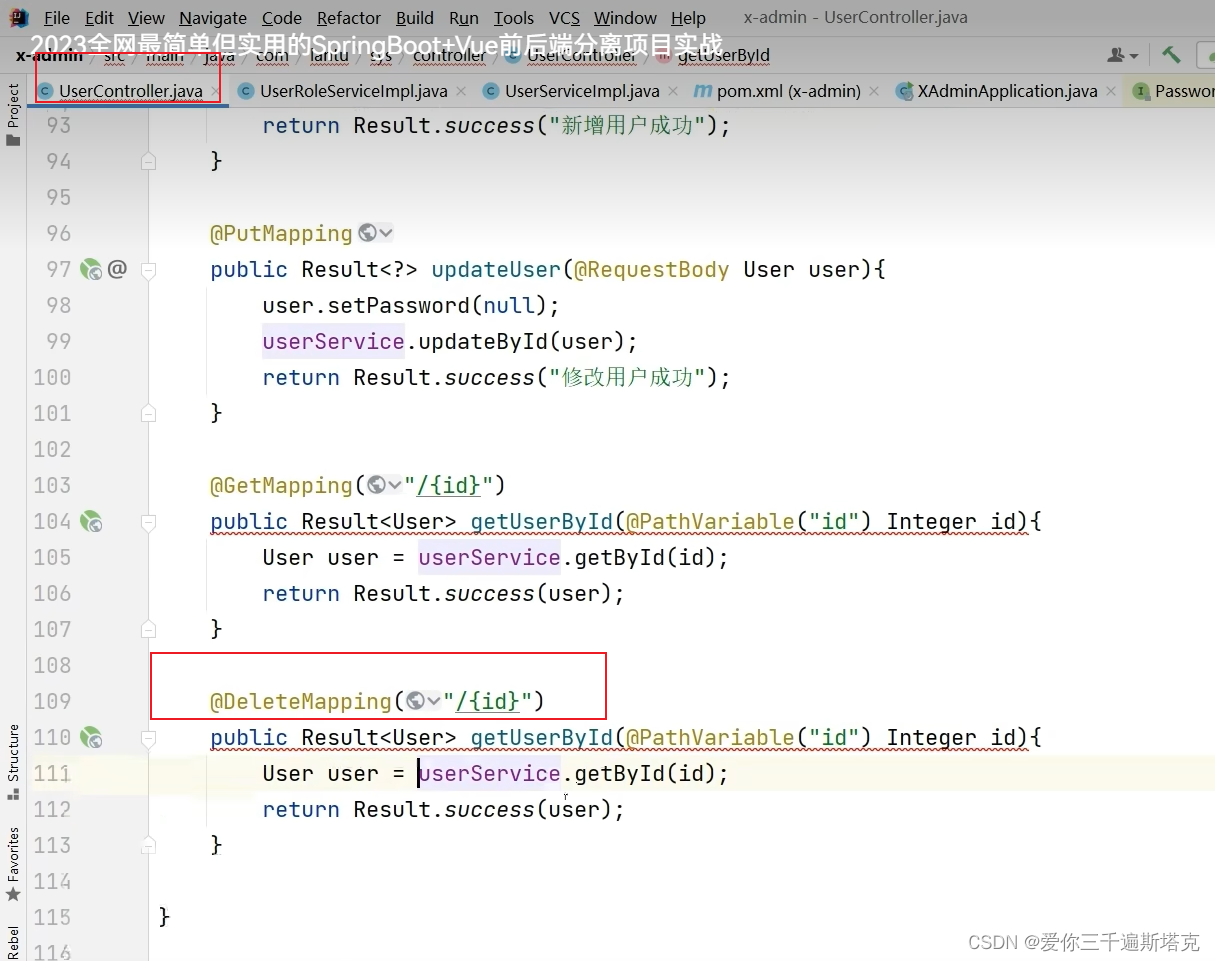
2、删除我们用Delete请求

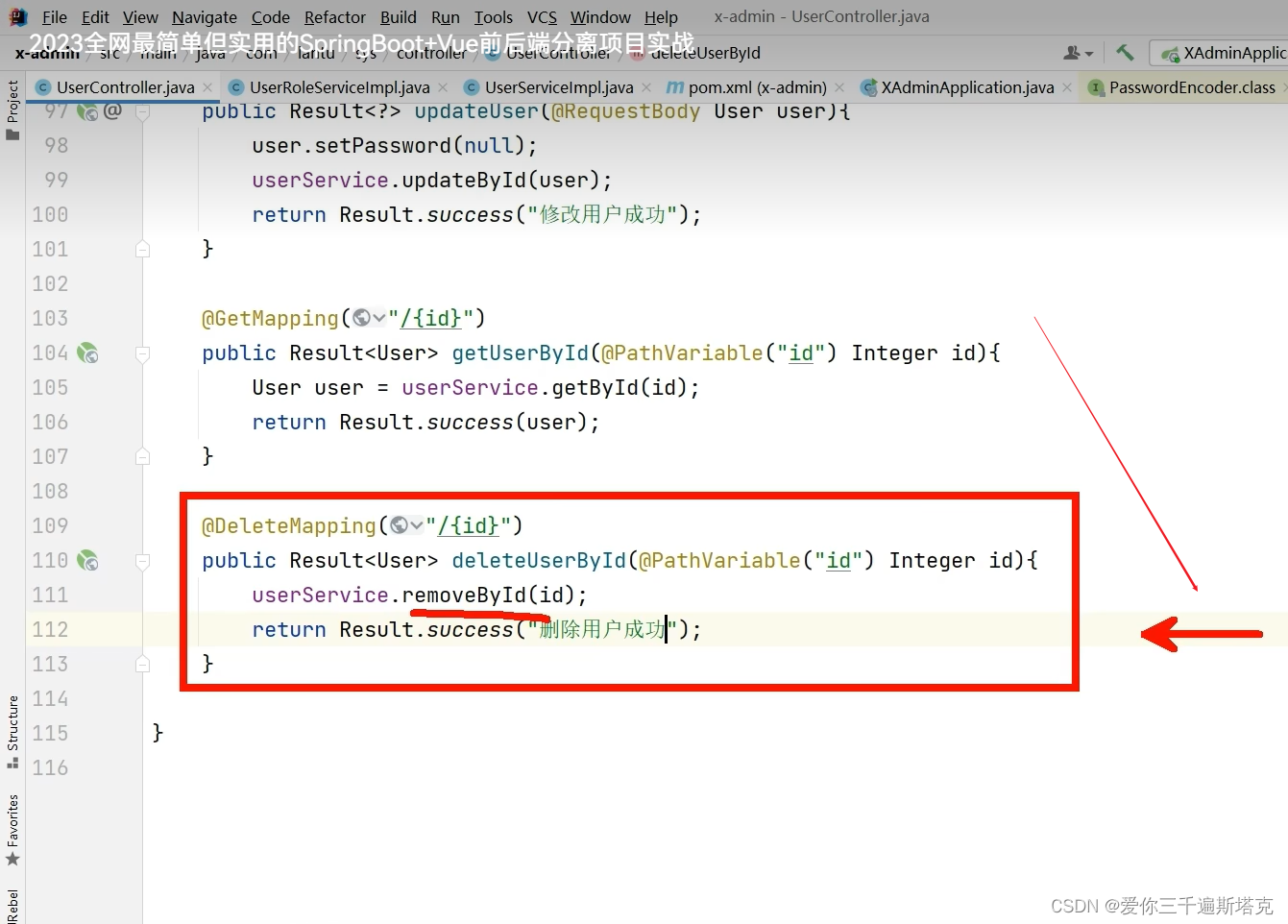
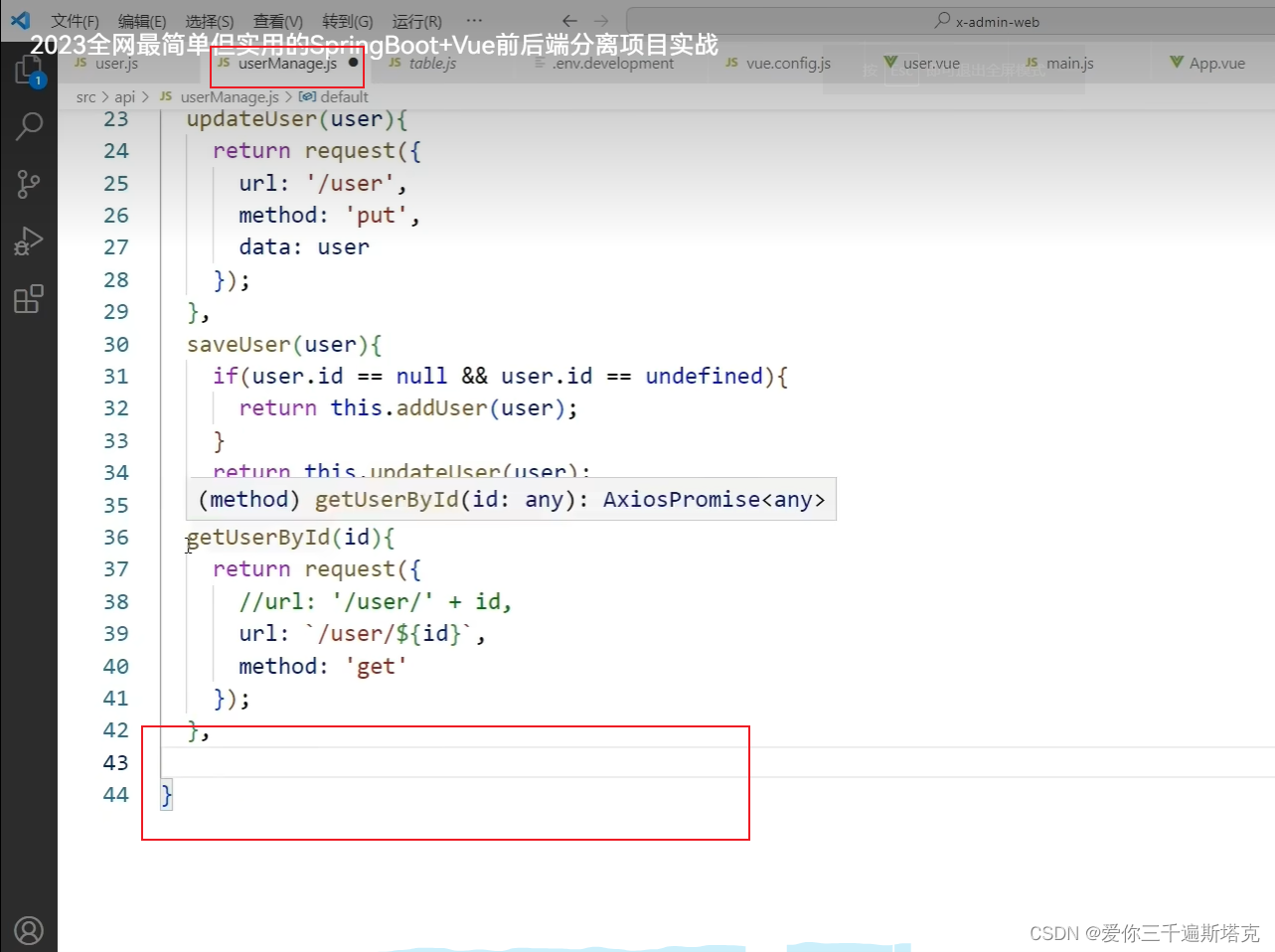
3、方法名我给他改一下

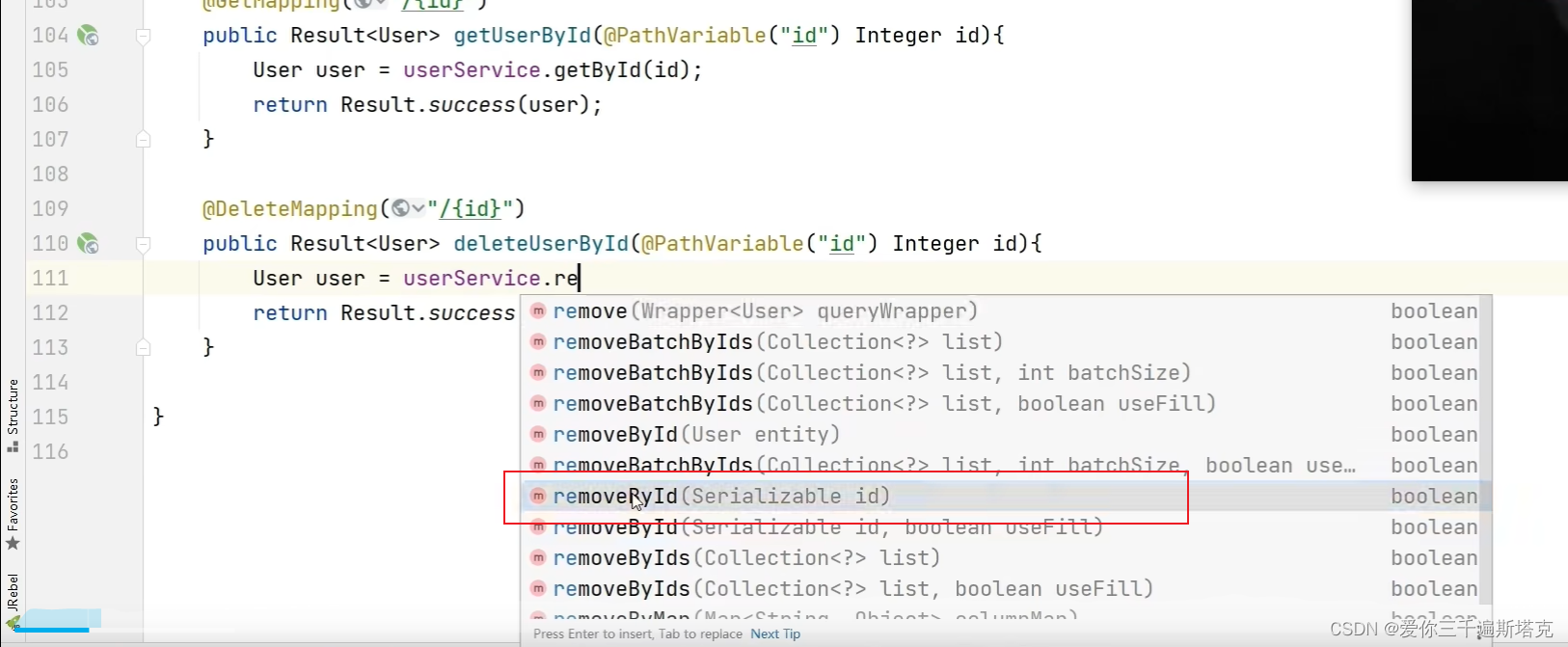
3.1这里给他调一下删除方法,用下面这个

3.2 接口准备好了,但是这里存在了一个问题,它真的会把数据给改掉

4、有的时候,我们项目的数据很重要,数据删掉也只是表面删除,举个例子,一个学校的管理系统,一个学生退学了,难道就没有他的历史记录吗?不行

5、必须京东,你可以删除你自己的订单,但是京东并不是真的将订单删除了,只是给你打了一个逻辑标签,并不是真的删掉了(大数据),对于京东来说,这是非常重要的业务数据,一般情况都是做逻辑删除的。
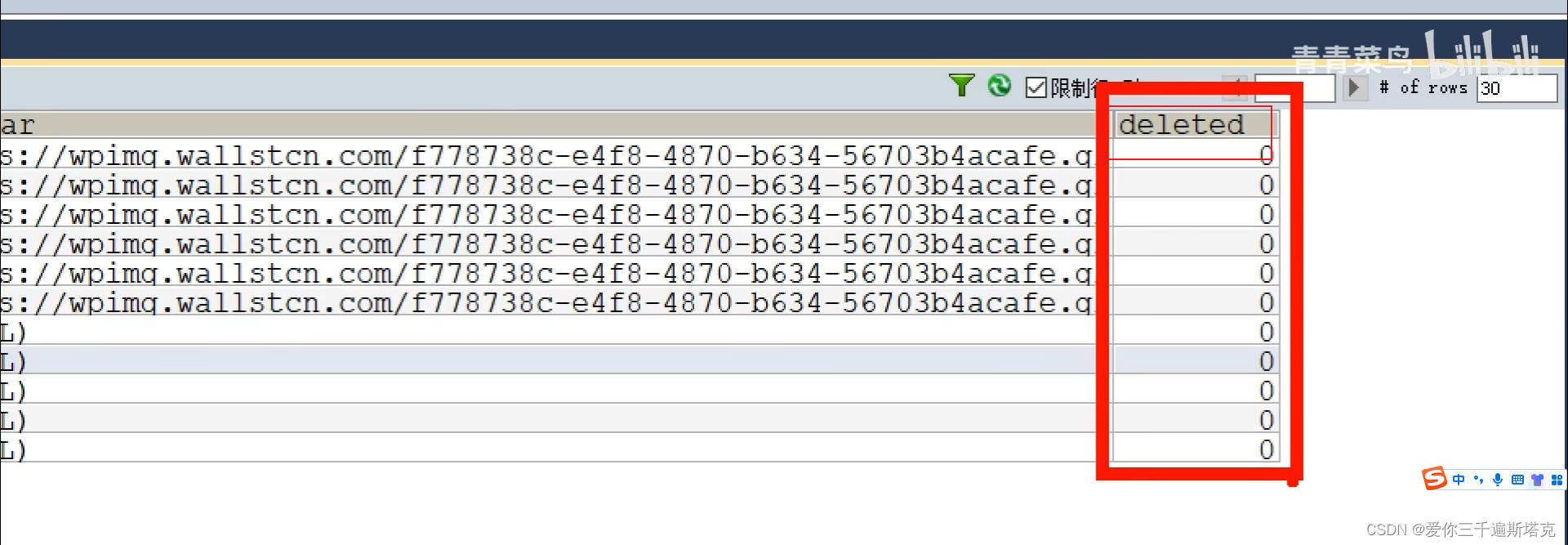
6、逻辑删除就是到我们表里,我们表里有一个字段deleted

7、这些都需要针对,没有删除的数据进行操作

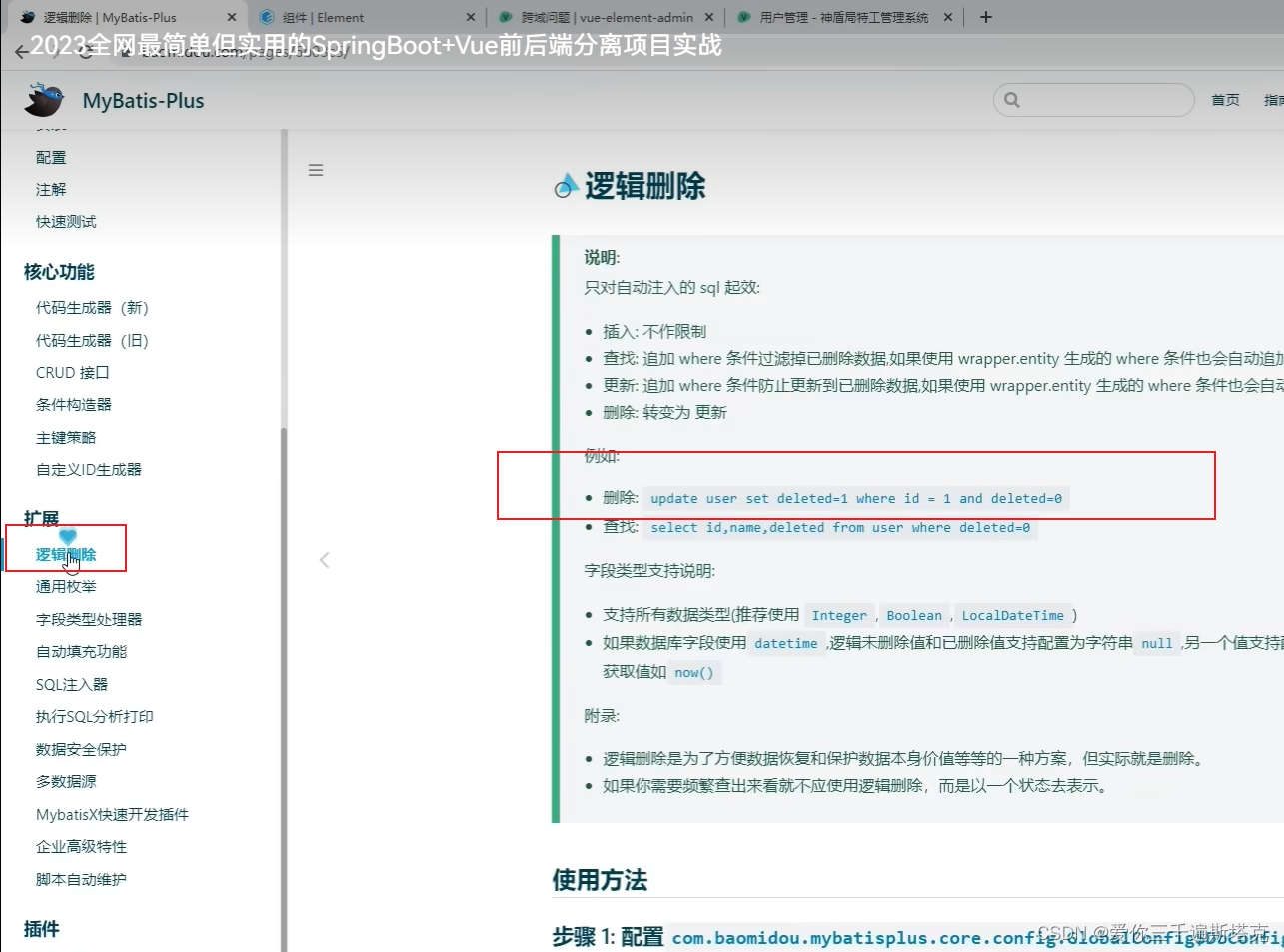
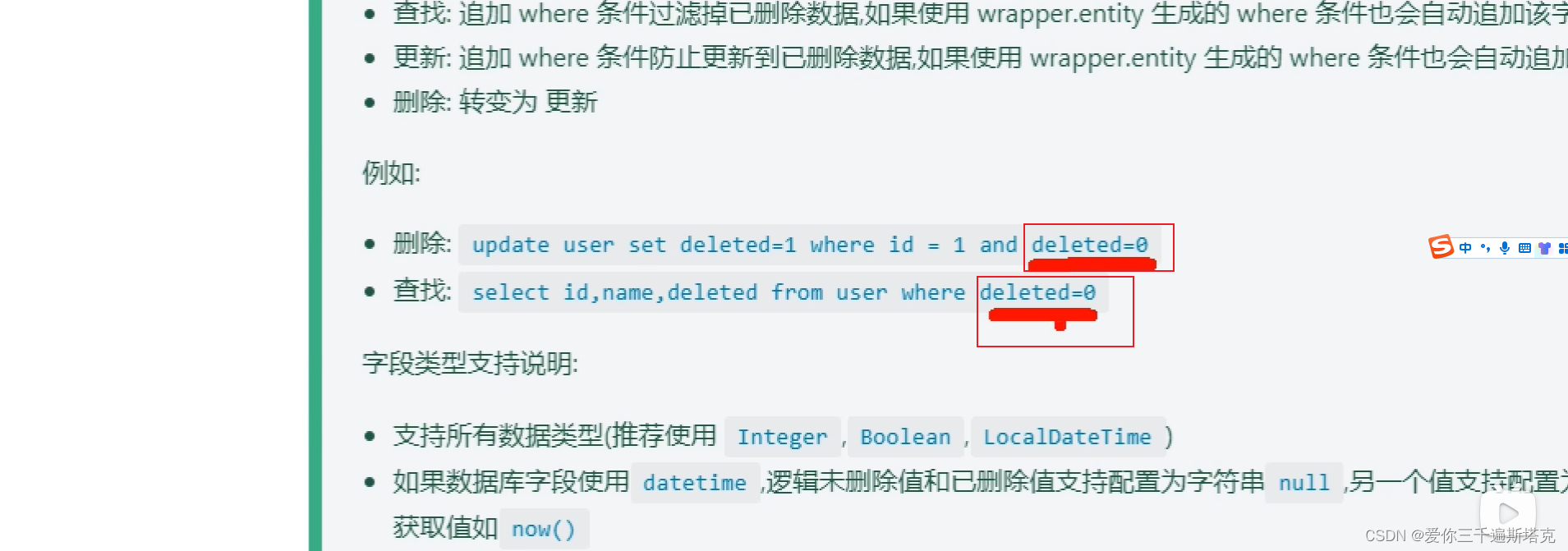
8 Mybatis已经集成了逻辑删除的功能,我们做增删改查,默认就加上了真么一个条件

9、到MyBatis-plus官网,找一下逻辑删除的功能
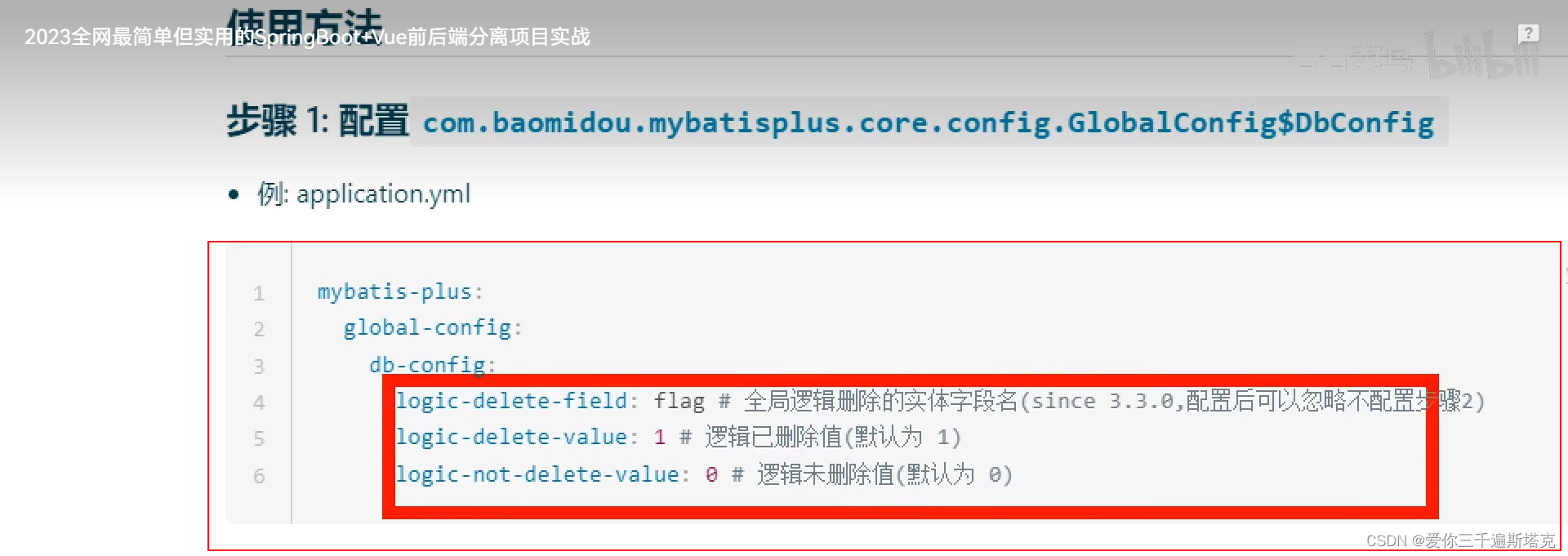
 9.1
9.1
10、我们删除的时候要做一个继承,如果你不用

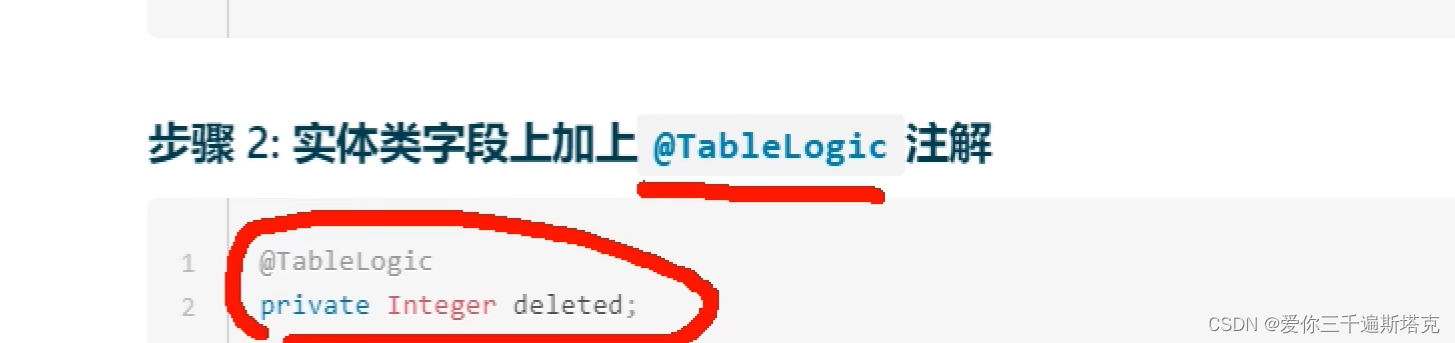
10.1
11、怎么做那吗,一个是全局的配置,做完注解的配置之后,注解可以不用的,

12、如果你没做注解,你可以在字段上做这样东西,TableLogic逻辑说明,如果你设置子弹,叫deleted更加直观。

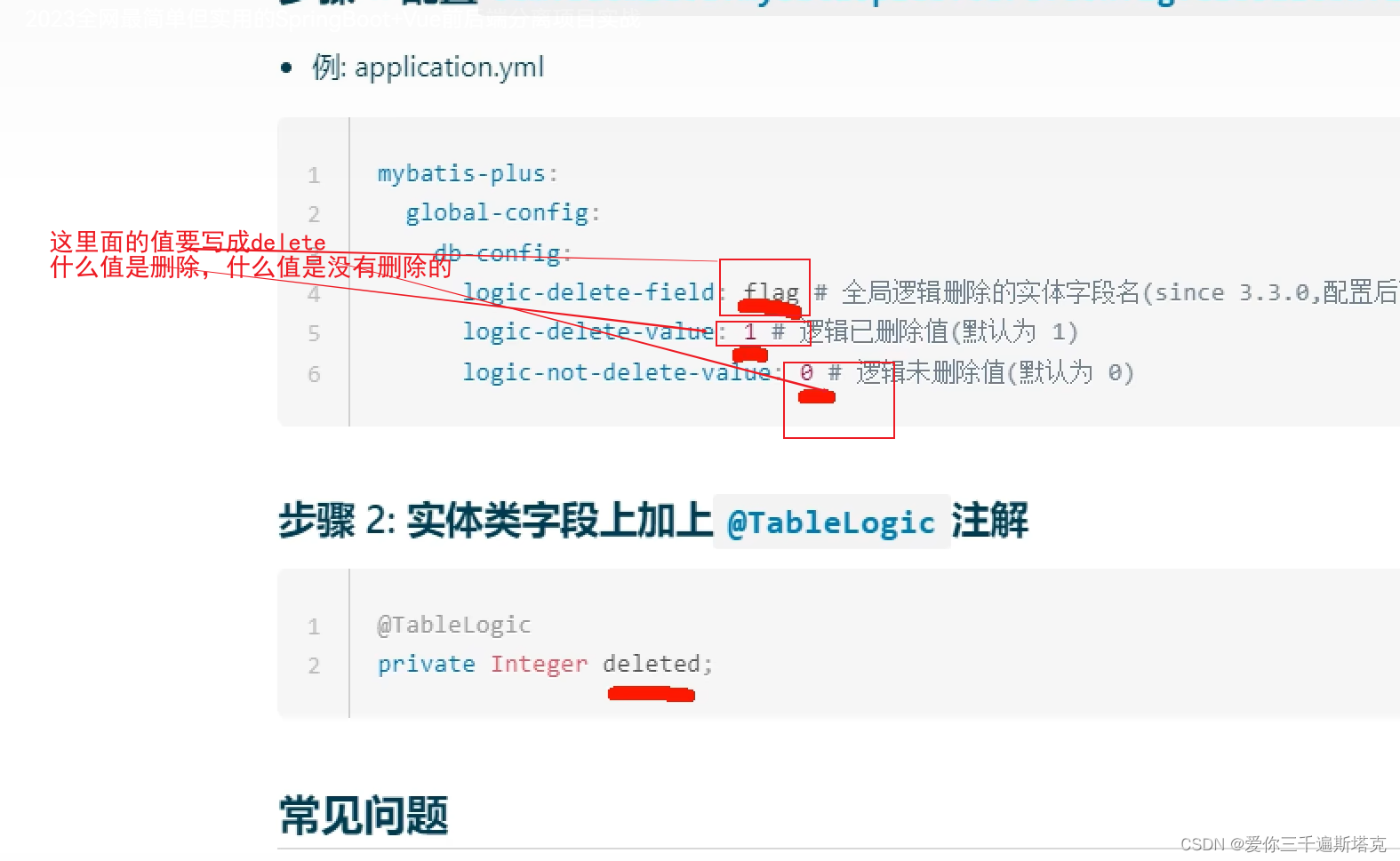
12.1

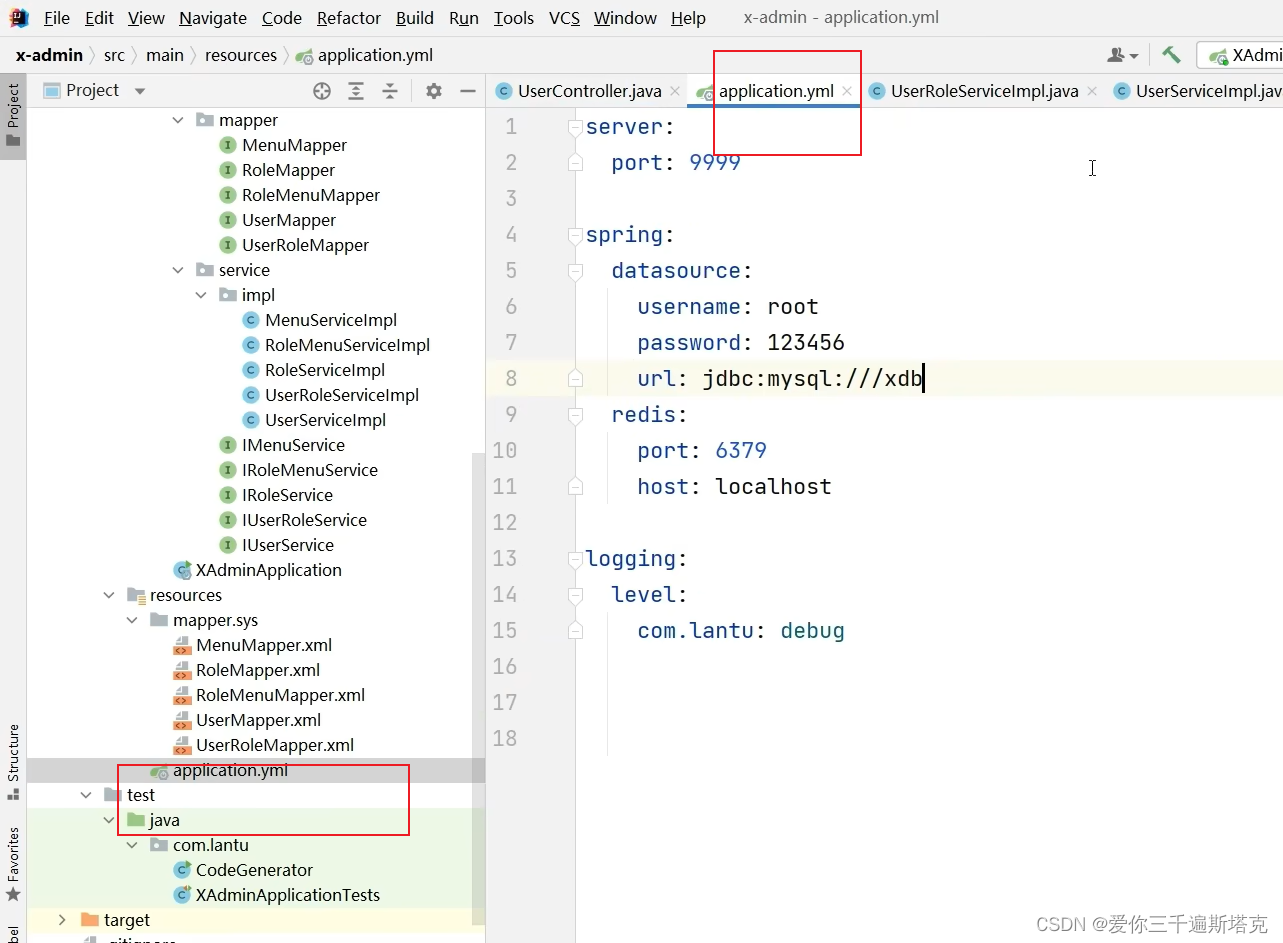
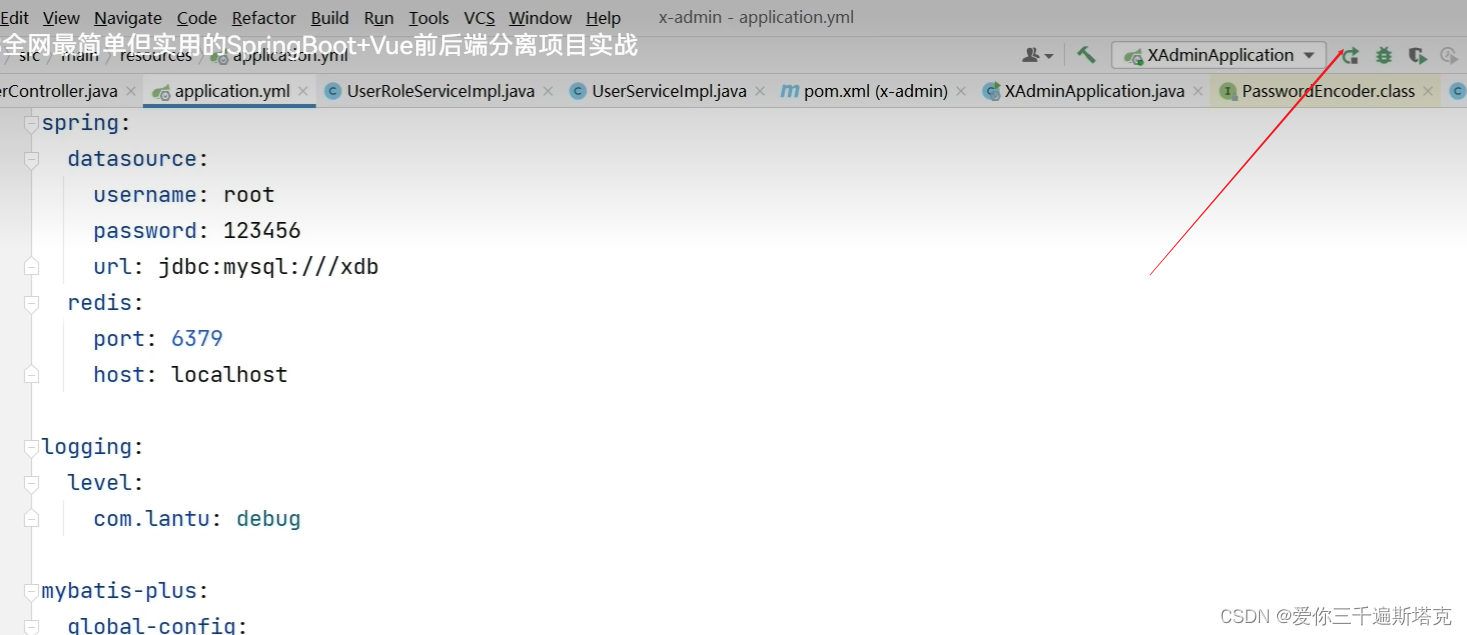
13、这里建议用全局配置就行,找到我们的yml配置文件

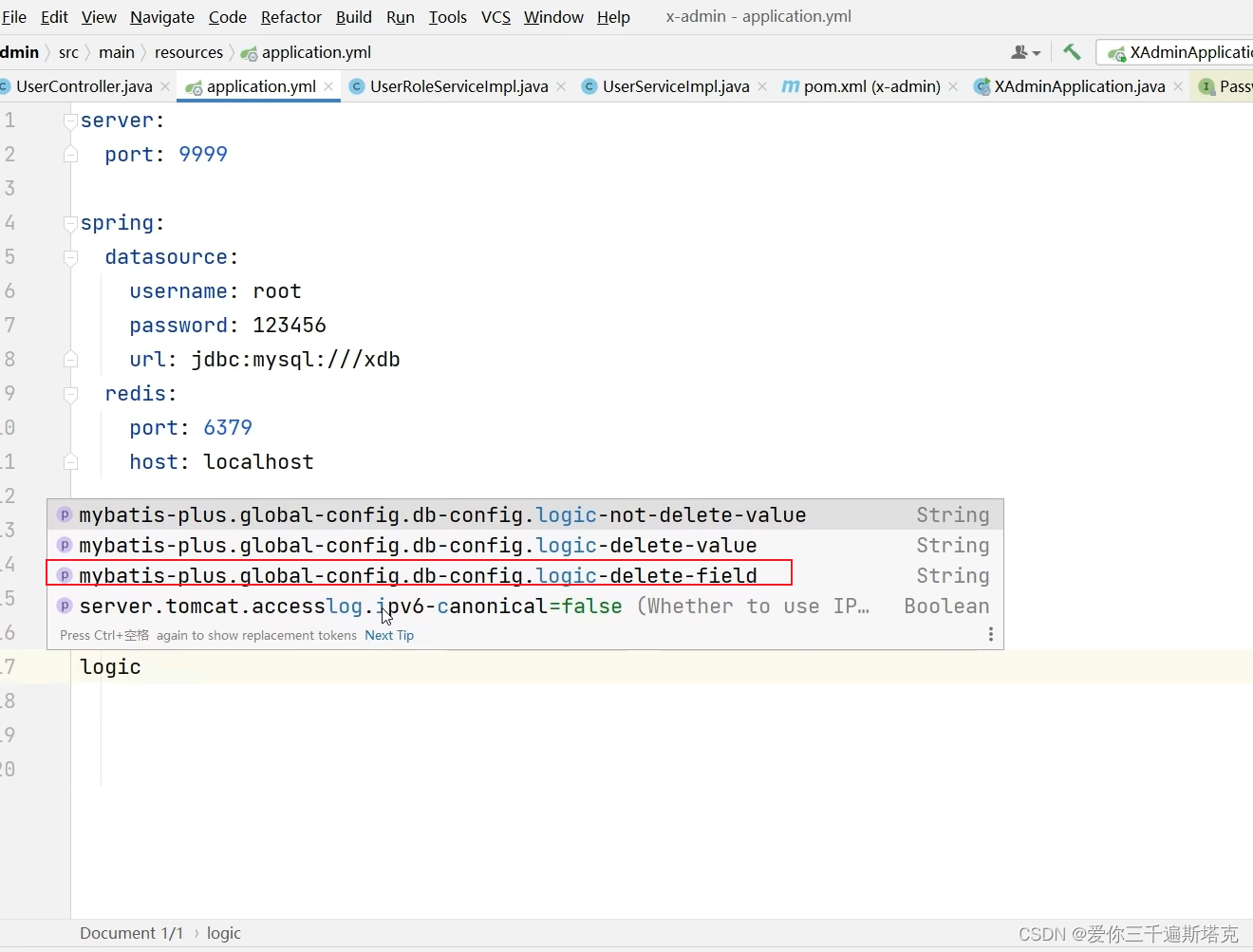
14、有提示,这里我们先写个字段

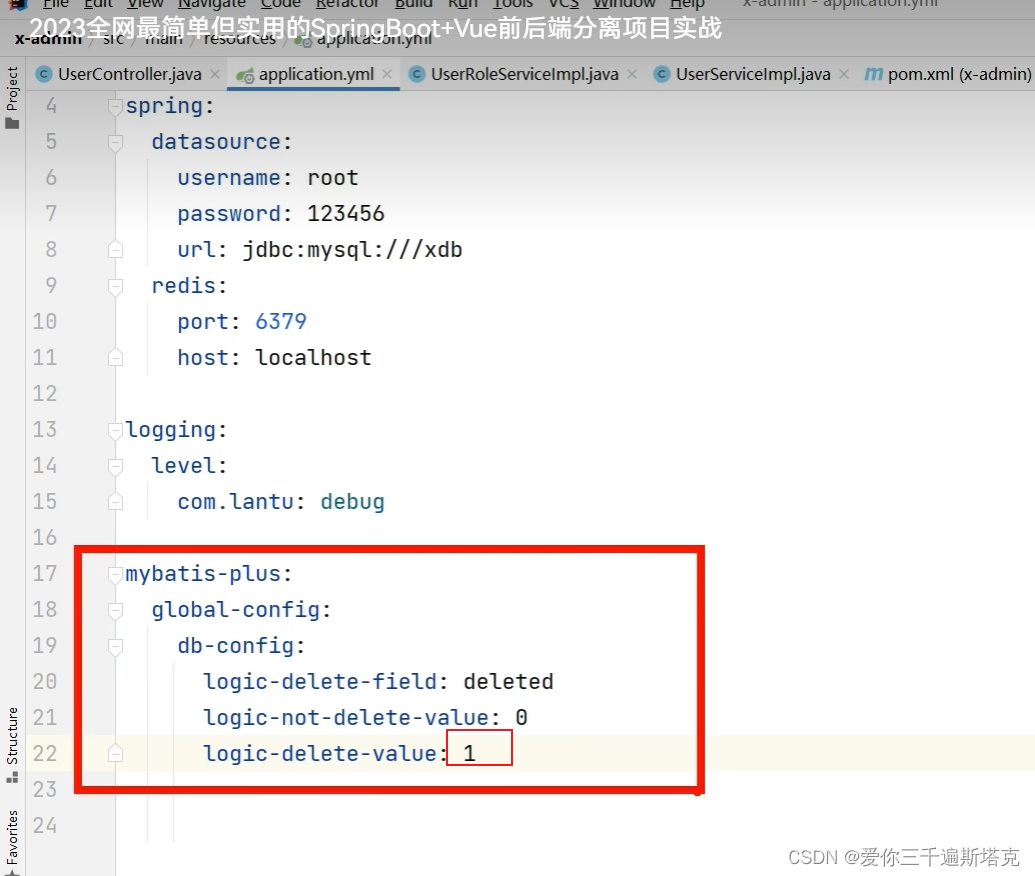
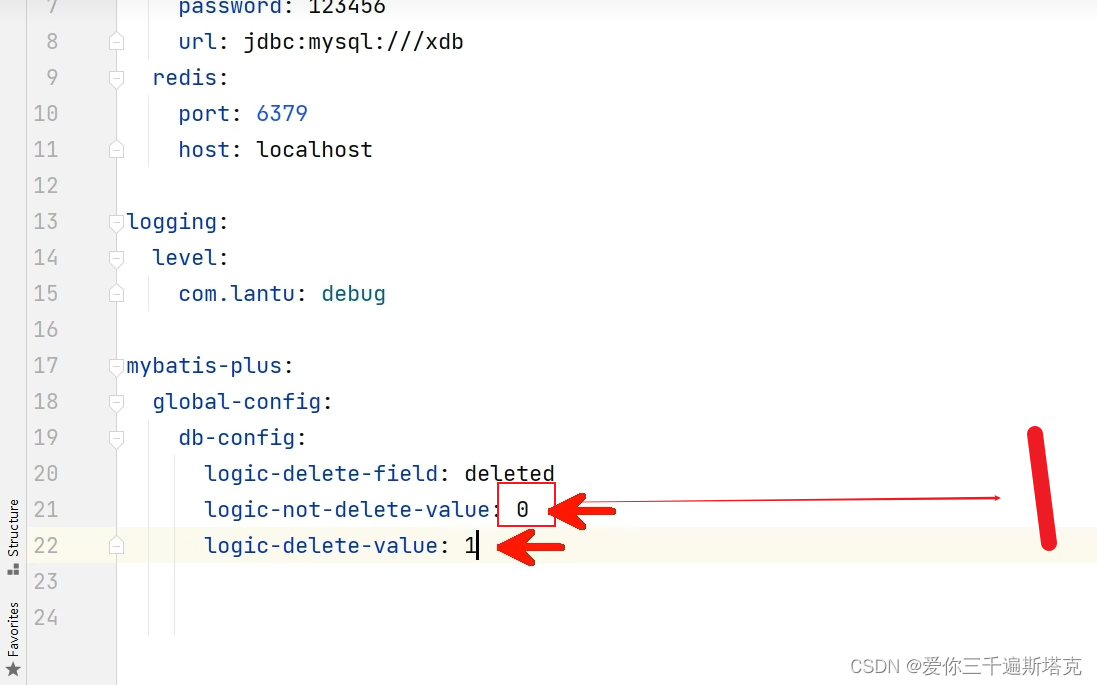
15、1表示已删除的值,我们做完这些所有的值就可以,我们后续所有操作他都会带上这个条件

15.1
16、删除操作会改成1

17、重启测试一下,不对不对,前端代码还没有做

18、一般删除操作,我们都会提示一下,你是否删除这条数据

18.1 在main.js中定义出来

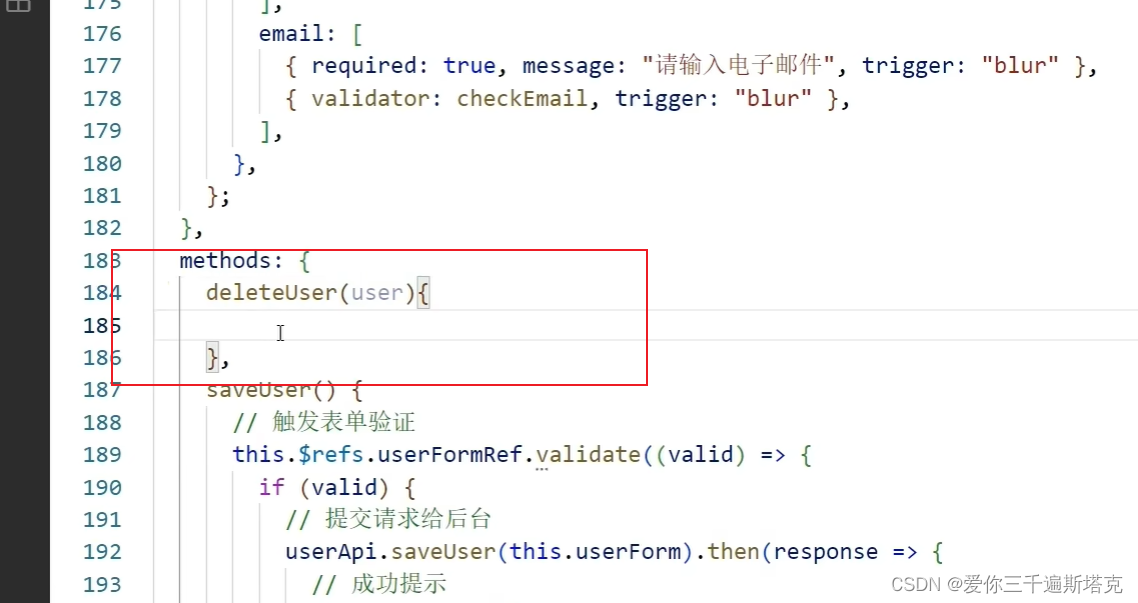
19、写一个删除方法

20、这样的话后端请求就可以通过这个方法,来到我们user.vue里,我们给他绑定这个方法

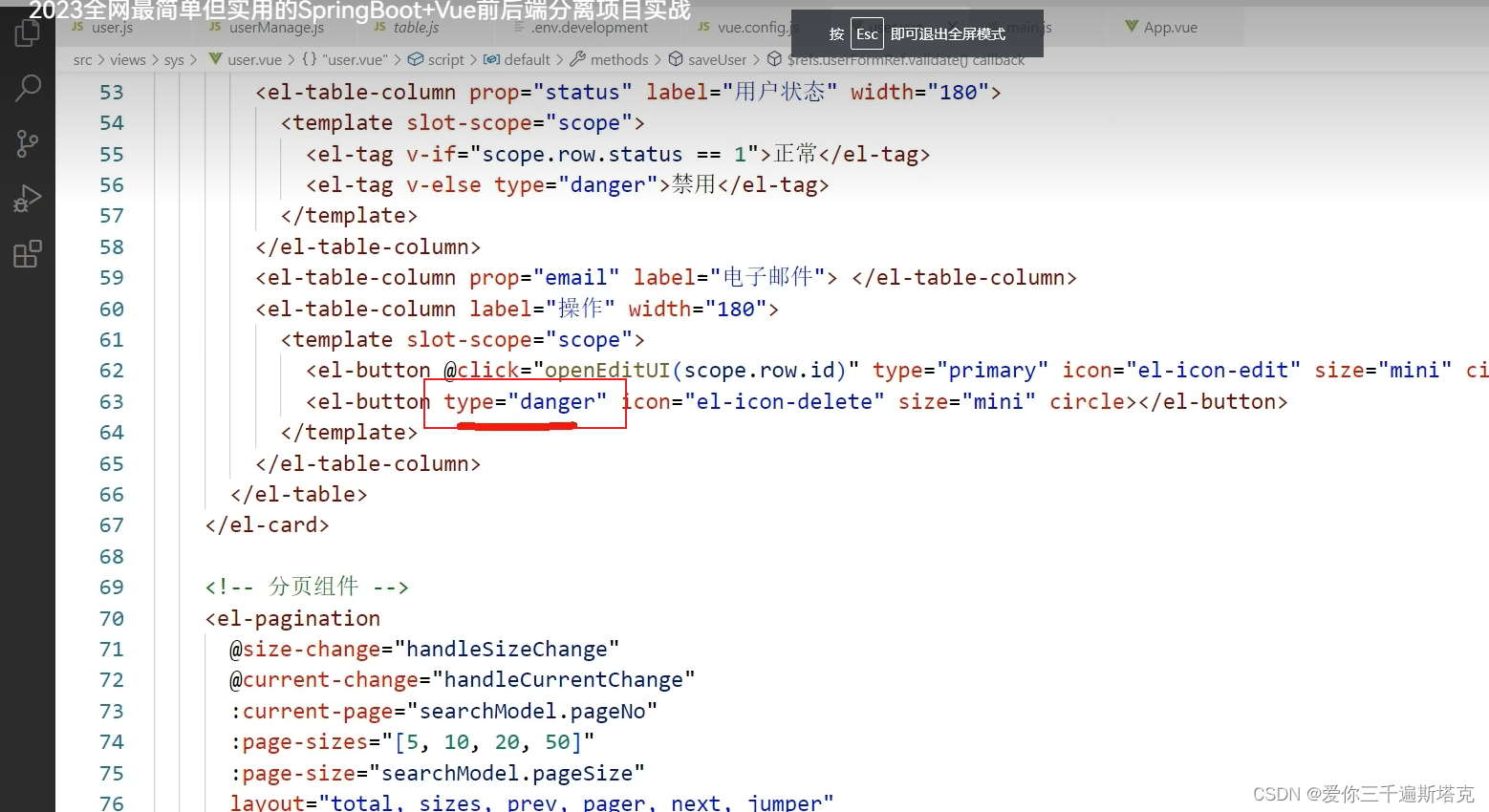
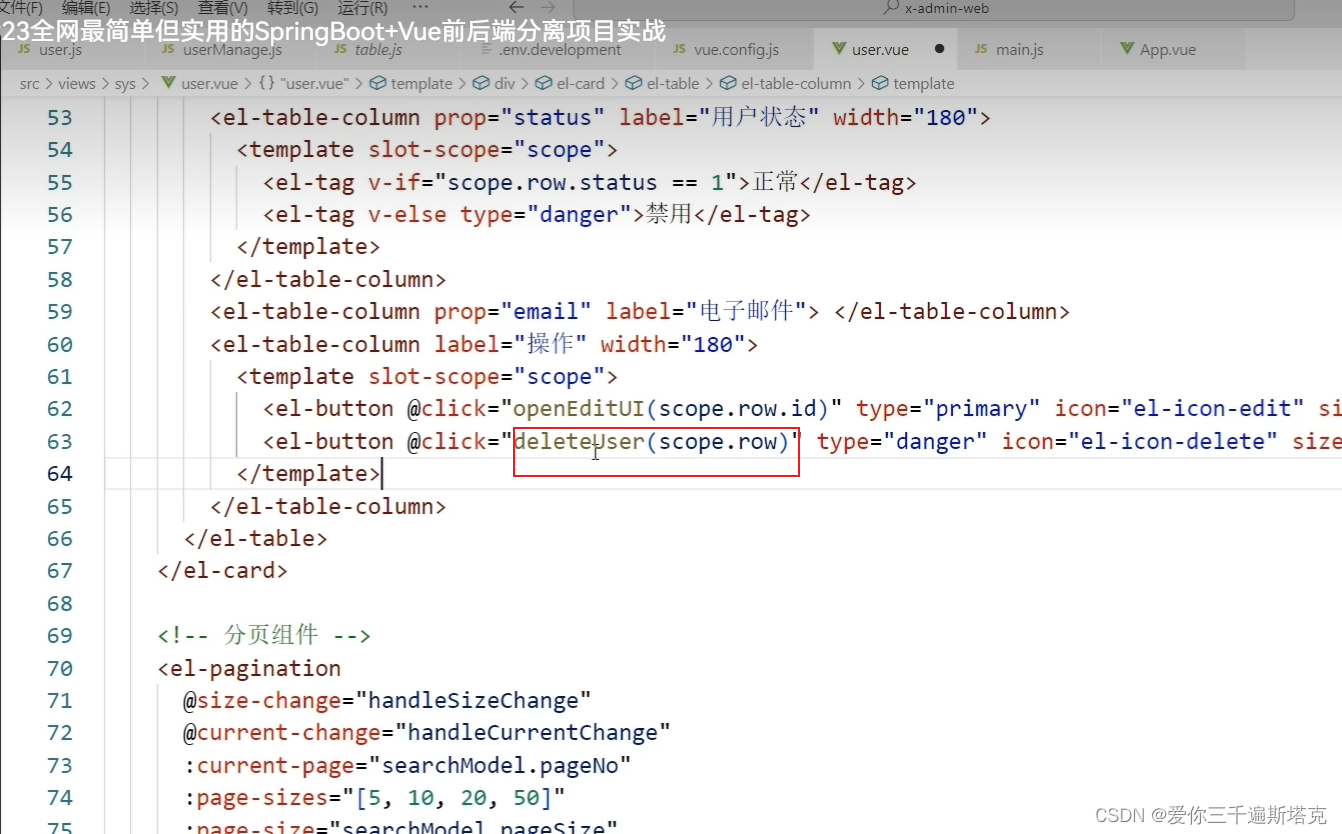
21、给他找到删除按钮,给他绑定一个方法

22、传入当前行过来

23、传入行过来,那个行就是user

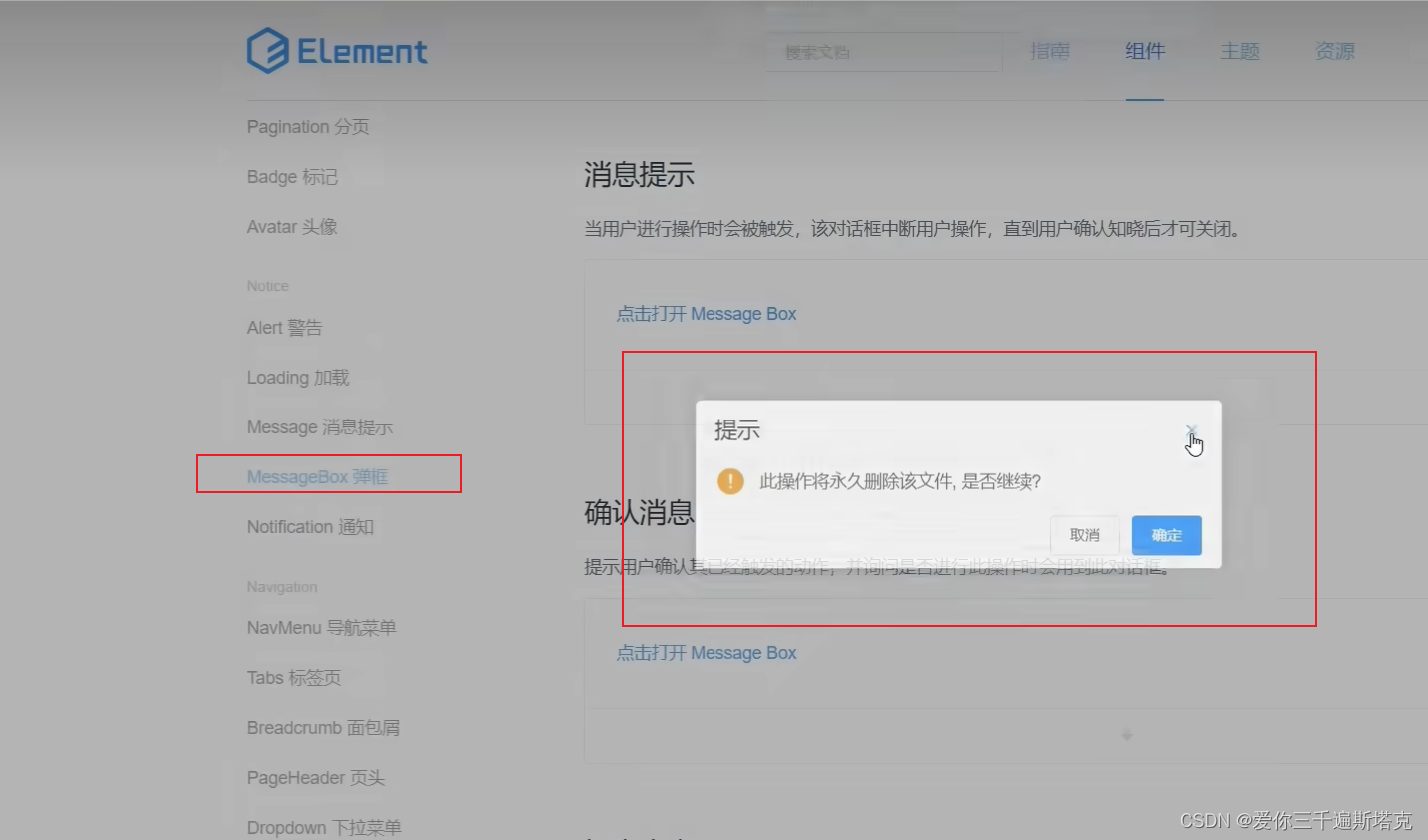
24、确认消息弹框

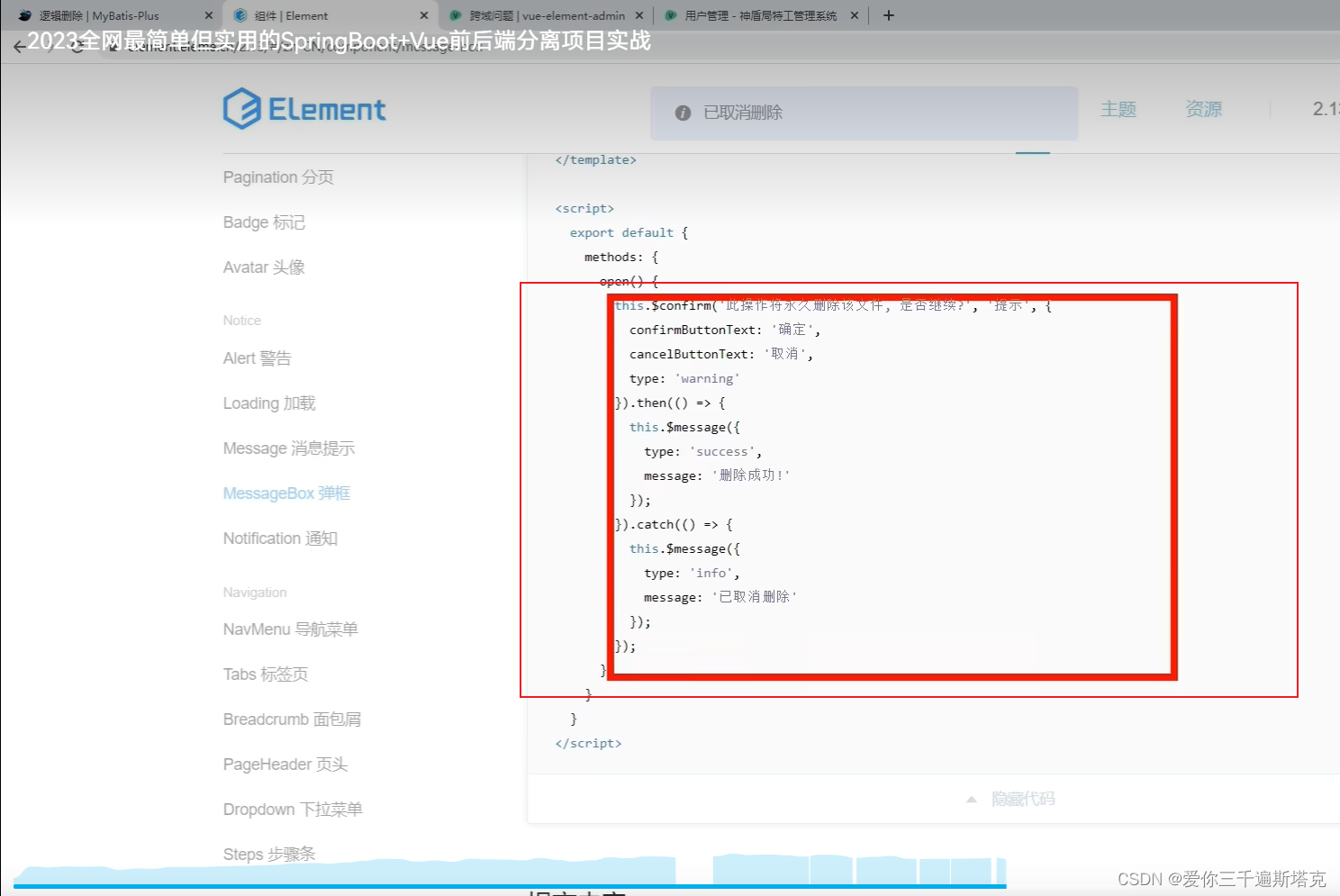
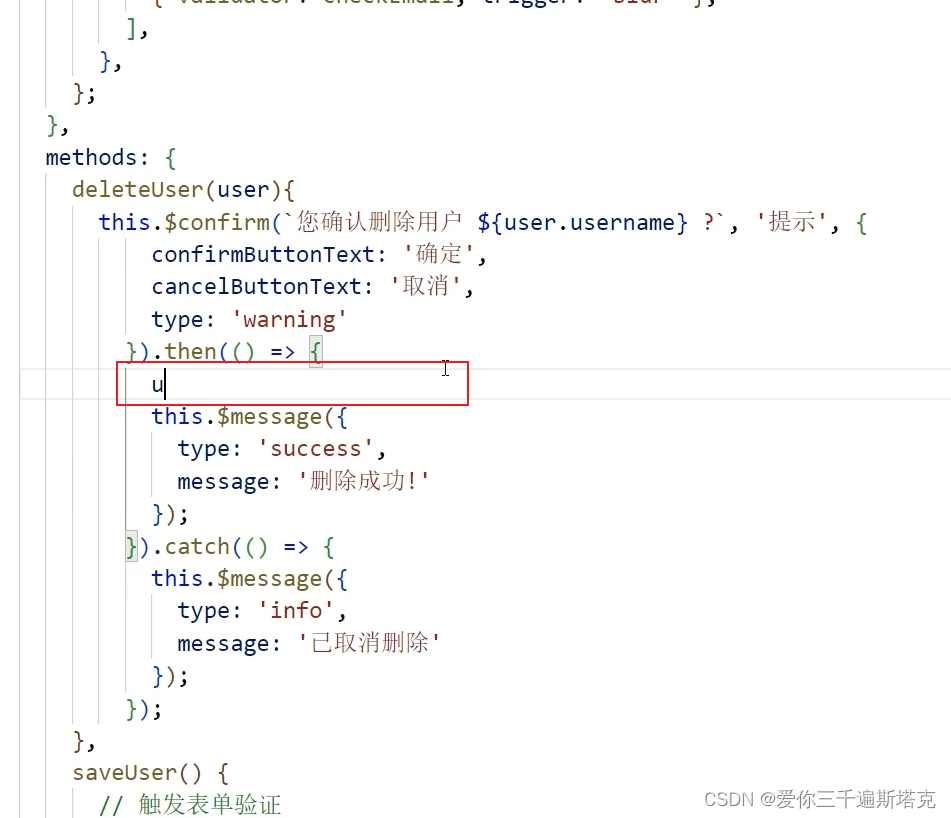
25、消息输入框

25.1 把代码拿过来

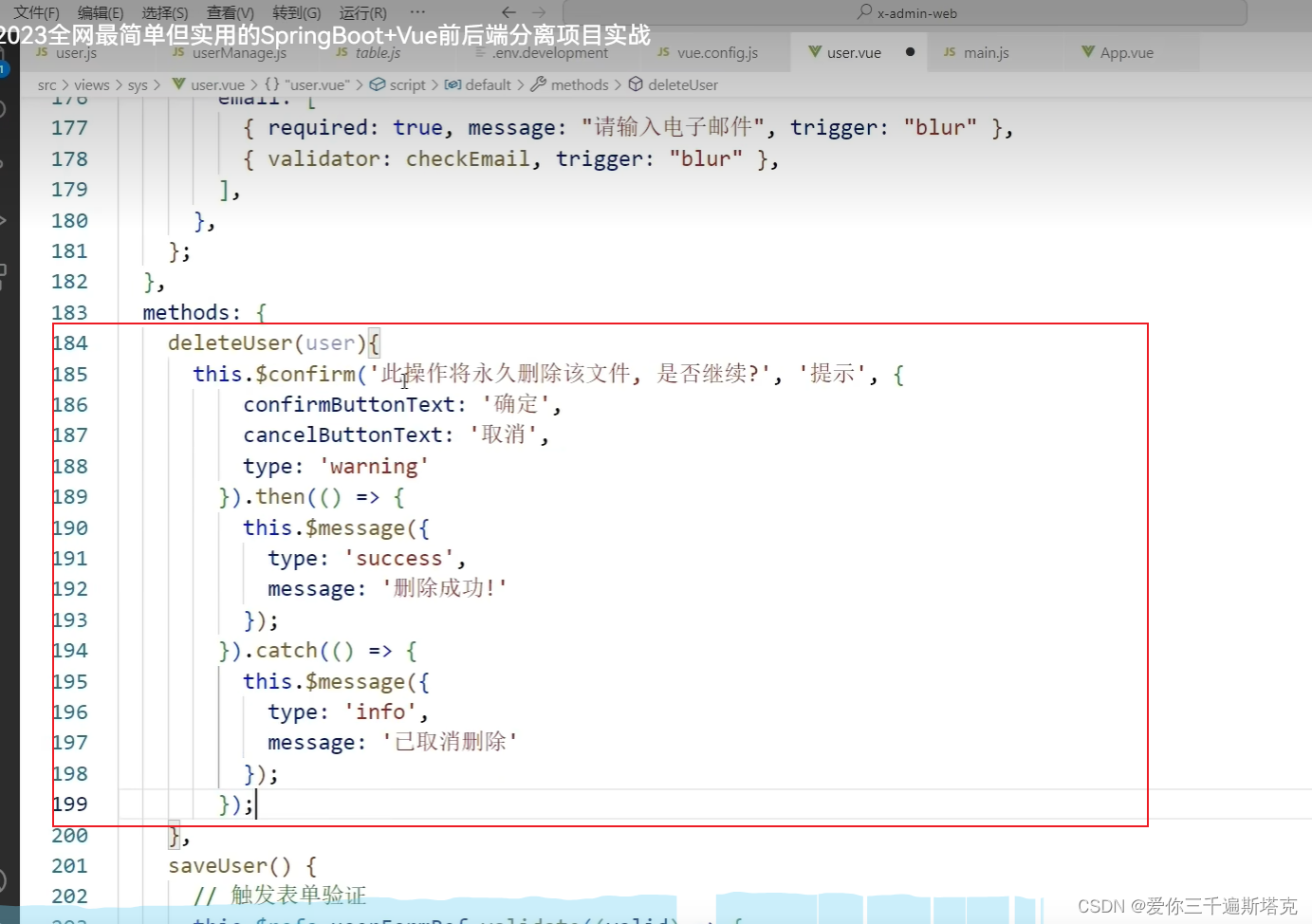
26、放到我们项目当中

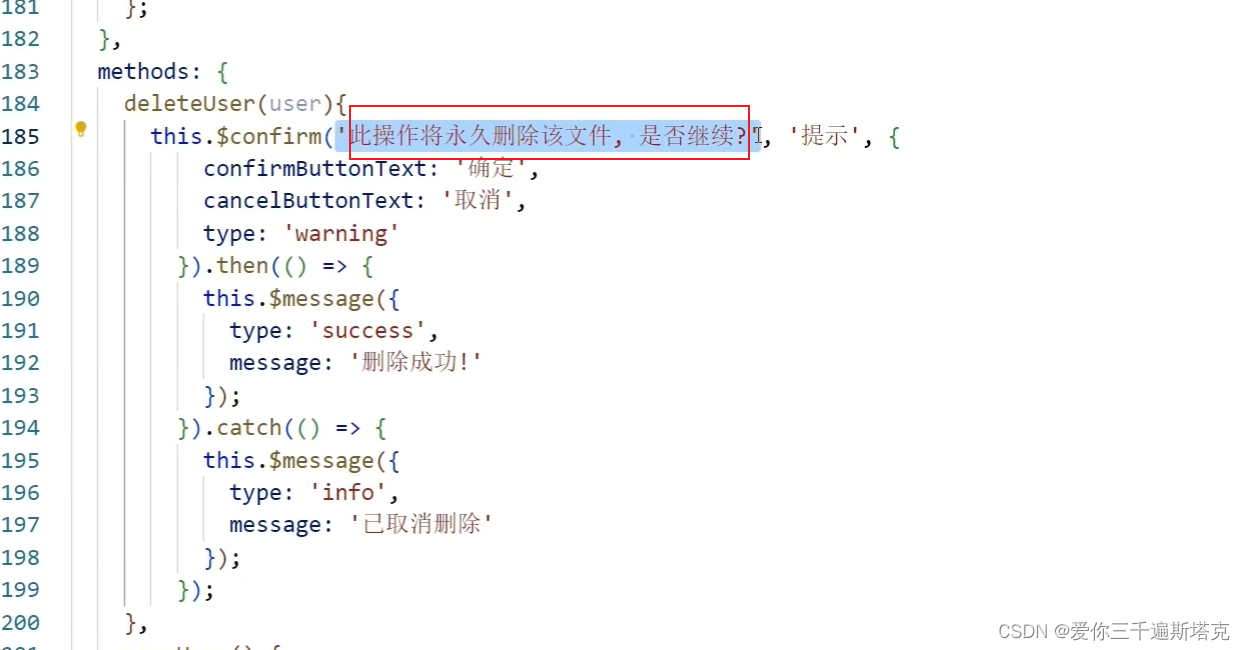
27 这个内容可以删掉

27.1
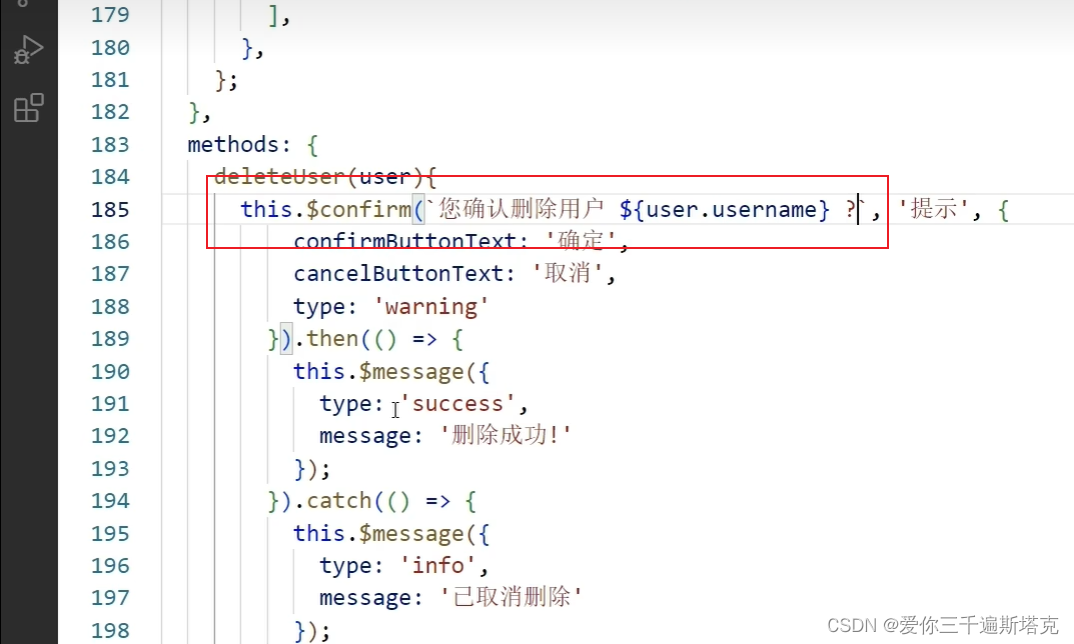
28 用那个向左偏的波浪号,里面是那个用户,删除的提示信息?

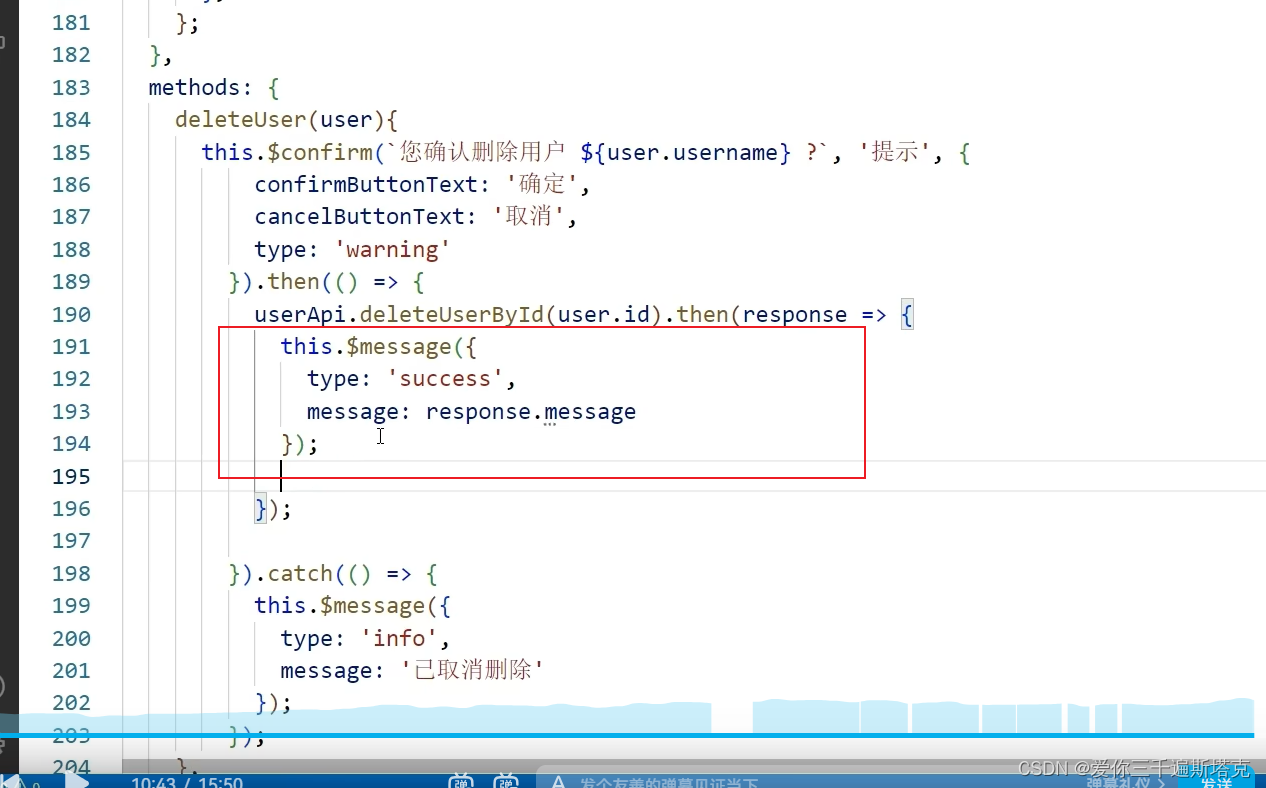
29、如果点了确认,就会进入到这个里面

30、给个提示,返回一个message数据

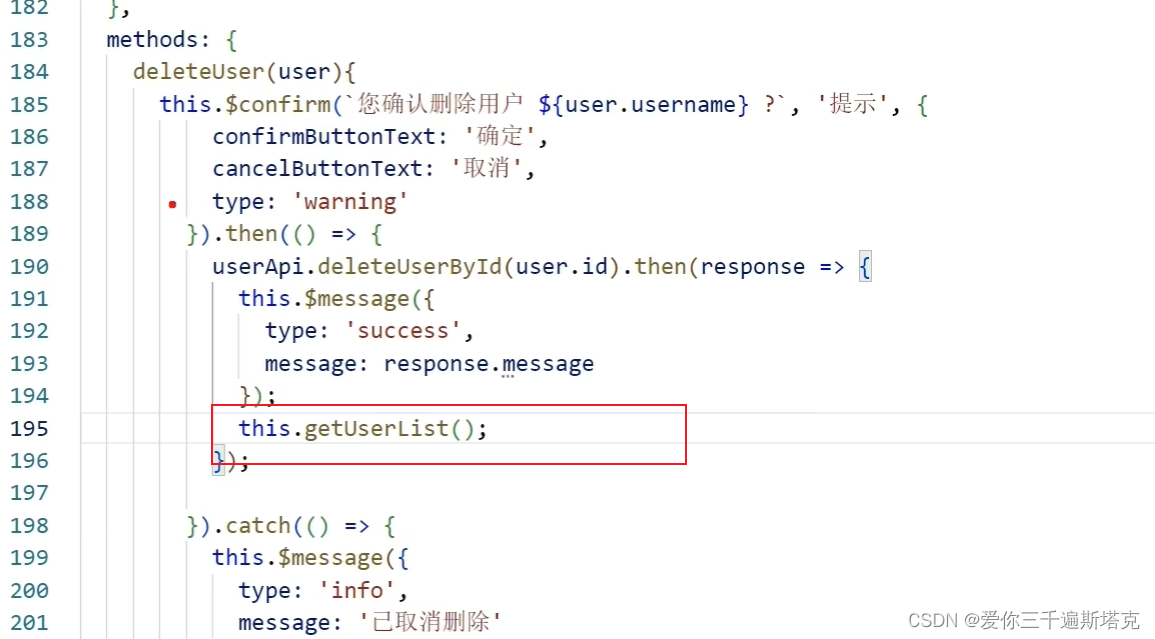
31、给了之后,我们需要刷新一下页面数据,这样删除我们就完成了

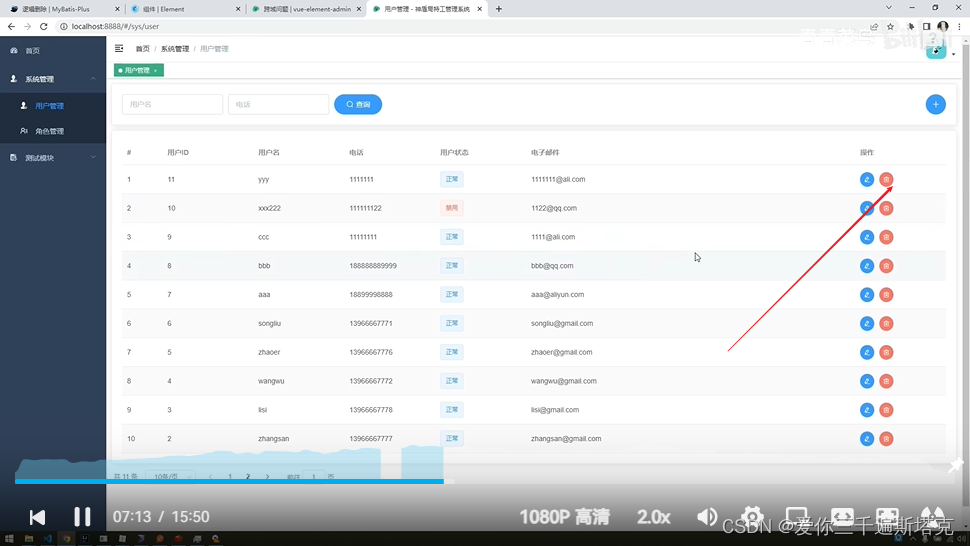
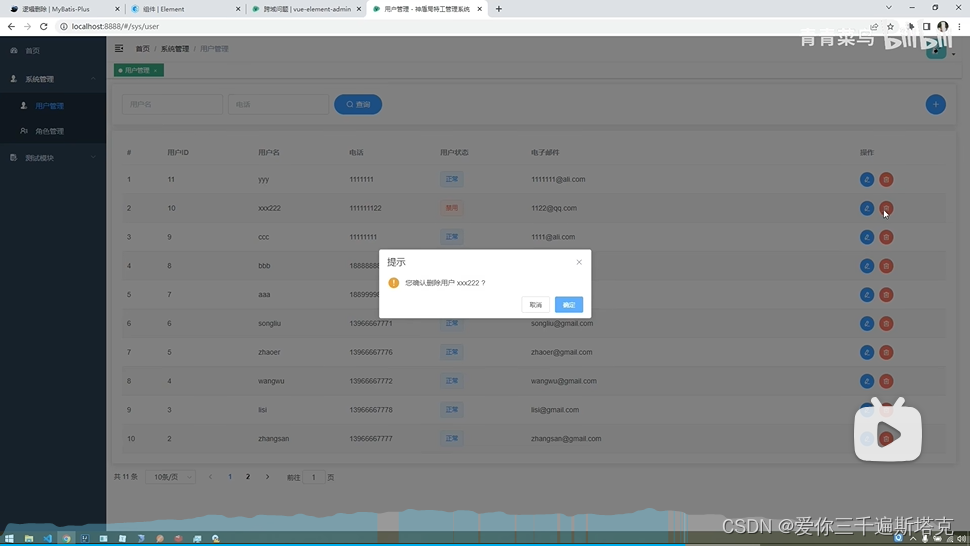
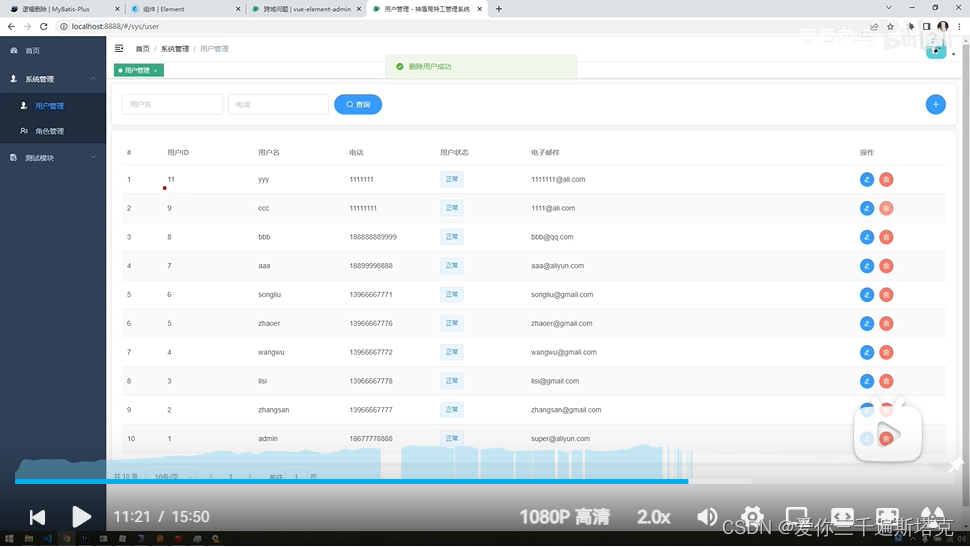
32、效果

删除成功了
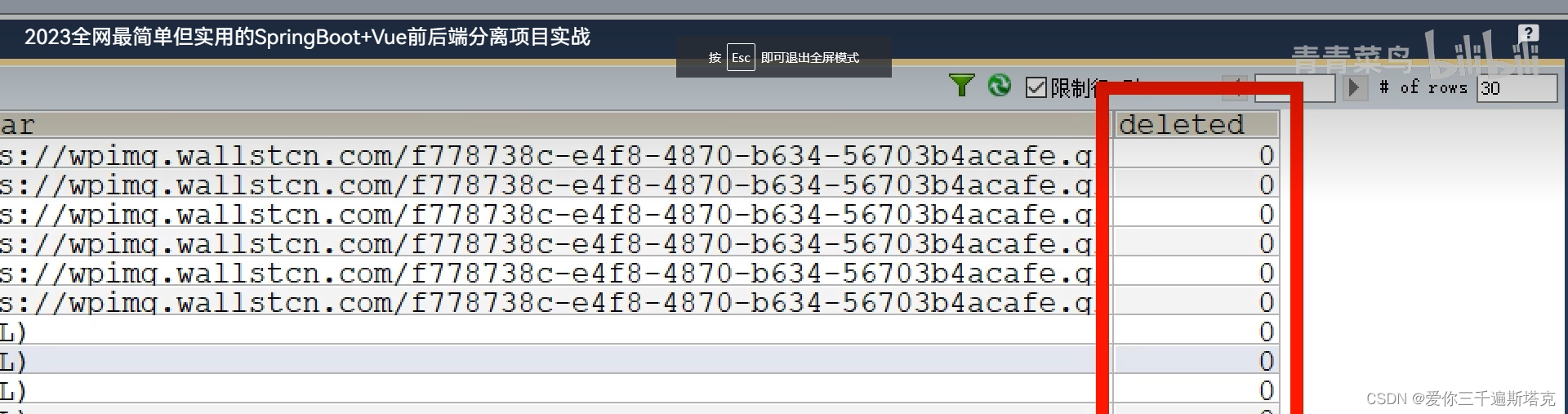
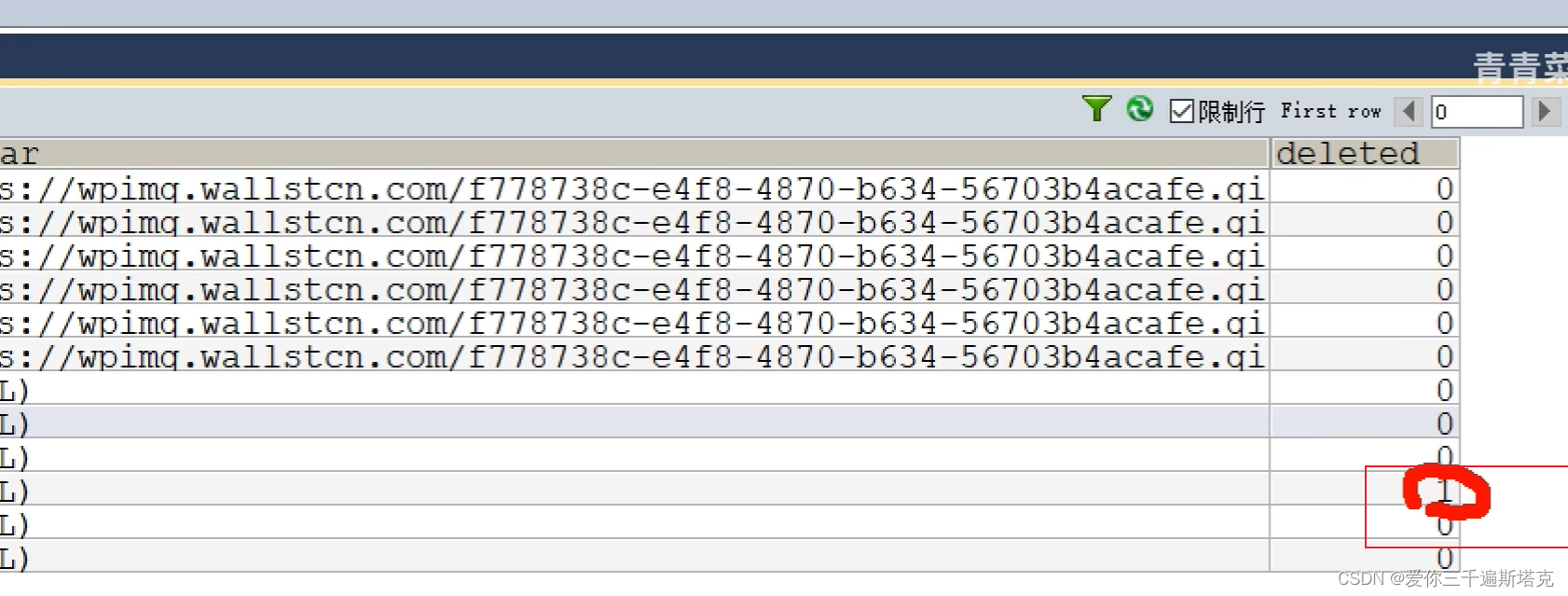
33、我们刚才有一条数据是零,现在变成了1

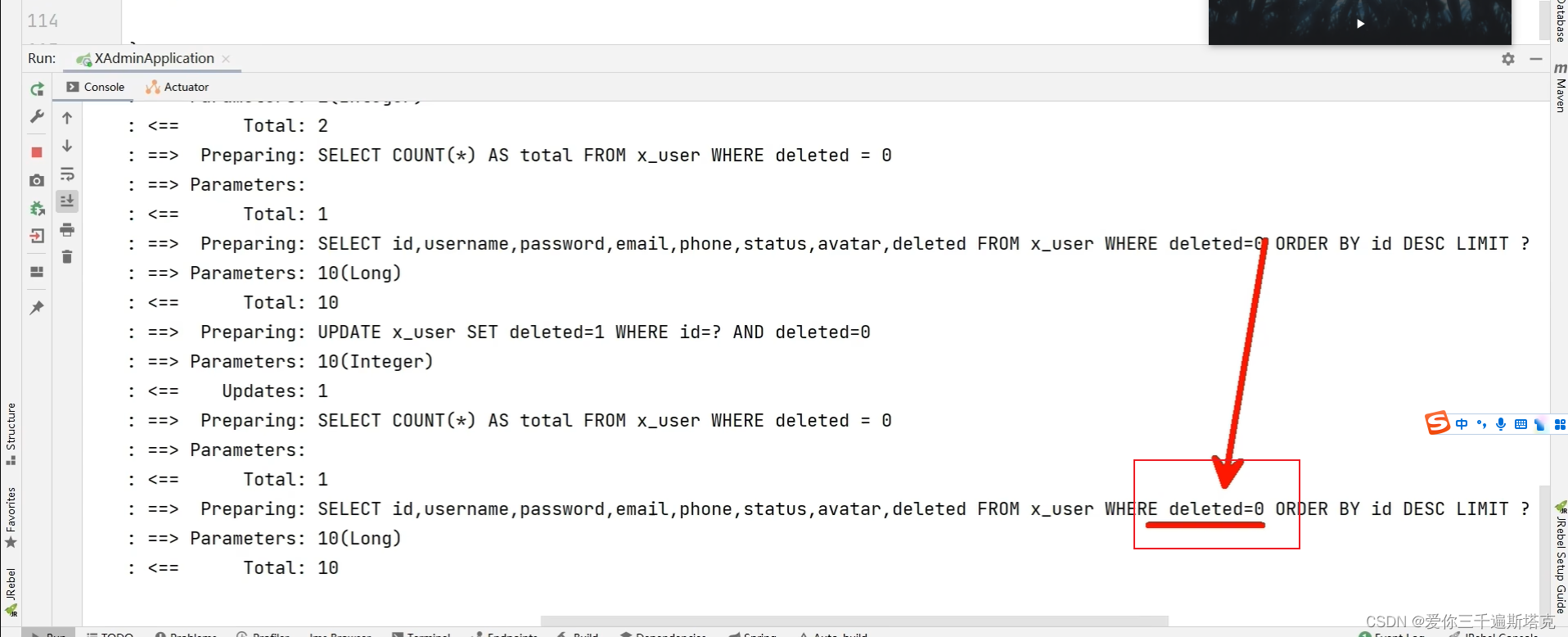
34、后续逻辑处理都添加了语句





)
:下载与安装)

)





![[Go版]算法通关村第十一关青铜——理解位运算的规则](http://pic.xiahunao.cn/[Go版]算法通关村第十一关青铜——理解位运算的规则)





