一、JavaScript中值的类型
JavaScript中的值分为2大类:基本类型和引用类型。每种类型下面又分为5种类型。
基本类型:
数字类型:Number;字符串类型:String;布尔类型:Boolean(true和false);Undefined;Null。
引用类型:
函数、数组、日期、正则、错误。
注意:所有的引用类型都是对象,也就是Object对象下的一个类。
二、值和引用
在将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。
对基本类型,是按值访问的,即通过值复制的方式来赋值和传递。
对引用类型,是按引用访问的,即通过引用复制的方式赋值和传递。在操作对象时,实际上是在操作对象的引用,而不是实际的对象。
下面通过示例来理解两者的区别。
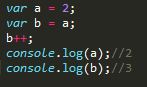
例1:

以数字基本类型值为例,将数字赋给变量a,此时a持有的是该值的一个复制本。再将a赋给变量b,此时b持有的是该值得另一个复制本,不论b怎么变化,都不会影响a的值。
注意:所有的基本类型值都是不会变的。比如一个字符串"abcd",它的值永远是"abcd",不可能发生改变。如果把它赋给一个变量,var x="abcd",然后给x赋其他的值,那么x的值可以改变,但是abcd"这个字符串本身的值没有发生任何变化。包括使用某些自带的函数,比如x.toUpperCase();这个函数返回的是x字符串的大写形式"ABCD"。注意,是“返回”一个值,而不是改变原有的值。此时,变量x的值仍然是"adcd",除非你使用了x=x.toUpperCase()。(即重新对变量赋值了)
对于基本类型,将其值赋给一个变量时,就是将这个值赋值给了变量,值本身不会发生任何变化。在给变量重新赋值后,变量的值就变化了。变量之间是可以比较的,比较的就是他们本身的值。
例2:

以数组引用类型为例。JavaScript支持在定义变量的时候同时给它赋值,即var a=[1,2,3]同时定义一个对象并将其赋值给变量。
定义一个对象(数组[1,2,3]),此时这个对象在内存中建立。当给把这个对象赋值给一个变量时,变量a仅仅是对这个对象的引用,而不是将该对象复制到了该变量中。即变量a中存储的是指向对象的地址。将a的值赋给b,也即将a中的地址赋给了变量b。这是变量a和b都指向同一个对象。所以b值得改变就会直接引起对象本身的改变,因为变量a也指向这个数组,所以a的值肯定也会发生变化。
注意:对象的比较与基本类型值不同。即使两个对象完全相同,比如两个完全相同的数组,它们也是不相等的。只有两个变量指向同一个对象时,它们才是相等的。如:
var a = [1,2,3],b = [1,2,3];
console.log(a===b);//false
var c=a;
console.log(c===a);//ture
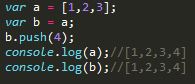
例3:

例3与例2的区别在于,对b进行了重新赋值操作,b就不再是引用a的指向,并与a的指向没有任何关系,而是指向了一个新的数组[1,2,3,4],所以b的操作也不再影响到a指向的值。
例4:函数-无重新赋值

将数组赋值给变量a后,a指向数组[1,2,3]。调用函数foo(a)之后,向数组中插入数字4,原数组发生变化,所以a也跟着变成[1,2,3,4]。
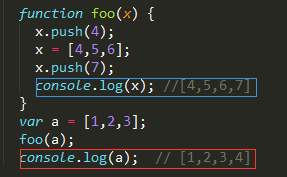
例5:函数-有重新赋值

- 定义数组[1,2,3]并赋值给变量a,a指向该数组。
- 调用函数foo(a),执行的操作是:
1、向原数组中插入数字4,原数组变成[1,2,3,4];
2、定义新数组[4,5,6],并重新赋值给a。此时变量指向了新数组,原数组保持[1,2,3,4]不变;
3、向变量中插入数字7,由于此时变量指向了新数组,所以此步操作改变了新数组[4,5,6],新数组又变成另一个新数组[4,5,6,7];
4、执行console.log操作,显示的是这个最新的数组,即[4,5,6,7]。
- 函数外执行console.log操作。由于函数中,只有第一步操作改变了原数组,后续操作改变的是新赋值的数组[4,5,6](新赋值之后,变量a指向了该新数组,所有后续操作,都是针对的新数组),所有该步操作的结果显示的是[1,2,3,4]。
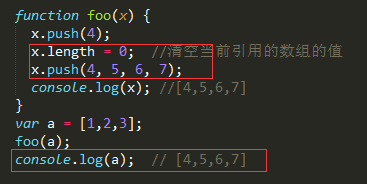
例6:函数-清空当前引用的数组

- 定义数组[1,2,3]并赋值给变量a,a指向该数组。
- 调用函数foo(a),执行的操作是:
1、向原数组中插入数字4,原数组变成[1,2,3,4];
2、清空数组。由于此时变量仍然指向原数组,所以此处操作针对的是原数组,即清空原数组;
3、向数组中插入数字4,5,6,7。由于没有重新赋值操作,变量仍然指向原数组,所以原数组变为新数组[4,5,6,7];
4、执行console.log操作,显示的是这个最新的数组,即[4,5,6,7]。
- 函数外执行console.log操作,由于函数中变量都没有重新赋值,所以每一步操作针对的都是原数组,最终原数组变成了这个最新的数组,即[4,5,6,7]。
三、更多例子
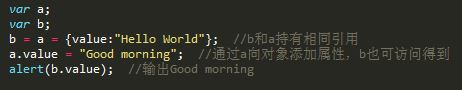
例1:

当多个变量持有同一对象的引用时,通过其中的任何一个,都可以改变对象。
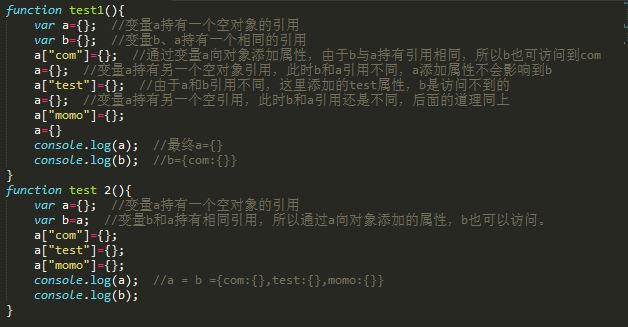
例2:

对比代码可知,test1和test2的区别在于,变量a在test1中不断地赋值新的引用,导致a与b持有的引用不同,后面向a添加的属性,b都无法访问到。




![[转]VS2010+MFC解析Excel文件中数据](http://pic.xiahunao.cn/[转]VS2010+MFC解析Excel文件中数据)
)
)






——使用Laplace算子进行图像的边缘检测)





