适用场景:调试已发布的网站。
1、把项目 bin 目录下的 pdb 文件复制到服务器上相应网站的 bin 目录下。
2、把VS的调试工具中的 x64 文件夹复制到服务器任意位置。

3、服务器中打开调试工具,并配置端口(注意端口是否可用)。

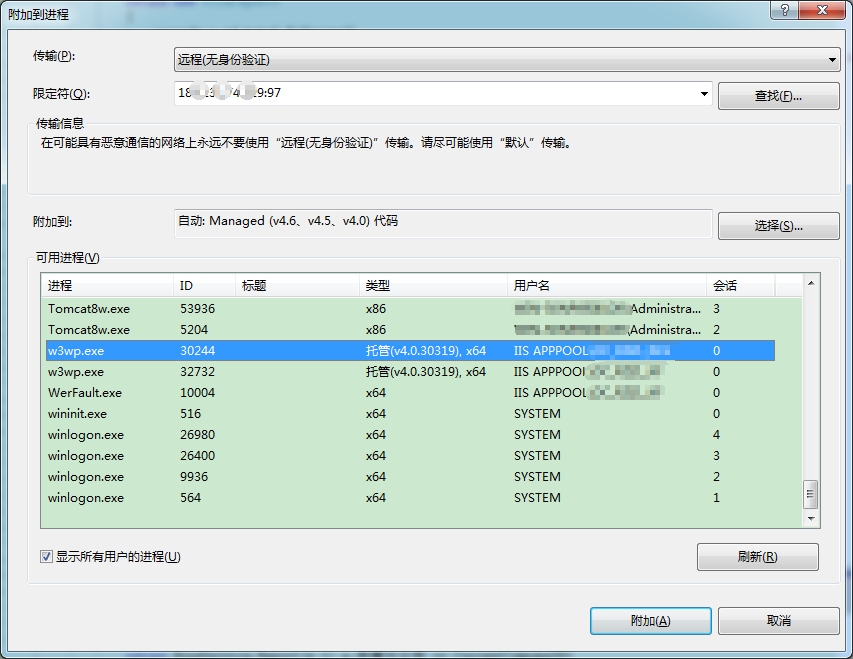
4、在 VS 中,调试—> 附加到进程,在限定符输入框中输入网站(服务器)IP地址加调试工具中配置的端口号(如图:97),点击刷新,在列表中选择目标网站项目,点击附加后即启动调试模式,设置断点,打开线上网站,即可进行调试。

Tips:
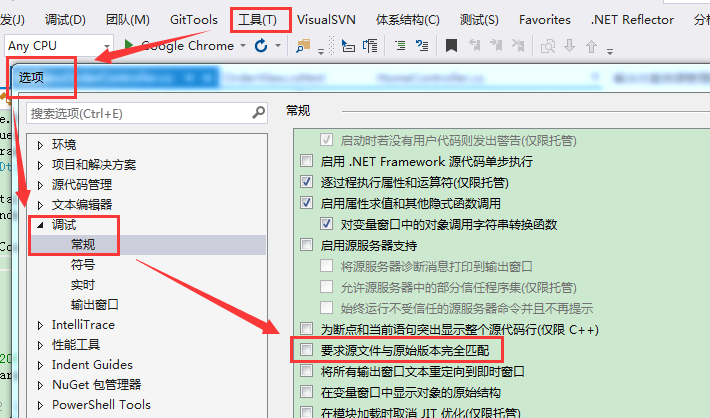
1、如果设置好后,进入不了断点,那么取消勾选“要求源文件与原始版本完全匹配”。

2、调试结束后,要及时关闭服务器上的调试工具,以免被非法侵入。


)
![[转]在jQuery的each()函数中使用continue和break](http://pic.xiahunao.cn/[转]在jQuery的each()函数中使用continue和break)







)




 (转))

之程序执行状态更改)
