目录
- 前期准备
- 安装ROS
- 初始化rosdep
- 测试
前期准备
WSL的安装见旧版 WSL 的手动安装步骤从步骤4开始弄。
图形界面安装见在WSL中使用GPU:WSL2 + Ubuntu 18.04 + CUDA + Gnome图形界面环境配置
界面汉化见WSL-Ubuntu安装中文语言
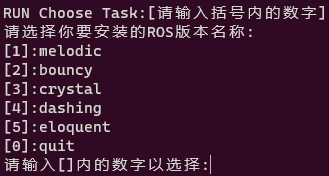
这里使用鱼香ROS大佬的一键安装脚本,其官网为鱼香ROS
wget http://fishros.com/install -O fishros && . fishros
要安装下列中的ROS版本的可直接选择1自动安装,不过我的电脑在这一步安装不上,便选择手动安装

选择5换源


安装ROS
更新软件包
sudo apt-get update
设置密钥
sudo mkdir -p /etc/apt/sources.list.d/ && sudo touch /etc/apt/sources.list.d/ros-latest.list
sudo sh -c 'echo "deb http://mirrors.ustc.edu.cn/ros/ubuntu/ $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-latest.list'
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys F42ED6FBAB17C654
sudo apt update -y
sudo apt install aptitude
安装ROS:
输入sudo aptitude install ros-按住tab补全搜寻有无类似ros-版本代号-desktop-full的安装包,我这里找到了ros-melodic-desktop-full版本的:
选择可以接受的方案安装
sudo aptitude install ros-melodic-desktop-full

sudo apt-get install ros-melodic-rqt*
初始化rosdep
这里接着使用鱼香ROS大佬的脚本
wget http://fishros.com/install -O fishros && . fishros
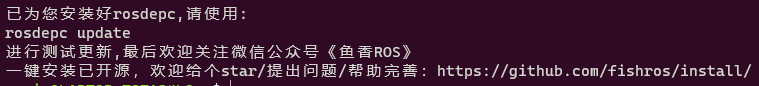
选择3配置rosdep


rosdepc update
再次使用脚本选择4配置ROS环境

测试
分别在三个终端中使用如下命令
roscore
rosrun turtlesim turtle_teleop_key
以下这个命令需在图形界面的终端中使用
rosrun turtlesim turtlesim_node

如图,成功运行小乌龟例程:






网页抓取)
)
)




)
![[原]关于在 iOS 中支持 DLNA](http://pic.xiahunao.cn/[原]关于在 iOS 中支持 DLNA)





