减少回流(REFLOWS)
当浏览器重新渲染文档中的元素时需要 重新计算它们的位置和几何形状,我们称之为回流。回流会阻塞用户在浏览器中的操作,因此理解提升回流时间是非常有帮助的。

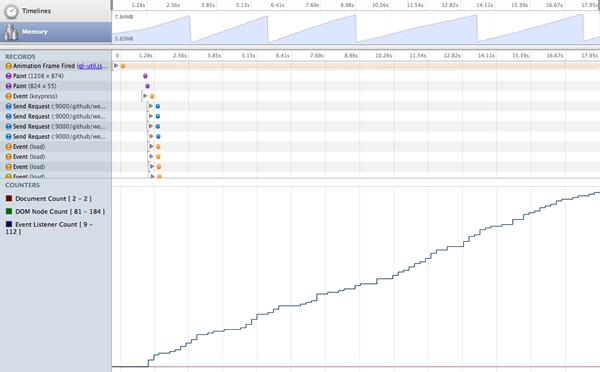
回流时间图表
你应该批量地触发回流或重绘,但是要节制地使用这些方法。尽量不处理DOM也很重要。可以使用DocumentFragment,一个轻量级的文档对象。你可以把它作为一种方法来提取文档树的一部分,或创建一个新的文档“片段”。与其不断地添加DOM节点,不如使用文档片段后只执行一次DOM插入操作,以避免过多的回流。
例如,我们写一个函数给一个元素添加20个div。如果只是简单地每次append一个div到元素中,这会触发20次回流。
function addDivs(element) {var div;for (var i = 0; i < 20; i ++) {div = document.createElement('div');div.innerHTML = 'Heya!';element.appendChild(div);}
} 要解决这个问题,可以使用DocumentFragment来代替,我们可以每次添加一个新的div到里面。完成后将DocumentFragment添加到DOM中只会触发一次回流。
function addDivs(element) {var div;// Creates a new empty DocumentFragment.var fragment = document.createDocumentFragment();for (var i = 0; i < 20; i ++) {div = document.createElement('a');div.innerHTML = 'Heya!';fragment.appendChild(div);}element.appendChild(fragment);
}

![[国家集训队] 特技飞行](http://pic.xiahunao.cn/[国家集训队] 特技飞行)






![[Swift通天遁地]一、超级工具-(2)制作美观大方的环形进度条](http://pic.xiahunao.cn/[Swift通天遁地]一、超级工具-(2)制作美观大方的环形进度条)




![[HNOI2011]XOR和路径](http://pic.xiahunao.cn/[HNOI2011]XOR和路径)
)



)

100天的代码-验尸)