URI
Uniform Resource Identifier 同一资源标识符
以特定语法标识一个资源的字符串
绝对URI:URI模式+模式特有部分
scheme:scheme-specific-part
scheme分为:
data
file本地文件系统
ftp
http
telnet
urn 统一资源名
scheme-specific-part为:
//authority/path?query
authority是负责解析后面路径和查询的授权机构
URI http://www.powells.com/cgi_bin/biblio?inkey=62-1565928709-0
有两种类型的URI
URL Uniform Resource Locator 统一资源定位符 指向Internet上位于某个位置的某个资源
URN Uniform Resource Name 统一资源名 标识资源本身
处理映射于许多不同的位置或已经从一个网站移动到另一个网站的资源。
URN urn:namespace:resource_name
namespace为某个授权机构维护某类资源的集合名
resource_name取决于namespace
URL protocol://username@hostname:port/path/filename?query#fragment
protocol是模式的另一种叫法
username@是可选项
hostname是服务器名或IP
http协议port默认为80
path相对于文档根目录
filename指向某个文件
path/filename可省略,此时分3种case:
case1:传回index.html
case2:文件和文件夹列表
case3:403 拒绝客户请求
query一般用于http URL,可包含表单信息
fragment section Ref
如果远程资源是HTML,则将其称为anchor
如果远程资源是XML,则将其称为XPoint
javafaq.html中包含<A NAME="xtocid1902914">Comments</A>
http://www.cafeaulait.org/javafaq.html#xtoid1902914
从技术上将,包含fragment的是URL引用。
绝对URL absolute URL 完整的URL
相对URL relative URL 继承所在文档的协议、主机和路径
http//www.ibibio.org/javafaq/javatutorial.html
javatutuorial.html中包含
<a href="javafaq.html"> 继承文档协议、主机、路径
<a href="/boutell/faq/www_faq.html"> 继承文档协议、主机
优点:
(1)少打字
(2)允许一个文档树用多种协议来提供,如FTP和HTTP
(3)允许整个文档树从一个网站移到另一个网站而不破坏内部链接。
HTML
Web文档使用的主要格式。
所基于的想法是通过含义而不是外观进行设计。
用来标识文本的标签不区分大小写。
可以嵌套,但不能交叉。
以名=值对形式增加附加属性。属性值可以引在双引号或单引号内。引号只有在值包含内嵌空格时才是必须的。
XML
Extensible Markup Language 可扩展标记语言
一种语义语言,允许网页作者创建所需的元素,而不是依赖于固有元素。
需要样式表(stylesheet)来描述每一项应当如何进行显示。
XML文档可以有一个DTD(Document Type Definition,文档类型定义),它可以向有效文档加入额外的限制。
处理XML要比处理HTML容易的多。
HTTP
Web浏览器和Web服务器之间通信的标准协议。
指明客户端如何与服务器端建立连接、客户端如何从服务器请求数据,服务器如何相应请求,最后连接如何关闭。
使用TCP/IP协议传输数据。
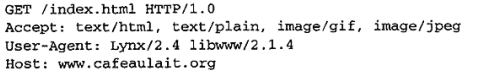
每个从客户端到服务器的请求都有四个步骤:
1、建立连接,默认通过80端口;
2、进行请求,请求以两个回车换行对结束,在Java中是\r\n\r\n。
Accept告诉服务器可以处理的数据类型,但服务器常常忽略这一点
User-Agent告诉服务器使用的是何种浏览器,允许服务器发送为特定浏览器类型而优化的文件
除GET外,HEAD只获取文件首部,通常用于检查文件的修改日期,查看缓存是否有效;POST向服务器发送表单数据;PUT向服务器上传资源;DELETE删除服务器上的资源。
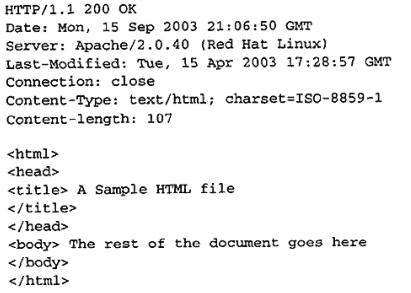
3、响应
以响应码开头,后面是元数据首部、空行和所请求的文档或错误信息
200-299 成功
300-399 重定向
400-499 客户端错误
500-599 服务器错误
4、关闭连接,客户端或服务器两者都可以关闭连接。
HTTP 1.1最大的改进是连接重用。
HTTP 1.0为每个请求都打开一个新的连接。
实际上,在一个典型的Web会话中,打开和关闭所有连接耗费的时间要超过传输数据耗费的时间,尤其是有很多小文档的会话。
HTTP 1.1允许浏览器通过一个连接发送多个不同的请求;连接将在显式关闭前保持打开状态。
请求和响应都是异步的,浏览器不需要在发送第二个或第三个请求之前,等待第一个请求的响应。但是,客户端先请求,服务器再响应这个基本模式是不变的。
HTTP 1.1请求包括了一个Host首部字段,这样一个Web服务器可以很容易地提供不同URL的不同网站。服务器和浏览器可以交换压缩文件和文档的某一部分内容,这些都能减少网络流量。
HTTP 1.1可以更好的与代理服务器协作,是HTTP 1.0的超集。
MIME媒体类型
MIME(Multipurpose Internet Mail Extensions)是通过Internet电子邮件发送多部分多媒体数据的开放标准。
MIME最初应用于电子邮件,但已经成为一种描述文件内容的技术,得到广泛应用,可以使客户软件区分不同种类的数据。
例如,Web浏览器使用MIME来判断文件是GIF图片还是可打印的PostScript文件。
MIME支持100多种预定义的内容类型。内容类型分为两级:类型/子类型。
如text/html image/gif
大多数系统会有一个简单的文本文件,维护从MIME类型到用于处理此种数据的应用程序的映射,在Unix下是mime.types。
Web服务器使用MIME 标识发送的数据种类,Web客户端使用MIME标识希望接受的数据种类。
大多数Web服务器和客户端至少理解两种MIME文本内容类型text/html text/plain,两种图片格式image/gif image/jpeg。
更新的浏览器还理解application/xml和其他几种图片格式。
Java依靠MIME类型为数据流选择适当的内容。
与MIMI兼容的程序不需要理解所有数据类型,它只需识别哪些能处理哪些不能处理就可以了。
许多程序会使用各种助手程序来显示本身无法理解的内容类型。
MIME允许使用前缀x-定义附加的非标准子类型。如application/x-tex
这些x-类型不能保证除创建程序之外的其他所有程序都能理解。事实上,两个程序可能使用相同的x-类型表示不同的东西,或者使用不同的x-类型表示相同的东西。
服务器端程序
现在许多Web页面不再由硬盘上的静态文件提供,而是由服务器动态地生成,来达到用户请求的需要。
这些内容可能从数据库提取,或由程序计算得来。
在Java中,这样的服务器端程序经常使用servlet或JSP(Java Server Pages)编写。
也可使用其他语言,如C和Perl,或其他框架,如ASP和PHP。
稍微复杂的服务器端程序会处理HTML表单中的用户输入。
HTTP为Java applet及应用程序与远程系统对话提供了一种易于理解、完全支持的标准方法,因此将介绍如何使用Java接收数据和向服务器发送数据。
Java程序与服务器对话还有其他方法,包括远程方法调用(RMI)和SOAP。RMI很慢,SOAP相当复杂。
与之相比,HTTP成熟健壮,得到了多种平台和Web服务器更好的支持,在Web开发社区中更易于被理解。
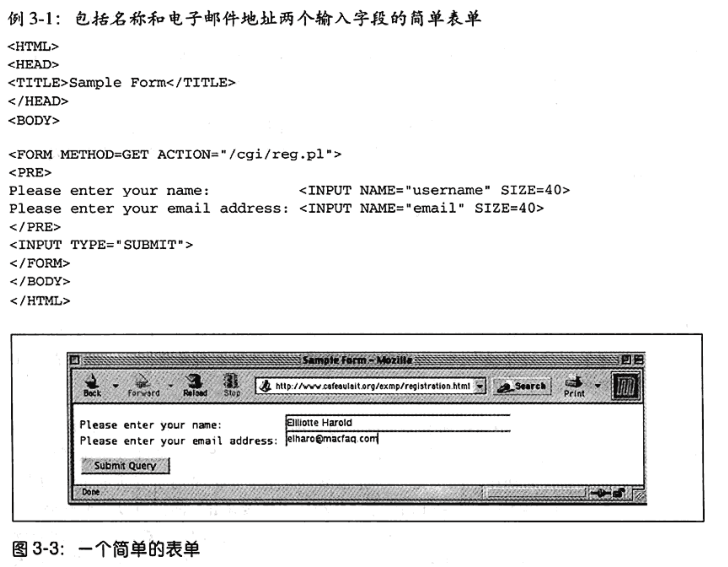
Web表单本质上只是一种方法,可以从用户收集输入,将这些输入分成整齐的几部分,再把这些部分传递给服务器上的某个程序。

两个收集名称和电子邮件消息的字段
当用户按下“Submit Query”时,用户在表单中输入的值将发送回服务器
接收表单数据时运行的程序是/cgi/reg.pl
程序在FORM元素的ACTION属性中指定,通常是相对URL
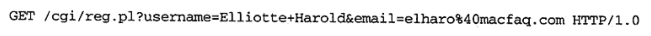
Web浏览器读取用户键入的数据,以一种简单的方式进行编码。
字段名与其值用等号(=)分隔
不同字段用与号(&)分隔
每个字段名和值都采用x-www-form-url-encoded形式;即所有非ASCII或保留字符都用百分号加该字符在某个字符集中的值的16进制数字所代替
空格用+号

这称为查询字符串(query string)。
将查询字符串发送给服务器有两种方法:GET和POST
GET将查询字符串附加到要发送给服务器的URL后面。

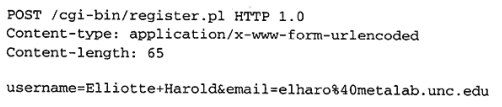
POST发送正常首部,后面是一个空行(两个回车换行对),然后发送查询字符串。
每个表单都提供一个名和一个编码的字符串值。
GET请求会在URL中包括所必需的信息,所以可以放入书签、进行链接、用爬虫索引、在Google中搜索等等。
POST请求的结果却不能。
GET用于不承担责任的动作;POST用于有所承诺的动作。
添加购物车应当用GET,下订单应当用POST。
浏览器会在你回到一个使用POST的页面时要求你的确认。重新发送数据可能会购买两本一样的书,并从信用卡中收费两次。
如果是不向用户有所保证的安全操作,所有这样的操作都应当使用GET而不是POST。
只有承诺用户的操作才应当使用POST。




——单例模式)









)







