keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能,
由于是一个抽象组件,所以在v页面渲染完毕后不会被渲染成一个DOM元素
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命
周期钩子函数会被执行
例子:
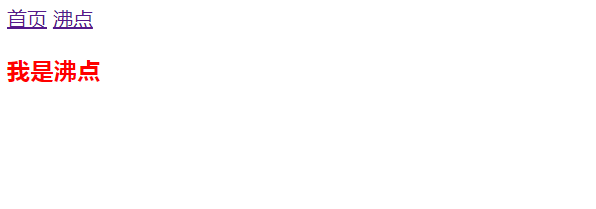
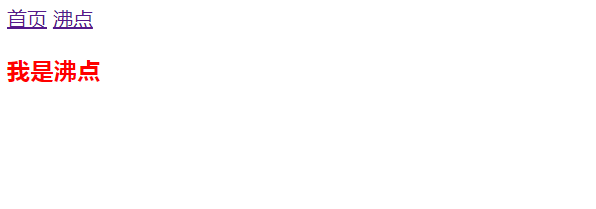
h3标签绑定事件,点击时颜色为红色

<keep-alive>标签包裹要保存进缓存的路由

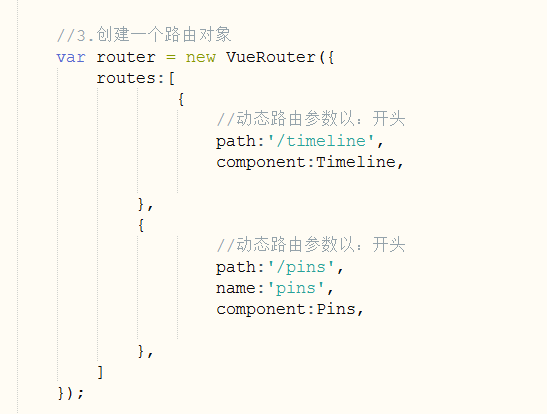
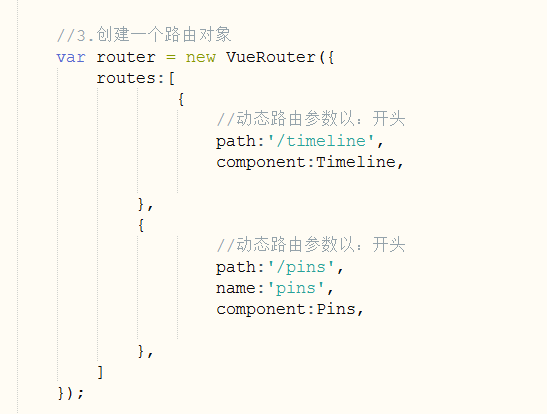
路由对象:

当切换路由返回时,任然保存之前状态

keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能,
由于是一个抽象组件,所以在v页面渲染完毕后不会被渲染成一个DOM元素
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命
周期钩子函数会被执行
例子:
h3标签绑定事件,点击时颜色为红色

<keep-alive>标签包裹要保存进缓存的路由

路由对象:

当切换路由返回时,任然保存之前状态

转载于:https://www.cnblogs.com/sunny666/p/11114072.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/386543.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!