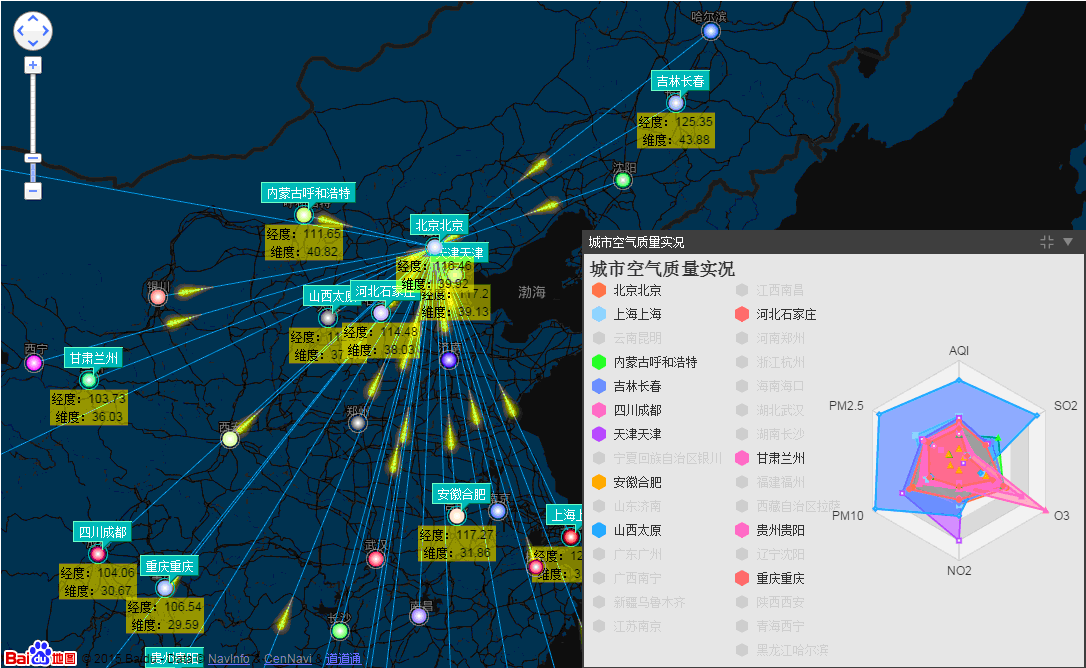
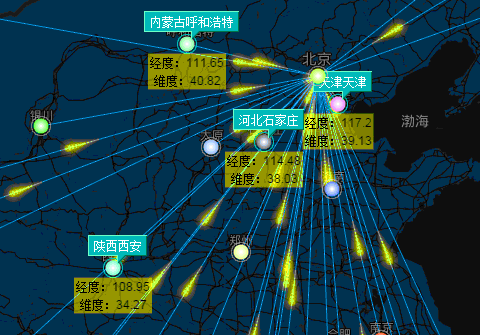
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图、ECharts和HT for Web三者结合起来也做一个类似空气质量报告的报表+拓扑图应用,于是有了下面的Demo:

在这个Demo中,将GraphView拓扑图组件添加到百度地图组件中,覆盖在百度地图组件之上,并且在百度地图组件上和GraphView拓扑图组件上分别添加事件监听,相互同步经纬度和屏幕位置信息,从而来控制拓扑图上的组件位置固定在地图上,并在节点和节点之间的连线上加上了流动属性。右下角的图标框是采用HT for Web的Panel面板组件结合ECharts图表组件完成的。
接下来我们来看看具体的代码实现:
1.百度地图是如何与HT for Web组件结合的;
map = new BMap.Map("map");
var view = graphView.getView();
view.className = 'graphView';
var mapDiv = document.getElementById('map');
mapDiv.firstChild.firstChild.appendChild(view);
首先需要在body中存在id为map的div,再通过百度地图的api来创建一个map地图对象,然后创建GraphView拓扑图组件,并获取GraphView组件中的view,最后将view添加到id为map的div的第二代孩子节点中。这时候问题就来了,为什么要将view添加到map的第二代孩子节点中呢,当你审查元素时你会发现这个div是百度地图的遮罩层,将view添加到上面,会使view会是在地图的顶层可见,不会被地图所遮挡。
2.百度地图和GraphView的事件监听;
map.addEventListener('moveend', function(e){
resetPosition();
});
map.addEventListener('dragend', function(e){
resetPosition();
});
map.addEventListener('zoomend', function(e){
resetPosition();
});
graphView.handleScroll = function(){};
graphView.handlePinch = function(){};
function resetPosition(e){
graphView.tx(0);
graphView.ty(0);
dataModel.each(function(data){
var lonLat, position;
if(data instanceof ht.HtmlNode){
if(data.getId() != 'chartTotal') {
position = data.getHost().getPosition();
position = {x: position.x + 168, y: position.y + 158};
data.setPosition(position.x, position.y);
}
} else if(data instanceof ht.Node){
lonLat = data.lonLat;
position = map.pointToPixel(lonLat);
data.setPosition(position.x,position.y);
}
});
}
首先监听map的三个事件:moveend、 dragend、 zoomend,这三个事件做了同一件事--修改DataModel中所有data的position属性,让其在屏幕上的坐标与地图同步,然后将GraphView的Scroll和Pinch两个事件的执行函数设置为空函数,就是当监听到Scroll或者Pinch事件时不做任何的处理,将这两个事件交给map来处理。
在resetPosition函数中,做的事情很简单:遍历DataModel中的data,根据它们各自在地图上的经纬度来换算成屏幕坐标,并将坐标设置到相应的data中,从而达到GraphView中的节点能够固定在地图上的效果。


3.创建右下角的图表组件:
ht.Chart = function(option){
var self = this,
view = self._view = document.createElement('div');
view.style.position = 'absolute';
view.style.setProperty('box-sizing', 'border-box', null);
self._option = option;
self._chart = echarts.init(self.getView());
if(option)
self._chart.setOption(option);
self._FIRST = true;
};
ht.Default.def('ht.Chart', Object, {
ms_v: 1,
ms_fire: 1,
ms_ac: ['chart', 'option', 'isFirst', 'view'],
validateImpl: function(){
var self = this,
chart = self._chart;
chart.resize();
if(self._FIRST){
self._FIRST = false;
chart.restore();
}
},
setSize: function(w, h){
var view = this._view;
view.style.width = w + 'px';
view.style.height = h + 'px';
}
});
function createPanel(title, width, height){
chart = new ht.Chart(option);
var c = chart.getChart();
c.on(echarts.config.EVENT.LEGEND_SELECTED, legendSelectedFun);
var chartPanel = new ht.widget.Panel({
title: title,
restoreToolTip: "Overview













...)





