什么是web服务器?
在Mosaic浏览器(通常被认为是第一个图形化的web浏览器)和超链接内容的初期,演变出了“web服务器”的新概念,它通过HTTP协议来提供静态页面内容和图片服务。在那个时候,大多数内容都是静态的,并且HTTP 1.0只是一种传送文件的方式。但在不久后web服务器提供了CGI功能。这意味着我们可以为每个web请求启动一个进程来产生动态内容。现在,HTTP协议已经很成熟了并且web服务器变得更加复杂,拥有了像缓存、安全和session管理这些附加功能。随着技术的进一步成熟,我们从Kiva和NetDynamics学会了公司专属的基于Java的服务器端技术。这些技术最终全都融入到我们今天依然在大多数应用开发里使用的JSP中。

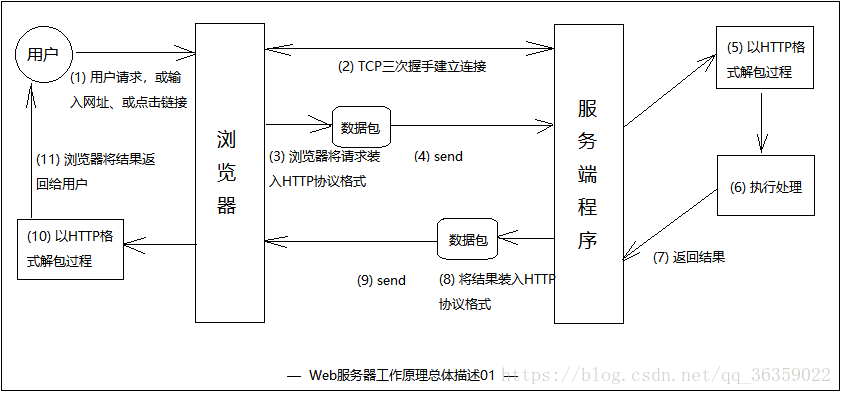
首先我们暂时不考虑HTTP协议的各种请求方式,我们先跟着**(Web服务器工作原理总体描述01)这张图,将一次Web服务的工作流程过一遍,我们假设以浏览器作为客户端
(1) 用户做出了一个操作,可以是填写网址敲回车,可以是点击链接,可以是点击按键等,接着浏览器获取了该事件。
(2) 浏览器与对端服务程序建立TCP连接。
(3) 浏览器将用户的事件按照HTTP协议格式**打包成一个数据包,其实质就是在待发送缓冲区中的一段有着HTTP协议格式的字节流。
(4) 浏览器确认对端可写,并将该数据包推入Internet,该包经过网络最终递交到对端服务程序。
(5) 服务端程序拿到该数据包后,同样以HTTP协议格式解包,然后解析客户端的意图。
(6) 得知客户端意图后,进行分类处理,或是提供某种文件、或是处理数据。
(7) 将结果装入缓冲区,或是HTML文件、或是一张图片等。
(8) 按照HTTP协议格式将(7)中的数据打包
(9) 服务器确认对端可写,并将该数据包推入Internet,该包经过网络最终递交到客户端。
(10) 浏览器拿到包后,以HTTP协议格式解包,然后解析数据,假设是HTML文件。
(11) 浏览器将HTML文件展示在页面
以上为Web服务器工作基本原理。其实不难发现,这仅仅只是一个简单的网络通信。我们应该深信,作为一个服务器,其根本的工作无非有三个
接收数据 2. 发送数据 3. 数据处理
而Web服务器的本质就是 接收数据 ⇒ HTTP解析 ⇒ 逻辑处理 ⇒ HTTP封包 ⇒ 发送数据
高级的服务器无非就是将这三个部分更加细致的设计了。
原文:https://blog.csdn.net/qq_36359022/article/details/81666221
链表(三)——实现双向链表创建、删除、插入、释放内存等简单操作)

链表(一)——实现单向链表创建、插入、删除等相关操作)
链表(二)——实现单向循环链表创建、插入、删除、释放内存等简单操作)


链表(四)——实现双向循环链表创建、插入、删除、释放内存等简单操作)

链表(一)——实现单向链表创建、插入、删除等简单操作(包含个人理解说明及注释,新手跟着写代码))

链表(二)——实现单项循环链表创建、插入、删除等操作)


链表(三)——实现双向链表的创建、插入、删除等简单操作)
链表(四)——实现双向循环链表创建、插入、删除等简单操作)




