1.后台返回一个页面
js代码
/**(1)用$("#content-wrapper").html(data);显示页面*/
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'area/prepareCreate',
error : function() {
alert('smx失败 ');
},
success : function(data) {
$("#content-wrapper").html(data);
}
});
java代码
/*
* (1)不能有注解@RespoonseBody
* (2)返回值类型是String,代表页面所在的文件夹
* (3)如果返回"error",执行ajax的error方法
*/
@RequestMapping(value = "area/prepareCreate", method = RequestMethod.POST)
public String editAreaWithFile() {
return "area/create;
// return "error";
}
2. 后台返回一个基本类型String,Long等
js代码
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'app/area/delete',
dataType : "json",
error : function() {
alert('smx失败 ');
},
success : function(data) {
/**重点:前台接收到返回值,直接处理就行*/
alert(data);
}
});
java代码
/**(1)用@ResponseBody注解
(2)可以接收各种参数,url,data(名称匹配或@RequestBody)
(3)返回值类型就是基本类型*/
@ResponseBody
@RequestMapping(value = "area/delete", method = RequestMethod.POST)
public long editArea() {
//处理参数
return 3;
}
3. 后台返回一个实体类
第一步:定义一个实体类
/**
* flag为1 :操作失败
* msg:失败原因;
* flag为0: 操作成功*/
public class AjaxResponseMsg {
private int flag;
private String msg;
}
第二步:js代码
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'app/area/delete',
error : function() {
alert('smx失败 ');
},
success : function(data) {
var jsonData = JSON.parse(data);
if (jsonData .flag == 0) {//请求成功
alert("后台操作成果");
} else {
alert(jsonData .msg);
}
}
});
第三步:java代码
/**(1)添加注解@ResponseBody
(2)可以接收参数
(3)返回类型就是实体类*/
@ResponseBody
@RequestMapping(value = "area/delete", method = RequestMethod.POST)
public AjaxResponseMsg editAreaWithFile() {
// 做操作
boolean result = true
AjaxResponseMsg ajaxMsg = new AjaxResponseMsg();
if (result == true)
ajaxMsg.setFlag(0);
else {
ajaxMsg.setFlag(1);
ajaxMsg.setMsg("不能给一个传感器添加重复设备");
}
return ajaxMsg; // 返回给前台一个实体类,包括是否操作成功,及失败原因
}
4.后台返回一个实体类list(实体类的字段都是基本类型)
实体类
public class Section{
private Long id; //id
private String name; //名称
}
前台
$.ajax({
async : false,
cache : false,
type : 'POST',
url : "section/getSections",
error : function() {
alert("失败");
},
success : function(data) {
var jsonData = JSON.parse(data); //jsonData是该下路下的所有区间(json格式)
for (var i = 0; i < jsonData.length; i++) {
alert(jsonData[i].id);
alert(jsonData[i].name);
}
}
})
后台
@ResponseBody
@RequestMapping("/section/getSections")
@RequiresPermissions("section:view")
public List getSections() {
List sections = new List();
return sections;
}
5.后台返回一个实体类list(实体类的字段包括List类型)
第一步:定义实体类ChartSeries
public class ChartSeries {
private String name; //曲线名称
private List data; //曲线的纵坐标
private List occurTime; //曲线的横坐标
//添加get set方法
}
第二步:js代码
$.ajax({
url : "/dataRecord/chart" , //获取数据列
type : 'GET',
data : {
},
success : function(data) {
formatStringToJson(data);//对数据进行处理
}
});
function formatStringToJson(data) {
jsonData = JSON.parse(data); //把后台传来的数据转来JSON格式
//jsonData是二维数组,因为实体类ChartSeries的字段data也是个list
for (x in jsonData) { //遍历JSON格式的数组取元素, x代表下标
for (y in jsonData[x].data) {
alert(jsonData[x].occurTime[y]) ;//依次获取
alert(jsonData[x].data[y]);
}
}
}
第三步:java代码
@ResponseBody
@RequiresPermissions("dataRecord:view")
@RequestMapping(value = "/dataRecord/chart}", method = RequestMethod.GET)
public List getChart(){
List list = new List();
//给list赋值
return list; // list
}
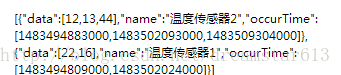
后台传来的数据格式如下

jQuery ajax方法success()中后台传来的四种数据类型
1.后台返回一个页面 js代码 /**(1)用$("#content-wrapper").html(data);显示页面*/ $.ajax({ async : false, cac ...
jQuery Ajax请求提交 后台getParameter接收不到数据
今天遇到的问题,总结一下 jQuery的$ajax({ contentType:"application/json", //发送信息至服务器时内容编码类型. }) 这样的方式提交 ...
jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
再谈Jquery Ajax方法传递到action 【转载】
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://cnn237111.blog.51cto.com/2359144/984466 之 ...
JQuery $.ajax()方法详解
jQuery Ajax 参考手册 实例 通过 AJAX 加载一段文本: jQuery 代码: $(document).ready(function(){ $("#b01").cli ...
jQuery Ajax 方法调用 Asp.Net WebService 以及调用aspx.cs中方法的详细例子
一.jQuery Ajax 方法调用 Asp.Net WebService (引自Terry Feng) Html文件 /p>
再谈Jquery Ajax方法传递到action(转)
之前写过一篇文章Jquery Ajax方法传值到action,本文是对该文的补充. 假设 controller中的方法是如下: public ActionResult ReadPerson(Perso ...
Jquery Ajax方法传递json到action
ajax向后台传入json需要设置option,如下 contentType:'application/json' data:Json.Stringify(jsObj) 后台处理复杂json对象(不知 ...
jQuery.ajax()方法中參数具体解析
前言 在项目开发中,为了实现异步向服务端发起请求,最常常使用的就是jQuery.ajax方法了.刚開始需求比較简单,调用jQuery.ajax方法时要传的參数也就那几个常见的參数:url/data/d ...
随机推荐
微信支付官方SDK V3 .NET版的坑
但是支付成功后却不能正确的执行支付结果js回调函数.看看其页面的点击事件是放在asp:Button上面的.我们知道在asp.net webform中,按钮的点击是有页面回调后台的.也就是其实点击了之后 ...
Swift 2.0 单例的用法
单例我们项目中是很常用的,今天刚学了在swift中怎么写单例和调用单例.下面我们简单的介绍一下.我们先看看Swift单例的写法: import UIKit class Shareinstance: N ...
Appium移动自动化测试之—基于java的iOS环境搭建
本文仅供参考,同时感谢帮助我搭建环境的同事 操作系统的名称:Mac OS X操作系统的版本:10.12.6 接下来我们开始踏上搭建Appium+java+ios之路,本文只说个大概,毕竟本机已经装过了 ...
struts_自定义日期类型转换器
1.问题:struts默认的日期类型是 xxxx-mm-dd,不能接收xxxx/mm//dd类型的日期 2.解决方案(继承DefaultTypeConverter,覆盖convertValue(Obj ...
实现Android5.0过渡动画兼容库
Android5.0之后为我们提供了许多炫酷的界面过渡效果,其中共享元素过渡也是很有亮点的一个效果,但这个效果只能在Android5.0之后使用,那今天我们就来将共享元素过渡效果兼容到Android4 ...
mui.init方法配置
mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括: 创建子页面. 关闭页面. ...
关于js特效轮播图练习
[出现问题] js轮播图,图片未正常轮播. [解决方法] 通过对代码的检查,发现是以下三个原因造成的错误. 1.js代码问题 js代码使用alert(test);,测试修改完毕后,发现依然没有解决错误 ...
修改machine.config遇到System.Net.ServicePointManager 的类型初始值设定项引发异常
节点应该在上面添加,即config页尾. 而不是在 后面添加. 在
解决fiddler不能抓取eclipse发出接口请求的问题
使用eclipse执行接口时,发现在fiddler里面抓不到这些请求. 网上找了很多资料都是让在Eclipse 中设置:Windows > Preferences > Java > ...
js实现精确统计网站访问量的代码分享
JS 精确统计网站访问量. 代码如下: /** * vlstat 浏览器统计脚本 */ var statIdName = "vlstatId"; var xmlHttp; /** ...


方法与示例)


)


![前序遍历m-ary树_在Ruby中使用ary [start,length]- object进行数组元素分配](http://pic.xiahunao.cn/前序遍历m-ary树_在Ruby中使用ary [start,length]- object进行数组元素分配)



)






)