1,创建Windows窗体应用程序,实现用户登录功能,当输入正确与错误时均给出相应的提示信息,规定用户输入错误次数不能超过3次。(源代码+运行界面)

这里的口令有个小常识,就是显示*,在口令对应的textBox2--->行为--->PasswordChar 改成 * 即可
所需控件:groupBox1、label1、label2、TextBox1、TextBox2、button1、button2
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace text4
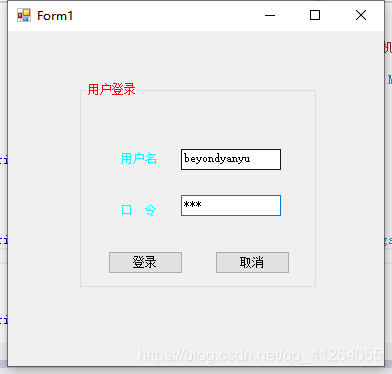
{public partial class Form1 : Form{public Form1(){InitializeComponent();}private static int count = 0;private void button1_Click(object sender, EventArgs e){if ((textBox1.Text == "beyondyanyu")&& (textBox2.Text == "123")){ MessageBox.Show("欢迎beyondyanyu,登录成功!!!","登录成功",MessageBoxButtons.OK); }else {count++;MessageBox.Show("用户名或口令不正确(您一共有3次机会)", "Exclamation", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);if (count == 3) {MessageBox.Show("抱歉您次数已用完", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);}}}private void button2_Click(object sender, EventArgs e){System.Environment.Exit(0);//这是最彻底的退出方式,不管什么线程都被强制退出,把程序结束的很干净。 }}
}效果图如下:




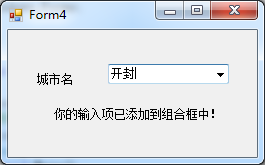
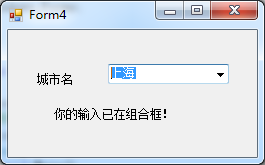
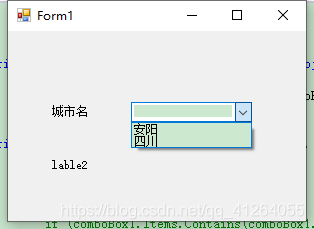
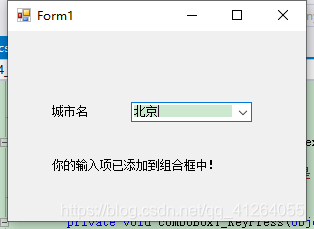
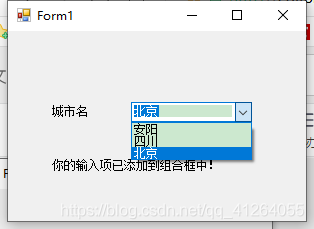
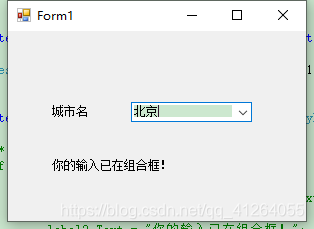
2,创建Windows窗体应用程序,界面如下所示,当在组合框中输入一个新项时自动添加到组合框中,并给出相应提示;当输入一个已存在项时给出相应提示。(源代码+运行界面)


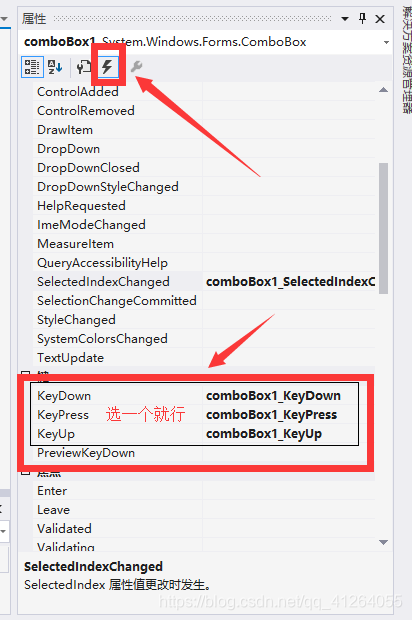
这里需要更改触发按键 comboBox1--->键--->KeyPress 或 KeyDown 我这里用了两种方法选一种即可
所需控件:label1、label2、comboBox1

using System;
using System.Windows.Forms;namespace text4_2
{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){comboBox1.Items.Add("安阳");comboBox1.Items.Add("成都");}private void comboBox1_SelectedIndexChanged(object sender, EventArgs e){MessageBox.Show("您选择的城市是:" + comboBox1.Text, "提示");}private void comboBox1_KeyPress(object sender, KeyPressEventArgs e){/*if (e.KeyChar == 13){if (comboBox1.Items.Contains(comboBox1.Text)){label2.Text = "你的输入已在组合框!";}else{comboBox1.Items.Add(comboBox1.Text);label2.Text = "你的输入项已添加到组合框中!";}}*/}private void comboBox1_KeyDown(object sender, System.Windows.Forms.KeyEventArgs e){if (e.KeyData.Equals(System.Windows.Forms.Keys.Enter)){if (e.KeyCode == Keys.Enter){if (comboBox1.Items.Contains(comboBox1.Text)){label2.Text = "你的输入已在组合框!";}else{comboBox1.Items.Add(comboBox1.Text);label2.Text = "你的输入项已添加到组合框中!";}}}}}}效果图如下:




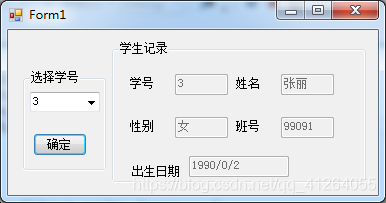
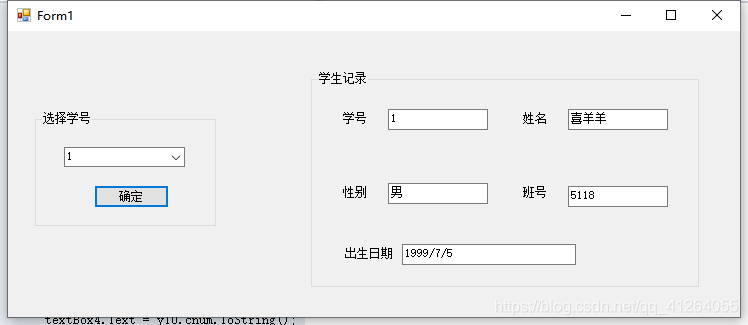
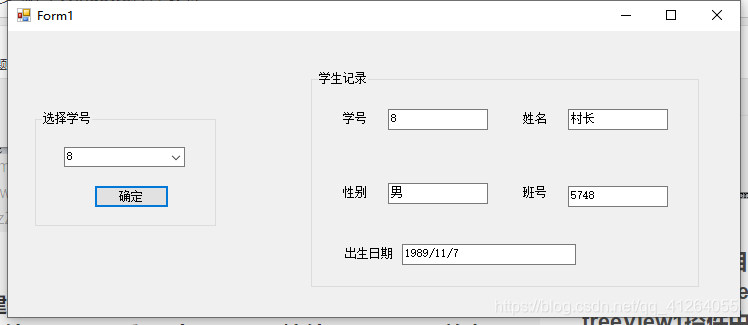
3,创建Windows窗体应用程序,用一个学生结构数组存放10名学生的记录,然后根据用户指定的学号显示相应的学生记录,具体界面如下所示。(源代码+运行界面)

所需控件:groupBox1、groupBox2、label1、label2、label3、label4、label5、TextBox1、TextBox2、TextBox3、TextBox4、TextBox5、button1、comboBox1
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace text4_3
{public partial class Form1 : Form{struct Scores{public int unum;public string name;public string sex;public int cnum;public string birthday;}Scores[] yy = new Scores[10];public Form1(){InitializeComponent();comboBox1.Items.Add("1");comboBox1.Items.Add("2");comboBox1.Items.Add("3");comboBox1.Items.Add("4");comboBox1.Items.Add("5");comboBox1.Items.Add("6");comboBox1.Items.Add("7");comboBox1.Items.Add("8");comboBox1.Items.Add("9");comboBox1.Items.Add("10");}private void Form1_Load(object sender, EventArgs e){}private void button1_Click(object sender, EventArgs e){Scores y1, y2, y3, y4, y5, y6, y7, y8, y9, y10;y1.unum = 1; y1.name = "喜羊羊"; y1.sex = "男"; y1.cnum = 5118; y1.birthday = "1999/7/5";y2.unum = 2; y2.name = "美羊羊"; y2.sex = "女"; y2.cnum = 777; y2.birthday = "1992/9/5";y3.unum = 3; y3.name = "暖洋洋"; y3.sex = "女"; y3.cnum = 515; y3.birthday = "1998/12/1";y4.unum = 4; y4.name = "沸羊羊"; y4.sex = "男"; y4.cnum = 788; y4.birthday = "1999/9/21";y5.unum = 5; y5.name = "懒羊羊"; y5.sex = "男"; y5.cnum = 4118; y5.birthday = "1999/10/15";y6.unum = 6; y6.name = "壮羊羊"; y6.sex = "男"; y6.cnum = 818; y6.birthday = "1998/10/14";y7.unum = 7; y7.name = "灰太狼"; y7.sex = "男"; y7.cnum = 7118; y7.birthday = "1994/1/25";y8.unum = 8; y8.name = "村长"; y8.sex = "男"; y8.cnum = 5748; y8.birthday = "1989/11/7";y9.unum = 9; y9.name = "小灰灰"; y9.sex = "男"; y9.cnum = 787; y9.birthday = "2020/4/3";y10.unum = 10; y10.name = "红太狼"; y10.sex = "女"; y10.cnum = 74185; y10.birthday = "1999/7/18";int a = int.Parse(comboBox1.SelectedItem.ToString());if (a == 1){textBox1.Text = y1.unum.ToString();textBox2.Text = y1.name;textBox3.Text = y1.sex;textBox4.Text = y1.cnum.ToString();textBox5.Text = y1.birthday;}else if (a == 2){textBox1.Text = y2.unum.ToString();textBox2.Text = y2.name;textBox3.Text = y2.sex;textBox4.Text = y2.cnum.ToString();textBox5.Text = y2.birthday;}else if (a == 3){textBox1.Text = y3.unum.ToString();textBox2.Text = y3.name;textBox3.Text = y3.sex;textBox4.Text = y3.cnum.ToString();textBox5.Text = y3.birthday;}else if (a == 4){textBox1.Text = y4.unum.ToString();textBox2.Text = y4.name;textBox3.Text = y4.sex;textBox4.Text = y4.cnum.ToString();textBox5.Text = y4.birthday;}else if (a == 5){textBox1.Text = y5.unum.ToString();textBox2.Text = y5.name;textBox3.Text = y5.sex;textBox4.Text = y5.cnum.ToString();textBox5.Text = y5.birthday;}else if (a == 6){textBox1.Text = y6.unum.ToString();textBox2.Text = y6.name;textBox3.Text = y6.sex;textBox4.Text = y6.cnum.ToString();textBox5.Text = y6.birthday;}else if (a == 7){textBox1.Text = y7.unum.ToString();textBox2.Text = y7.name;textBox3.Text = y7.sex;textBox4.Text = y7.cnum.ToString();textBox5.Text = y7.birthday;}else if (a == 8){textBox1.Text = y8.unum.ToString();textBox2.Text = y8.name;textBox3.Text = y8.sex;textBox4.Text = y8.cnum.ToString();textBox5.Text = y8.birthday;}else if (a == 9){textBox1.Text = y9.unum.ToString();textBox2.Text = y9.name;textBox3.Text = y9.sex;textBox4.Text = y9.cnum.ToString();textBox5.Text = y9.birthday;}else if (a == 10){textBox1.Text = y10.unum.ToString();textBox2.Text = y10.name;textBox3.Text = y10.sex;textBox4.Text = y10.cnum.ToString();textBox5.Text = y10.birthday;}}}
}效果图如下:


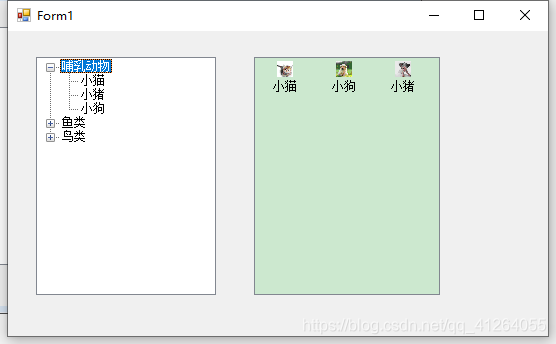
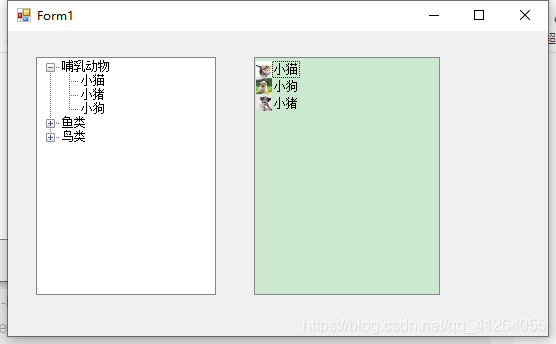
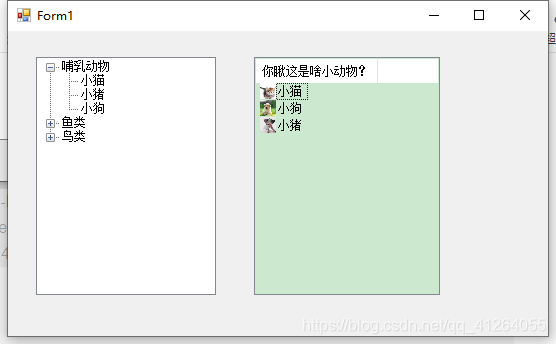
4,创建一个项目,设计一个窗体Form1,其中包含一个TreeView控件treeView1和一个ListView控件listView1,单击treeView1控件中的某结点时,在listView1中显示所有子结点,并通过弹出式菜单选择listView1控件的大图标、小图标、列表和完整图标4种视图显示模式。如下图所示:(源代码+运行界面)

所需控件:treeView1、imageList1、imageList2、listView1、contextMenuStrip1
这里在imageList1和imageList2里面需要手动添加对应小动物图片,可根据之间需要上传,前面的index对应下面代码中的listView1.Items.Add("小猫",0);这个0 如:imageList1--->外观--->Images 选择上传图片即可
在Form1属性中找ContextMenuStrip---->设置为contextMenuStrip1 也就是绑定弹出式菜单
在ContextMenuStrip--->右击编辑项--->添加你要添加的状态(我添加的是大图标、小图标、详细信息)会对应生成toolStripMenuItem1--->然后分别找到toolStripMenuItem1的属性中Click进行绑定事件(例如代码下方的small_Clike方法)
using System;
using System.Windows.Forms;namespace text4_4
{public partial class Form1 : Form{ColumnHeader h1 = new ColumnHeader();//详细信息的时候需要显示上面的列 第一列public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){h1.Text = "你瞅这是啥小动物?";listView1.Columns.Add(h1);treeView1.Nodes.Add("哺乳动物");treeView1.Nodes.Add("鱼类");treeView1.Nodes.Add("鸟类");treeView1.Nodes[0].Nodes.Add("小猫");treeView1.Nodes[0].Nodes.Add("小猪");treeView1.Nodes[0].Nodes.Add("小狗");treeView1.Nodes[1].Nodes.Add("鲨鱼");treeView1.Nodes[1].Nodes.Add("热带鱼");treeView1.Nodes[1].Nodes.Add("金鱼");treeView1.Nodes[2].Nodes.Add("小鸟");treeView1.Nodes[2].Nodes.Add("中鸟");treeView1.Nodes[2].Nodes.Add("大鸟");}private void treeView1_AfterSelect(object sender, TreeViewEventArgs e){//listView1.Items.Clear();listView1.LargeImageList = imageList1;//大图标listView1.SmallImageList = imageList2;//小图标string s = e.Node.Text;switch (s){case "哺乳动物":listView1.Items.Clear();listView1.Items.Add("小猫", 0);listView1.Items.Add("小狗", 1);listView1.Items.Add("小猪", 2);break;case "鱼类"://鱼类图片我就不加了,手边图片不多,拿哺乳动物为例就行listView1.Items.Clear();listView1.Items.Add("鲨鱼");listView1.Items.Add("热带鱼");listView1.Items.Add("金鱼");break;case "鸟类":listView1.Items.Clear();listView1.Items.Add("小鸟");listView1.Items.Add("中鸟");listView1.Items.Add("大鸟");break;case "小猫":listView1.Items.Clear();listView1.Items.Add("小猫", 0);break;case "小狗":listView1.Items.Clear();listView1.Items.Add("小狗", 1);break;case "小猪":listView1.Items.Clear();listView1.Items.Add("小猪", 2);break;case "鲨鱼":listView1.Items.Clear();listView1.Items.Add("鲨鱼");break;case "热带鱼":listView1.Items.Clear();listView1.Items.Add("热带鱼");break;case "小鸟":listView1.Items.Clear();listView1.Items.Add("小鸟");break;case "中鸟":listView1.Items.Clear();listView1.Items.Add("中鸟");break;case "大鸟":listView1.Items.Clear();listView1.Items.Add("大鸟");break;}}private void listView1_SelectedIndexChanged(object sender, EventArgs e){}private void listView1_ContextMenuStripChanged(object sender, EventArgs e){}private void contextMenuStrip1_Opening(object sender, System.ComponentModel.CancelEventArgs e){}private void small_Clike(object sender,EventArgs e)//小图标,需要和toolStripMenuItem1的Click事件绑定{listView1.View = View.SmallIcon;}private void big_Clike(object sender, EventArgs e)//大图标,需要和toolStripMenuItem2的Click事件绑定{listView1.View = View.LargeIcon;}private void all_Clike(object sender, EventArgs e)//详细信息,需要和toolStripMenuItem3的Click事件绑定{listView1.View = View.Details;}}
}效果图如下:
右击即可选择弹出式菜单,这里我只写了3种(大图标、小图标、详细信息)



)

...)


方法及示例)
)
 又称为二叉查找树(Binary Search Tree) - (代码、分析))



方法与示例)

)

方法与示例)



——常用操作)