在新闻类的APP中,有一个经常使用的场景:左右滑动屏幕来切换上一条或下一条新闻。

那么通常我们该使用哪种方式去实现呢?可以参考一下Demo的实现步骤。
1,添加Windows Phone用户自定义控件。例如:

这里我为了演示的方便,添加了5个用户自定义控件,通常我们在做应用的时候,只需要添加一个用户自定义控件,结合数据绑定,来承载不同新闻内容。
演示的自定义控件XAML代码也比较简单:
1 <UserControl x:Class="PageSliding.WindowsPhoneControl1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 mc:Ignorable="d" 7 FontFamily="{StaticResource PhoneFontFamilyNormal}" 8 FontSize="{StaticResource PhoneFontSizeNormal}" 9 Foreground="{StaticResource PhoneForegroundBrush}" 10 d:DesignHeight="480" d:DesignWidth="480"> 11 12 <Grid x:Name="LayoutRoot" Background="Red"> 13 <TextBlock Text="用户空间1"/> 14 </Grid> 15 </UserControl>
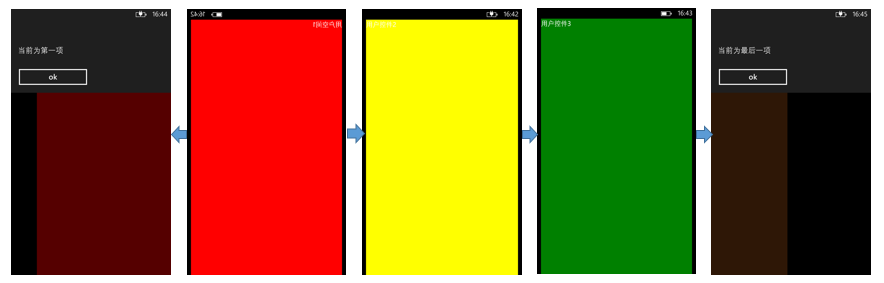
这里我只将背景颜色进行了修改和添加了一个TextBlock控件,来区别我添加的5个用户自定义控件。
2,切换到内容页面的XAML页面。
1 <phone:PhoneApplicationPage 2 x:Class="PageSliding.Solution2" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" 6 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" 7 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 8 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 9 FontFamily="{StaticResource PhoneFontFamilyNormal}" 10 FontSize="{StaticResource PhoneFontSizeNormal}" 11 Foreground="{StaticResource PhoneForegroundBrush}" 12 SupportedOrientations="Portrait" Orientation="Portrait" 13 mc:Ignorable="d" 14 shell:SystemTray.IsVisible="True" Loaded="PhoneApplicationPage_Loaded_1"> 15 16 <!--LayoutRoot 是包含所有页面内容的根网格--> 17 <Grid x:Name="LayoutRoot" Background="Transparent"> 18 <!--ContentPanel - 在此处放置其他内容--> 19 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" ManipulationDelta="ContentPanel_ManipulationDelta_1" ManipulationCompleted="ContentPanel_ManipulationCompleted_1"> 20 <Grid.RenderTransform> 21 <CompositeTransform x:Name="transform"/> 22 </Grid.RenderTransform> 23 </Grid> 24 </Grid> 25 </phone:PhoneApplicationPage>
添加ManipulationDelta和ManipulationCompleted事件,以及添加Grid的CompositeTransform对象。
3,切换到相应.cs页面。例如:
1 public partial class Solution2 : PhoneApplicationPage 2 { 3 List<UserControl> UserControlList; 4 //当前集合的显示项的索引 5 int index = 0; 6 public Solution2() 7 { 8 InitializeComponent(); 9 10 //Demo:直接实例化UserControl的集合。 11 UserControlList = new List<UserControl>(){ 12 new WindowsPhoneControl1(), 13 new WindowsPhoneControl2(), 14 new WindowsPhoneControl3(), 15 new WindowsPhoneControl4(), 16 new WindowsPhoneControl5() 17 }; 18 } 19 private void PhoneApplicationPage_Loaded_1(object sender, RoutedEventArgs e) 20 { 21 //Demo:首次加载集合的第一项 22 this.ContentPanel.Children.Add(UserControlList[0]); 23 } 24 25 private void ContentPanel_ManipulationDelta_1(object sender, System.Windows.Input.ManipulationDeltaEventArgs e) 26 { 27 //页面ContentPanel容器只能左右拖动不能上下拖动。 28 transform.TranslateX += e.DeltaManipulation.Translation.X; 29 transform.TranslateY = 0; 30 } 31 32 private void ContentPanel_ManipulationCompleted_1(object sender, System.Windows.Input.ManipulationCompletedEventArgs e) 33 { 34 //ContentPanel容器总转换的线性运动的X坐标值〉=100 35 if (e.TotalManipulation.Translation.X >= 100) 36 { 37 //加载前一项 38 if (this.index == 0) 39 { 40 MessageBox.Show("当前为第一项"); 41 } 42 else 43 { 44 index -= 1; 45 //加载前一条数据 46 this.ContentPanel.Children.Clear(); 47 this.ContentPanel.Children.Add(UserControlList[index]); 48 } 49 } 50 //ContentPanel容器总转换的线性运动的X坐标值〈=-100 51 else if (e.TotalManipulation.Translation.X <= -100) 52 { 53 //加载后一项 54 if(this.index==4) 55 { 56 MessageBox.Show("当前为最后一项"); 57 } 58 else 59 { 60 index += 1; 61 //加载后一条数据 62 this.ContentPanel.Children.Clear(); 63 this.ContentPanel.Children.Add(UserControlList[index]); 64 } 65 } 66 //切换之后恢复ContentPanel容器的X偏移量. 67 transform.TranslateX = 0; 68 } 69 }
通过以上的操作,我们就可以左右滑动切换刚才定义的5个不同用户自定义控件了。

另外我们也可以参考该文章:windows phone开发学习--自己实现一个Gallery control 该文章的实现方式主要是一次加载3个不同的用户控件,通过左右滑动来加载3个不同的用户自定义控件。
![c语言interrupt函数,中断处理函数数组interrupt[]初始化](http://pic.xiahunao.cn/c语言interrupt函数,中断处理函数数组interrupt[]初始化)
方法与示例)





方法与示例)




AsyncTask和Handler两种异步方式实现原理和优缺点比较)
方法与示例)




函数)
