今天刚上通信原理的第一节课,没有涉及过多的讲解,只是讲了下大概的知识框架。现记录如下:
目录
- 1、基本概念
- 消息、信息与信号
- 2、通信系统模型
- 1、信息源
- 2、发送设备
- 3、信道
- 4、接收设备
- 5、信宿
- 6、模拟通信系统模型
- 7、数字通信系统模型
- 8、信源编码与译码
- 9、信道编码与译码
- 10、加密与解密
- 11、数字调制与解调
- 12、同步
- 13、数字通信的特点
- 3、通信方式
- 1、单工、半双工、全双工
- 2、并行传输、串行传输
- 4、信息及其度量
- 5、通信系统主要性能指标
- 有效性与可靠性
1、基本概念
消息、信息与信号
消息指通信系统传输的对象,是信息的载体
消息可以分为:连续消息和离散消息
信息:指消息中包含的有效内容
信号:指消息的传输载体。
信号可以分为:模拟信号、数字信号
消息是信息的物理形式
信息是消息的有效内容
信号是消息的传输载体
2、通信系统模型

1、信息源
作用:将各种消息转换成原始电信号
2、发送设备
作用:产生适合于在信道中传输的信号,使发送信号的特性和信道特性相匹配,具备抗信道干扰的能力,并且具有足够的功率以满足远距离传输的需要。包含了:变换、放大、滤波、编码、调制等过程
3、信道
信道是一种物理媒介,用来将来自发送设备的信号传送到接收端。
信道既给信号通路,同时也会对信号产生干扰和噪声。
4、接收设备
作用:将信号放大和反变换(译码、解调),从受到减损的接收信号中正确恢复出原始信号,尽可能减少在传输过程中噪声与干扰带来的影响。
5、信宿
传送消息的目的地,功能:将原始电信号还原成相应的消息
6、模拟通信系统模型

两个重要的变换:
第一种:在发送端把连续消息变换成原始电信号,在接收端进行相反的变换。由信源和信宿完成。
第二种:把基带信号变换成适合在信道中传输的信号,并在接收端进行反变换,即调制和解调。
调制后的信号称为:已调信号,有两个特征:1、携带信息2、频谱具有带通形式
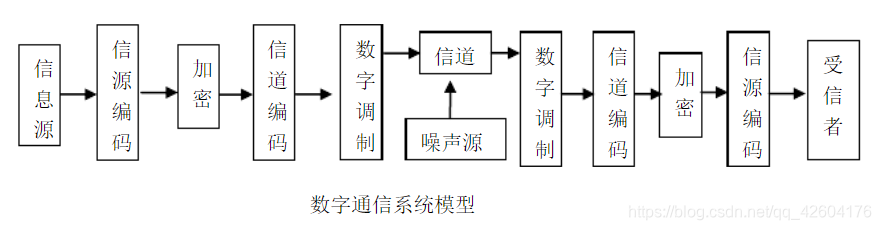
7、数字通信系统模型

8、信源编码与译码
信源编码(Source Coding):
1、提高信息传输的有效性(通过某种压缩编码技术设法减少码元数目以降低码元速率(码元速率:每秒信号变化次数))
2、完成A/D转换
信源译码是编码的逆过程
9、信道编码与译码
信道编码(Channel Coding):进行差错控制,增强抗干扰能力。数字信号在传输过程中会受到噪声影响而发生差错。为了减小差错,信道编码器对传输的信息码按一定的规则加入保护成分(监督码元),组成所谓“抗干扰编码”。接收端的信道译码器按相应的逆规则进行解码,从中发现错误或纠正错误,提高通信系统的可靠性。
10、加密与解密
实现保密通信,保证所传信息的安全,人为将被传输的数字序列扰乱或加上密码,解密则逆过来
11、数字调制与解调
数字调制:把数字基带信号的频谱搬移到高频处,形成合适在信道中传输的带通信号。常见的方法:ASK、FSK、PSK、DPSK
12、同步
作用:使收发两端的信号在时间上保持步调一致,是保证数字通信系统有序、准确、可靠工作的前提。
可分为:载波同步、位同步、群同步、网同步
13、数字通信的特点
优点:
1、抗干扰能力强,且噪声不累积。
2、传输差错可控。
3、便于用现代数字信号处理计数对数字信号进行处理、变换、存储
4、易于集成
5、易于加密
缺点:
1、占用较大带宽
2、对同步要求较高,所以系统设备复杂
3、通信方式
1、单工、半双工、全双工
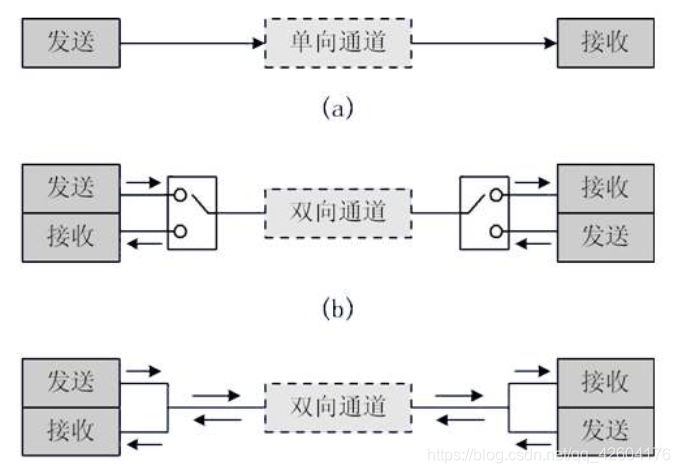
对于点与点之间的通信,按消息传递的方向与时间关系,通信方式分为:单工、半双工、全双工
1、simplex通信:消息只能单方向传输的工作方式。通信双方只有一个可以进行发送,另一个只能接受
2、Half-duplex通信:通信双方都能收发消息,但不能同时进行收和发的工作方式。
3、Duplex通信:通信双方可同时收发消息的工作方式。一般来说,必须是双向信道。

2、并行传输、串行传输
1、并行传输:将代表信息的数字码元序列以成组的方式在两条以上的并行信道上同时传输的。
优点:节省传输时间、速度快
缺点:需要n条通信线路,成本高
2、串行传输:将数字码元序列以串行的方式一个码元接一个码元地在一条信道上传输。
优点:只需一条通信通道,所需线路铺设费用低
缺点:速度慢,需要外加同步措施以解决收、发双方码组或字符的同步问题
4、信息及其度量
传输信息的多少可以采用“信息量”去衡量,度量信息量的方法与消息的重要程度、种类无关。
对接收者来说,只有消息中不确定的内容才构成信息,而且,信息量的多少与接收者收到信息时感到的惊讶程度有关。
消息所表达的事件越不可能发生,越不可预测,信息量就越大
假设P(x)表示消息发生的概率,I表示消息中包含的信息量,I与P(x)的关系如下:
1、I=I[P(x)] 消息所含信息量是该消息出现的概率的函数
2、P(x)越小,I越大。
3、若干个互相独立事件构成的消息,所含的信息量等于各独立事件信息量之和(信息具有相加性)
公式如下:

【例】设一个二进制离散信源,以相等的概率发送数字“0”或“1”,则信源每个输出的信息含量为:
I(0)=I(1)=
对于非等概率来说:

称之为信息源的熵,当每个符号都以等概率出现,此时的熵有最大值。
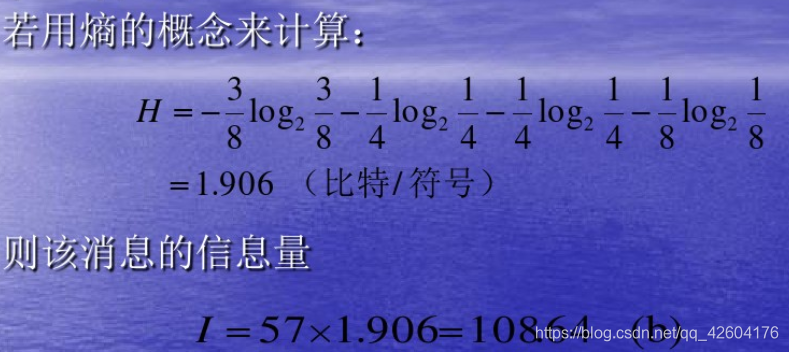
【例】一离散源由0 1 2 3四个字符组成,出现的概率分别为3/8,1/4,1/4,1/8,且每个符号的出现都是独立的,试求某消息:201020130213001203210100321010023102002010312032100120210的信息量:
此消息中,“0"出现23次,“1"出现14次,“2”出现13次,“3”出现7次,共有57个符号,故该消息的信息量:
算数平均信息为:108/57=1.89
以上两种结果略有差别的原因在于,它们平均处理方法不同。前一种按算数平均的方法,结果可能存在误差。这种误差将随着消息序列中符号数的增加而减小。当消息序列较长时,用嫡的概念计算更为方便。
5、通信系统主要性能指标
有效性与可靠性
有效性:指传输一定信息量时所占用的信道资源(频带宽度和时间间隔),或者说是传输的“速度”问题。
模拟通信系统:可用有效传输频带来度量
可靠性:指接收信息的准确程度,也就是传输的“质量”问题。
模拟通信系统:可用接收端最终输出信噪比来度量
数字通信系统:用传输速率和频带利用率来衡量







函数以及CSS中的示例)




)
函数以及C ++中的示例)


操作)
)



网络讲解以及tensorflow代码实现)
)


