html 表格套表格
A table is a set of rows and columns, which could be created on a webpage in HTML, by <table> tag. The tabular representation of complex data makes it readable.
表格是一组行和列,可以通过<table>标签在HTML网页上创建。 复杂数据的表格表示使其易于阅读。
The <table> tag if followed by another tag <th> which specifies the table heading, the <tr> tag defines the table row and the <td> tag holds the table data.
如果<table>标记后跟另一个标记<th> ,该标记指定表标题,则<tr>标记定义表行,而<td>标记保存表数据。
The below code is a sample code to create a table in HTML.
以下代码是在HTML中创建表的示例代码。
<html>
<body>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
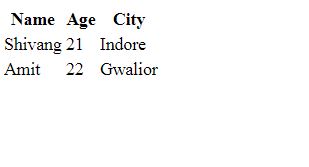
Output
输出量

Additionally, a table name could be assigned to the table by the <caption> element. The <caption> tag is to be inserted immediately after the <table> tag. Although the use of the caption element is completely optional for the table.
此外,可以通过<caption>元素将表名分配给表。 <caption>标记将立即插入<table>标记之后。 尽管对于表,标题元素的使用完全是可选的。
<html>
<body>
<table border>
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
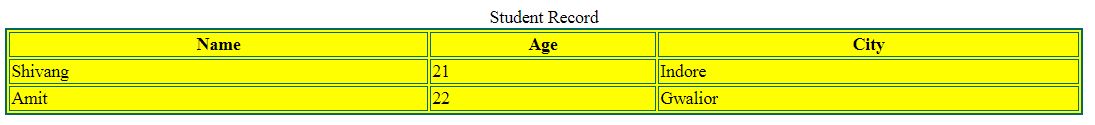
Output
输出量
The <table> tag has attributes which can alter the table representation. The border of the table, the alignment of the content of data in the table is some of them.
<table>标记具有可以更改表表示形式的属性。 表的边界,表中数据内容的对齐就是其中一些。
<table>标签的共同属性 (Common attributes of <table> tag)
align: The align attribute specifies the alignment of the table. The values which could be given to the align attribute are left, right or center.
align :align属性指定表的对齐方式。 可以给align属性指定的值是left,right或center。
<table align="right">
border: By default, the <table> tag applies no border to the table. Thus the border attribute is used to specify the width of the table border. This width could be given in either pixel or percentage.
border :默认情况下,<table>标记不对表应用边框。 因此,border属性用于指定表格边框的宽度。 该宽度可以像素或百分比形式给出。
<table border="10px">
bordercolor: This attribute is used to provide a color to the border. The name or the hex code of the color is provided to this attribute to apply color to the border.
bordercolor :此属性用于为边框提供颜色。 颜色的名称或十六进制代码提供给此属性,以将颜色应用于边框。
<table bordercolor="#0000ff">
width: The width attribute specifies the table width. The value of this attribute is similar to the border as could be given in pixels or percentage form.
width :width属性指定表格的宽度。 此属性的值类似于边框,可以以像素或百分比形式给出。
<table width="100%">
bgcolor: This attribute is used to apply color to the table. The name of the color or the hex-code is to be mentioned to this property. A hex-code of the color is the color code which is defined by the combination in the RGB system.
bgcolor :此属性用于将颜色应用于表格。 颜色或十六进制代码的名称要在此属性中提及。 颜色的十六进制代码是由RGB系统中的组合定义的颜色代码。
<table bgcolor="#000066">
An example with attributes
具有属性的示例
<html>
<body>
<table border="2px" width="80%" bordercolor="#006969" bgcolor="yellow" align="center">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
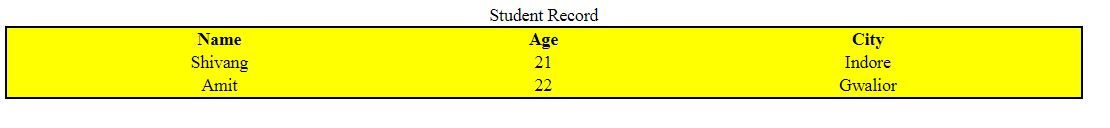
Output
输出量

The CSS files also could be used for styling the table and adding more design and layouts to the table and providing the responsiveness to the table simultaneously.
CSS文件还可以用于对表格进行样式设置,为表格添加更多设计和布局以及同时提供对表格的响应能力。
Some commonly used CSS properties of a table are,
表格的一些常用CSS属性是,
border
边境
border-collapse
边界崩溃
padding
填充
text-align
文字对齐
Example of table with CSS
带有CSS的表格示例
<html>
<body>
<style>
table {
border: solid 2px black;
border-collapse: collapse;
padding: 10px;
text-align : center;
}
</style>
<table width="80%" bordercolor="#006969" bgcolor="yellow">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
Output
输出量

翻译自: https://www.includehelp.com/html/html-tables.aspx
html 表格套表格






)

![[转]粵語固有辭彙與漢語北方話辭彙對照](http://pic.xiahunao.cn/[转]粵語固有辭彙與漢語北方話辭彙對照)





)

)

方法,带示例)
