简介
今天学习第二天的知识,js和BOM对象,再接再厉,fighting~
学习原则
脚踏实地的走好每一步,要想学好高级部分,基础知识必须扎实呀
掌握基本语法,完成小案例,写博客作总结,基本就是这个节奏,下面我们一起快速入门吧
JavaScript快速入门
1. js简介
1.js基于对象和事件驱动的脚本语言,作用在客户端(浏览器)上,无需编译,可由浏览器直接解释运行,JavaScript 是一种弱类型语言 2.js的特点* 交互性好。 人与服务器之间进行沟通。例子:注册的功能,输入特殊字符。浏览器直接给我提示。* 安全性 不可以直接访问本地的硬盘。* 跨平台性 浏览器就可以解析JS的文件。 3.JavaScript和Java是不同(一点关系都没有)* js语言的历史:网景 牛X的公司 开发LiveScript动态效果* LiveScript改名称JavaScript 微软开发的语言JScript* 标准:开发一套语言标签 ECMAScript标准。* 如果想开发js 底层遵循ECMAScript标准,然后在基础上进行扩展。* 如果JScript 底层遵循ECMAScript标准,然后在基础上进行扩展。 4.js和Java的不同点(学习)* js基于对象,Java面向对象 * js解析就可以执行,Java先编译,再执行。* js是弱类型的语言,Java是强类型的语言。 5.js语言的组成* ECMAScript标准 定义语法* BOM(浏览器对象模型) 代表整个浏览器(对象和API)* DOM(文档对象模型) 代表整个文档
2. js和html结合
1.HTML用标签封装数据,CSS通过标签设置样式。js通过对象和语句来操作标签。 2.js和HTML的结合(2种)*.HTML的文件提供了一个标签<script type="text/javascript"> js代码 </script> 特点:<script>标签可以放在页面的任意位置。*.引入外部文件的方式:<script type="text/javascript" src="引入JS的文件的地址" ></script> 注意:如果src的属性引入了外部的文件,在<script>标准中间定义js代码就不会执行。*.扩展的问题:特点:<script>标签可以放在页面的任意位置。一般情况下:不是必须的。建议。如果引入了外部的文件(外部文件没有直接操作HTML的标签,一般的情况下放在<head>中间)如果在本HTML文件上编写JS的代码,如果也没有直接操作HTML的标签,推荐放在</body>标签之后
3. js的关键字/标识符/注释/js的基本数据类型
1.关键字:用到哪个记住关键字 2.标示符:在js和java是一样的。 3.注释: // 单行注释 /* 多行注释 */ /** 文档注释 */ 4.变量:声明变量。如果Java中:int a = 10; String str = "abc"; 如果是在js中声明变量的话:就使用一个关键字var 5.js的数据类型5种基本数据类型:Undefined、Null、Boolean、Number 和 String * String 字符串在js中单引号和双引号都代表的是字符串* Number 数字类型没有整数和小数之分。* Boolean 布尔类型和java一样的* Null 空,一般给引用赋值* Undefined 未定义(声明变量,没有赋值)js中声明变量使用 vartypeof(变量) :判断当前的变量是属于什么类型的js语言弱类型的语言,声明任意类型的变量,都可以进行赋值
4. js的运算符
* 算术运算符alert(num / 1000 * 1000); //3710数字类型不区分整数和小数* 字符串中间数字,做减法js默认字符串解析,再进行运算。alert("abc"-1); // NaN:非法的数字 弹出NaN(非法的数字)* 0或者null代表是false,非0或者非null代表是true,默认用1来表示。 * 比较运算符== :只比较值是否相等=== :即比较值又类型是否相等 * 赋值元素 逻辑运算符 三元运算符 和java是一样的null,false,0,'',undefined,NaN为假,其它都为真
5. js的数组(重要)
1.var arrs = ["abc","cba",1,3]; 2.var arrs = new Array("abc","cba",..);var arrs = new Array(5); 声明数组,长度是5var arrs = new Array(5,6,7); 声明数组,元素是5,6,7 3.java数组长度不可变,js的数组长度可变。
6. js定义方法(函数)
* js中编写方法,需要使用关键字 function声明方法。 * java定义方法public String run(参数列表 int x,String y){....return null;} * js中定义方法function 方法名称(参数列表(没有var的关键字) x,y){... 方法体return 返回值; 如果方法有返回值,直接写返回值,如果没有返回值,return可以省略不写。} * js没有重载的方式 * arguments数组存入传入进来的参数 * 匿名函数:没有名称的函数。起个名称。xxxx.onclick = function(){// 执行}
7. js的全局和局部变量
* js全局变量:定义在<script>标签中间的变量,都是全局变量。不仅可以在<script>标签中间使用,在其他的<script>标签也可以使用。 * js局部变量:定义在方法内部的变量,是局部变量
8. js的String对象
两种声明字符串的方式:var str = "abc"; var str ='abc';var str = new String("abc"); 属性:length -- 字符串长度。(截取字符串操作) 方法:1)和HTML的标签相关的一些方法bold() 把字符串显示粗体。fontcolor() 设置字体演示fontsize() 字体的大小italics() 斜体显示字符串link() 设置字符串为超链接small() 小字体sup() 上标显示字符串2)和Java中String相关的方法charAt() 返回指定位置的字符indexOf(searchvalue,fromindex) 检索字符串 lastIndexOf() 从后向钱检索字符串replace() 替换字符串substring(start,stop) 截取字符串(包含开始,不包含结束)substr(start,length) 截取字符串(从哪开始,截取多长)(包含开始)toLowerCase() 小写toUpperCase() 大写
9. js的Array对象
var arr = []; var arr = new Array(5,6); 属性:length -- 数组的长度 方法:concat(元素或者数组)join(分隔符) 把数组分隔字符串pop() 删除数组最后一个元素并且返回push(x) 向数组的末尾去添加一个元素
10. js的Date对象
Date对象* 获取当前的时间 var date = new Date(); 方法:toLocaleString() 根据本地时间格式,把date转换字符串toLocaleDateString() 只有日期toLocaleTimeString() 只有时间getTime() 获取1970-1-1号至今的毫秒数setTime(毫秒数) // 通过毫秒数变成当前的时间parse(str) 静态方法,使用Date.parse();解析字符串,返回毫秒数// 2015-1-10 js中不能解析// 可以解析类型 2015,1,10 1/10/2015
11. js的Math对象
* 都是和数学相关的 * 静态的方法 Math.xxx() ceil(x) 对一个数进行上舍入floor(x) 对一个数进行下舍入round(x) 对一个数进行四舍五入random() 获取随机数 0-1之间小数
12. js的RegExp对象
* 作用:完成表单的校验。 * 声明var reg = new RegExp(表达式);var reg = /表达式/; 特殊的写法:var reg = /^表达式$/; (记住) * 方法exec(str) :如果匹配成功,返回是匹配的结果 test(str) :如果匹配成功,返回true,如果不成功,返回false (记住)
13. js的全局函数
* 全局函数游离的状态,函数直接拿过来使用。 eval() 解析字符串,可以执行字符串中的方法 isNaN() 检测是否是非法的数字 如果是true代表是非法的数字下面这些方法都和编码和解码有关。 想传输中文乱码的问题,先把中文编码(UTF-8),进行传输。再把内容进行解码。 encodeURI() 编码 decodeURI() 解码encodeURIComponent() 编码 decodeURIComponent() 解码escape() 编码 unescape() 解码
14. 常用事件
1. 聚焦与离焦事件 onfocus 获取焦点的事件 onblur 失去焦点事件 2. 提交与改变事件 onchange 改变事件 onsubmit 控制表单的提交(表单的校验)必须和标签结合到一起 onsubmit的值写法:return run()run必须要有返回值,如果返回true,表单就可以提交,如果返回是false,表单不能提交。 3. 加载与卸载事件 onload加载事件:HTML文件加载完成后触发事件 onunload 卸载事件:关闭浏览器的时候,触发事件。 onbeforeunload关闭浏览器之前 4. 鼠标移动事件 mousemove mouseout onmouseover 进入某个区域,停留在区域上,触发事件onclick 单击事件 ondblclick 双击事件 5. 键盘事件 onkeypress 键盘摁住 onkeydown 键盘按下 onkeyup 键盘弹起
BOM(浏览器对象模型)快速入门
1. BOM中对象介绍
BOM Navigator -- 和浏览器版本相关的(**) BOM Screen -- 和浏览器屏幕相关的(用的少) BOM History -- 和浏览器历史相关的(**)forward() 去下一页back() 去上一页go() 传入值,如果1等于forward() 如果传入-1代表是back() BOM Location -- 和浏览器地址栏相关的(***)href 当前页面的地址的链接 获取和设置当前网页的地址window可以省略不写
2. window对象
1.子--->父传值window.parent 2.父--->子传值window.frames 3.self相当于window,代表自身top:代表顶层窗口parent:代表父窗口status:代表状态栏opener:代表打开当前窗口的窗口 ,结合window.open()一起使用方法介绍:window.open()打开一个子窗口窗口属性: width,height,toolbar,menubarwindow.close() 关闭窗口//实现自动触发setInterval("winOpen()",5000);//5000单位是毫秒,反复执行setTimeout("函数",毫秒数);//自动触发,是执行一次,如果要多次,需要递归调用制做浮动广告function changFloat(){document.getElementById("imgpos").style.top=Math.random()*500+'px';document.getElementById("imgpos").style.left=Math.random()*500+'px';}setInterval("changFloat()",500);clearInterval(唯一的id值) 清除定时器clearTimeout(唯一的id值) 清除定时器//弹框练习alert();警告框confirm()确定取消框 点确认返回true,取消返回falseprompt()对话框子父窗口传值问题父子窗口传数据(子-》父:parent, 父----子:frames[0])打开与被打开窗口之间传数据:opener打开模式对话框 showModalDialog()返回子窗口中的值 window.returnValue
DOM(文档对象模型)快速入门
1. DOM的简介
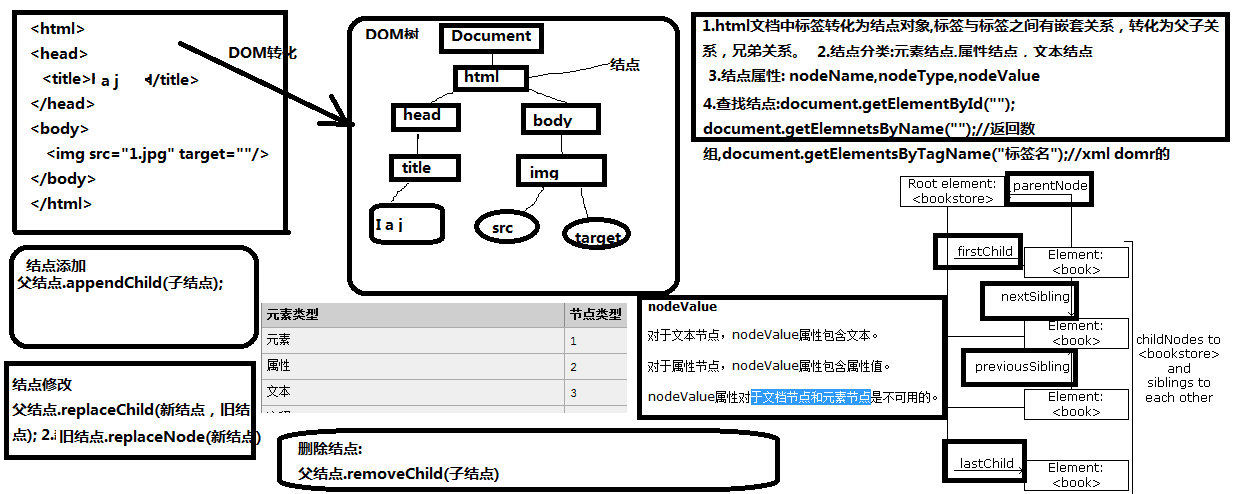
1.DOM:Document Object Model 文档对象模型 2.文档:标记型文档(HTML XML) 3.对象:有对象有方法或者属性。 4.模型:抽象。共有的特性封装起来。 5.DOM的作用:会把所有的文档的内容全部(元素、文本、属性)封装对象,方便操作。因为对象提供了方法和属性。 6.DOM如果想操作标记型文档必须先进行解析。(解析器) 7.DOM解析HTML的方式(重点)
2. DOM对象图解
3. DOM的三个级别和DHTML介绍
1.DOM的三个级别就是DOM发展的过程。 2.DOM的二级别和三级别以后有机会看一下(偷偷的)。 3.DHTML不是一门语言。* HTML :使用标签封装数据(最基本一步) <span style="">文本内容</span>* CSS :设置网页的样式* JavaScript(BOM) :提供的是程序的控制语句。 for if * DOM :DOM提供了一些解析的对象
4. Document对象
* document:代表整个文档对象。方法:* getElementById("id的值"); 获取是指定id值的元素对象。如果id值相同了,默认获取先加载的那个* getElementsByName("name名称") 获取是name名称相同的元素对象集合,返回。也可以通过下标[0]或者循环遍历* getElementsByTagName("标签名称") 获取是通过标签名称的元素对象集合* write("文本内容") 把文本的内容输出到客户端上
5. 动态添加子节点
function run(){// 创建元素对象var li = document.createElement("li");// 创建文本var text = document.createTextNode("深圳");// 把文本添加到li下面li.appendChild(text);// 把li添加到ul的下面// 获取ul的节点var uls = document.getElementsByTagName("ul");var ul = uls[0];ul.appendChild(li); } 总结:* 创建元素对象 document.createElement()* 窗口文本对象 document.createTextNode()* 添加子节点 appendChild()
6. Element元素对象
* 都是和操作属性相关的* setAttribute("属性名称","属性值"); 设置或者修改属性的值* getAttribute("属性名称"); 获取属性的值* removeAttribute("属性名称") 删除属性 * 获取子节点(记住重点)* Element.getElementsByTagName("元素名称"); 获取元素下面所有子节点
7. Node节点对象动态添加子节点
* Document Elment Text Attribute对象都属性Node节点对象。 * Node对象的三个属性* nodeName 属性名称* nodeType 属性类型* nodeValue 属性值元素对象 属性对象 文本对象nodeName 大写标签名称 属性名称 #text nodeType 1 2 3nodeValue null 属性值 文本的内容 * Node其他的属性(看图)parentNode 父节点(不能获取到空格)firstChild 第一个节点 firstElementChild 第一个节点lastChild 最后一个节点、 lastElementChild 最后一个节点nextSibling 下一同级节点 nextElementSibling 下一同级节点previousSibling 上一同级节点 previousElementSibling 上一同级节点
8. Node节点对象的方法
* hasChildNodes() 判断是否包含子节点// 先判断ul是否包含子节点var ul = document.getElementById("ulId");// alert(ul.hasChildNodes()); * hasAttributes() 判断是否包含属性// 判断是否包含属性alert(ul.hasAttributes());* appendChild(node) 默认向末尾去添加子节点 * insertBefore(new,old) 在指定的节点之前添加子节点,new:创建新节点 old:在哪个节点之前添加
9. innerHTML属性(重要)
* 不是官方提供的标准,但是所有的浏览器都支持它。获取和设置标签的文本内容。// 如果不使用innerHTML属性,获取文本内容。 nodeValue如果文本对象,获取文本的内容。// 提供了innerHTML属性来获取文本内容// 获取span的标签对象/* var span = document.getElementById("spanId");// alert(span.innerHTML);span.innerHTML = "<font color='red'>我是张三</font>"; *//* onfocus :获取焦点onblur :失去焦点*/<span id="spanId">我是span区域</span><br/><h4>获取和失去焦点的事件</h4>姓名:<input type="text" name="username" id="nameId" οnfοcus="run1()" οnblur="run2()"/><span id="uspan"></span><br/>密码:<input type="password" name="password" id="pwdId" /><span id="pspan"></span><br/>function run1(){// 操作uspan,动态设置提示的内容var uspan = document.getElementById("uspan");uspan.innerHTML = "不能输入特殊字符";}function run2(){// 异步请求 ajaxvar uspan = document.getElementById("uspan");uspan.innerHTML = "用户名以存在";}
10. 对节点进行CRUD操作
1.查找结点?document.getElementById():根据指定的id查找唯一的结点document.getElenmentsByName():根据name属性查找一组具有相同名称的结点document.getElementsByTagName():根据标签名去查找一组具有相同标签名的结点 2.删除结点?removeChild():删除元素结点,指定了由父结点去删除子结点deleteData()从已载入的XML中的一个文本节点删除文本removeAttribute()从已载入的XML中删除属性。 删除元素 本例使用 removeChild()从载入的XML中删除最后一个<book>元素。 删除属性 本例使用removeAttribute()从已载入的XML中删除所有的"category"属性。 HTMLDOM 表格deleteRow(rowIndex) 从表格删除一行。 3.添加结点?createElement()来创建一个新的元素setAttribute()方法来设置新的属性/属性值createTextNode() 创建文本节点。 HTMLDOM 在表格中添加结点insertRow() 在表格中插入一个新行。 trinsertCell() 在一行中的指定位置插入一个空的 <td> 元素。 4.修改或替换结点?replaceChild()替换结点克隆结点 cloneNode(true);//true代表复制子结点,false不会复制子结点







)



![[转]怎么查看和修改 MySQL 的最大连接数?](http://pic.xiahunao.cn/[转]怎么查看和修改 MySQL 的最大连接数?)



 - BeanShell取样器(一))


 - BeanShell取样器(二))

