今天开始第一天学习asp.net mvc,写的不是很好,高手不要喷,希望大家能一起进步学习。
好了,开始学习
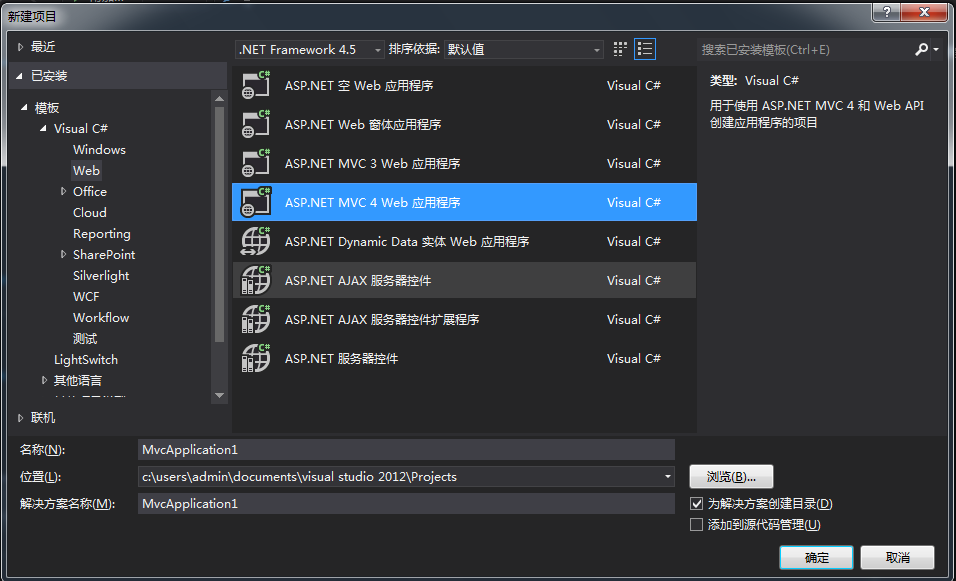
新建项目,选择mvc 4应用程序

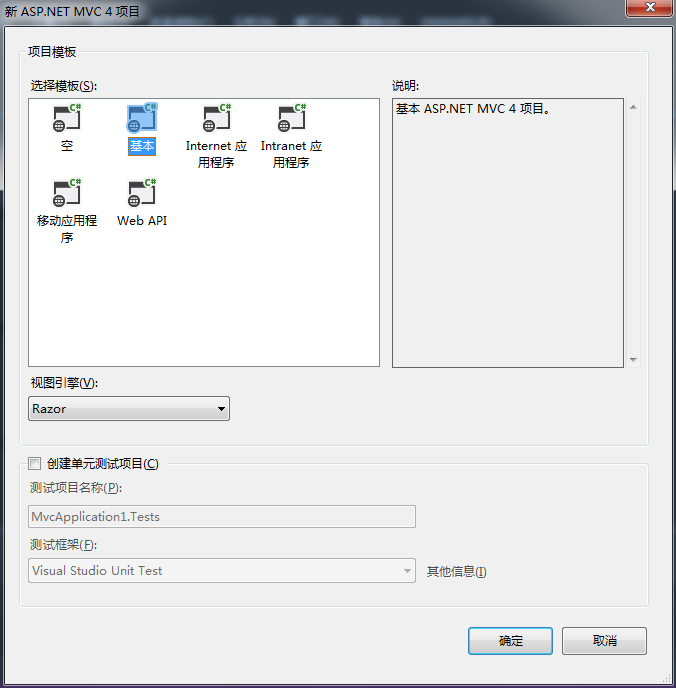
接下来选择基本,视图引擎当然要选择Razor,如果在选择aspx那我们就没必要用mvc喽

在这里我们简单说一下,项目模板如果选择空,这就需要我们自己进行导入很多文件,而选择基本vs会自动导入需要的文件,对mvc不熟的人,还是先老实一点吧。
后面两个Internet、Intranet一个是网络web,一个是内网的。没有用过,也不是很了解。移动选项应该是开发手机相关的,api是提供第三方的接口使用的(类似于web service,轻量级)。
点击确定,vs会给我们导入好多文件。好奇一下,可以看一下项目文件夹下的packages的文件夹,里面好多文件啊,包括我们之前学习的ef,还有最重要我们将要学习的mvc库。
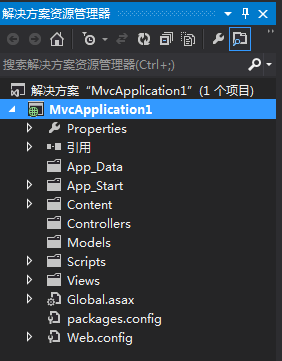
看一下解决方案资源管理器

其中App_Data没有太大的用处,主要是可以将数据库放入其中,该文件夹下的内容是不准请求访问的。可删除
App_Start是网站启动的时候用到的一些配置信息文件,里面有个路由文件相对重要一些。这里面的内容在全局文件中会依次调用的。
简单的分析一下路由的配置,看下RouteConfig.cs里面的内容


1 public static void RegisterRoutes(RouteCollection routes) 2 { 3 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 4 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } 9 ); 10 }

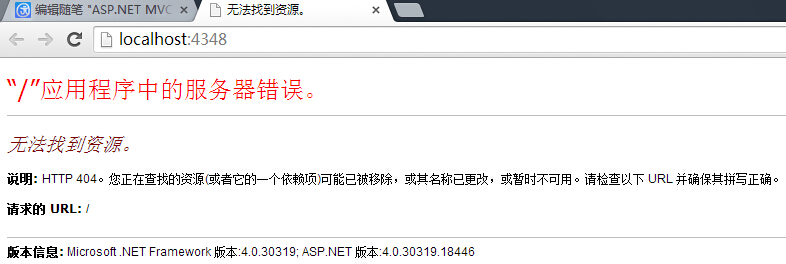
下面是我的请求

因为我没有写全路径,所以请求的是默认路径,那为什么报错了呢?那是因为我还没有写默认配置的home控制器和index方法。现在我们将该控制器和方法写好。

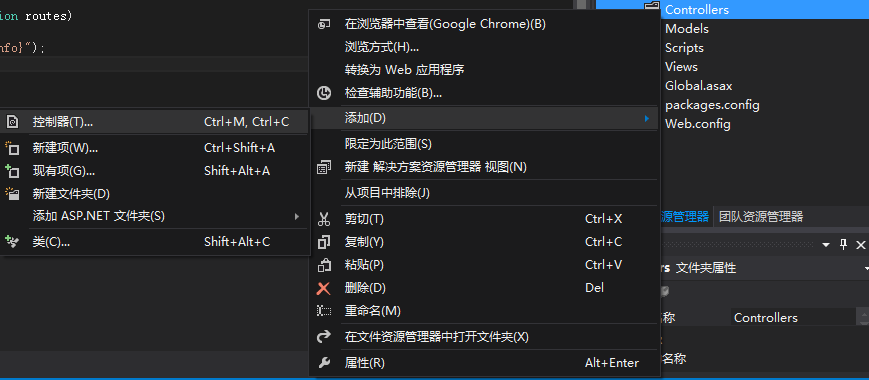
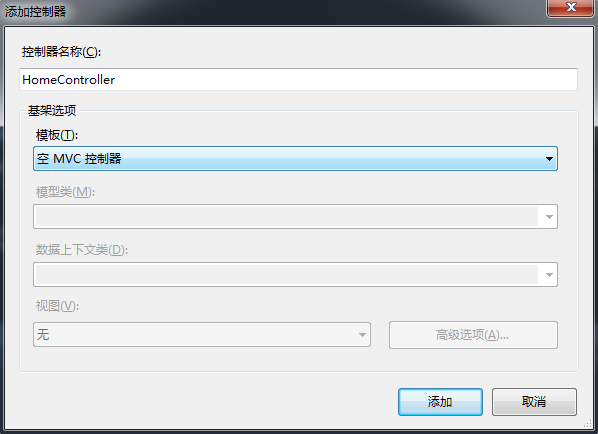
在Controlllers文件夹下添加控制器Home,注意控制器名称必须以Controller结尾

下面是vs给我们自动生成好的代码,遗憾的是vs只给我们生成了默认的index方法,但是没有给我们生成视图。控制器必须要继承自Controller


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace MvcApplication1.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // 12 // GET: /Home/ 13 14 public ActionResult Index() 15 { 16 return View(); 17 } 18 19 } 20 }
我们在index方法上点击右键添加视图便可以添加视图了。但我先不这样做,我要改写这个方法,为了是先简化学习。稍后再学习视图部分。下面是我改后的方法,怎么样,很简单吧。


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace MvcApplication1.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // 12 // GET: /Home/ 13 14 public string Index() 15 { 16 return "The first mvc"; 17 } 18 19 } 20 }
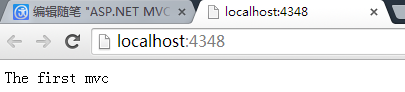
现在我们再用刚才报错那个地址访问以下吧,怎么样?结果出来了吧!

当然这个地址是默认配置的,标准的我们应该访问的是localhost:4348/home/index 这个地址。怎么样,哈哈,我们终于甩掉aspx这个恨人的尾巴了。
其实mvc会根据url路径去与配置的路由匹配。会将localhost:4348/home/index地址分拆,home匹配控制器,index匹配方法,我们不妨试试,如果你将HomeController改掉,这时访问就会报错了。我们也可以将路由配置中的url: "{controller}/{action}/{id}"中的controller与action调换一下,改为url: "{action}/{controller}/{id}",访问一下,是不是又出错了呢?因为这个路由解析地址的时候就会将Home当做方法index当成控制器,这样当然会报错了,但我们可以讲url访问地址写成localhost:4348/index/home,这样仍然可以访问了,是不是有些明白了呢?
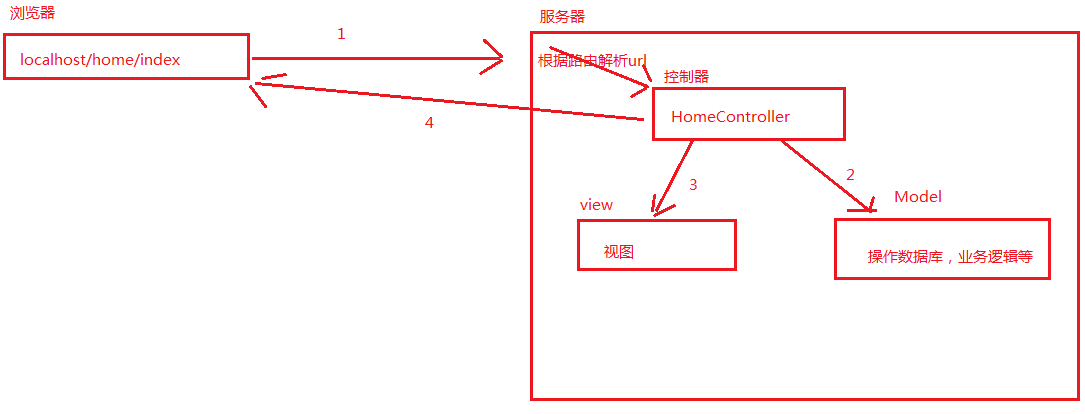
刚从aspx那转过来的,可能这里不太好理解。画张图,简单理解一下

上面的方法中我返回了一个字符串,这就像我们aspx中的一般处理程序一样,所有的html代码都要自己写才能返回浏览器,而后面要学习的视图(项目中的Views文件夹下)就是html代码了。下面我们来看一下视图吧,我们在home控制器中添加一个test方法
1 public ViewResult test() 2 { 3 return View(); 4 }
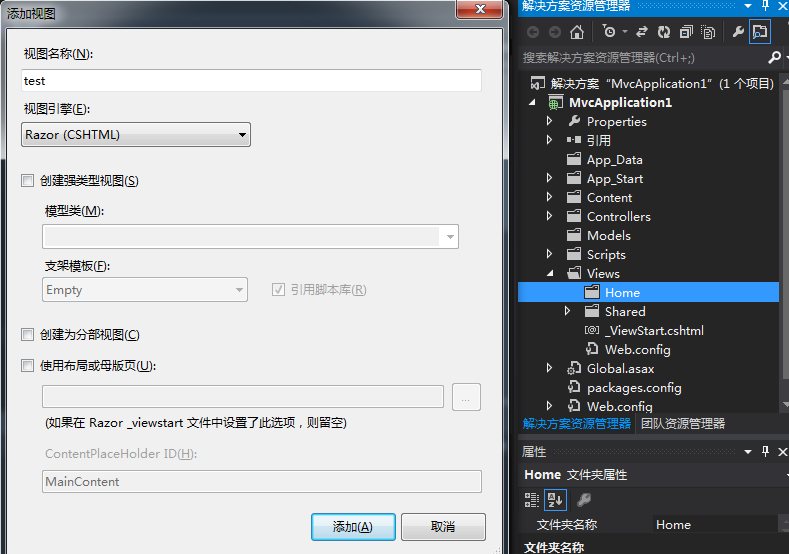
可以选择手动或自动两种方式添加视图,先介绍手动的方式,既然test方法是在home控制器中,所以在views文件夹中添加一个home文件夹,所有控制器中的方法视图都要views文件夹下相应的控制器名称文件下。在Views/Home/下添加视图,注意,视图名称约定要与方法名一样。之后会介绍怎么可以使方法与视图名称不一样。

下面就是vs自动生成的视图文件。
我们也可以选择自动生成视图的方法,那就是在方法名称上右键添加视图,同样可以生成视图文件,效果是一样的。


1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>test</title> 11 </head> 12 <body> 13 <div> 14 15 </div> 16 </body> 17 </html>
生成的文件名是cshtml后缀,奇怪吧。修改一下内容,然后访问一下吧。


@{Layout = null; }<!DOCTYPE html><html> <head><meta name="viewport" content="width=device-width" /><title>test</title> </head> <body><div>The first view of mvc</div> </body> </html>

好了,今天就这样吧,简单介绍一下,下面将要介绍razor视图引擎的语法。






)












