欢迎关注公众号 学习资料不会少
01
「HTTP 协议是无状态的」
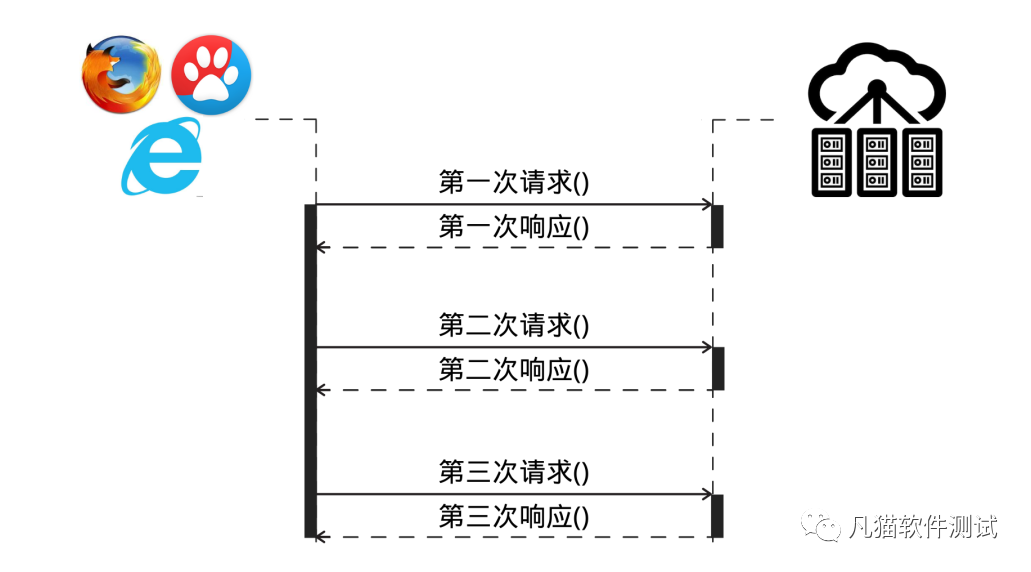
对于浏览器的每一次请求,服务器都会独立处理,不与之前或之后的请求发生关联。
这个过程如图 11-1 所示,3次“请求/响应”之间没有任何关系。
即使是同一个浏览器发送了3个请求,服务器也会独立处理这3个请求,服务器并不知道这3个请求是来自同一个浏览器。
服务器需要识别浏览器请求,就必须弄清楚浏览器的请求状态。既然HTTP 协议是无状态的,那就让服务器和浏览器共同维护一个状态,这就是会话机制。
02
「会话机制」
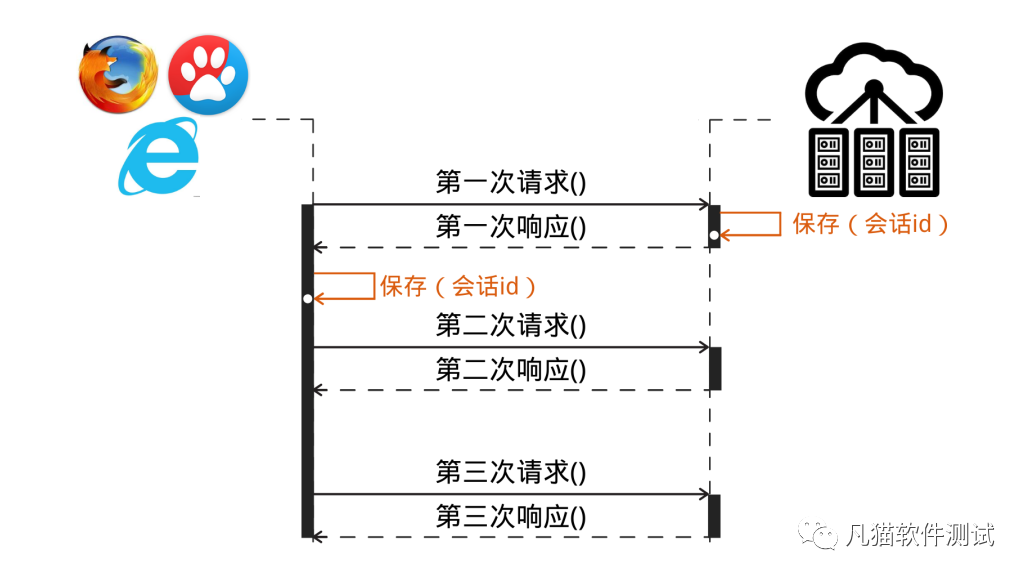
会话机制的过程如图11-2所示,过程如下:

▲图 11-1 HTTP协议是无状态的

▲图 11-2 绘画机制
(1) 浏览器第一次请求服务器时,服务器创建一个会话,并将会话的id作为响应的一部分发送给浏览器。
(2) 浏览器存储会话id,并在后续第二次和第三次请求中带上会话id。服务器取得请求中的会话id就知道是不是同一个用户中。
这样一来,后续请求与第一次请求就产生了关联。
03
「Cookie机制」
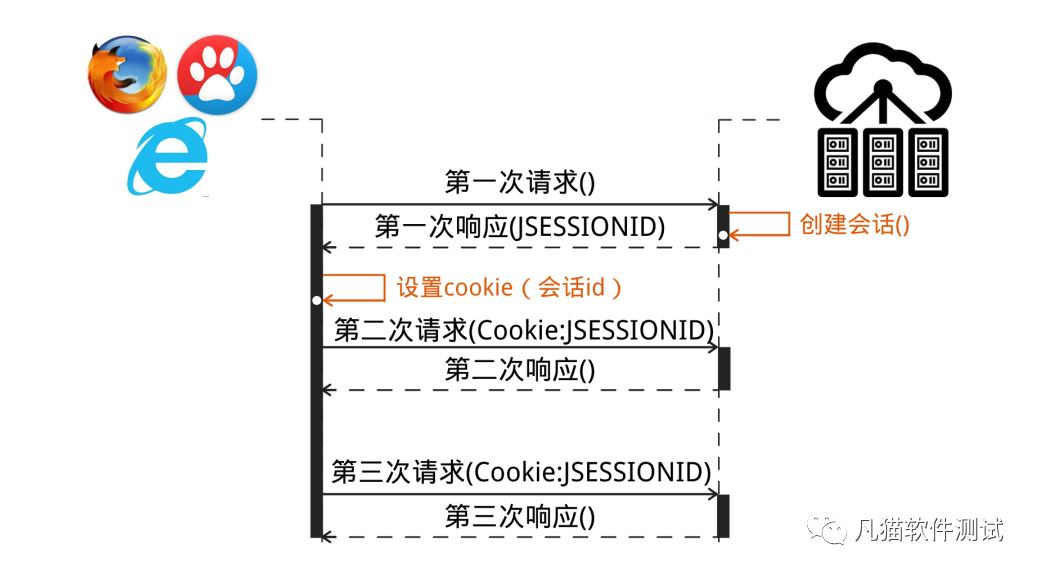
服务器在内存中保存会话对象。浏览器可以使用Cookie机制保存会话id,如图 11-3所示。

▲图 11-3 Cookie 机制
Cookie 机制是一种会话机制。Cookie 是浏览器用来存储少量数据的一种机制,数据以"key=value"形式存储,浏览器发送HTTP 请求时,自动附带 cookie信息。
04
「Cookie是什么」
Cookie 是一小段文本信息,伴随着用户请求和页面在浏览器和Web 服务器之间传递。
Cookie 是一种 HTTP Header, 以"key=value”的形式组成,比如ip_country=CN。
两个Cookie之间用分号隔开,比如 ip country=CN;mbox=check#true#1499311989。
浏览器把 Cookie 通过HTTP请求中的 Header, 比如"Cookie:ip_country=CN”发送给Web服务器。Web服务器通过HTTP响应中的 Header, 比如"Set-Cookie:ip_country=CN”,把Cookie 发送给浏览器。
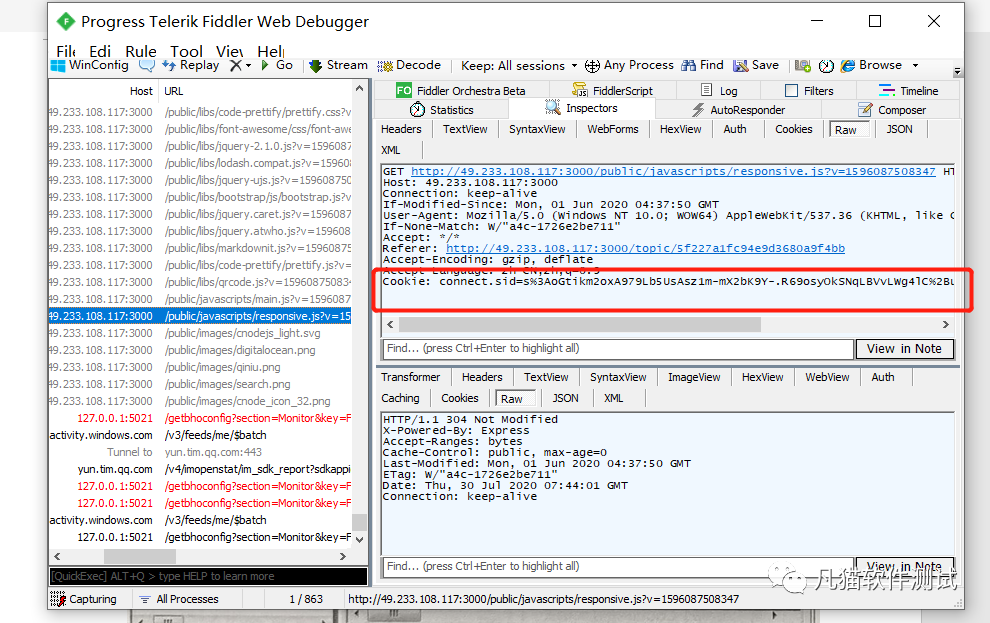
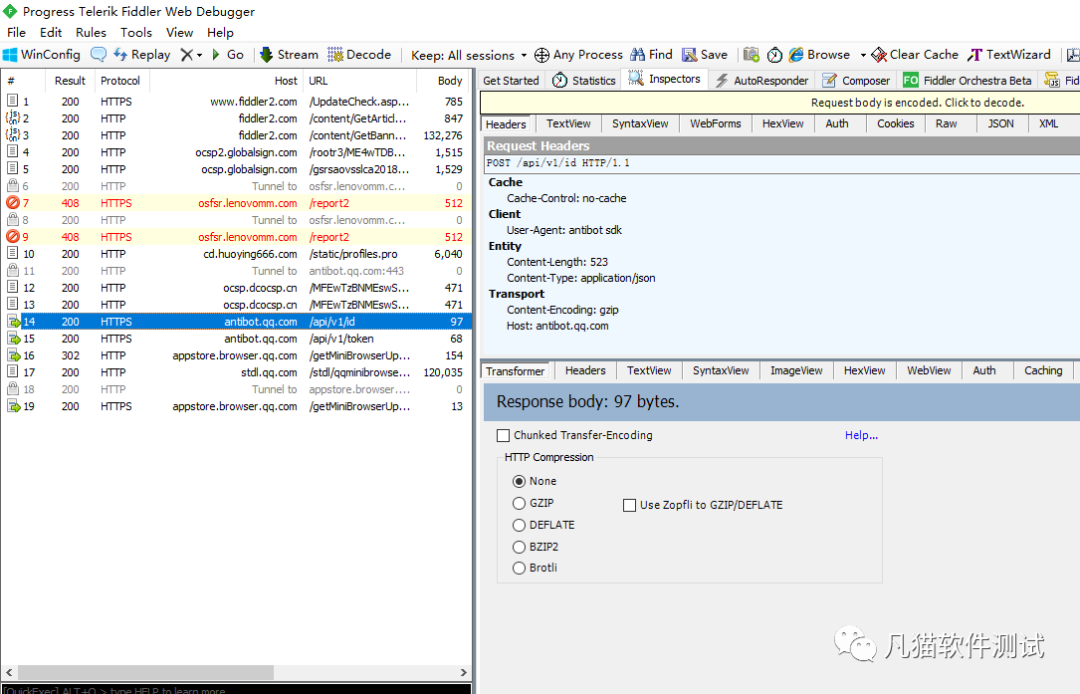
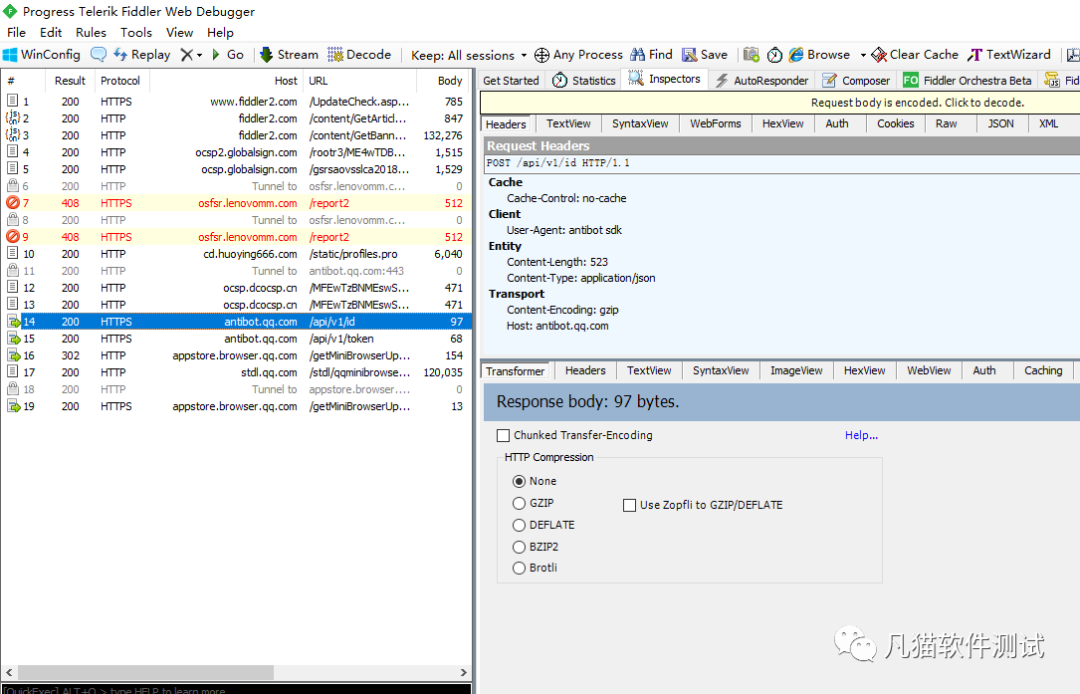
使用 Fiddler 可以清楚地看到Cookie在浏览器和服务器之间传递的过程。Fiddler工具中可以清晰地看到HTTP 请求中的 Cookie和HTTP 响应中的 Cookie。
实例:启动 Fiddler, 打开浏览器访问一些购物网站,就可以看到如图 11-4 所示的情况。

▲图 11-4 Cookie在浏览器和Web服务器中的传输
05
「Cookie 的作用」
Cookie 最主要的作用是用来做用户认证,还可以用于保存用户的一些其他信息。
Cookie 也可以用于互联网精准广告定向技术,比如用户浏览了某些商品,就可以用Cookie 将其记录下来,对网民所有的上网行为进行个性化的深度分析;按广告主需求锁定目标受众,进行一对一传播,提供多通道投放,按照效果付费。
06
「抓包观察上海科技馆网站的登录」
我们通过 Fiddler 来抓包观察上海科技馆网站的登录,才理解立求的过程和。
第一步;启动 Fiddler, 启动浏览器,打开http: //piaoweb.sstm.org.cn/: 输入用户名和密码,单击登录(请读者自己注册账号),
抓包后可以看到浏览器把用户名和密码发送给了Wcb服务器,如图11-5 所示

▲图11-5 网站登录抓包
Web 服务器会验证用户名和密码的正确性,然后通过“Set-Cookie”给浏览器发送3 个Cookie, 其中一个是用来保存登录信息的。
第二步:在浏览器中打开“用户中心":http: //piaoweb.sstm.org.cn/user/center/orderlist。
抓包后可以看到,HTTP 请求中会带上 Cookie (即在上一步中Web服务器返回的Cookie) , 这样Web 服务器就认为浏览器是登录状态,如图11-6所示。

▲图11-6 自动带上Cookie
07
「Cookie的属性」
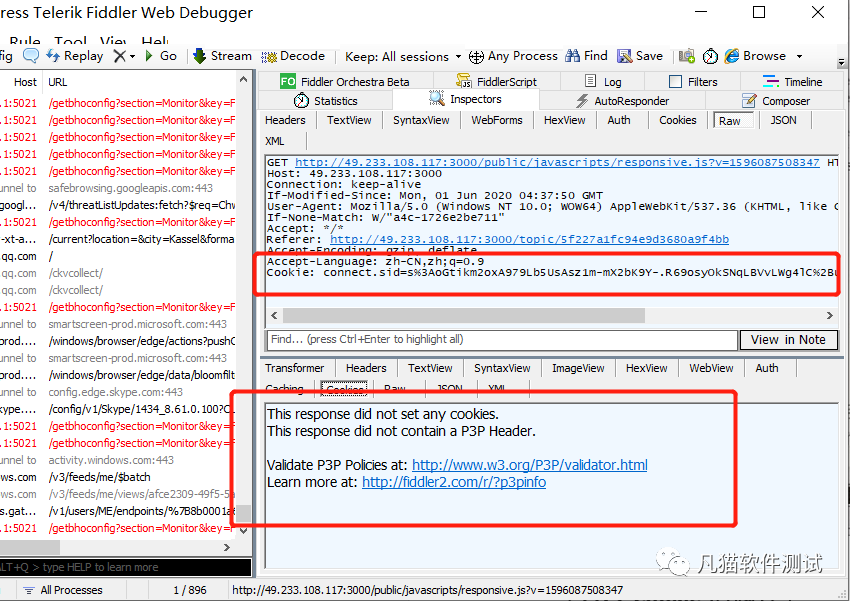
从Fiddler的抓包中,我们可以看到Web服务器返回了下面这一段数据给浏览器。
Set-Cookie: cookie _user _token=C5CBD6FBDODAOEE
4B5DC36E7075D8CDA; Expires=Thu, 06-Jul-2017 09: 17: 46 GMT; Path=/; HttpOnly
(1) Expires 属性:Expires的值是一个时间,代表过期时间。过了这个时间,该Cookie就失效了。
如果不指定 Expire time, 表示关闭浏览器/页面的时候,此Cookie 就应该被浏览器删除了。
(2) Path 属性:表示Cookie 所属的路径,asp.net 默认为“/”, 就是根目录。在同一个服务器上的目录如下:/test/、/test/cd/、/test/dd/.现假设一个Cookiel的path为/test/, Cookie2的path为/test/cd/, 那么test 下的所有页面都可以访问到Cookiel, 而/test/dd/的子页面不能访问cookie2.这是因为Cookie 只能让其path 路径下的页面访问。
(3) HttpOnly 属性:这是个关于安全方面的属性,将一个Cookie 设置为HttpOnly后,通过 Javascript 脚本将无法读取到Cookie信息,这能有效地防止黑客用XSS 发起攻击。
一般来说,跟登录相关的Cookie 必须设置为HttpOnly。
08
「11. 8 Cookie的分类」
我们可以大致把Cookie分为2类:会话 Cookie 和持久Cookie。
会话Cookie是一种临时的 cookie, 它记录了用户访问站点时的设置和偏好;关闭浏览器,会话Cookie 就被删除了。
持久 Cookie 存储在硬盘上,不管浏览器退出或者计算机重启,持久 cookie 都继续存在。持久Cookie 有过期时间。
09
「Cookie 保存在哪里」
Cookie 是存在硬盘上的,IE 存Cookie 的地方和 Firefox 存 Cookie 的地方不一样。不同的操作系统存Cookie的地方也可能不一样。
不同的浏览器会在各自的独立空间存放 Cookie, 互不干涉。
以Windows7、IE8为例,Cookie的存放路径为 C: \Users\xiaoj\AppData\Local\Microsoft\Windows\Temporary Internet Files。
注意:缓存文件和 cookie 文件是存在一起的,都在这个目录下。
你也可以这样查找,打开IE, 单击Tools-> Internet Options-> General Tab 下的->Browsing history 下的“Setting”按钮,在弹出的对话框中单击“View files”, 如图11-7所示。

▲图 11-7 查看Cookie 存储的目录
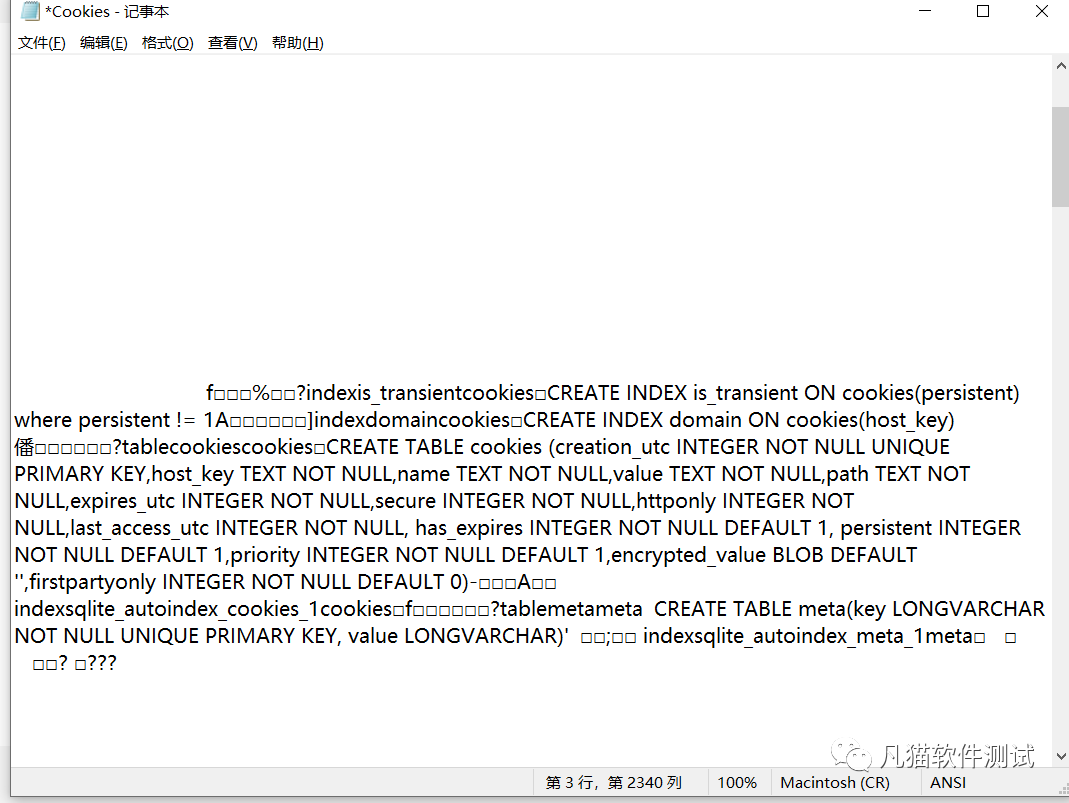
不同的网站有不同的Cookie 文件,如图 11-8 所示。

▲图 11-8 查看Cookie
10
「使用和禁用Cookie」
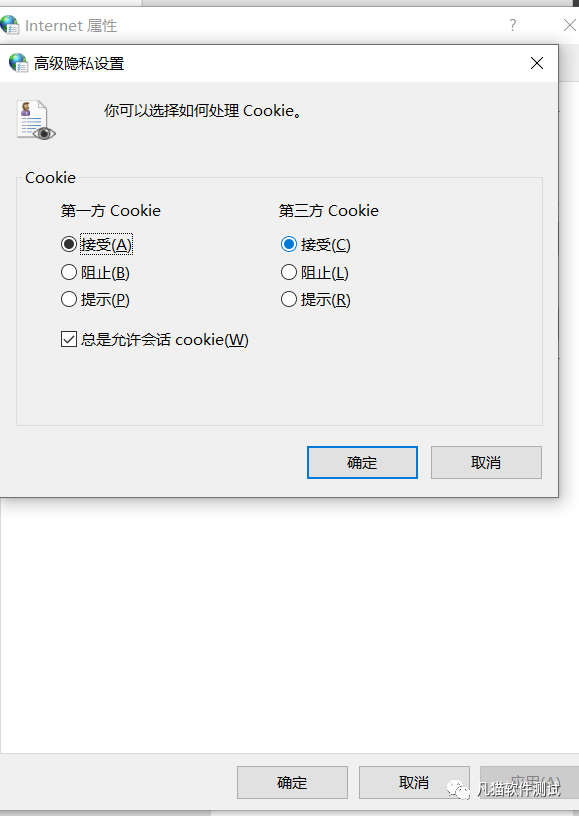
可以在IE浏览器中设置禁用Cookie。打开控制面板中的Internet选项,选择隐私选项卡。可以设置禁用Cookie,如图11-9所示。

▲图 11-9 使用和禁用Cookie
11
「网站自动登录的原理」
很多网站都有自动登录的功能,我们以“论坛自动登录”为例来说明 Cookic是如何传递的
在登录页面输入用户名、密码,选择保存密码单击登录(这时候,其实在你的机器上已保存好了登录的 Cookie, 可以按照上节介绍的方法去你的计算机上找一下博客园的Cookie) 。
我们下次访问博客园的流程如下。
(1) 用户打开IE浏览器,在地址栏输入http://49.233.108.117:3000/
(2) IE首先会在硬盘中查找关于cnblogs.com的Cookie, 然后把Cookie 放到HTTP Request 中,再把Request 发给Wcb服务器。
(3) Web服务器返回博客园首页,这时你会看到自己已经登录了。
12
「Cookie 和文件缓存的区别」
很多人会把Cookie 和文件缓存弄混淆,这是两个完全不一样的东西。唯一的相同之处可能是它们俩都存在硬盘上,而且存在同一个文件夹下。
我们可以在IE中分别选择删除Cookie 和缓存文件,如图11-11所示。
图 11-11 Cookie和文件缓存
13
「Cookie 泄露隐私」
某年中央电视台“3·15”晚会上曝光了一个现象,很多不法公司利用Cookie 跟踪并采集用户的个人信息,并转卖给网络广告商,形成了一条窃取用户信息的灰色产业链。通过这种方法可以实现广告准确投放,但却严重干扰了用户的正常网络应用,侵害了用户的隐私和利益。
目前欧洲一些国家已经对Cookie 立法,并规定:如果网站需要保存用户的 Cookie, 就必须弹出一个对话框,经用户确认后才能保存Cookie。
往期精彩文章
喜报来了!凡猫学员薪资最高16K!
金融行业软件测试介绍
2020年为什么大家都开始学习自动化测试?
学习测试开发前 你需要掌握的python 代码水平
1万+软件测试人员都在学的精品课程免费送,大家别错过





...)




和sleep() 的区别)


- 自动化框架及工具)






