
Part 1
园路的形式
主干道:联系全园,必须考虑通行、生产、救护、消防、游览的需要。
次干道:沟通各景点、建筑,通轻型车辆。
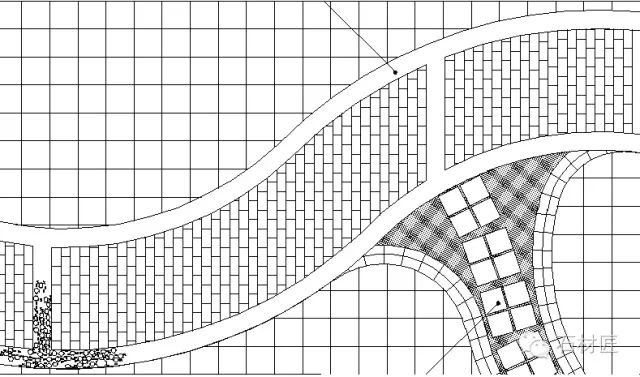
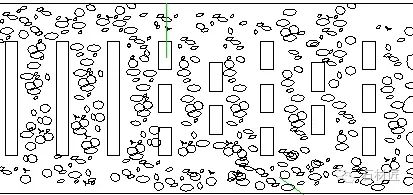
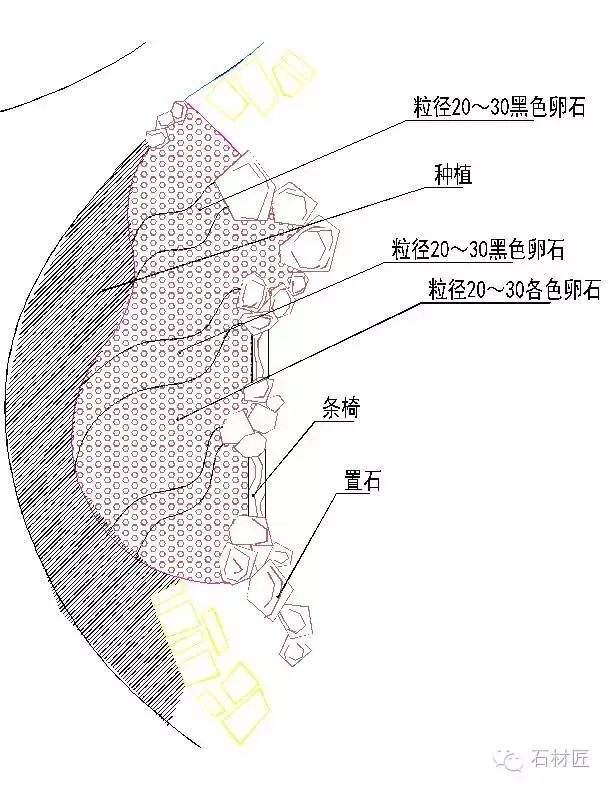
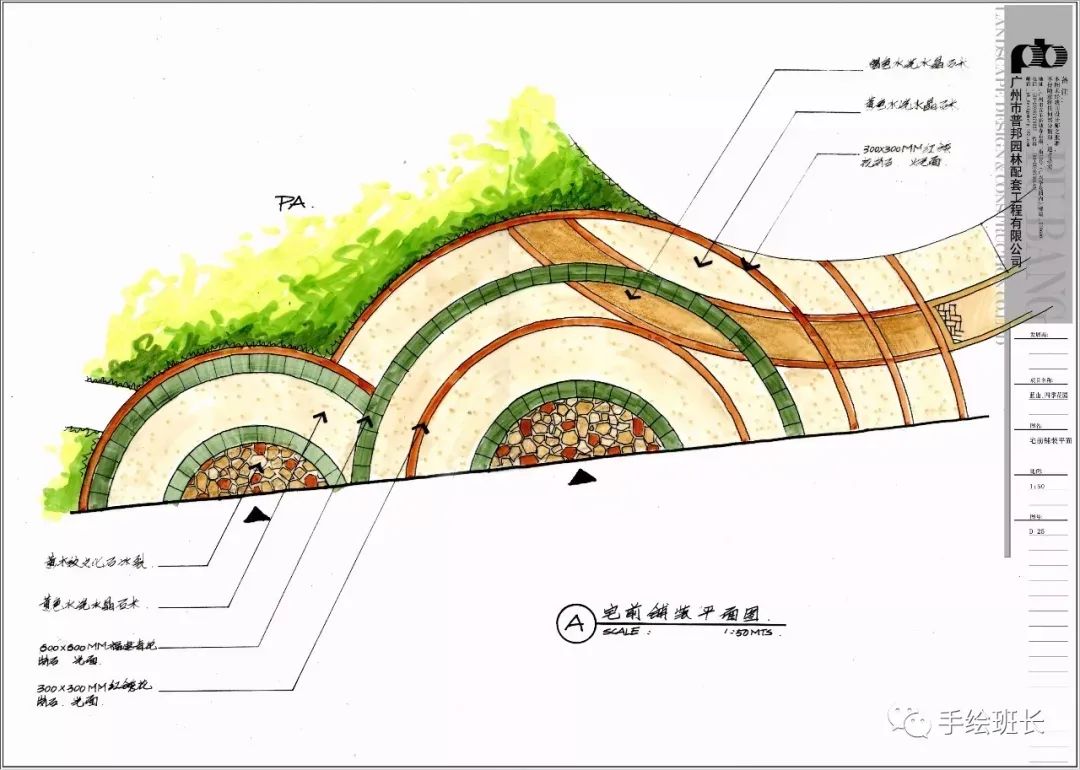
休闲小径、健康步道:健康步道是近年来最为流行的足底按摩健身方式。通过行走卵石路上按摩足底穴位达到健身保健的目的,也成为公园中的一景。

【001】材质说明:红色广场砖,黑色光面花岗岩,浅色毛面花岗岩

【002】材质说明:红色广场砖,浅色花岗岩,深色花岗岩

【003】材质说明::红色广场砖,白色广场砖

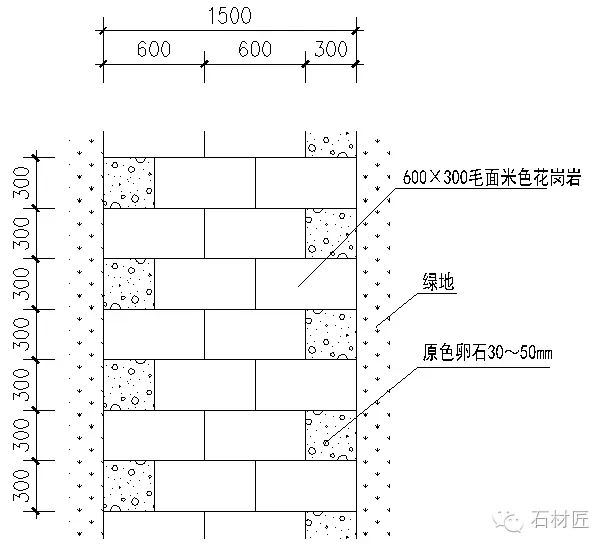
【004】材质说明:300*600石材,300*450鹅卵石

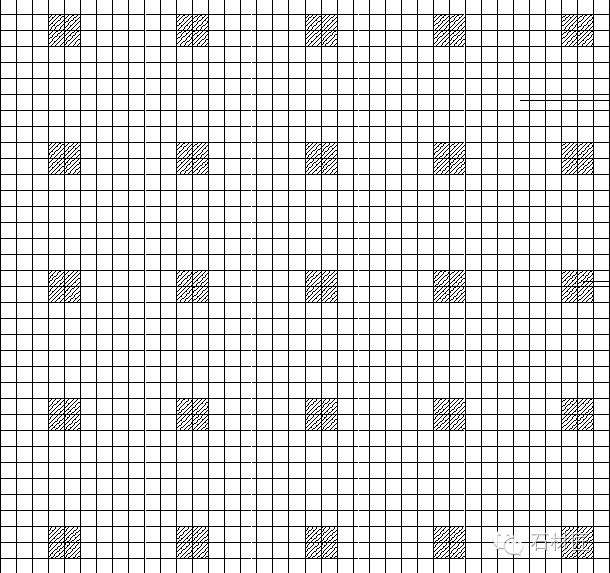
【005】材质说明:500X500X20(车行道40)红色烧面花岗岩,缝宽8,1:1水泥砂浆勾,100X100X20(车行道40)黑色烧面花岗岩,缝宽8,1:1水泥砂浆勾缝

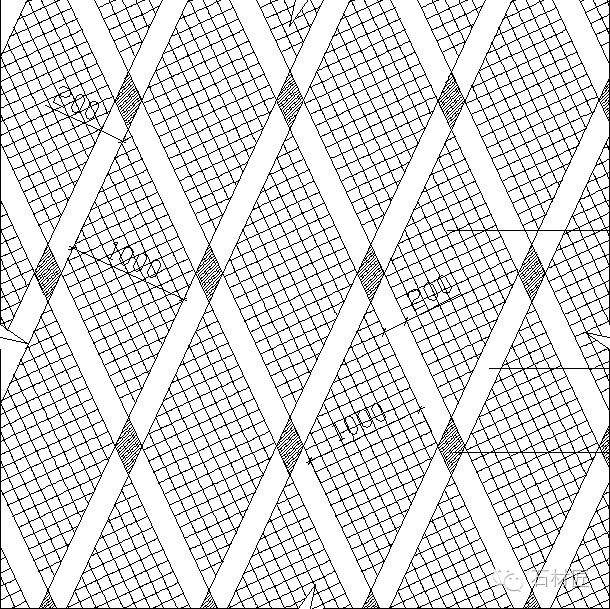
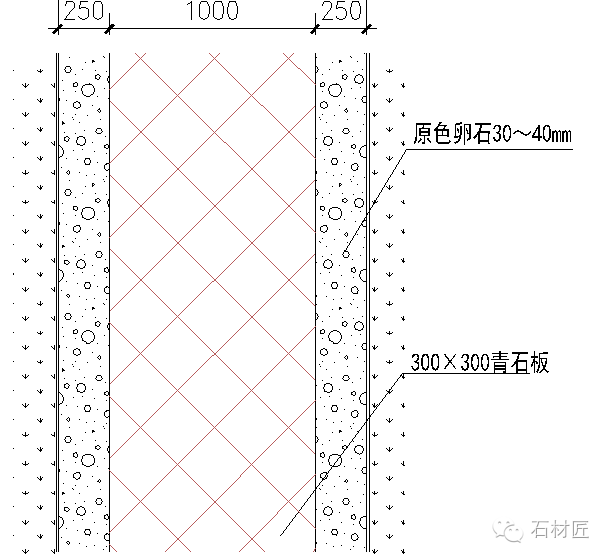
【006】材质说明:230x115x20青石板铺装,缝宽10,1:1水泥砂浆勾缝,铺装角度见铺装总图,200x200x20黑石板收边,缝宽10,1:1水泥砂浆勾缝

【007】材质说明:300*600石板,300x300石板

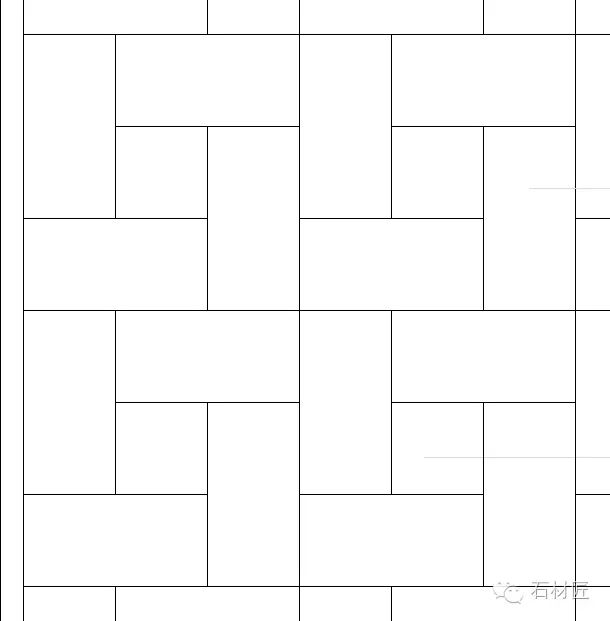
【008】材质说明:300*600石板

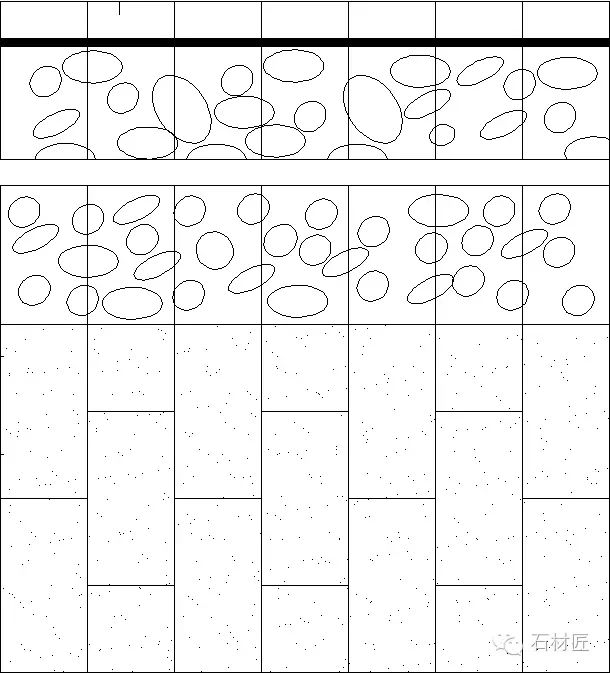
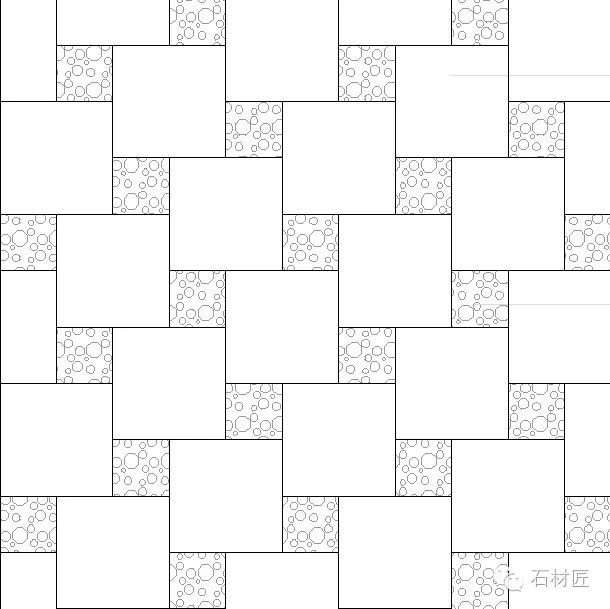
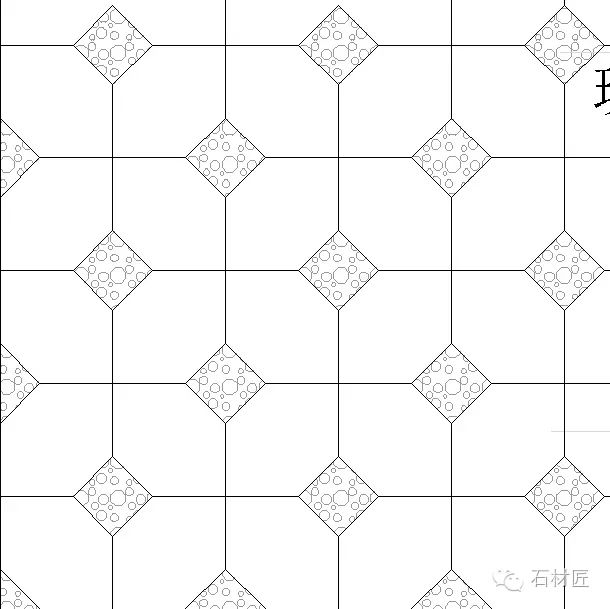
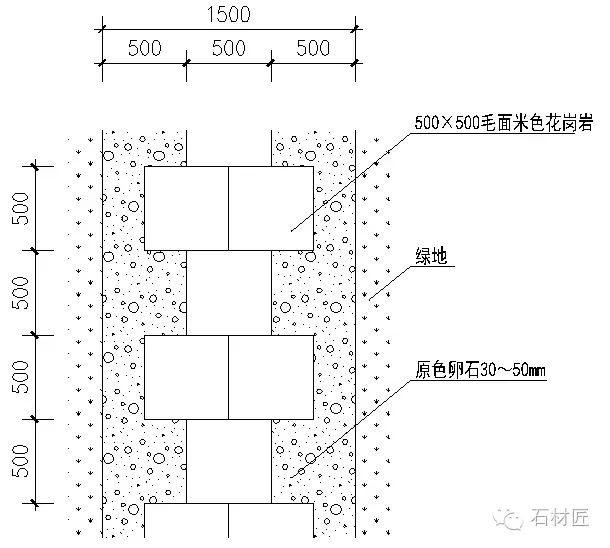
【009】材质说明:600*600石材,300*300鹅卵石

【010】材质说明:600*600石材,300*300鹅卵石

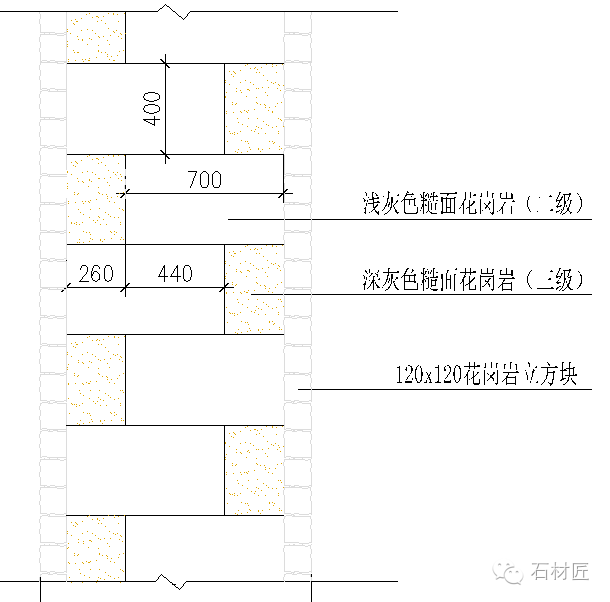
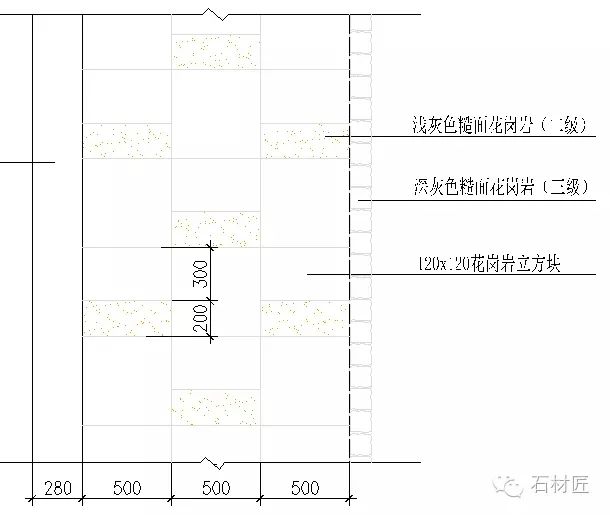
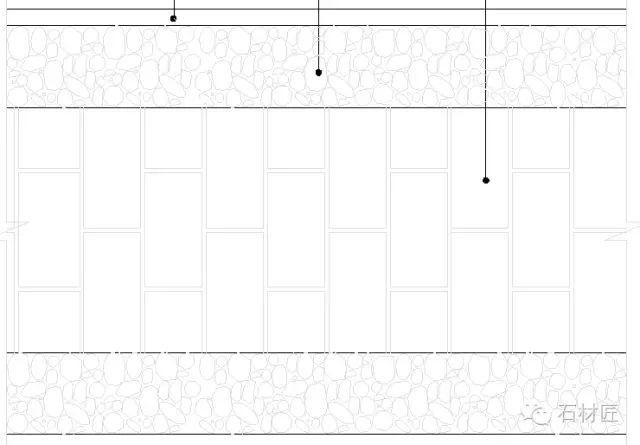
【011】材质说明:20厚光面芝麻白花岗石贴面,20厚毛面芝麻白花岗石贴面

【012】材质说明:20厚光面芝麻白花岗石贴面,20厚毛面芝麻白花岗石贴面

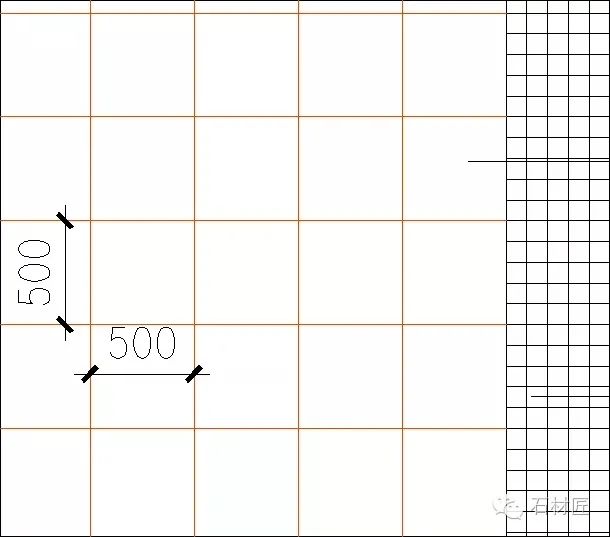
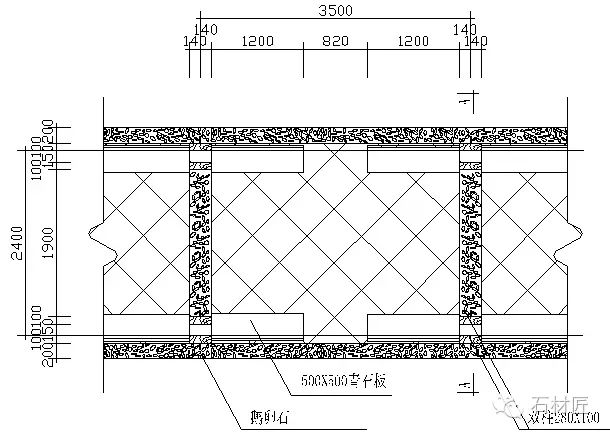
【013】材质说明:500X500火烧面光面芝麻白间隔铺装,300X600光面蒙古黑,耐火砖横铺,300X600x50自然面青石板,嵌200宽草缝

【014】材质说明:120x300x1100花岗岩,30厚将军红花岗岩,白色互锁砖,浅红色互锁砖

【015】材质说明:白色互锁砖,浅红色互锁砖

【016】材质说明:完形碎拼雪域红花岗石10宽通缝,雨花石铺地,海沧蓝花岗石磨光

【017】材质说明:20厚毛面芝麻白花岗石贴面,20厚毛面芝麻白花岗石贴面,20厚光面芝麻白花岗石贴面

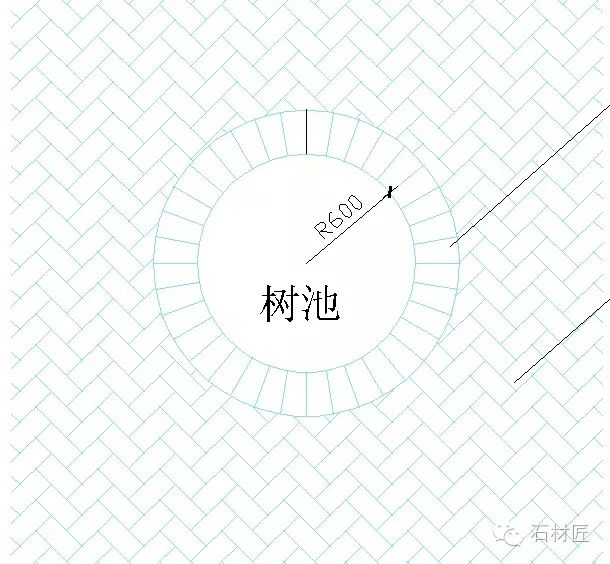
【018】材质说明:500X500青石板,双柱280X100,鹅卵石

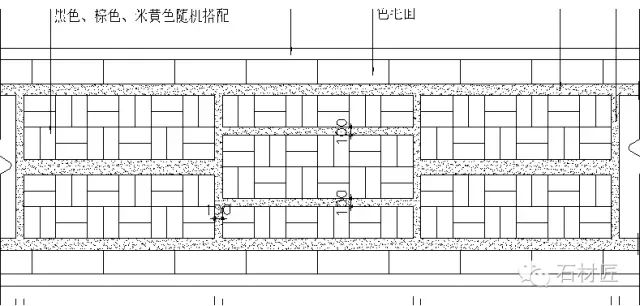
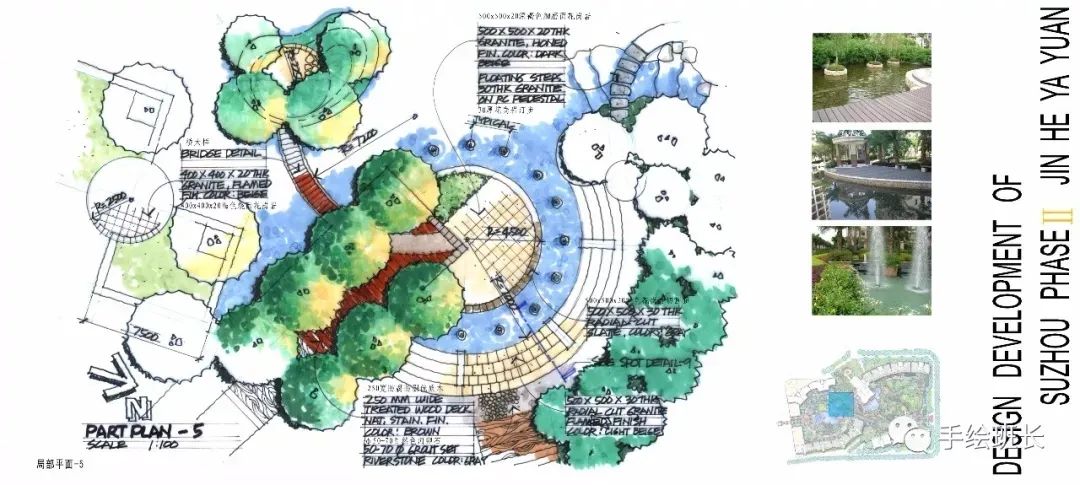
【019】材质说明:200x400花岗石,黑色、棕色、米黄色随机搭配,缘石(平道牙)棕红色花岗石,300x900花岗石青灰色毛面,水刷石100宽(米白石子)

【020】材质说明:缘石(平道牙)棕红色花岗石,米黄色花岗石,花岗石70%墨色,30%棕红色,杂色雨花石

【021】材质说明:30侧毛面芝麻灰花岗岩,30厚毛面蒙古黑花岗岩,30厚毛面芝麻灰花岗岩,蓝色鹅卵石

【022】样式22

023样式23

【024】材质说明:600x400深灰花岗岩,300x400深灰花岗岩,800x460深灰花岗岩,600x400深灰花岗岩

【025】材质说明:青石条,鹅卵石

【026】材质说明:毛面石材和光面石材

【027】材质说明:300*300,300*900毛面花岗岩石材

【028】材质说明:花岗岩冰裂纹

【029】样式29

【030】样式30

【031】样式31

【032】样式32

【033】样式33

【034】材质说明:青石板,鹅卵石

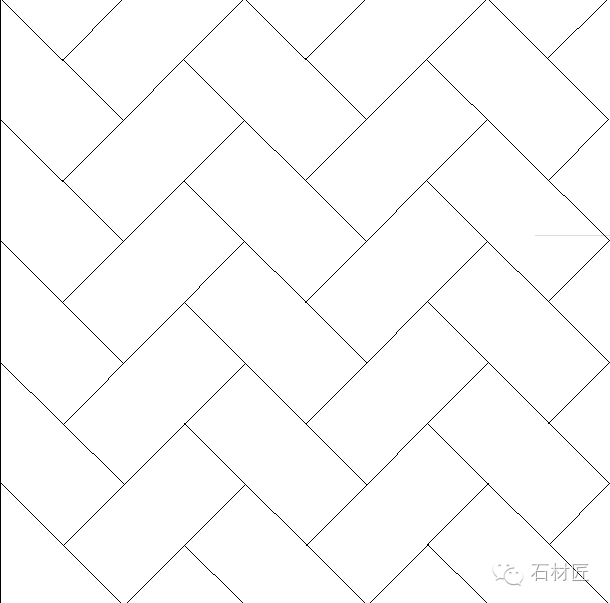
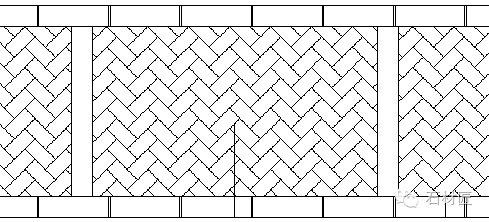
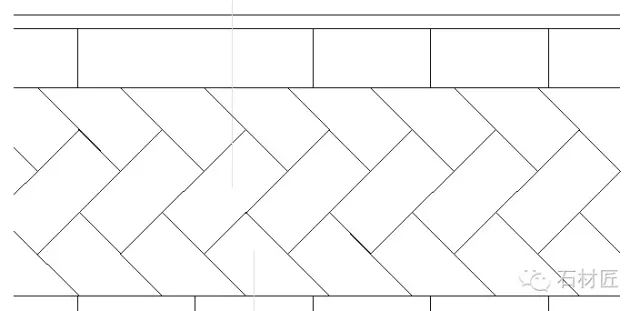
【035】材质说明:中间为人字型或者麦穗型

【036】样式36

【037】材质说明:鹅卵石,工字缝石板

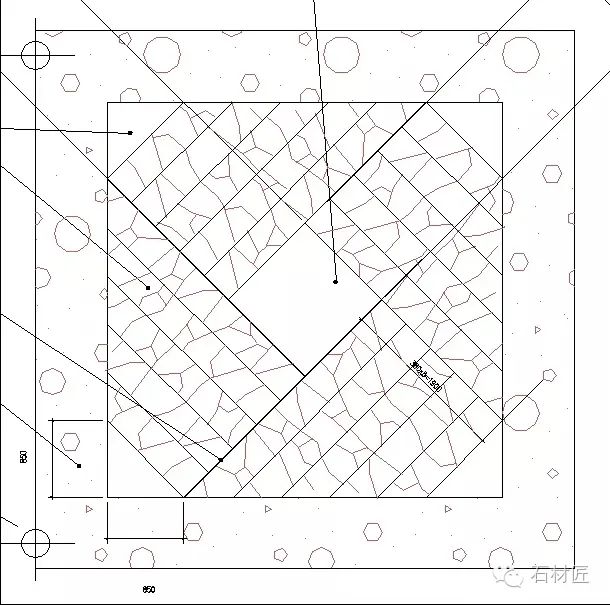
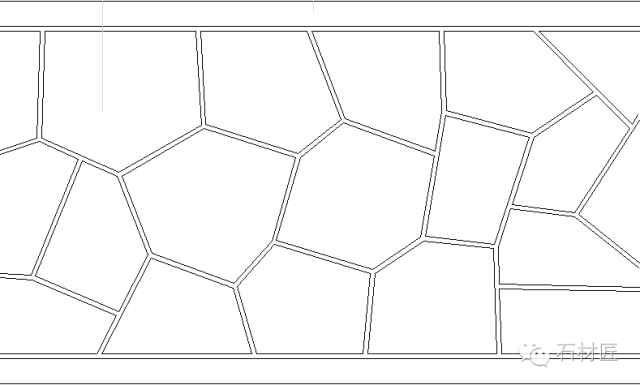
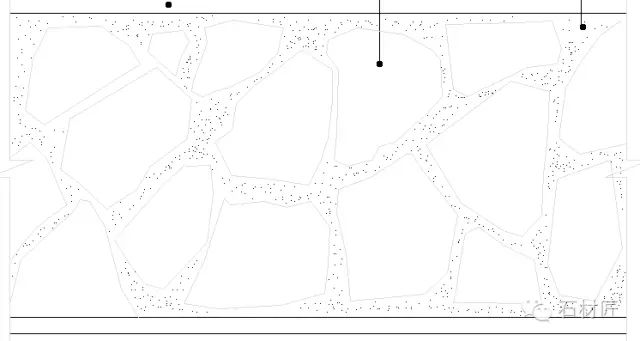
【038】材质说明:石材乱拼

【039】样式39

【040】样式40

【041】样式41
Part 2
铺装样式在扩初图中的运用
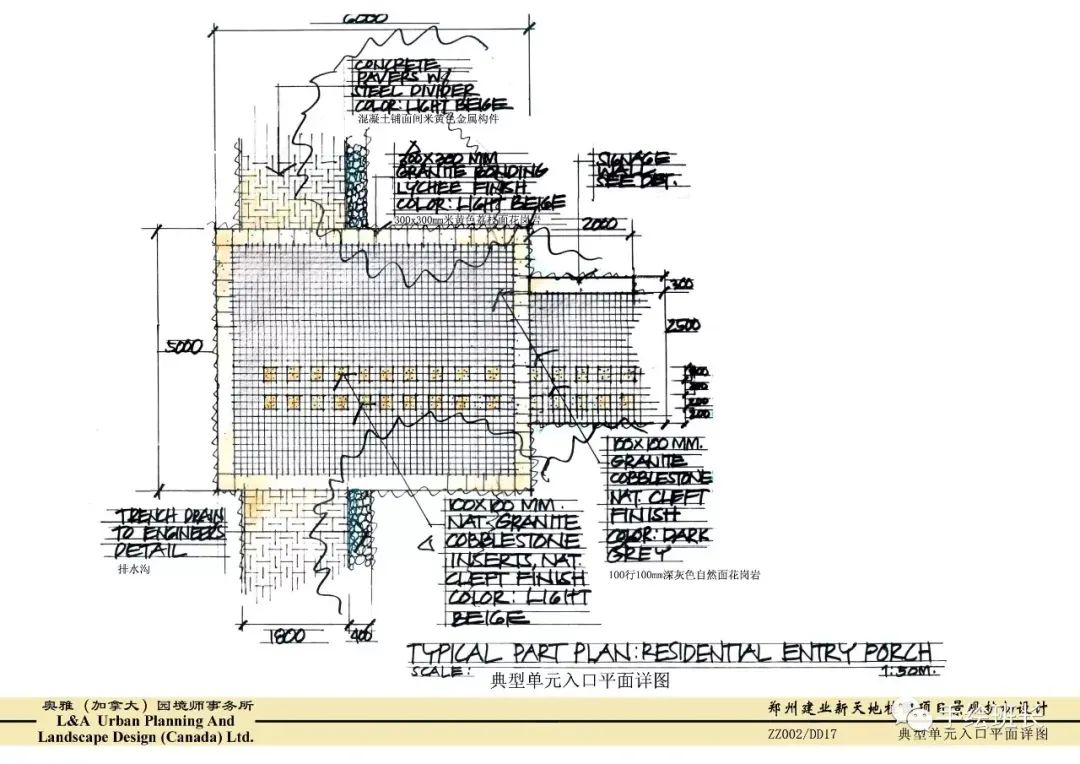
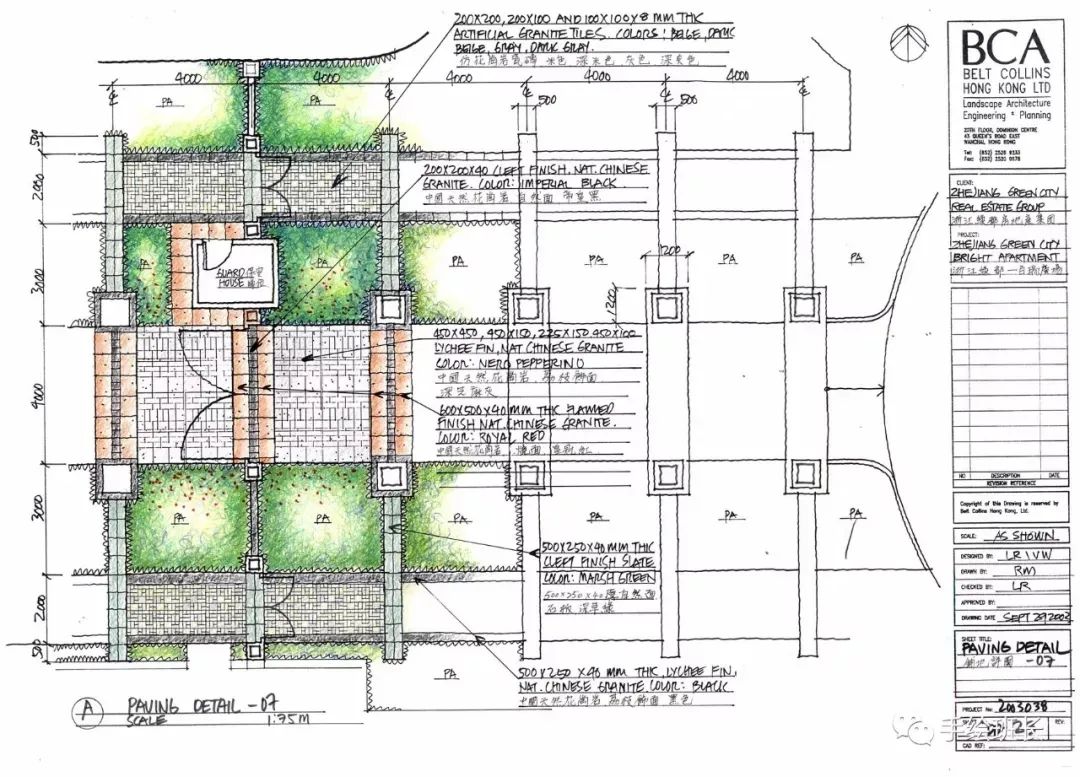
1 | 人行
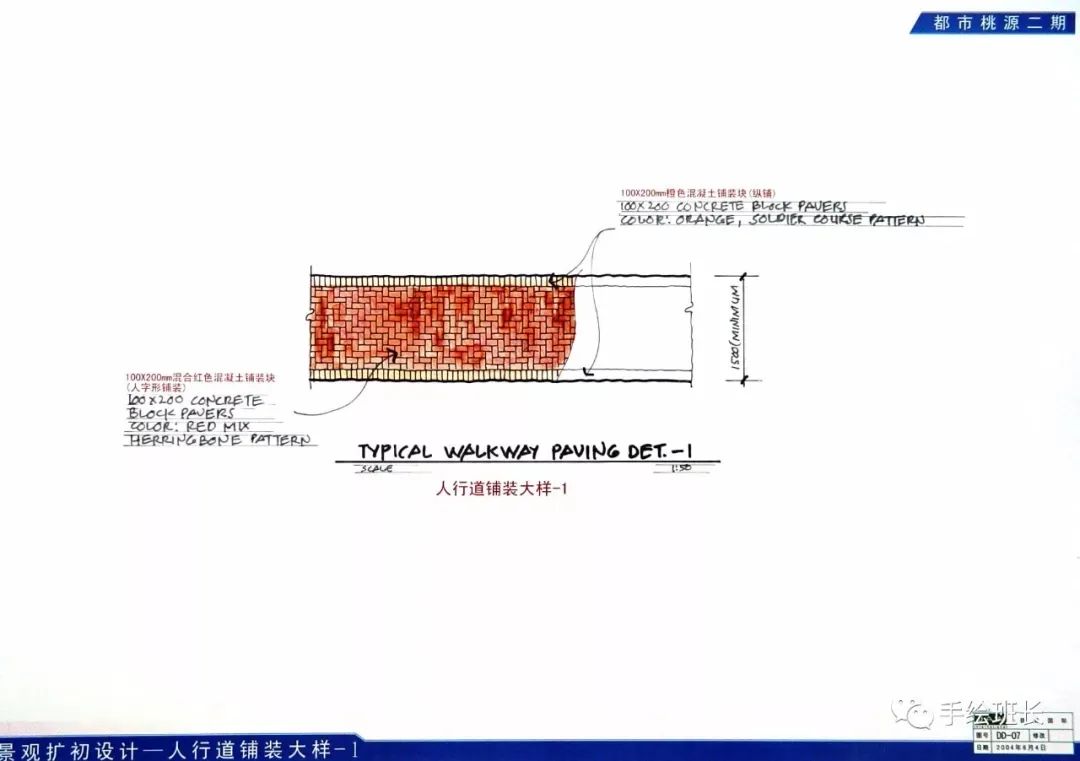
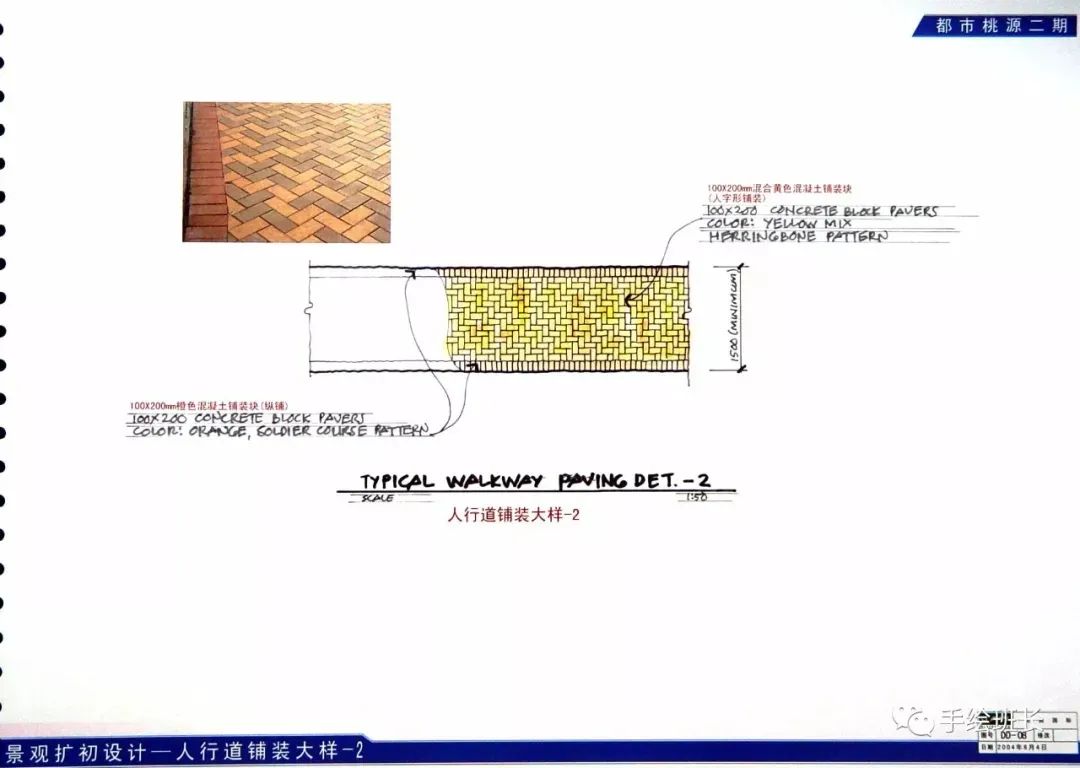
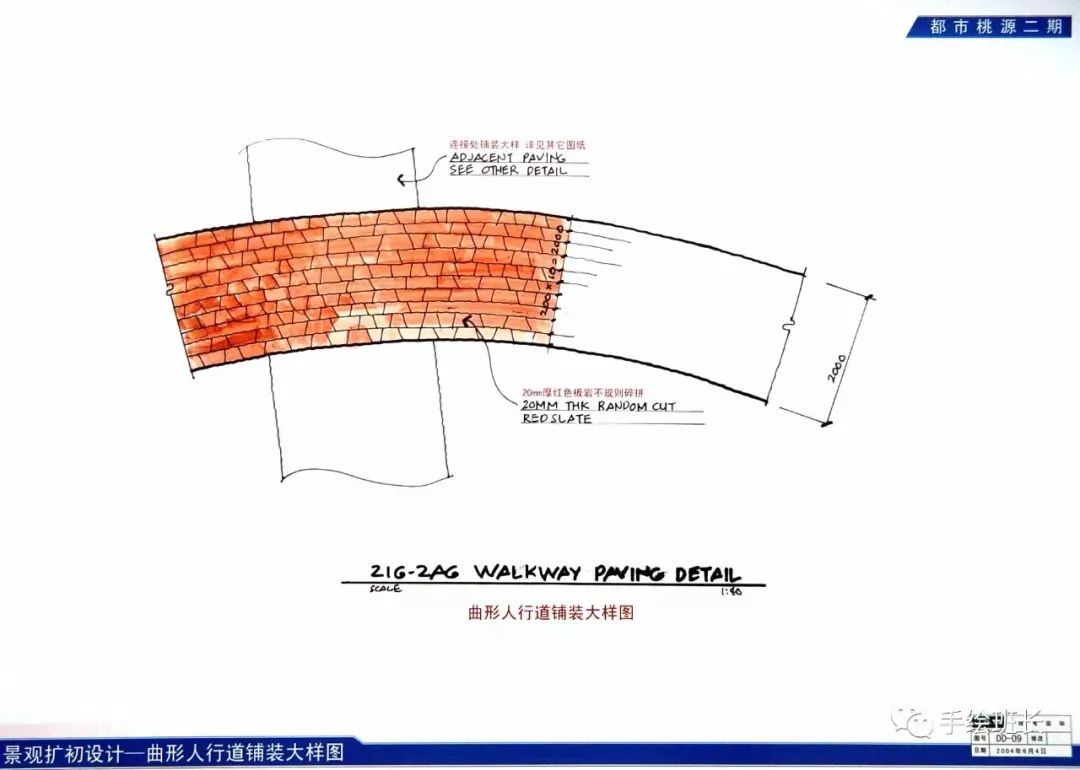
人行道路以行人步行舒服、方便为目的。由于场所的要求不同,所使用的表层材料也有所差别,但防滑性要求是首要的。
公共场所的人行道基础先以毛石、砂填层等使其坚实,再铺面层材料,如石、砖等。
庭园、园林的道路用简单的基础即可,表面材料以砖、石、卵石及各种混凝土预制块等为主,可构成席纹、人字、图纹间方等图形。
在居住区的人行道上,砖石的排列就尽量单纯些,以体现宁静感。商业步行街的砖石排列应形成醒目的纹理,甚至可将一些用广告、吉祥图案等制成的信息块嵌于人行道上。



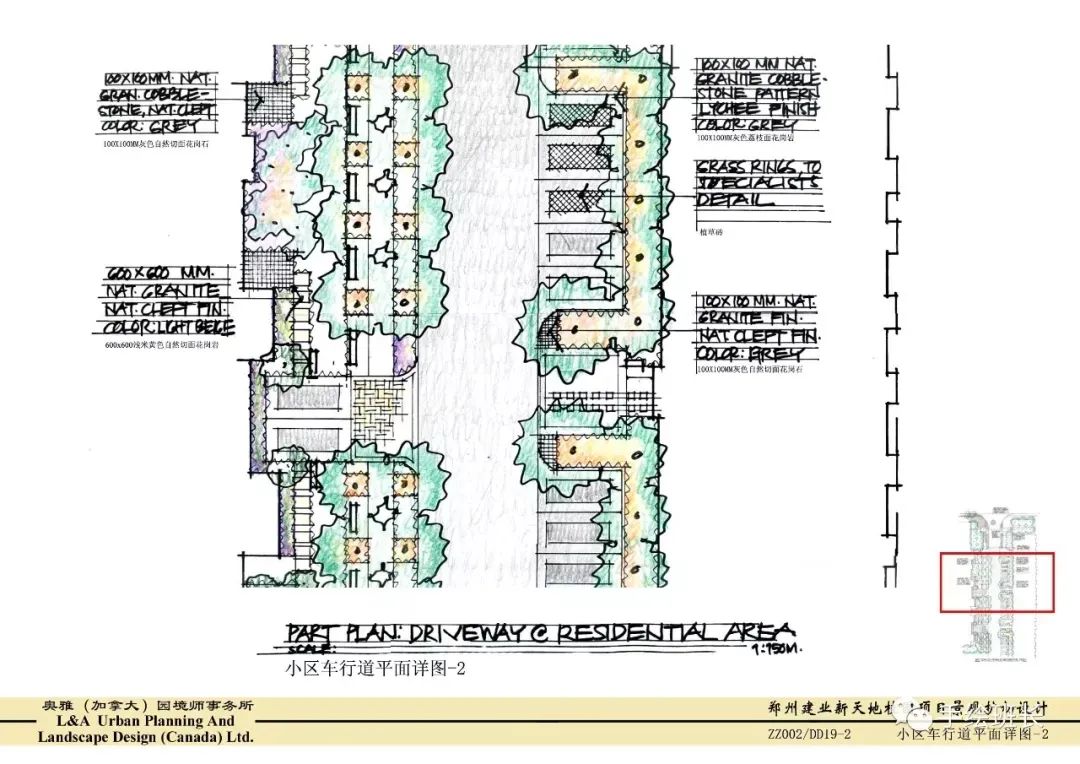
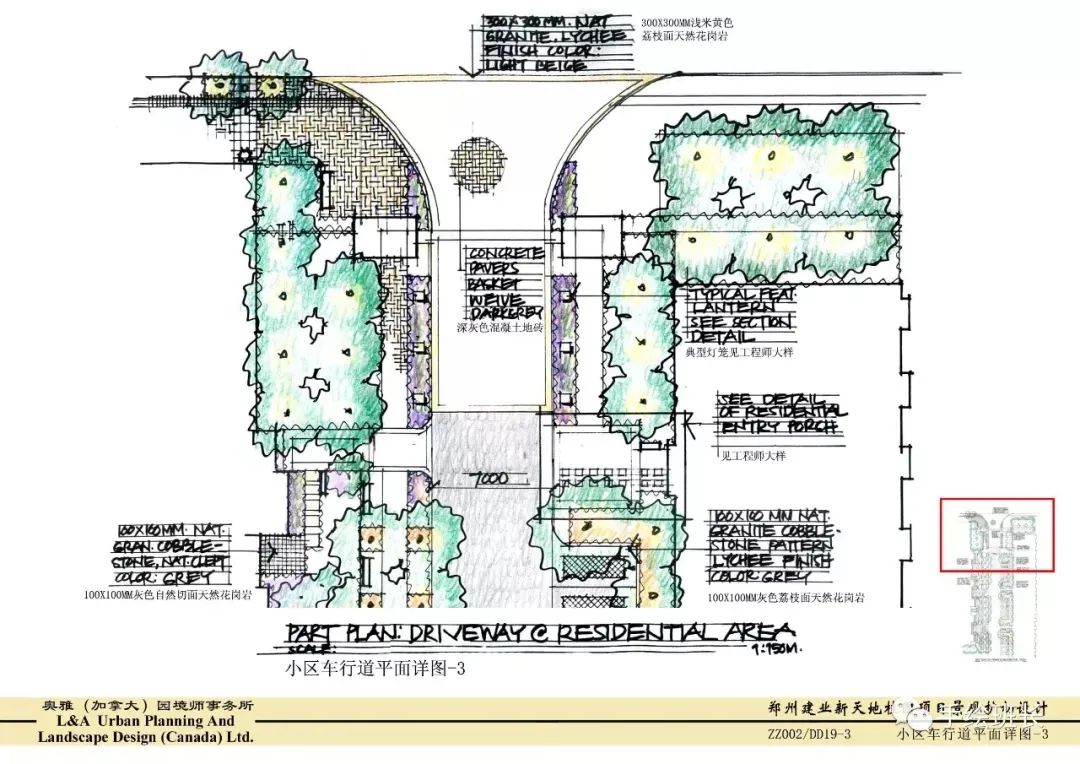
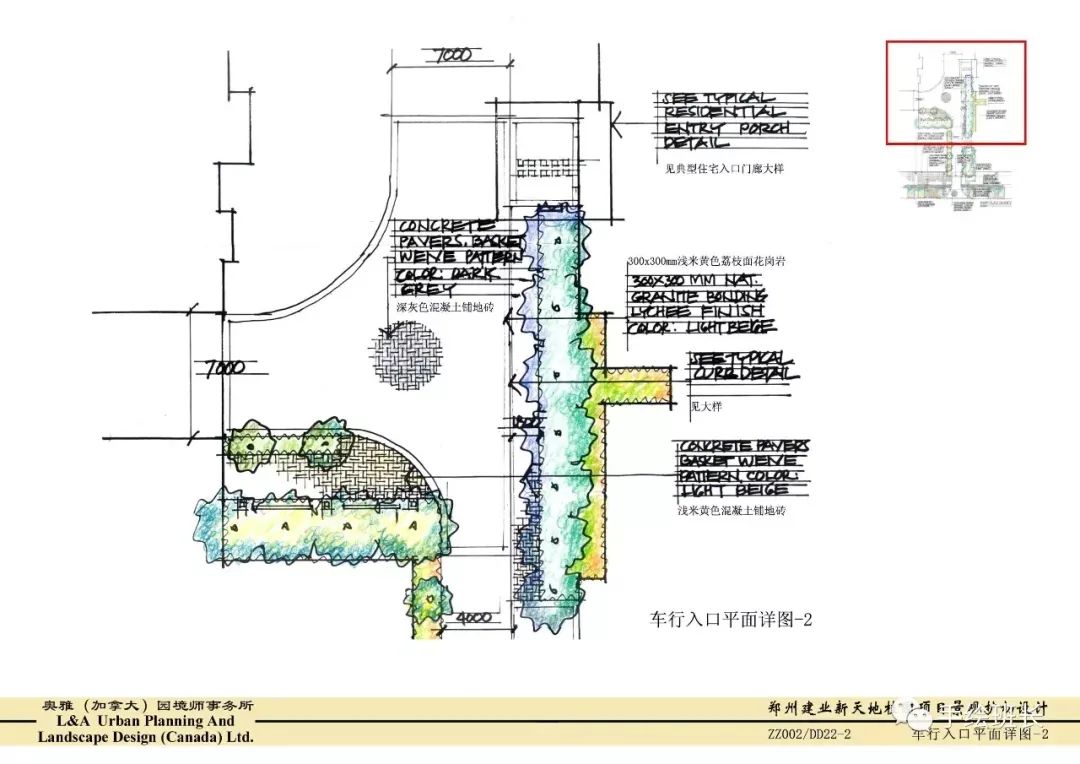
2 | 车行
市区的车行道路由于不必像高速公路那样追求很高的车行流畅性,因此不必一味拘泥于确保均质路面铺装的连续性,可通过灵活的组合设计,利用凹凸、夹缝、材质等变化丰富路面铺装效果,但所铺装的材料应比人行道使用的材料有更大的抗压强度和耐磨性。 作为交叉路口的铺装,要与周围路面表现不同以引起司机的注意。
居住区和单位的出入口、坡道、桥梁下道路等路面上应铺设相应的减速带以对交通安全起一定作用。例如,沥青是一种常见的车道铺装材料,但是它的色彩和材质可以通过使用彩色沥青、改变粒材和铺设方法而产生很大的不同。
通过灵活组合设计,会产生更多的路面铺装效果,甚至可以考虑和其他材料的组合。又如,混凝土被认为是在技术上比沥青更优质的车行道路铺装材料。其表面成形的自由度很高,可以做成各种图案。




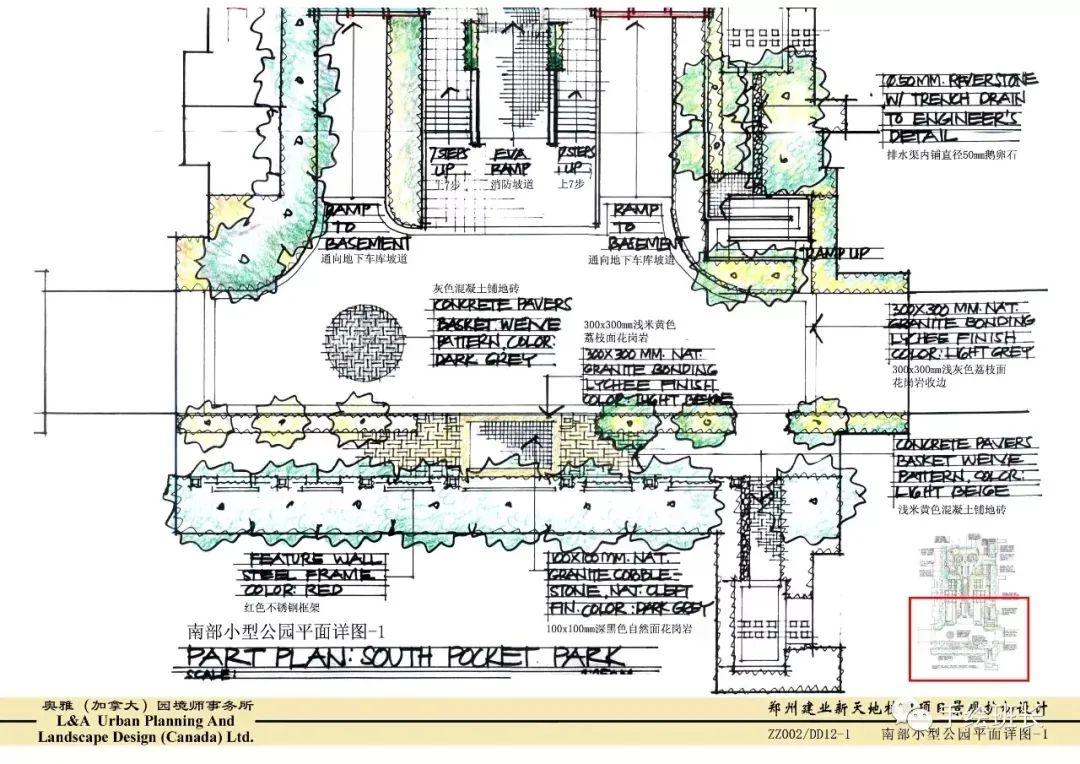
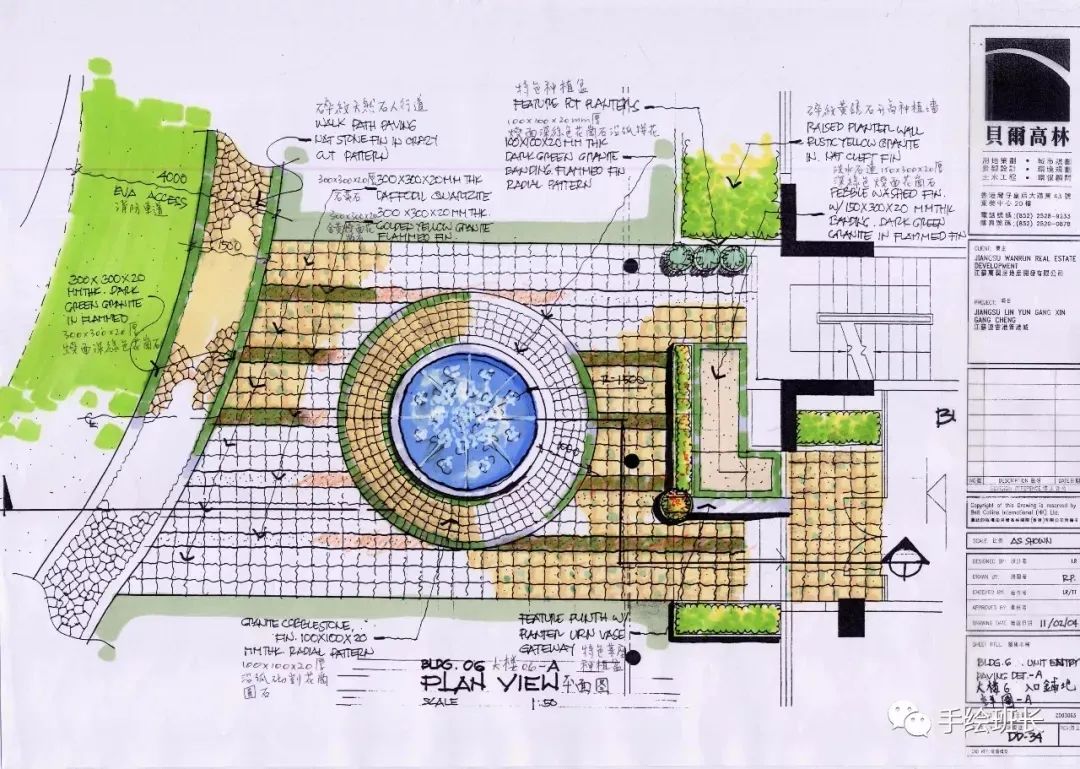
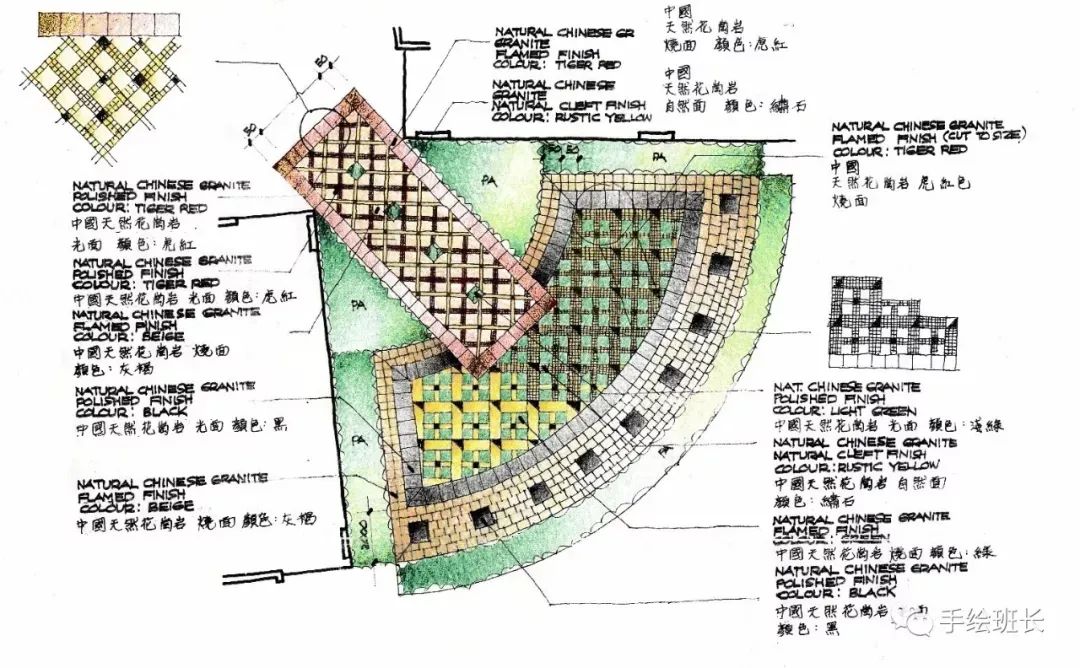
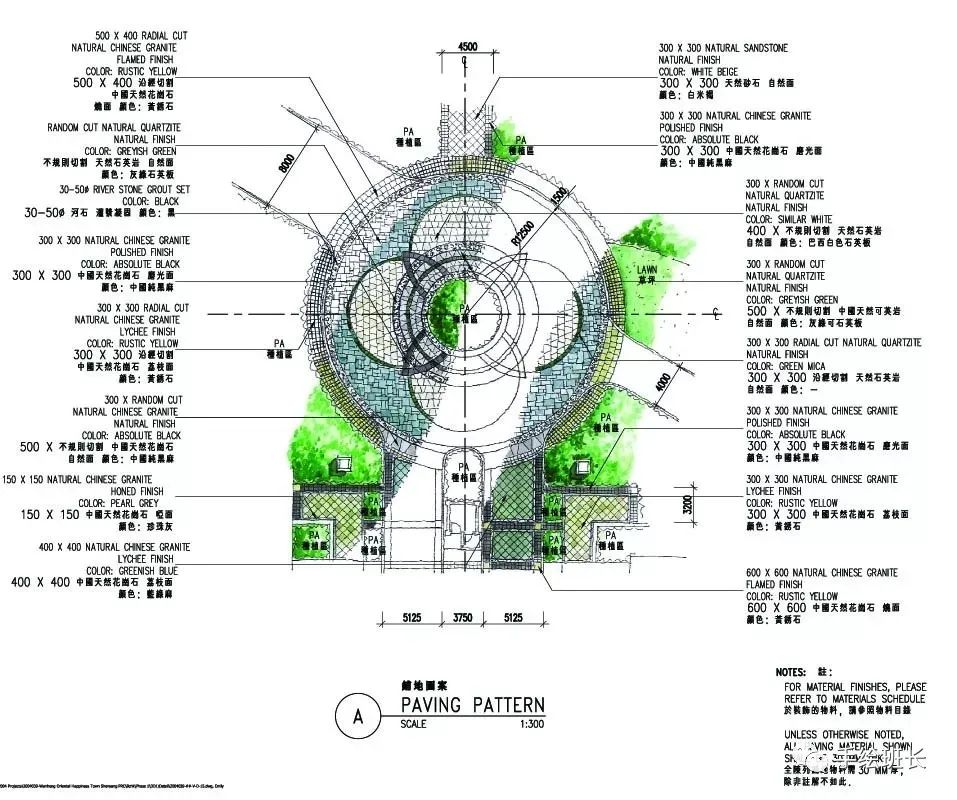
3 | 广场
广场整体铺装多采用尺寸大的方砖、石板、预制混凝土块材料等。由于广场场地圈套,所以应掌握铺地的尺度。特别在材质、色彩的选择和铺装砌块的接缝设计上应与空间尺度相适合。
其铺砌方法与人行道方法相似,但注意广场铺地应给人以方向感,通过纹样布向和铺砌的图案引导人们通往目的地。
广场铺地应与周围的环境,特别与建筑物形成良好的协调性,尽可能创造出有该地区特点的铺地景观,同时保持视觉上的整体感,没有特殊目的的需要,不要任意改变相邻的铺装材料和形式,以免引起空间的混乱。


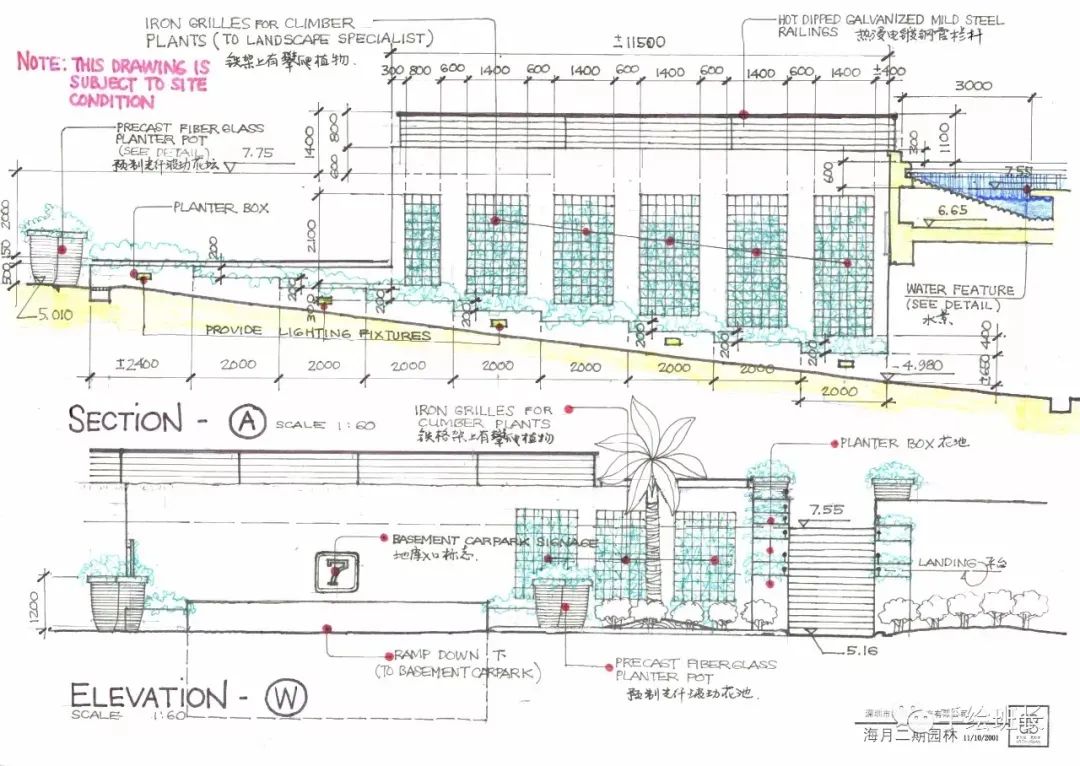
4 | 平台
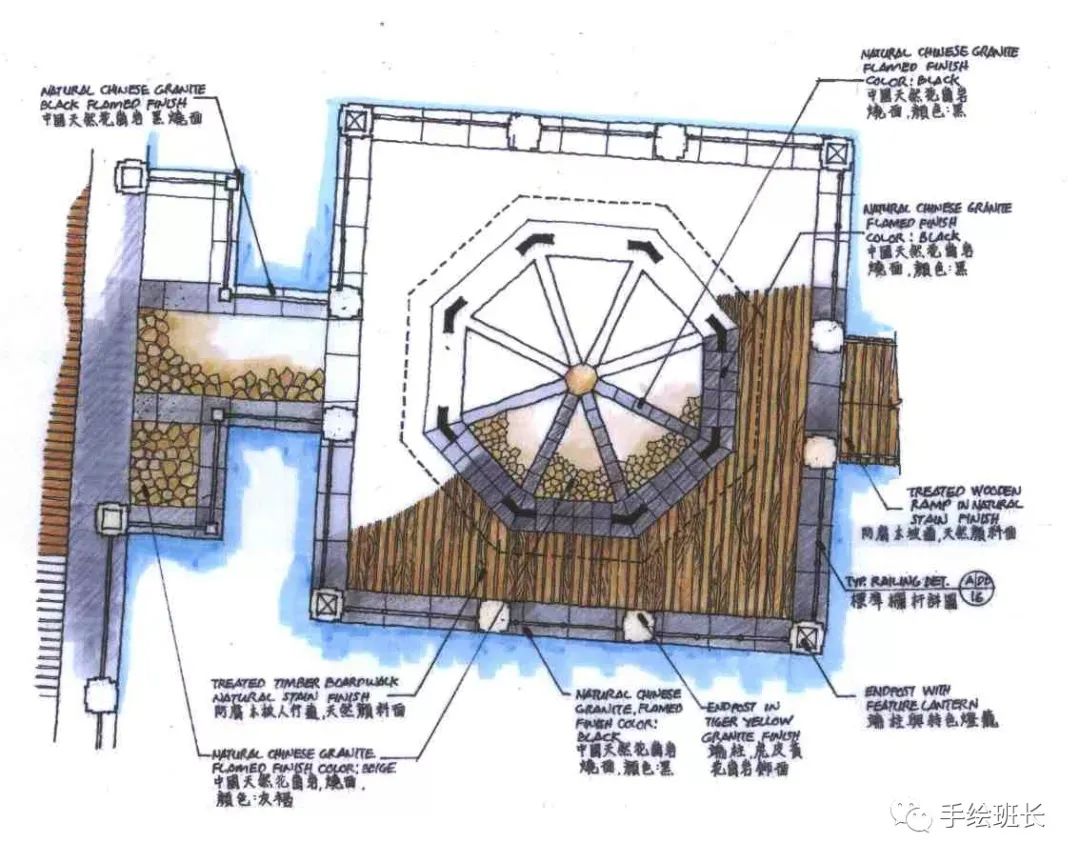
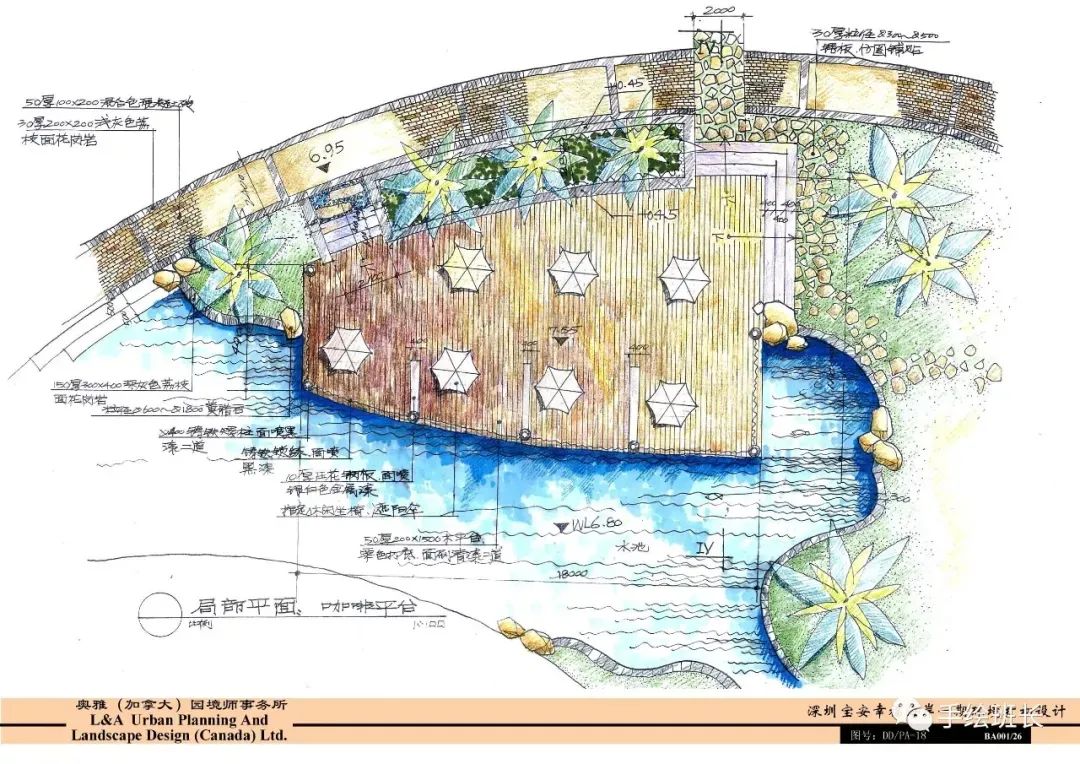
木质平台和木板路可用于在无法做或不愿做硬质景观的同一平面的户外行人场所。做木质平台或木板路合适的结构框架计划,要求对场地情况进行调查、对功能要求进行评估、对设计承载进行计算、对平台构件进行制作。
重型容量公共平台,这种平台通常用在大型商业娱乐公园、国家公园和地方公园、码头及高强度使用的居住环境。
中型住宅和轻型商业平台及木板路,这种平台结构的设计支撑中等承载和使用。小型轻抚平台和木板路,这种平台结构见于脆弱的景观中,如限制进入的保护区。



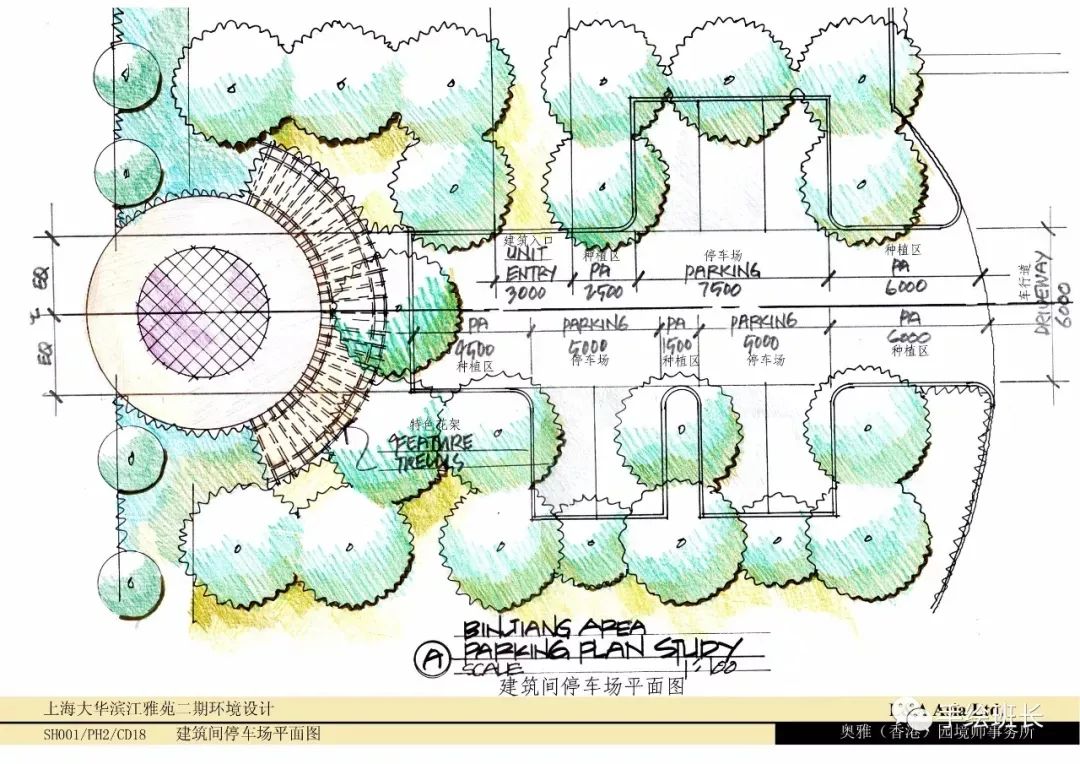
5 | 停车场
在停车带、公交车停靠点和出租车停靠点等场合,往往有人员上下车、货物的装卸等活动,步行者进入的机会也相对较多。为了与一般的行车道区别开来,在路面铺装上应有所改变。例如,可以选择材质粗糙的铺装,在视觉上和实际上都不利于车辆的快速行驶。在天然地基和气候允许的情况下可以选择有孔的透性铺装。停车带的铺装可以成为车道与步道之间视觉上的缓冲。
停放方式有垂直停放、平行停放、30°倾斜停放、60°倾斜停放、45°倾斜停放。
标准停车位尺寸:
A.采用垂直式停放的停车场,其标准尺寸为,车道宽6M、车位宽2.5M、车带宽5M,最低限度也应确保车道宽5.5M、车位宽2.35M、车国带宽5M的停车空间。
B.有轮椅通告的停车场,停车位宽度应设计在3.5M以上。
C.公共交通停车场的车位尺寸一般为长10~12M,宽3.5~4M。
如采用垂直停入,车道宽度应确保在12M以上。因此,一般选择倾斜式停放。小宽度是1500mm,而私人空间里台阶的最小宽度是1050mm。可以用下面推荐的公式来计算:2R(踏步高)+T(踏步宽)踏步高最小不低于115mm,最大不超过150mm。在踏步的实踏步最高可以为175mm。楼梯休息平台之间的最大高差应该是台上的普通成年人就能够看到上一层平台的地面。



6 | 坡道
坡道面层多采用混凝土、天然石料等抗冻性好、耐磨损的材料,低标准的或临时性的坡道则用普通黏土砖。为了防滑,混凝土坡道上的水泥砂浆面层可划分成条纹以增加摩擦力,也可采用水泥金刚砂防滑条或做成锯齿关坡道;花岗石坡道可将表面做粗糙处理;砖砌坡道可将砖立砌为砌成类似锯齿关的表面。
行为通过的坡道,坡度宜小于1:8;面层光滑的坡道,坡度宜小于或等1:10;粗糙材料和做有防滑条的坡道的超度可以稍陡,但不得大于1:6;斜面做成锯齿状坡道的坡度一般不宜大于1:4。



Part 3
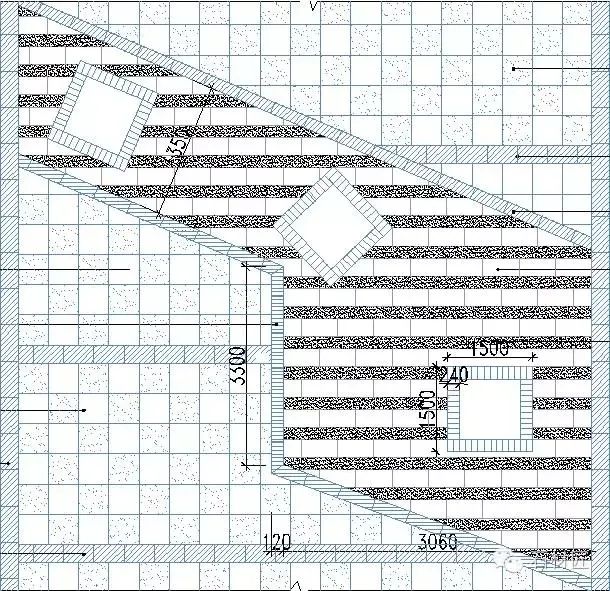
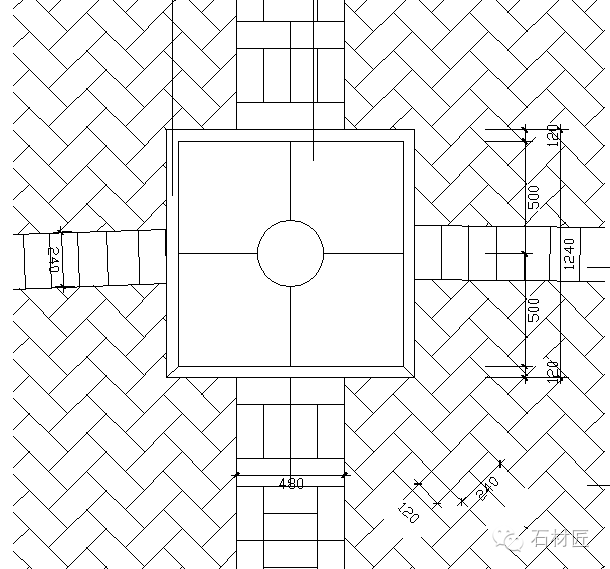
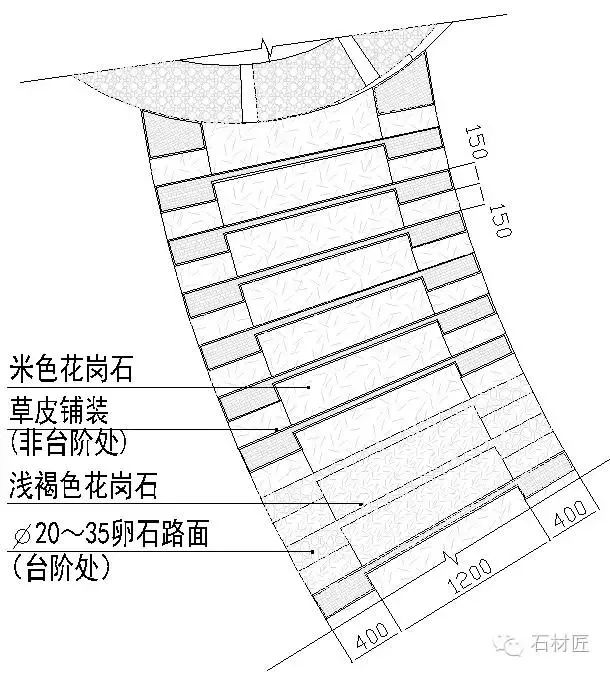
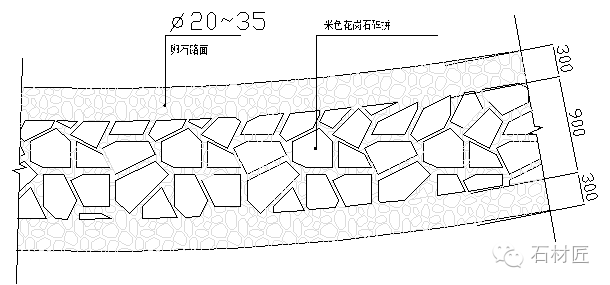
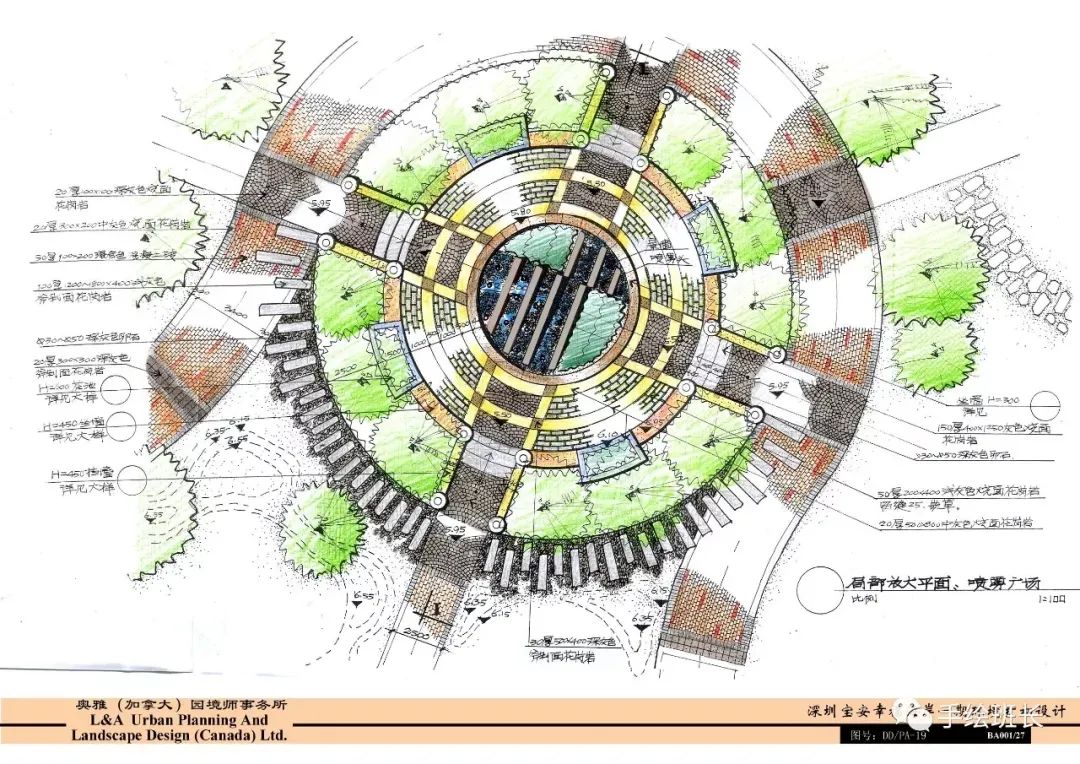
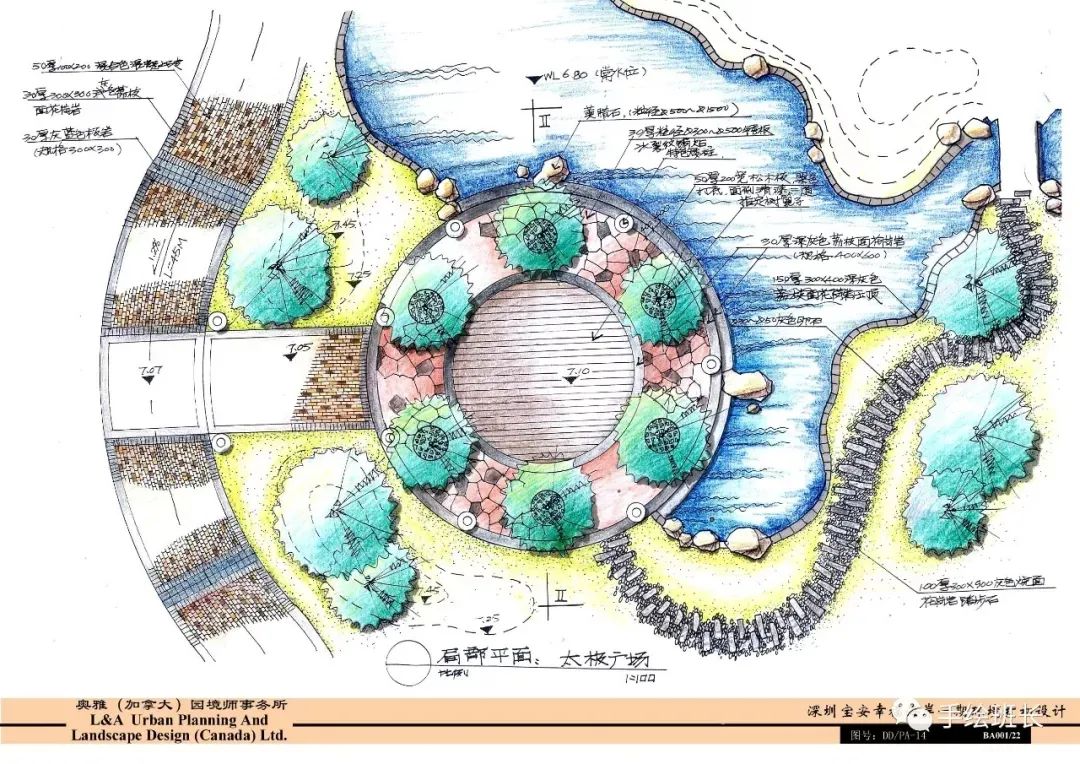
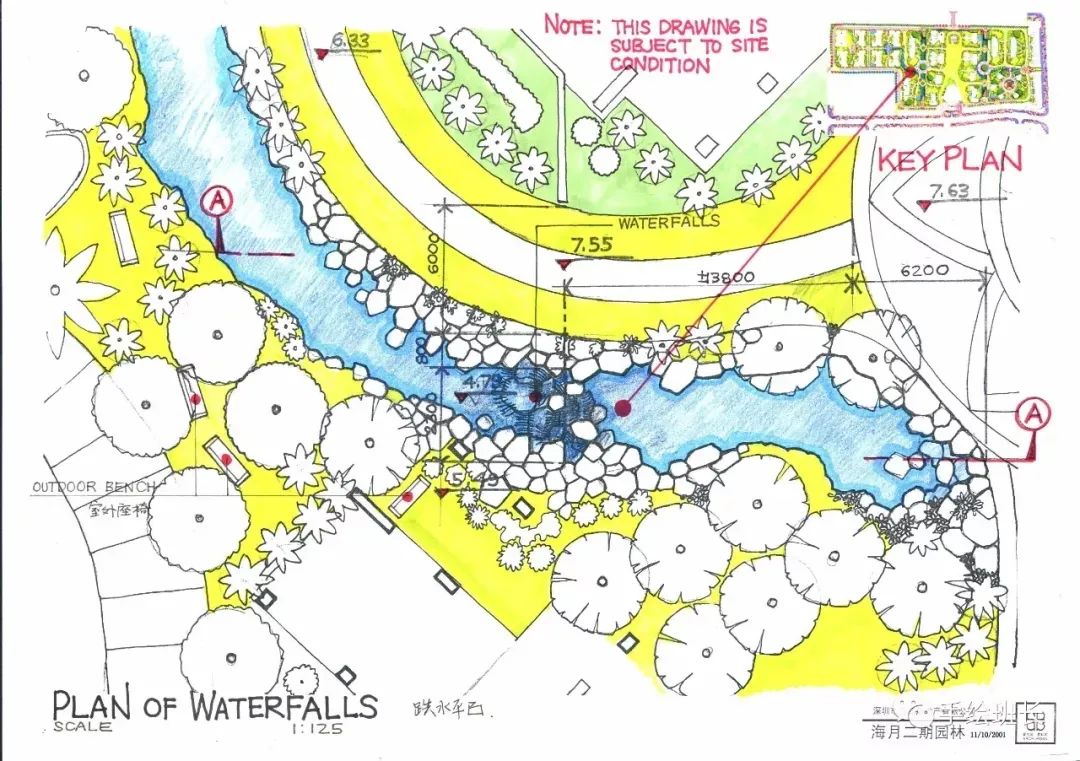
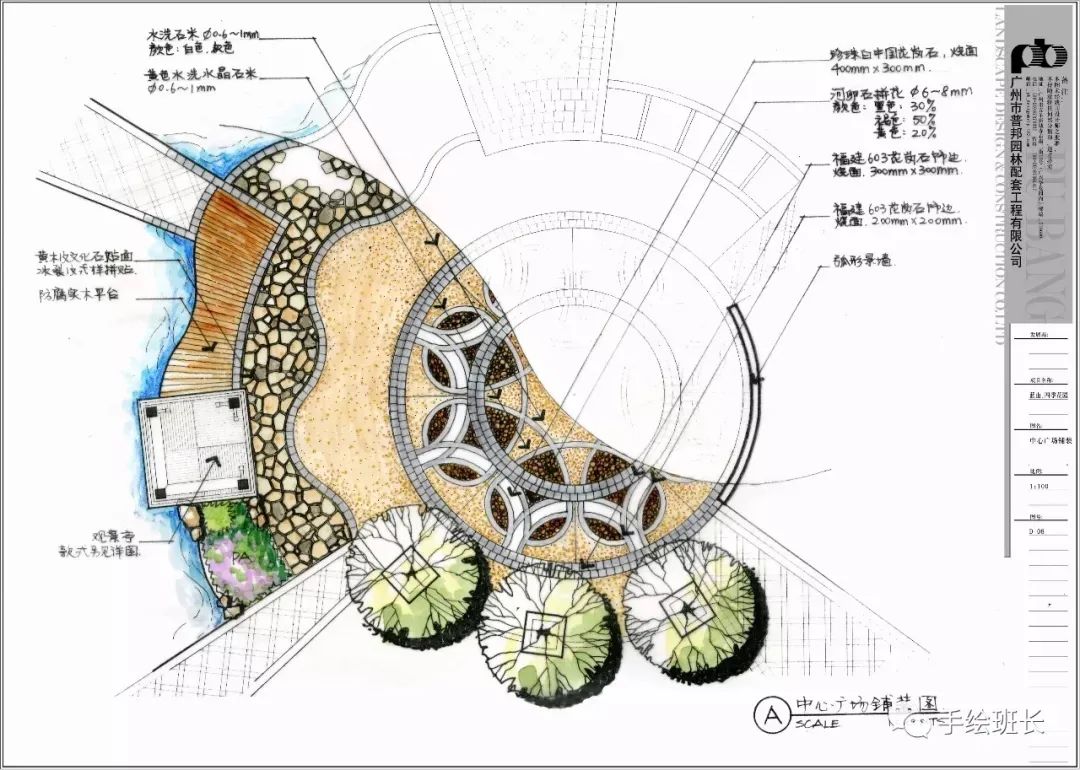
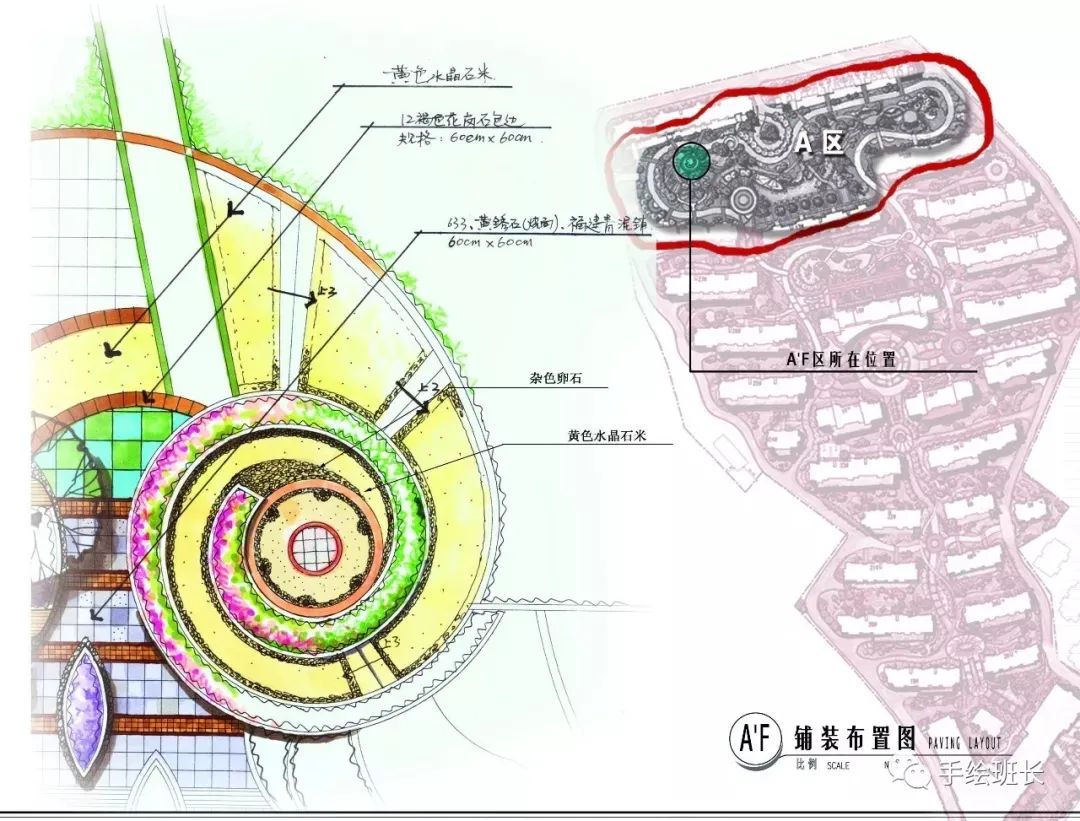
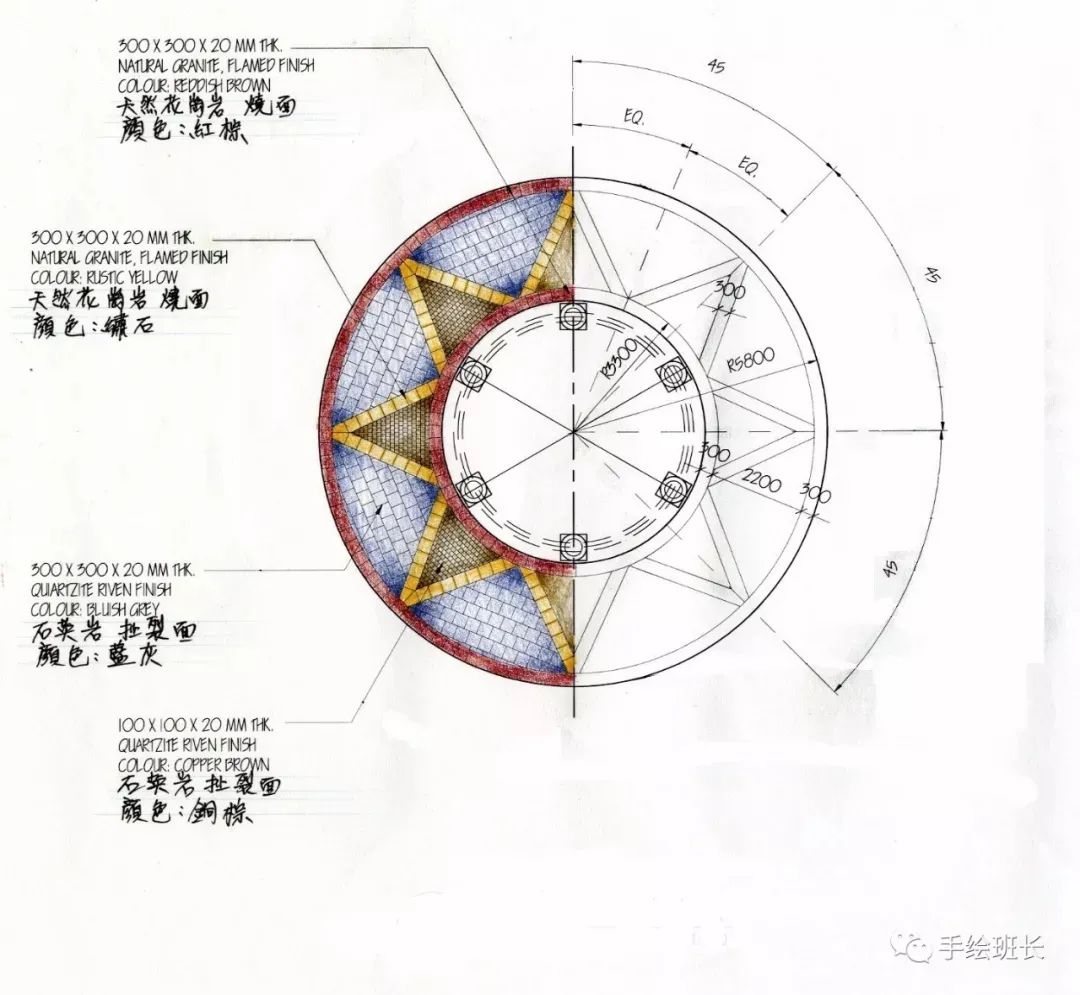
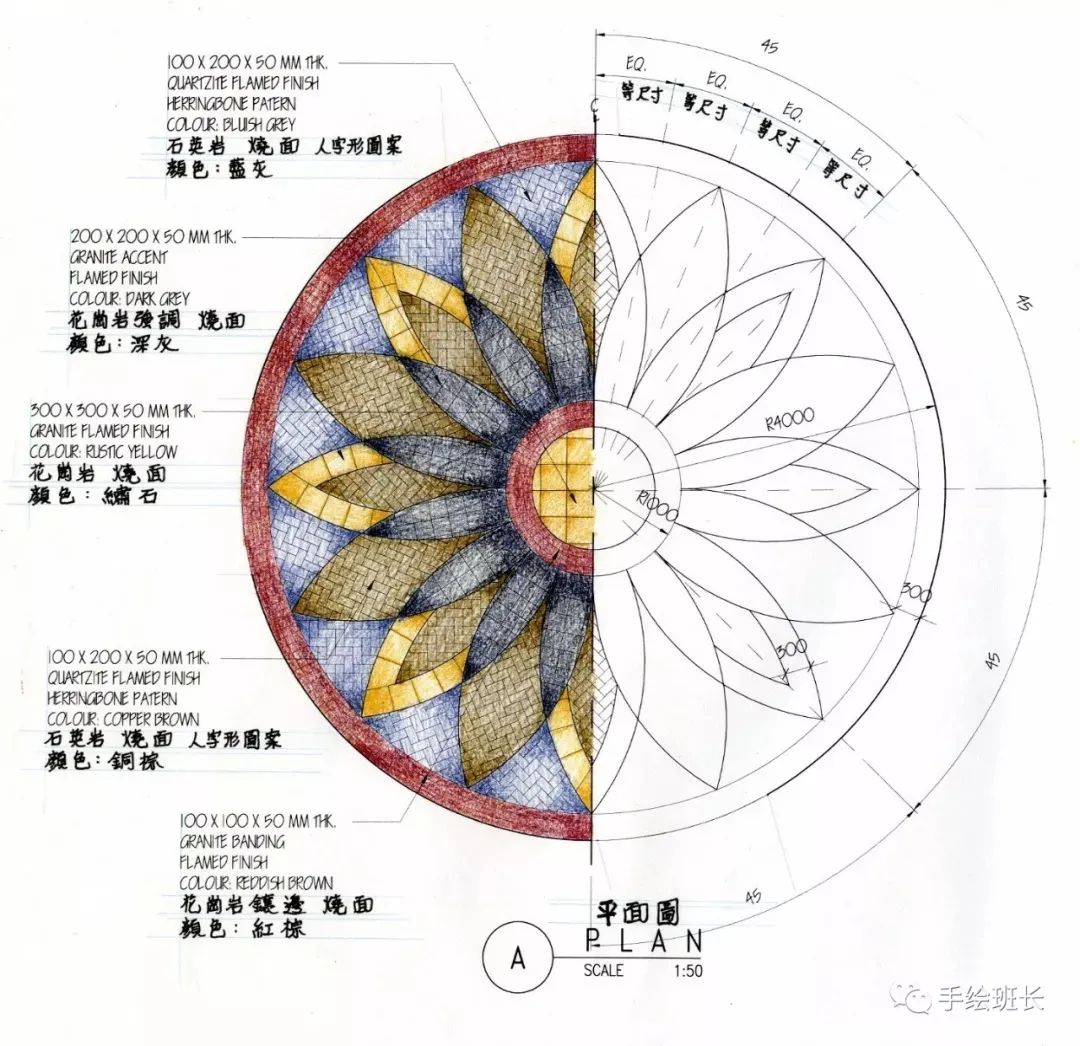
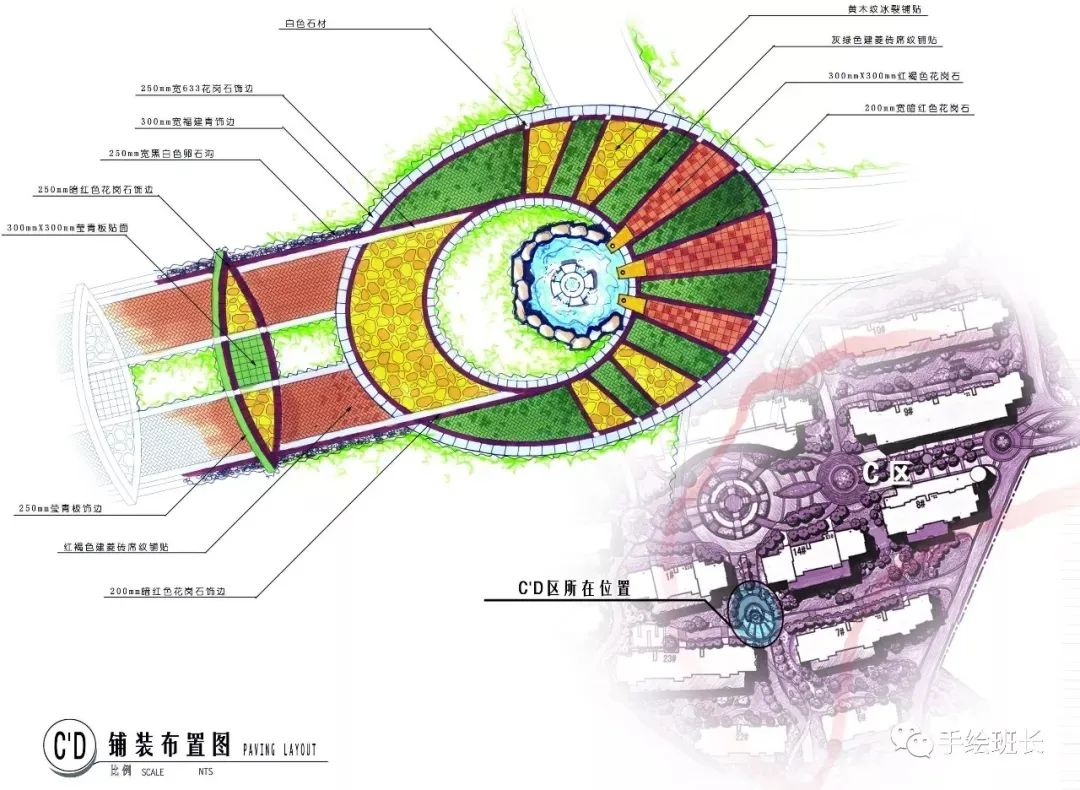
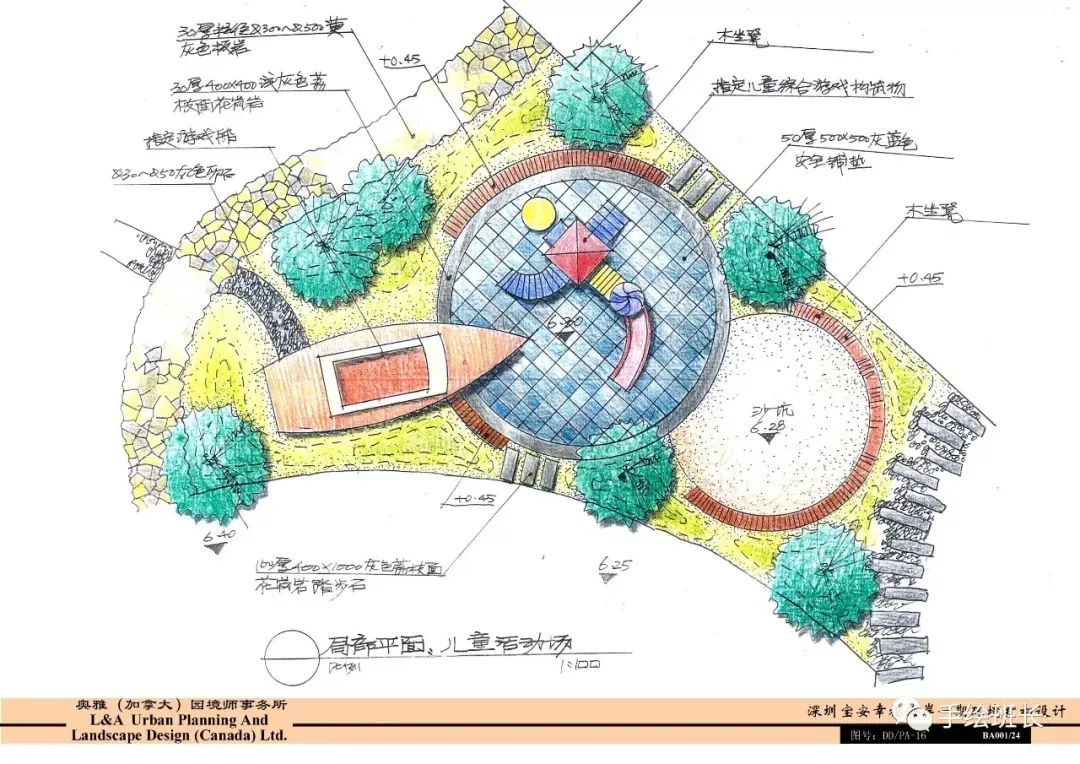
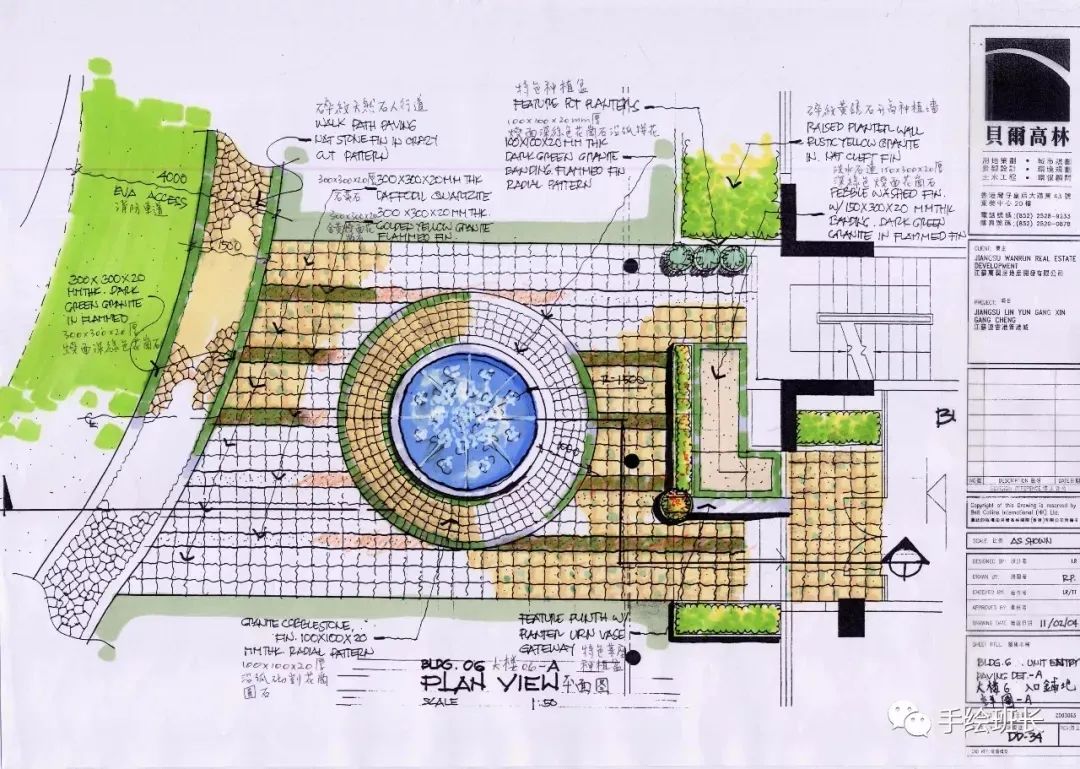
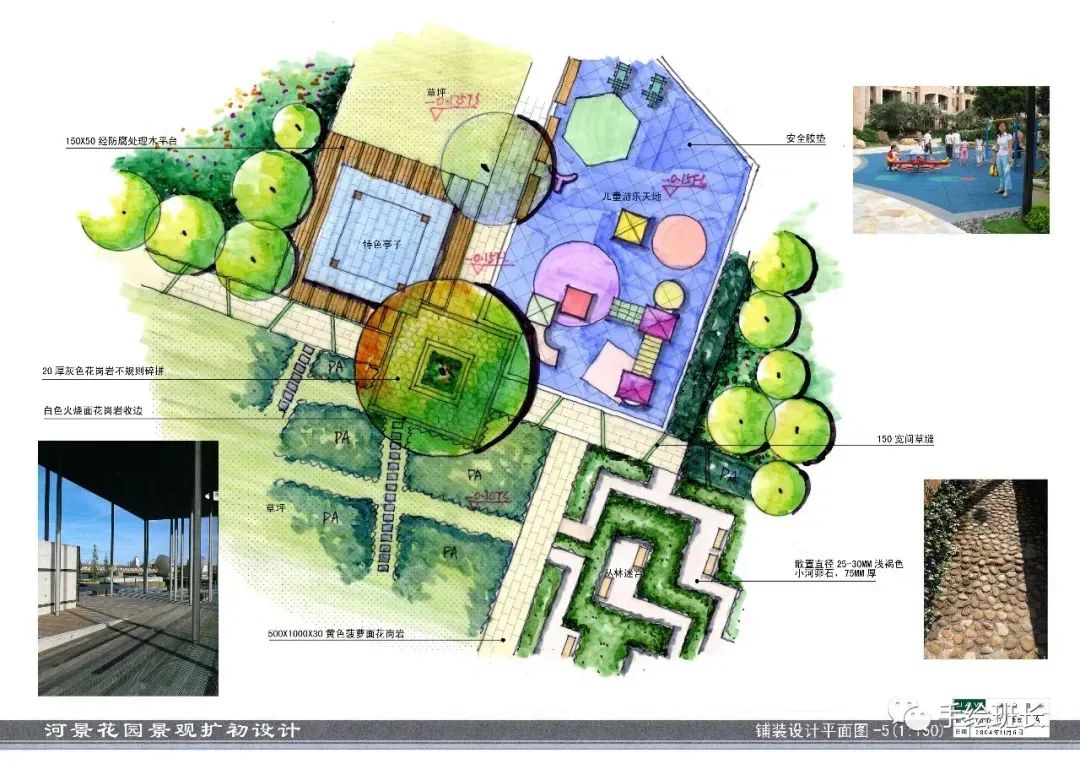
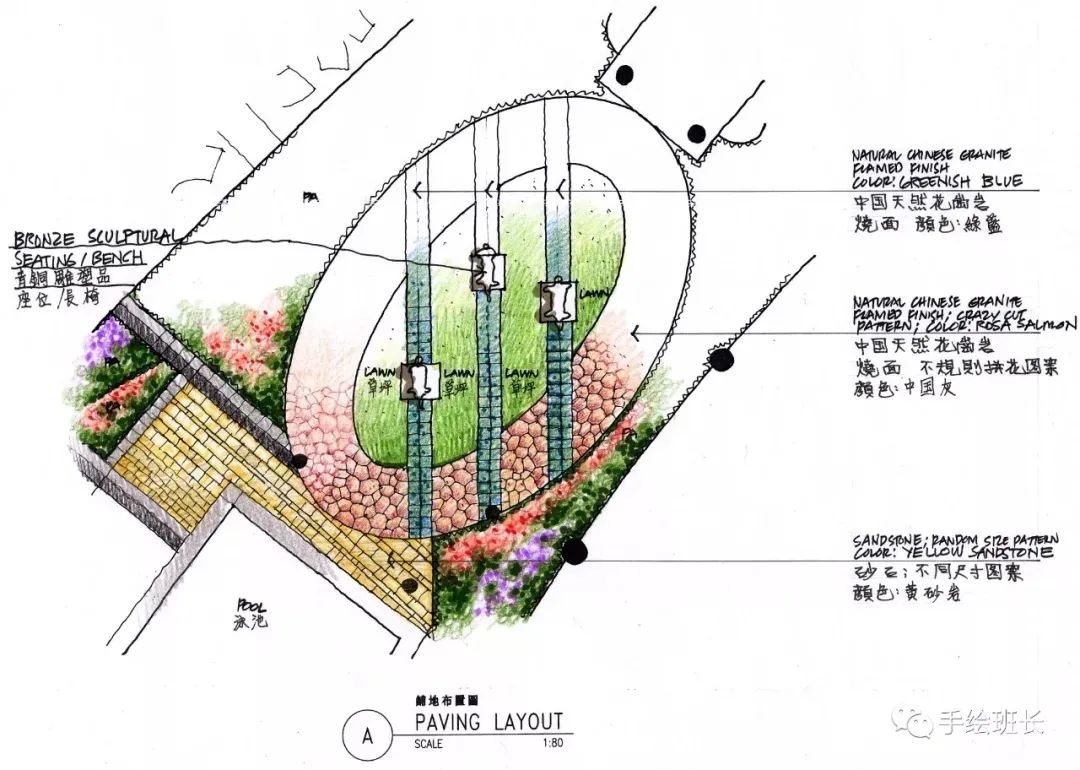
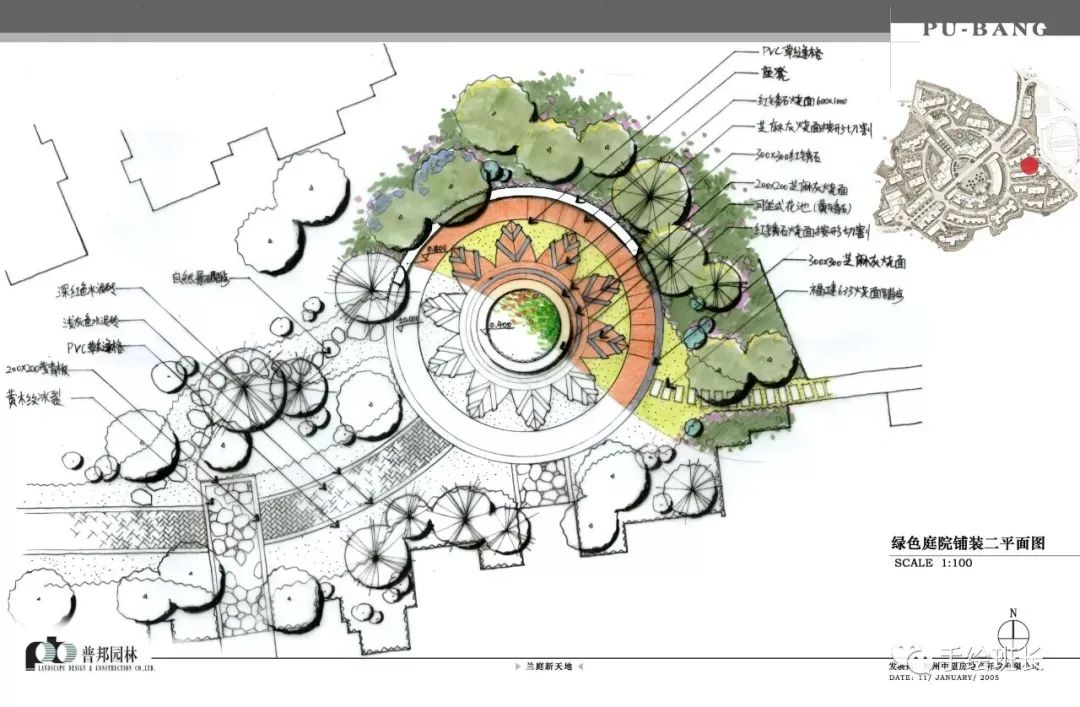
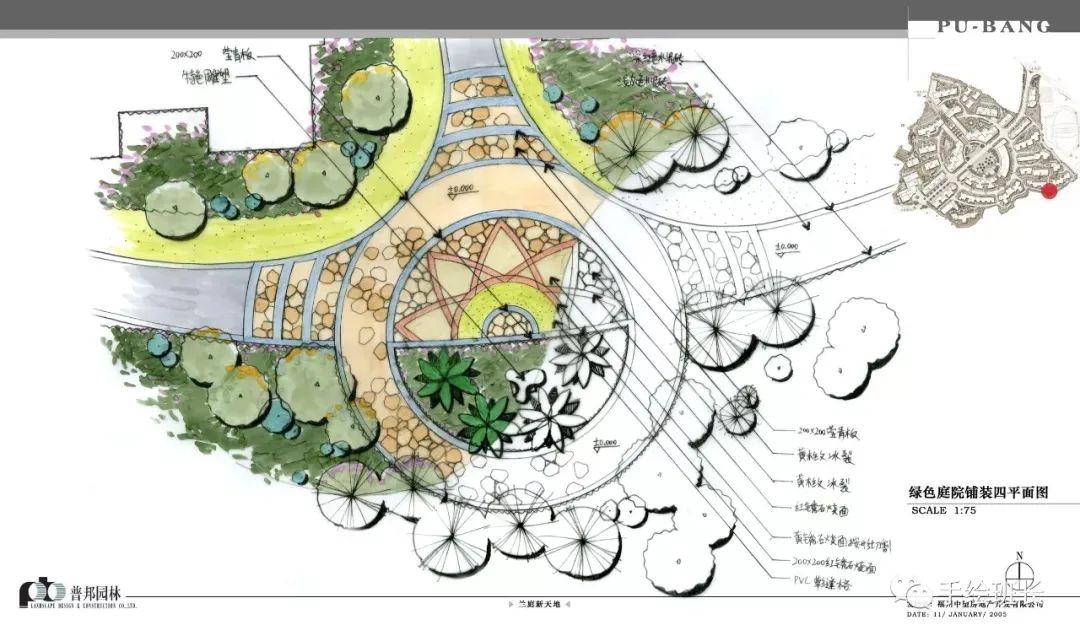
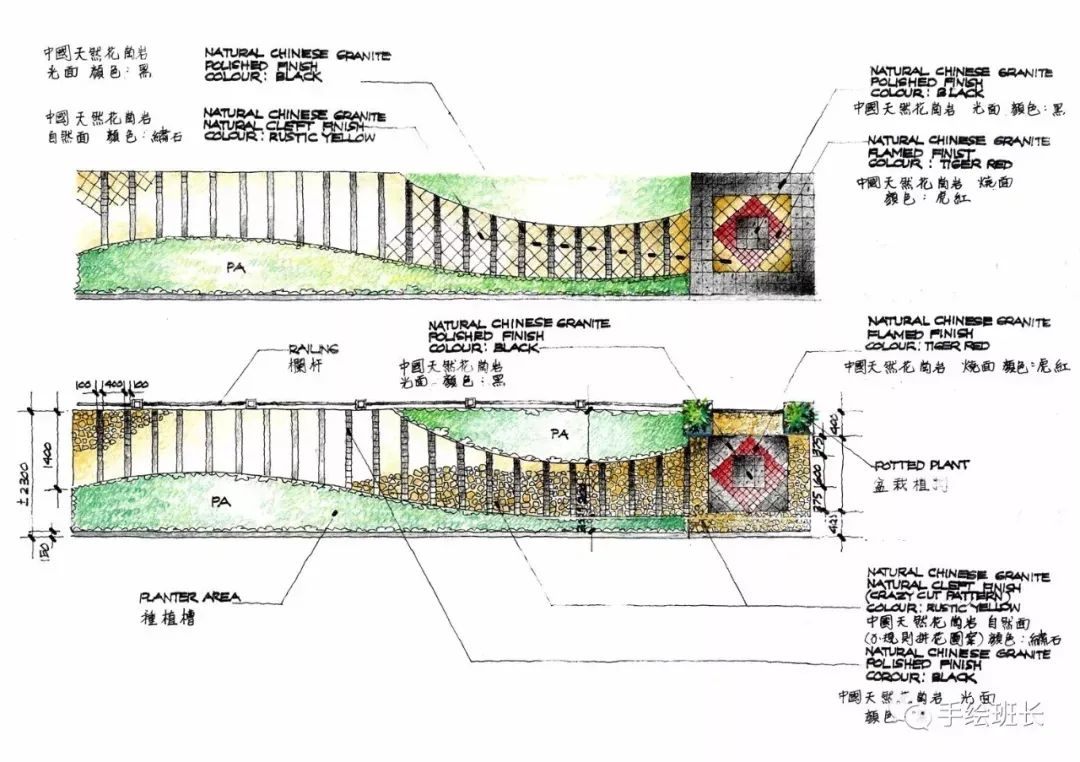
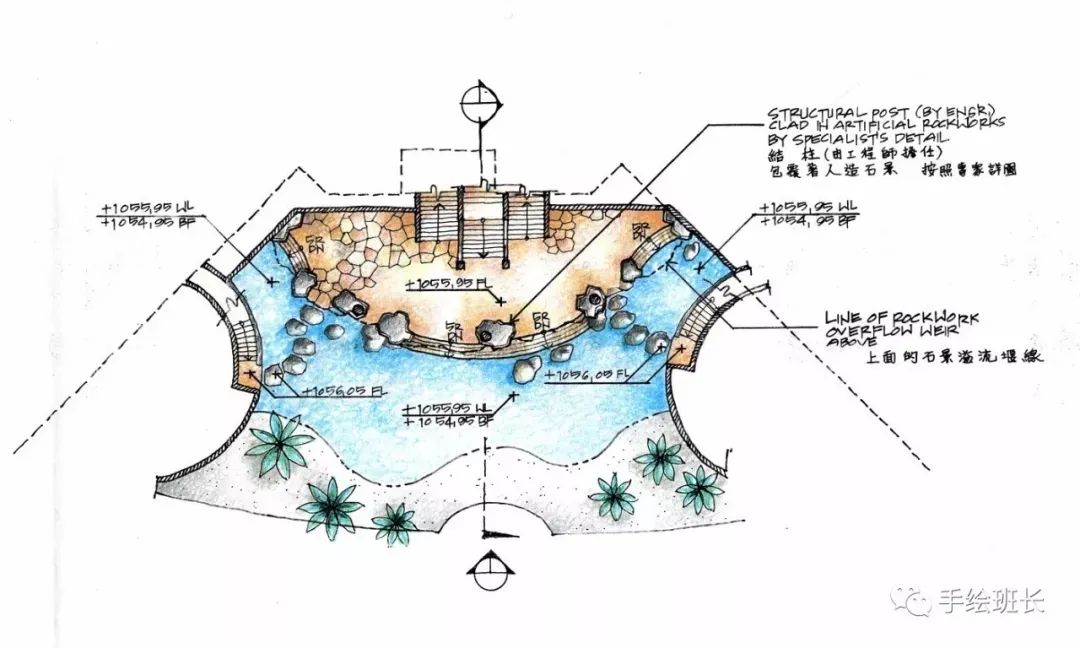
部分节点扩充图参照

































...)










