首先要满足一些先决条件:
-您应该对Java语法有一个清晰的了解,因为我不会教它。
-您应该已经下载了Eclipse(任何人都可以做,例如Indigo,Galileo,Ganymede等)
–您应该下载acm.jar文件,并将其作为外部jar文件包含到您的项目中。
注意 :如果可以下载Eclipse或从命令提示符执行。 如果从命令提示符执行,请不要忘记将acm.jar的路径输入到Environment Variable-> CLASSPATH ,否则将引发错误。
AWT(抽象窗口工具包)提供了可在Java小程序中使用的GUI组件,但是这里我们还将使用acm.jar库。
java.awt软件包和acm。* / acm.program。 *软件包包含GUI组件。
现在,我们应该描述将用于构建GUI的组件。
帆布
画布(在java.awt中)/ GCanvas(acm。*)是一个类,它在后台提供画布以在其上添加对象。 这是由图形程序自动创建的。
GCanvas的一些方法是:
add(object):将对象添加到画布上。
add(object,x,y) :将对象添加到指定的位置(x,y)。
add(object,position) :将对象添加到指定的位置(SOUTH,NORTH,EAST,WEST)。
remove(object) :删除该特定对象
removeAll() :从画布上删除所有对象。
setBackground(color) :设置画布的背景。
要了解有关GCanvas方法的更多信息, 请单击此处 。
要了解Canvas方法, 请单击此处 。
容器:
您可以使用add方法将GUI组件添加到容器中。
有两种类型的容器Window和Panel 。
视窗 :
窗口是一个独立于其他容器的容器。 窗口有两种类型:“ 框架”和“ 对话框” 。 框架是带有标题和角的窗口,可以调整大小,而对话框是简单的窗口。 我们可以移动一个对话框,但不能调整其大小。
面板 :
面板必须包含在另一个容器或Web浏览器窗口中。 您必须将面板放入要显示的窗口中。
定位和尺寸调整 组件 :
容器中组件的位置和大小是借助布局管理器确定的。 容器具有布局管理器的实例。 每当容器需要调整其内部组件的大小或位置时,它都会调用布局管理器并进行必要的处理。
在布局管理器类中定义了不同的方法来实现重新定位和调整大小。
镜框
框架是Window的子类。 Frame从Container类继承其属性,因此您可以使用add方法将组件添加到Frame中 。
Frame的默认布局是BorderLayout ,认为可以通过setLayout方法进行更改。
构造函数Frame (String)创建一个新的不可见Frame对象,其标题由String指定。
范例:
//Program using the acm library
import javax.swing.*;
import java.awt.*;
import acm.program.*;public class FrameExample extends GraphicsProgram{private JFrame f;public FrameExample(){f = new JFrame("Code 2 Learn");}public void launchMyFrame(){f.setSize(300,300);f.setBackground(Color.blue);f.setVisible(true);}public void init(){FrameExample fe=new FrameExample();fe.launchMyFrame();}
}//Program using the w/o acm library
import java.awt.*;public class FrameExample{ private Frame f;public FrameExample(){f = new Frame("Code 2 Learn");}public void launchMyFrame(){f.setSize(300,300);f.setBackground(Color.blue);f.setVisible(true);}public static void main(String args[]){FrameExample fe=new FrameExample();fe.launchMyFrame();}
}面板:
面板 (如Frame)为您提供了附加GUI组件的空间。 每个面板可以有自己的布局管理器。
创建面板后,我们必须将其添加到Window或Frame中 。 这可以使用add()方法来实现。
范例:
//Program using the acm library
import javax.swing.*;
import java.awt.Color;
import acm.program.*;public class FrameExample extends GraphicsProgram{private JFrame f;private JPanel p;public FrameExample(){f = new JFrame("Code 2 Learn");p=new JPanel();}public void launchMyFrame(){f.setSize(300,300);f.setLayout(null); //Override the default layout managerp.setSize(300, 50);p.setBackground(Color.BLACK);f.add(p);f.setVisible(true);}public static void main(String args[]){FrameExample fe=new FrameExample();fe.launchMyFrame();}
}/Program using the w/o acm library
import javax.swing.*;
import java.awt.*;public class FrameNPanel{private Frame f;private Panel p;public FrameNPanel(){f = new Frame("Code 2 Learn");p=new Panel();}public void launchMyFrame(){f.setSize(300,300);f.setLayout(null); //Override the default layout managerp.setSize(300, 50);p.setBackground(Color.BLACK);f.add(p);f.setVisible(true);}public static void main(String args[]){FrameNPanel fe=new FrameNPanel();fe.launchMyFrame();}
} 我已经解释了可以放置物品的面板,框架和窗户。 但是我们在上一教程中没有设置窗口,面板或框架的布局,而是使用默认布局。
现在,我们将了解可用于使用和操作GUI的布局上的不同类型。
容器布局:
容器中每个组件的布局均由布局管理器控制 。 每个容器(例如Panel或Frames )都有一个与之关联的默认布局管理器,我们可以更改它。
布局管理器:
Java编程语言随附以下布局管理器:
- FlowLayout – FlowLayout是Panel和Applet的默认布局管理器。 当组件放置在具有布局管理器作为FlowLayout的容器中时,组件将彼此相邻放置以形成流(就像直线上的学生一样)
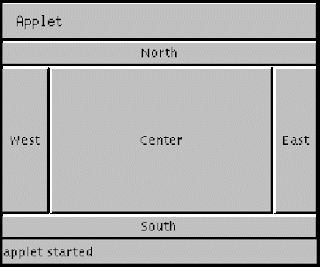
- BorderLayout – BorderLayout是Window, Dialog和Frame的默认布局管理器。 应用BorderLayout时,将根据给出的选择使组件显示在边界上,即WEST,SOUTH,NORTH,CENTER或EAST。

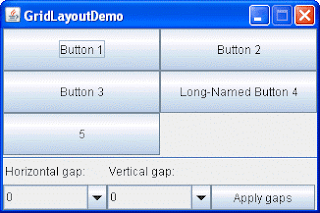
- GridLayout –此布局管理器提供了将组件放置在容器上的灵活性

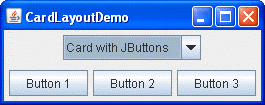
- CardLayout –它使用两个或多个共享相同显示的组件(如下所示)。

- GridBagLayout – GridBagLayout是Java环境中最灵活,最复杂的布局管理器。 它放置的是组件以及行和列,因此允许我们进行行跨度或列跨度以便放置在组件上。

注意 :
默认情况下,所有Window类都使用BorderLayout管理器,而Panel类则使用FlowLayout管理器。 名为setLayout()的函数用于更改容器的布局(示例中如下所示)。
一个简单的FlowLayout示例:
import java.awt.*;public class GUI2 {private Frame f;private Button but1;private Button but2;public GUI2(){f = new Frame("CODE 2 LEARN");but1 = new Button("Like Code 2 Learn");but2 = new Button("Don't Like Code 2 Learn");}public void generateGUI(){f.setLayout(new FlowLayout());f.add(but1);f.add(but2);f.pack();f.setVisible(true);}public static void main(String[] args) {GUI2 launchgui= new GUI2();launchgui.generateGUI();}
}参考: Java Code Tutorial – 1和Java Graphics Tutorial -II,来自我们的JCG合作伙伴 Farhan Khwaja,位于Code 2 Learn博客上。
翻译自: https://www.javacodegeeks.com/2012/02/graphics-tutorial.html





字节流练习)






)






创建一个具有411权限的文件夹!为什么?...)