
互联网时代人们通过上网浏览信息,打开浏览器上网看到丰富的图文、视频、音乐等多媒体信息,一系列信息反馈和视觉冲击之后,您有没有想过,互联网这么发达的时代,您觉得花一点点时间学会做个网站页面不真香?概念须知:超文本标记语言
“超文本标记语言“(HTML)作为文档信息载体。当我们用html创建文档时,它将我们的语言转换成计算机可以理解的语言。这使得计算机能执行特定任务至关重要。人与计算机交互,需要一套编辑规范,编辑者(相对于计算机,这里指写html的人)使用html标签(机器识别的关键字)对内容做排版,填写内容,然后定义板块的样式和动画后的一份字符串文本,发布到远程服务器,最终被机器解析成网络传输报文协议,传输到前端(一般情况下就是我们的浏览器),就能够呈现出大家熟悉的网站页面了。
简单的html
这里有一个小的指导教程,大家可以跟着来学习
一、 准备工具
- 编辑器 - windows系统自带的记事本工具(右击鼠标快捷键-> 新建 -> 文本文档 )
- 浏览器
二、 实现步骤
- 电脑桌面上右击鼠标,新建文本文档,helloword.html,需要注意修改.txt后缀名为.html

2.输入以下内容
<html> <head> <title>第一个页面</title> </head> <body> <h1>您的成果</h1> <p>hello word!</p> </body></html>
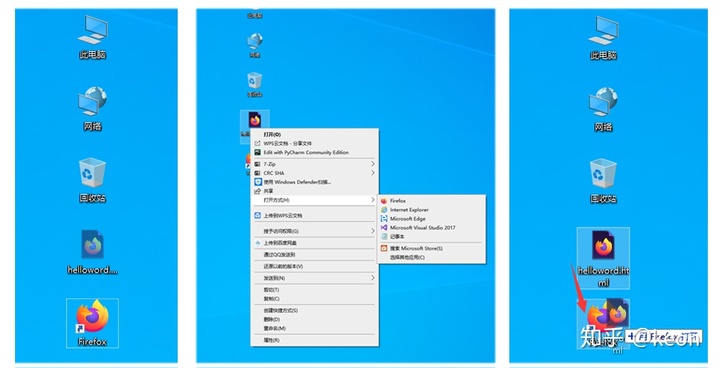
- 用浏览器打开这个文档,可以通过修改打开方式也可以把文档拖到浏览器快捷键图标上面选择浏览器打开,预览成果。

三、总结一下您做的事情
使用windows系统的文本文档工具写了一份文本。这是一份主要信息内容(“第一个页面”、“您的成果”、“hello word!”),和信息结构化载体关键字(“html”,“head“,“title“,“body”,“h1”,“p”)的文本,组成了一份带结构的文本。我为什么称之为带结构呢?主要原因是,读者阅读需要清楚知道内容排版、模块、段落信息等等,例如:一份word文档,首行就是一个大标题,其次副标题,然后就是段落内容,其组成成分可能有图片、视频、跳转链接、注释等,它们组成了一个word文档的结构,按word文档结构规范编辑word文档是掌握word的基本要领。掌握html,需要认识html的基本结构。按照教程的html内容,它组成了html的最基本结构,<html> </html>, 可告知浏览器其自身是一个 HTML 文档。<head></head>,可告知浏览器这里是文档的头部。<body></body> 这里是文档的主体。“<>” 告知浏览器,将要用到元素标签,即“<html>”用了html标签。“<>”是标签的开始,“</>”则是标签的结束。标签是HTML语言中最基本的单位,标签的组合使用即是自由组合,也是相互约束的。例如:“<title></title>”标签,告诉浏览器本页的标题,只能在“<head></head>”标签里面使用。掌握html需要知道各种标签的作用范围,定义和用法。以上 “<h1></h1>” 是文档内容大标题,副标题有 “<h12></h2>” 、 “<h3></h3>” ..... “<h5></h5>”。“<p></p>” 标签定义了段落内容,每一次 “<p></p>”,文本内容将产生一个段落。编写html为了方便阅读,需要有良好的编写格式。每一个子标签需要顶格,“<head>"相对“<html>顶格了,我是通过输入Tab实现的。平级的标签不需要顶格,例如 ,案例中的排版 “<h1>" “<p>" 是相对于“<body>"平级的。

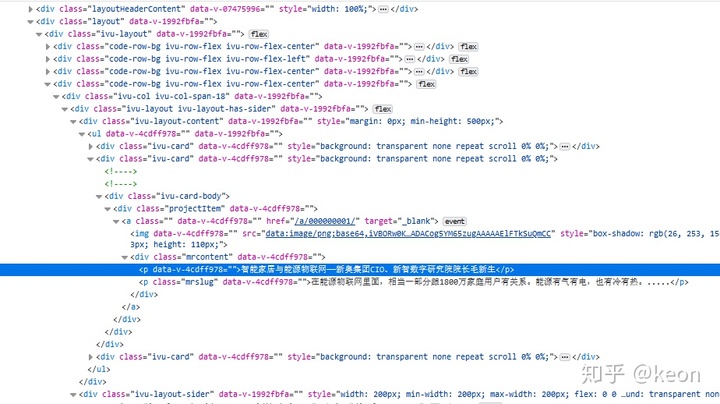
如何实现网络上常见的html页面效果
- 充分利用html标签,完成页面内容的布局,需要掌握以下要点
- 掌握基本的html标签,参考网络学习资源链接: https://www.w3school.com.cn/html/html_basic.asp
- 掌握html排版技巧,使得页面内容整整齐齐
- 使用css,层叠样式定义,它主要是负责控制内容展示的形式,并不具有具体信息内容,它能控制html元素的布局、属性、例如在css里面,定义了某类元素的名字(.className = {}),这类元素统一长度为10px( .className = {width:10px} ),之后通过把名字赋予元素(<div class="className" > <div>),拥有class="className"的元素都会显示出长度为10px的样子。参考内容 https://www.w3cschool.cn/css/
- 使用script,可以控制元素的响应动作,例如移动元素、改变元素的大小,颜色、切换图片、提交表单、校验内容等等。页面常用的是javascript,需要较轻的编程知识,但是由于javascript的出现,使得页面的前端开发技术的进步,永无止境。参考内容 https://www.w3school.com.cn/tags/tag_script.asp
总结
html如此简单,只要您不被标签内容影响了您对超文本的阅读理解,了解html标签对内容做了结构化,掌握起来,便能够进入互联网的大舞台时代了!
获得精彩内容,记得关注哦!




;)







—— hstack/column_stack,linalg.eig/linalg.eigh)








