什么是新拟态
新拟态的英文名称是“Neumorphism”,也有人称为“Soft UI”。
简单讲,新拟态是一种图形样式,其原理是通过模拟真实物体来为界面的UI元素赋予真实感。
新拟态风格起源于dribbble,后面陆续被收录在2020设计趋势预测里面,在2019年的年末慢慢被大家熟知,讨论,重视起来。
好吧以上都是我在网上抄的。
这些是我在网上找的一些效果图:




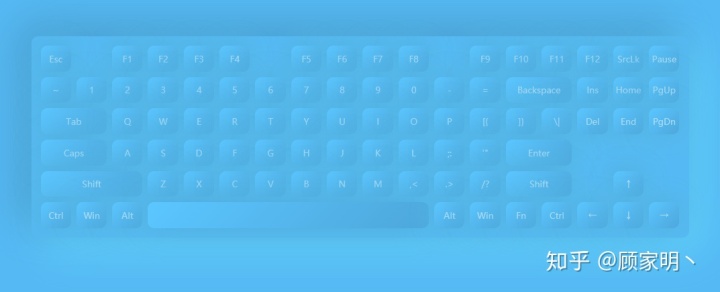
其原理是:将卡片设置与背景相同的颜色,然后利用卡片阴影来实现视觉上的 [突起] 或 [凹陷] 的效果。我们要做的,就是利用CSS阴影画一个新拟态风格的键盘,最终成品如下:

准备工作
在开始画键盘之前,先观察一下键盘的基本布局(注意这里我们不绘制小键盘部分,因为现在我手上的键盘是87键的哈哈哈)。可以看出键盘布局基本上可以看作是一个规则的栅格系统,总共6行18列,非常适合使用grid布局来实现,退格、shift、空格等较大按键的单元将占有多个列,没有按键的位置放一个空单元即可。至此可以得到一个页面结构:
<div class="keyboard"><div class="cell"><div class="key">Esc</div></div><div class="cell"></div><div class="cell"><div class="key">F1</div></div><div class="cell"><div class="key">F2</div></div><div class="cell"><div class="key">F3</div></div><div class="cell"><div class="key">F4</div></div><div class="cell"></div><div class="cell"><div class="key">F5</div></div><div class="cell"><div class="key">F6</div></div><div class="cell"><div class="key">F7</div></div><div class="cell"><div class="key">F8</div></div><div class="cell"></div><div class="cell"><div class="key">F9</div></div><div class="cell"><div class="key">F10</div></div><div class="cell"><div class="key">F11</div></div><div class="cell"><div class="key">F12</div></div><div class="cell"><div class="key">SrcLk</div></div><div class="cell"><div class="key">Pause</div></div><div class="cell"><div class="key">~</div></div><div class="cell"><div class="key">1</div></div><div class="cell"><div class="key">2</div></div><div class="cell"><div class="key">3</div></div><div class="cell"><div class="key">4</div></div><div class="cell"><div class="key">5</div></div><div class="cell"><div class="key">6</div></div><div class="cell"><div class="key">7</div></div><div class="cell"><div class="key">8</div></div><div class="cell"><div class="key">9</div></div><div class="cell"><div class="key">0</div></div><div class="cell"><div class="key">-</div></div><div class="cell"><div class="key">=</div></div><div class="cell backspace"><div class="key">Backspace</div></div><div class="cell"><div class="key">Ins</div></div><div class="cell"><div class="key">Home</div></div><div class="cell"><div class="key">PgUp</div></div><div class="cell tab"><div class="key">Tab</div></div><div class="cell"><div class="key">Q</div></div><div class="cell"><div class="key">W</div></div><div class="cell"><div class="key">E</div></div><div class="cell"><div class="key">R</div></div><div class="cell"><div class="key">T</div></div><div class="cell"><div class="key">Y</div></div><div class="cell"><div class="key">U</div></div><div class="cell"><div class="key">I</div></div><div class="cell"><div class="key">O</div></div><div class="cell"><div class="key">P</div></div><div class="cell"><div class="key">[{</div></div><div class="cell"><div class="key">]}</div></div><div class="cell"><div class="key">|</div></div><div class="cell"><div class="key">Del</div></div><div class="cell"><div class="key">End</div></div><div class="cell"><div class="key">PgDn</div></div><div class="cell caps"><div class="key">Caps</div></div><div class="cell"><div class="key">A</div></div><div class="cell"><div class="key">S</div></div><div class="cell"><div class="key">D</div></div><div class="cell"><div class="key">F</div></div><div class="cell"><div class="key">G</div></div><div class="cell"><div class="key">H</div></div><div class="cell"><div class="key">J</div></div><div class="cell"><div class="key">K</div></div><div class="cell"><div class="key">L</div></div><div class="cell"><div class="key">;:</div></div><div class="cell"><div class="key">'"</div></div><div class="cell enter"><div class="key">Enter</div></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell shift-left"><div class="key">Shift</div></div><div class="cell"><div class="key">Z</div></div><div class="cell"><div class="key">X</div></div><div class="cell"><div class="key">C</div></div><div class="cell"><div class="key">V</div></div><div class="cell"><div class="key">B</div></div><div class="cell"><div class="key">N</div></div><div class="cell"><div class="key">M</div></div><div class="cell"><div class="key">,<</div></div><div class="cell"><div class="key">.></div></div><div class="cell"><div class="key">/?</div></div><div class="cell shift-right"><div class="key">Shift</div></div><div class="cell"></div><div class="cell"><div class="key">↑</div></div><div class="cell"></div><div class="cell"><div class="key">Ctrl</div></div><div class="cell"><div class="key">Win</div></div><div class="cell"><div class="key">Alt</div></div><div class="cell space"><div class="key"></div></div><div class="cell"><div class="key">Alt</div></div><div class="cell"><div class="key">Win</div></div><div class="cell"><div class="key">Fn</div></div><div class="cell"><div class="key">Ctrl</div></div><div class="cell"><div class="key">←</div></div><div class="cell"><div class="key">↓</div></div><div class="cell"><div class="key">→</div></div>
</div>
CSS实现
首先是设置背景样式:
html, body {height: 100%;background-color: #55b9f3;display: flex;justify-content: center;align-items: center;
}键盘的容器部分,注意键盘背景色需要与背景颜色一致,然后利用grid布局将键盘切割为6行18列:
.keyboard {width: 960px;height: 280px;padding: 10px;border-radius: 10px;background-color: #55b9f3;box-shadow: -20px -20px 60px #489dcf, 20px 20px 60px #62d5ff;display: grid;grid-template-columns: repeat(18, 1fr);grid-template-rows: repeat(6, 1fr);
}之后给每一个按键添加样式,对于退格、空格等特殊的键,需要特别为他们设置大小:
.cell {padding: 4px;
}.key {width: 100%;height: 100%;color: #aedbf5;font-size: 13px;display: flex;justify-content: center;align-items: center;border-radius: 10px;background: linear-gradient(315deg, #4da7db, #5bc6ff);box-shadow: -1px -1px 40px #489dcf, 1px 1px 40px #62d5ff;transition: background .3s;cursor: pointer;user-select: none;
}.backspace {grid-column: 14 / 16;
}
.tab {grid-column: 1 / 3;
}
.caps {grid-column: 1 / 3;
}
.enter {grid-column: 14 / 16;
}
.shift-left {grid-column: 1 / 4;
}
.shift-right {grid-column: 14 / 16;
}
.space {grid-column: 4 / 12;
}最后,给按键添加一个按下时的样式即可:
.key:active {background: linear-gradient(315deg, #5bc6ff, #4da7db);
}到此为止,整个案例就完成了。
完整代码看这里codepen.io结尾
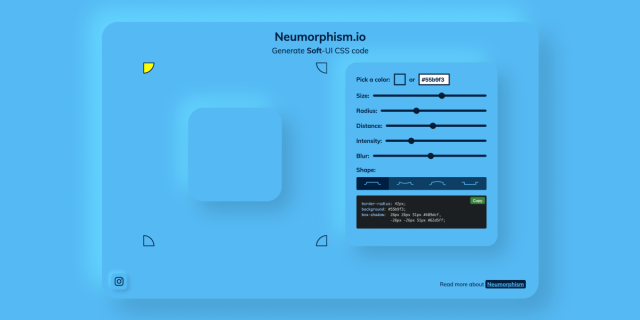
最后推荐一个用来生成新拟态风格CSS代码的网站:
Neumorphism/Soft UI CSS shadow generatorneumorphism.io






 HTML 参考手册- (HTML5 标准))












