图标地址
http://fontawesome.io/icons/
图标用法地址
http://fontawesome.io/examples/

实现代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Title</title><link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css"> //这句是引入图标<link rel="stylesheet" href="../day%2058%20bootstrip/bootstrap-3.3.7-dist/css/bootstrap.min.css"> //这句是引入bootstrap的写法 </head> <body>//通过这两句实现了带删除图标的按键 将a标签弄成一个按钮<a class="btn btn-danger" href="#"><i class="fa fa-trash-o fa-lg"></i> Delete</a><script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script><script src="../day%2058%20bootstrip/bootstrap-3.3.7-dist/js/bootstrap.min.js "></script> </body> </html>
弹出模态框
模态框和绑定模态框的按钮


<!-- Button trigger modal --> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Launch demo modal </button><!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">Modal title</h4></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div> </div>
触发模态框发生的JS代码 注意要引入Bootstrap的min.js文件
<script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script> <!--除了要引入jQuery 还要引入bootstrap 的js 文件--> <script src="../day%2058%20bootstrip/bootstrap-3.3.7-dist/js/bootstrap.min.js "></script> <script>//注意弹出模态框的写法。 .modal这个是固定的写法,后边的也是固定写法 $("#myModal").modal({backdrop: true,keyboard: false});</script>
下拉菜单(用到了ul )
http://v3.bootcss.com/components/
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
Dropdown

<div class="dropup"><button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropup//小三角<span class="caret"></span></button><ul class="dropdown-menu" aria-labelledby="dropdownMenu2"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li>//分割线<li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul> </div>

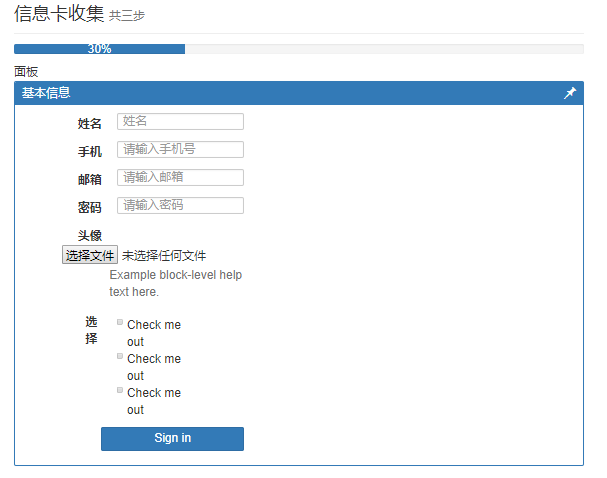
创建表单代码 内有重要结构


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Title</title><link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css"><link rel="stylesheet" href="../day%2058%20bootstrip/bootstrap-3.3.7-dist/css/bootstrap.min.css"> </head> <body> <div class="container"><!--页头--><div class="page-header"><h1>信息卡收集<small>共三步</small></h1></div><!--进度条--><div class="progress"><div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"style="width: 30%;">30%</div></div>面板<div class="panel panel-primary"><!--面板内容--><!--起始框--><div class=" panel-heading"><h3 class="panel-title">基本信息<span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span></h3></div><!--剩下的空间--><div class="row panel-body "><!--设置表单块 占据左半边而且像右偏移--><div class="col-md-offset-1 col-md-4"><!--表单--><form class="form-horizontal"><!--姓名--><div class="form-group"><!--这里注意设置成块级的 label占3个位置--><label for="inputName" class="col-sm-3 control-label">姓名</label><!--输入框在9个位置--><div class="col-sm-9"><input type="text" class="form-control" id="inputName" placeholder="姓名"></div></div><!--手机号--><div class="form-group"><label for="inputNumber" class="col-sm-3 control-label">手机</label><div class="col-sm-9"><input type="text" class="form-control" id="inputNumber" placeholder="请输入手机号"></div></div><!--Email--><div class="form-group"><label for="inputEmail3" class="col-sm-3 control-label">邮箱</label><div class="col-sm-9"><input type="email" class="form-control" id="inputEmail3" placeholder="请输入邮箱"></div></div><!--密码--><div class="form-group"><label for="inputPassword3" class="col-sm-3 control-label">密码</label><div class="col-sm-9"><input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码"></div></div><!--上传--><div class="form-group"><!----><label for="exampleInputFile" class="col-sm-3 control-label">头像</label><div ><input class=" col-md-offset-0.3" type="file" id="exampleInputFile"><p class="help-block col-md-offset-3">Example block-level help text here.</p></div></div><!--选项--><div class="form-group"><label class="col-md-2 col-md-offset-1">选择</label><div class="checkbox col-md-6"><label><input type="checkbox"> Check me out</label><label><input type="checkbox"> Check me out</label><label><input type="checkbox"> Check me out</label></div></div><!--按钮--><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary btn-block">Sign in</button></div></div></form></div></div></div> </div><script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script> </body> </html>
模态框
注意按键button 中代码要这样写
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button>
还有就是 模态框一定要是body的直系子元素,才能正常弹出

<!-- Button trigger modal --> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> //注意,目标一定模态框的ID 按键类型是 buttonLaunch demo modal </button><!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">Modal title</h4></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div> </div>







)
![UWP DEP0700: 应用程序注册失败。[0x80073CF9] 另一个用户已安装此应用的未打包版本。当前用户无法将该版本替换为打包版本。...](http://pic.xiahunao.cn/UWP DEP0700: 应用程序注册失败。[0x80073CF9] 另一个用户已安装此应用的未打包版本。当前用户无法将该版本替换为打包版本。...)


)







 参数成数组 (parse_str))