pycharm最新版新建工程没导入本地包问题:module 'selenium.webdriver' has no attribute 'Firefox'
前言
最新版的pycharm做了很大的改变,新建工程的时候,默认不导入本地的安装包,这就导致很多小伙伴踩坑了。。。
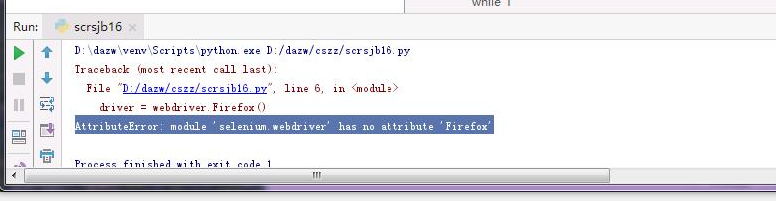
明明已经pip安装过selenium了,但是却报AttributeError:module 'selenium.webdriver' has no attribute 'Firefox'
遇到问题
1.运行以下代码,执行后报错

2.这个代码很明显,webdriver下方都有姨妈红了,这种代码里面有姨妈红的,就不要运行了,肯定报错

解决办法
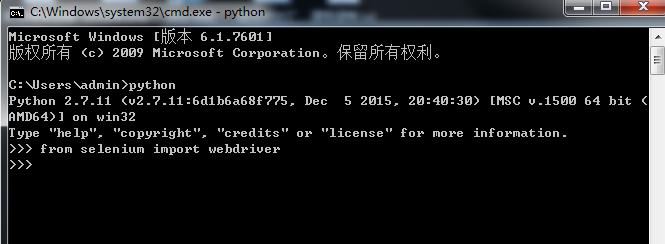
1.排查这个问题,首先确定selenium已经安装好了,在cmd做如下检查
> python>>> from selenium import webdriver
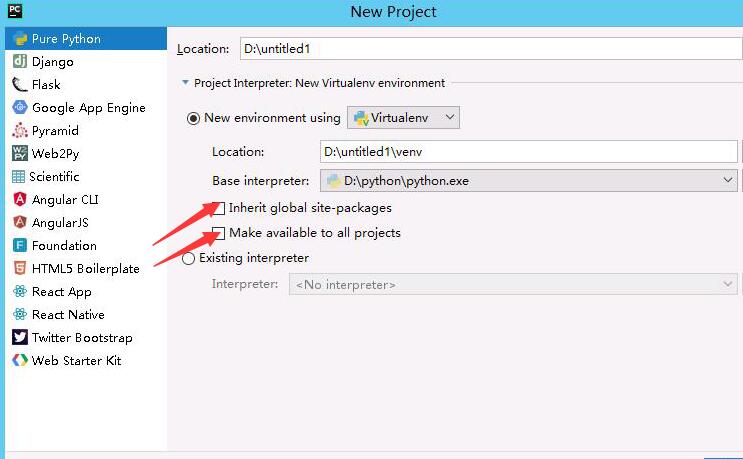
2.上面cmd确认没问题,那就是pycharm新建工程的时候出了问题了,新建工程的时候注意:先点开下图所示区域

3.再勾选下图两个框框
- Inherit global site-packages: 导入本地包
- Make available to all projects : 使所有项目都可用

备注:这个坑主要是新版的pycharm默认建的工程是 venv(虚拟环境) 新手就容易掉坑里了



要优于atoi()函数---C语言)






)

)





![1. [文件]- 文件类型,文件open模式](http://pic.xiahunao.cn/1. [文件]- 文件类型,文件open模式)
