工厂模式概念:
- 实例化对象,用工厂方法代替new操作
- 工厂模式包括工厂方法模式和抽象工厂模式
- 抽象工厂模式是工厂方法模式的扩展
工厂模式的意图:
- 定义一个接口创建对象,但是让子类决定哪些类需要被实例化。
- 工厂方法把实例化的工作推迟到子类去实现。
什么情况下适合工厂模式
- 有一组类似的对象需要创建。
- 在编码时候不能预见需要创建哪种类的实例。
- 系统需要考虑扩展性,不应依赖于产品类实例如何被创建,组合和表达的细节。
工厂模式的动机
项目中的现状:
软件系统中经常面临对象的创建工作,由于需求的变化,这个对象可能也随之发生变化,但他却拥有比较稳定的接口。
为此,我们需要提供一种封装机制来隔离出这个易变对象的变化,从而保持系统中其他依赖该对象的对象不随之需求变化而变化。
基于项目现状将代码进行如下设计:
1,尽量松耦合,一个对象的依赖对象的变化与本身无关。
2,具体产品与客户端剥离,责任分割。
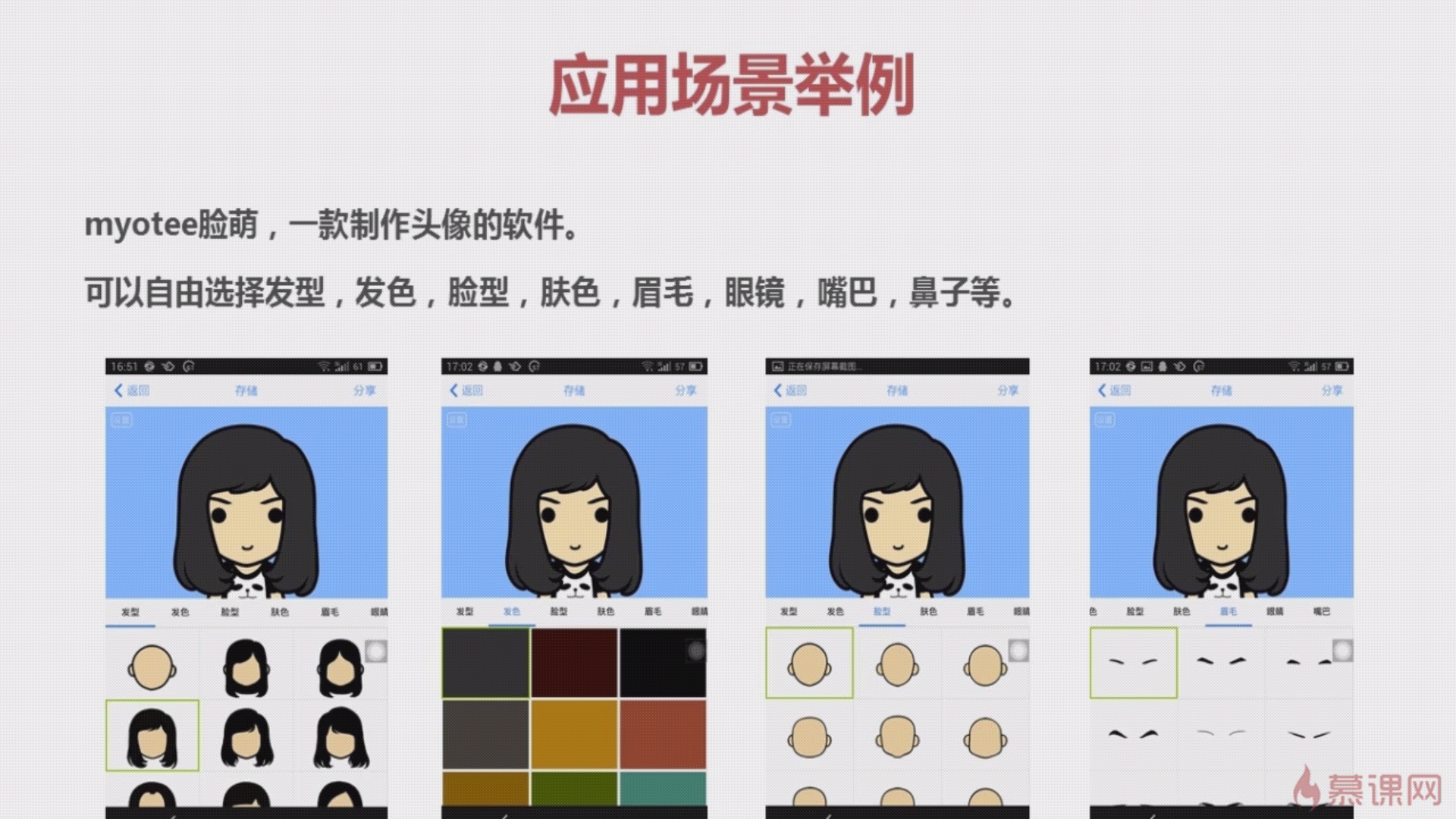
项目:

说明:

实现代码:
先定义一个接口:发型接口:
package com.Factory; /** 发型接口* */ public interface HairInterface {//实现了发型public void draw(); }
定义两个实现类:
package com.Factory;public class LeftHair implements HairInterface {/** 画了一个左偏分发型* */@Overridepublic void draw() {// TODO Auto-generated method stubSystem.out.println("----------实现了左偏发型------------");} }
和
package com.Factory;public class RightHair implements HairInterface {/** 画了一个右偏分发型* */@Overridepublic void draw() {// TODO Auto-generated method stubSystem.out.println("----------实现了右偏分发型------------");} }
测试:不使用工厂的实现方式:
package com.Factory; /** 模拟客户端实现* */ public class SunnyTest {public static void main(String[] args) {//不用工厂的方式实现HairInterface left=new LeftHair();left.draw();} }
这种方式很麻烦。
可以通过工厂模式解决:
工厂类:分别用普通的工厂类和通过反射实现的工厂类实现。
package com.Factory; /** 发型工厂* */ public class HairFactory {//普通的工厂方式public HairInterface getHair(String key){if("left".equals(key)){return new LeftHair();}else if("Right".equals(key)){return new RightHair();}return null;}/** 通过反射实现工厂* 根据类的名称来生产对象* */public HairInterface getHairByClass(String className){try {HairInterface hair=(HairInterface)Class.forName(className).newInstance();return hair;} catch (InstantiationException e) {e.printStackTrace();} catch (IllegalAccessException e) {e.printStackTrace();} catch (ClassNotFoundException e) {e.printStackTrace();}return null;} }
分别用三种方式实现:
package com.Factory; /** 模拟客户端实现* */ public class SunnyTest {public static void main(String[] args) {//不用工厂的方式实现HairInterface left=new LeftHair();left.draw();//使用普通工厂的方式HairFactory factory=new HairFactory();HairInterface left2=factory.getHair("left");left2.draw();//使用反射实现的工厂HairInterface right=factory.getHairByClass("com.Factory.RightHair");right.draw();}}
---恢复内容结束---



)















