Emp员工表 Dept部门表
多对一映射
在查询时,需要获取两张以上关联表的数据,通过关联映射,可以由一个对象获取关联对象的信息,例如:查询一个Emp员工对象,可以
通过关联映射获取员工所在的部门Dept对象信息
MyBatis多对一有以下两种不同的实现形式: 需要在Emp实体类中添加一个属性 private Dept dept; 因为 是多对一,通过Emp表 也能查到Dept表的数据,查到的是一个Dept对象
1.嵌套查询:通过执行另外一个SQL映射语句来返回关联数据结果(需要查询两次)
2.嵌套结果查询:执行一个表关联查询SQL,然后将查询结果映射成关联对象(需要查询一次)
方法1
<!-- 嵌套查询,查询员工时,关联查询出对应的部门信息 --><select id="findEmpAndDeptByEmpnoOne" parameterType="java.lang.Integer" resultMap="empMapOne">select * from emp where empno=#{empno} </select><resultMap type="com.xms.entity.Emp" id="empMapOne"><association property="dept" column="deptno" javaType="com.xms.entity.Dept" select="findByDeptno"/></resultMap><select id="findByDeptno" resultType="com.xms.entity.Dept" parameterType="java.lang.Integer">select * from dept where deptno=#{deptno}</select>
方法2
<!-- 嵌套结果查询,查询员工时,关联查询出对应的部门信息 ,与数据库交互一次--><select id="findEmpAndDeptByEmpnoOneTwo" parameterType="integer" resultMap="empMapTwo" >select * from emp e inner join dept d on e.deptno=d.deptno where e.empno=#{empno}</select><resultMap type="com.xms.entity.Emp" id="empMapTwo"><id property="empno" column="empno"/><result property="ename" column="ename"/><result property="salary" column="salary"/><result property="bonus" column="bonus"/><result property="hiredate" column="hiredate"/><result property="deptno" column="deptno"/><association property="dept" column="deptno" javaType="com.xms.entity.Dept"><id property="deptno" column="deptno"/><result property="dname" column="dname"/></association></resultMap>
一对多映射
当查询某个表的记录信息时,如果关联表有多条相关记录,此时,就可以通过一对多映射,例如:查询某个Dept部门对象信息,
通过一对多映射获取此部门所有的Emp员工对象信息
MyBatis的一对多有以下两种不同的实现形式 需要在Dept实体类中添加一个属性 private List<Emp> dept; 因为 是一对多,通过Dept表 也能查到Emp表的数据,查到的是一个Emp对象的集合
1.嵌套查询:通过执行另外一个SQL映射语句来返回关联数据结果(需要查询两次)
2.嵌套结果查询:执行一个表关联查询SQL,然后将查询结果映射成关联对象(需要查询一次)
嵌套查询
<!-- 嵌套查询,查询部门信息,同时查询部门中员工信息 ,与数据库交互2次--><select id="findByDeptOne" parameterType="integer" resultMap="deptMapOne">select * from dept where deptno=#{deptno}</select><resultMap type="com.xms.entity.Dept" id="deptMapOne"><id property="deptno" column="deptno"/><collection property="emps" javaType="java.util.ArrayList" ofType="com.xms.entity.Emp" column="deptno" select="findEmps" /></resultMap><select id="findEmps" resultType="com.xms.entity.Emp" parameterType="java.lang.Integer">select * from emp where deptno=#{deptno}</select>
嵌套结果查询
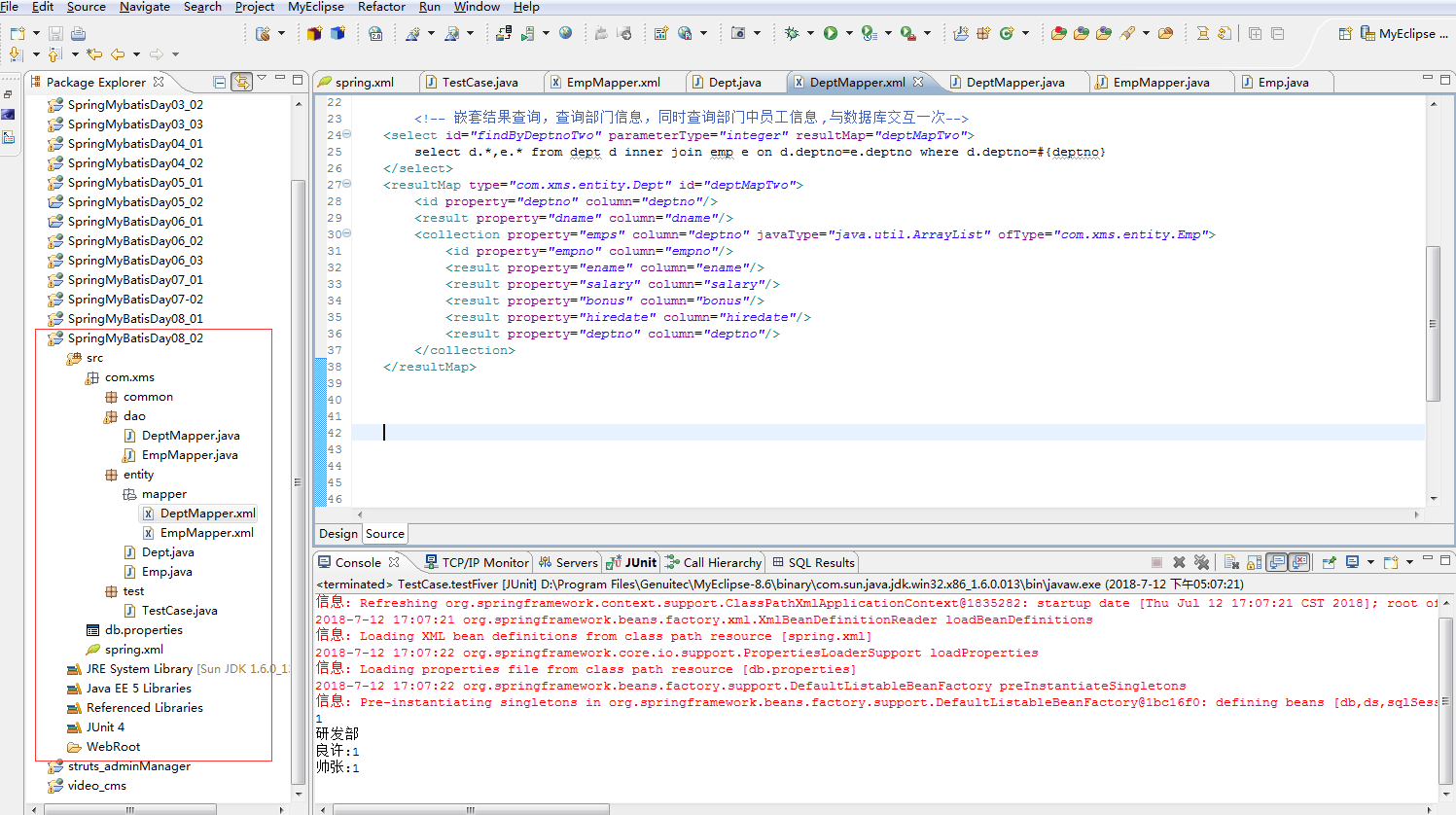
<!-- 嵌套结果查询,查询部门信息,同时查询部门中员工信息 ,与数据库交互一次--><select id="findByDeptnoTwo" parameterType="integer" resultMap="deptMapTwo">select d.*,e.* from dept d inner join emp e on d.deptno=e.deptno where d.deptno=#{deptno}</select><resultMap type="com.xms.entity.Dept" id="deptMapTwo"><id property="deptno" column="deptno"/><result property="dname" column="dname"/><collection property="emps" column="deptno" javaType="java.util.ArrayList" ofType="com.xms.entity.Emp"><id property="empno" column="empno"/><result property="ename" column="ename"/><result property="salary" column="salary"/><result property="bonus" column="bonus"/><result property="hiredate" column="hiredate"/><result property="deptno" column="deptno"/></collection></resultMap>





)







![[leetcode] 35. 搜索插入位置(Java)(二分)](http://pic.xiahunao.cn/[leetcode] 35. 搜索插入位置(Java)(二分))






)