1、安装node,安装全局webpack,npm init 生成package.json文件
全局打包命令webpack b.js -o bundle.js
旧版本的是webpack b.js bundle.js
2、npm install webpack --save-dev
引入本项目webpack,package.json文件中会生成对应的webpack版本号
node_modules/bin 下的文件都是可执行命令文件
本地项目打包命令node_modules/.bin/webpack b.js -o bundle.js
3、自定义打包命令
找到package.json文件中的 script
在下边添加一个自定义的命令就可以
'pack':'node_modules/.bin/webpack b.js -o bundle.js'
4、webpack模块打包管理
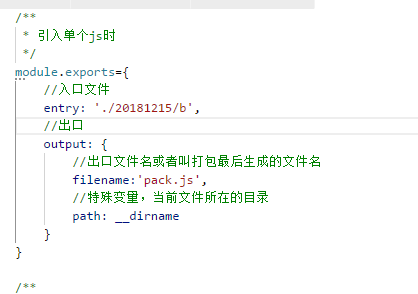
由于webpack功能非常强大,一个js一个js打包比较麻烦,所以需要创建一个webpack.config.js文件
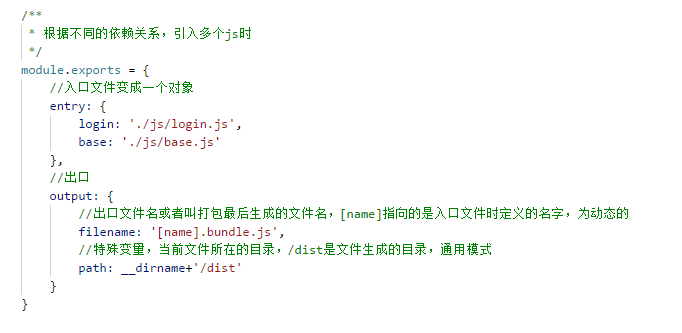
webpack.config.js基本配置内容如下
//打包js









)




)

![[C语言] 选择排序之直接选择排序的特性及实现](http://pic.xiahunao.cn/[C语言] 选择排序之直接选择排序的特性及实现)




