欢迎大家前往腾讯云 社区,获取更多腾讯海量技术实践干货哦~
本文由前端林子发表
本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的滚动条。
0.需求
有的时候我们不想使用浏览器默认的滚动条样式,因为不够定制化和美观。那么如何自定义滚动条的样式呢?下面一起来看看吧。
1 基础知识
1.1 Webkit内核的css滚动条选择器
::-webkit-scrollbar CSS伪类选择器影响了一个元素的滚动条的样式
属性:
::-webkit-scrollbar — 整个滚动条
::-webkit-scrollbar-track — 滚动条轨道
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分
::-webkit-scrollbar-corner — 边角,即当同时有垂直滚动条和水平滚动条时交汇的部分
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮)
注意:
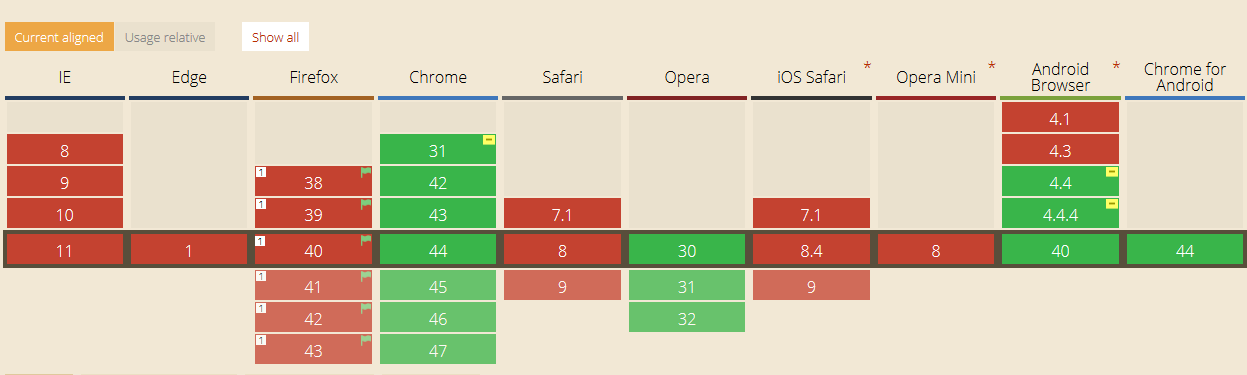
(1)浏览器的支持情况:
::-webkit-scrollbar 仅仅在支持Webkit的浏览器 (Chrome, Safari)可以使用。
(2)可设置竖直/水平方向的滚动条
可以设置水平方向的滚动条(:horizontal),不加默认是竖直方向(:vertical)。
(3)滚动条上的按钮(:decrement、:increment)
可以设置图片,这点会在下面demo中展示。
1.2 IE自定义滚动条样式
可自定义的样式比较少,只能控制滚动条各个部分显示的颜色,定制性较低。这里我只列举了部分样式,诸如scrollbar-3dlight-color、scrollbar-highlight-color等样式试了下没有效果,这里不再列出:
scrollbar-arrow-color — 滚动条三角箭头的颜色 scrollbar-face-color — 滚动条上滚动滑块颜色
scrollbar-track-color— 滚动条轨道、按钮背景的颜色 scrollbar-shadow-color— 滚动框上滑块边框的颜色
2.demo快速上手
2.1 Webkit内核的浏览器自定义滚动条样式 (chrome, safari)
如果觉得上述说明有些抽象,可以直接在浏览器中打开demo,结合demo中的注释来理解各个属性的意义。图中我对其中的一些属性做了标注,滚动条外层轨道属性并未在图中标注,可打开chrome浏览器控制台查看属性:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>scrollbar的demo--lynnshen</title><style type="text/css">* {margin: 0;padding: 0;}.scolltable {width: 500px;height: 300px;border: 1px solid black;/*实现水平垂直居中*/position: absolute;left: 50%;top: 50%;margin-left: -250px;margin-top: -150px;overflow: scroll;}.content {/*要设的比.scolltable更宽一些*/width: 600px;}/*整个滚动条*/::-webkit-scrollbar {width: 24px;background-color: transparent;}/*水平的整个滚动条*/::-webkit-scrollbar:horizontal {height: 24px;background-color: transparent;}/*滚动条轨道*/::-webkit-scrollbar-track {background-color: #f6f8fc;border-right: 1px solid #f1f5fa;border: 1px solid #f1f5fa;;}/*竖直的滑块*/::-webkit-scrollbar-thumb {background-color: rgba(220, 228, 243, 1);border-radius: 0px;border-top: 1px solid #edf2f9;border-bottom: 1px solid #edf2f9;border-left: 1px solid #f1f5fa;}/*水平的滑块*/::-webkit-scrollbar-thumb:horizontal {/* background-color: rgba(220, 228, 243, 1); */border-radius: 0px;border-top: 1px solid #edf2f9;/* border-right: 1px solid #f1f5fa;border-left: 1px solid #f1f5fa; */}/*滚动条上的按钮--竖直滚动条向上*/::-webkit-scrollbar-button:decrement {border-bottom: 1px solid #edf2f9;height: 26px;background: url("./images/scroll_up.png") 7px 9px no-repeat;border-right: 1px solid #f1f5fa;border-left: 1px solid #f1f5fa;}/*滚动条上的按钮--竖直滚动条向下*/::-webkit-scrollbar-button:increment {border-top: 1px solid #edf2f9;height: 26px;background: url("./images/scroll_down.png") 7px 10px no-repeat;border-right: 1px solid #f1f5fa;border-left: 1px solid #f1f5fa;border-bottom: 1px solid #f1f5fa;}/*滚动条上的按钮--水平滚动条向左*/::-webkit-scrollbar-button:horizontal:decrement {border-top: 1px solid #edf2f9;width: 26px;background: url("./images/scroll_left.png") 9px 7px no-repeat;border-top: 1px solid #f1f5fa;border-bottom: 1px solid #f1f5fa;border-right:1px solid #f1f5fa;}/*滚动条上的按钮--水平滚动条向右*/::-webkit-scrollbar-button:horizontal:increment {border-top: 1px solid #edf2f9;width: 25px;background: url("./images/scroll_right.png") 10px 7px no-repeat;border-left:1px solid #f1f5fa;}/*边角*/::-webkit-scrollbar-corner{border:1px solid #dce4f3;}</style></head><body><div class="scolltable"><div class="content">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div></div>
</body></html>实现效果:
 WebKit内核的浏览器
WebKit内核的浏览器
说明:
(1)滚动条两端的按钮使用的图片,四个角分别使用了四张图片;
(2).scolltable实现了水平垂直居中的效果,具体方法是:使用绝对对位,将元素的定点定位到body的中心。然后使用负margin(即元素宽高的一半)将其拉回到body的中心。
2.2 IE自定义滚动条样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>scrollbar for IE--lynnshen</title><style type="text/css">* {margin: 0;padding: 0;}.scolltable {width: 500px;height: 300px;border: 1px solid black;/*实现水平垂直居中*/position: absolute;left: 50%;top: 50%;margin-left: -250px;margin-top: -150px;overflow: scroll;scrollbar-face-color:greenyellow;scrollbar-arrow-color:goldenrod;scrollbar-shadow-color:red;scrollbar-track-color:pink;}.content {/*要设的比.scolltable更宽一些*/width: 600px;}</style></head><body><div class="scolltable"><div class="content">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div></div>
</body></html>实现效果:
 IE
IE
3.小结
本文主要是想记录下在Webkit内核的浏览器和IE中,如何自定义滚动条的样式,并分别提供了两个demo。如有问题,欢迎指正。
此文已由作者授权腾讯云 社区发布,更多原文请点击
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!
更多专业前端知识,请上 【猿2048】www.mk2048.com