→ → https://mp.weixin.qq.com/s/gNRWdN-W4_Eb2MyyTpWzjw关注微信公众号:人工智能前沿讲习,重磅干货,第一时间送达
本文推荐一个公式输入神器,只要截图就能识别公式,手写的公式都能识别。经过实测,几乎没有识别不出的公式,并可以输入到word、markdown、latex文件。
一、前言
写论文、博客,技术文档,公式输入非常麻烦,绝大部分朋友记不住latex代码,本文对公式神器Mathpix Snip进行实测。
二、识别公式测试
Mathpix Snip这款神器只要截个图,公式会自动转化为LaTex表达式,我们只需要简单地修改就行了。
本站进行了实测,写了一个使用说明:
- 安装软件
- 网址:Mathpix Snip:Mathpix Snip
- 安装就按照默认选项点击下一步即可。
- 对公式截图和生成latex代码
这部分很简单,启动软件后,按快捷键:
CTRL+ALT+M
即可开始截图,对公式截图后,软件能自动识别并生成latex代码。
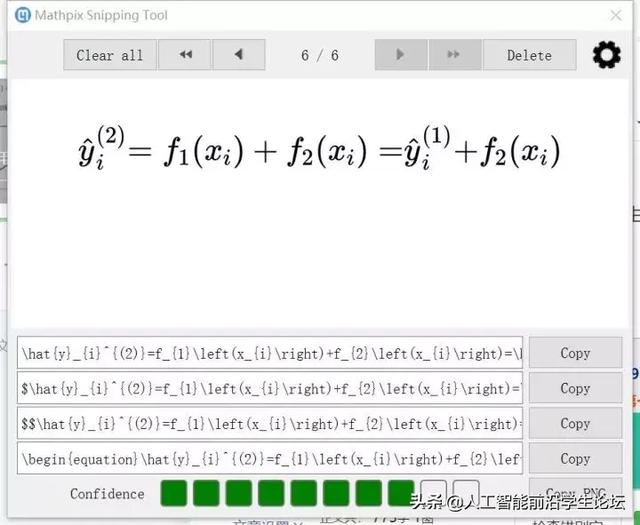
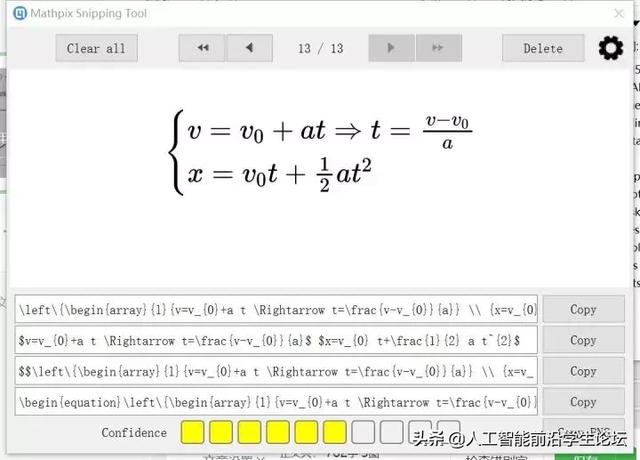
识别效果如图:
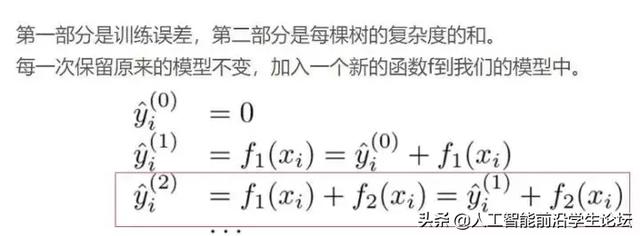
a.电子公式的识别,几乎100%的准确率。

原始图片

转换后的公式
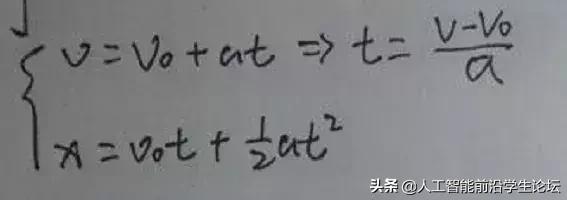
b.手写公式识别,只要字迹清楚,识别率非常高。

手写公式

转换后的效果
三、插入公式到文档
- 插入到word
第一步,需要安装mathtype插件(安装过程略,可以自行百度)。
第二步,从Mathpix Snip复制公式(复制第二行代码,即$代码$,点copy即可),光标点到输入公式的地方,直接粘贴,这个时候,word里面显示的还是tex代码($代码$这样的格式)。
第三步,使用mathtype的转换快捷键:
ALT+
即可将tex代码转换为公式。
- 插入到markdown
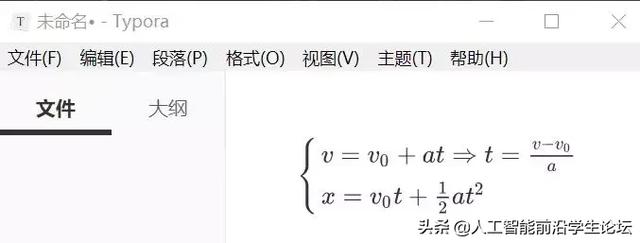
打开typora(可以百度搜索下载),从Mathpix Snip复制公式(复制第三行代码,$$代码$$,点copy即可,如果单行公式,也可以复制$代码$),光标点到输入公式的地方,直接粘贴即可。效果如图:

插入到markdown文件
- 插入到latex
从Mathpix Snip复制公式(复制第二行代码,即$代码$,点copy即可),光标点到输入公式的地方,直接粘贴。
总结
有了Mathpix Snip这款神器,输入公式太方便了,大大提高了效率,可以方便转换图片的公式到word、markdown和latex文件,再也不用担心我的公式写不出来了。
本文版权归《机器学习初学者》。




















)