前面一节我们讲了行内样式,但是行内样式的缺点就是样式不能重用。例如当有好多个 标签,我们希望所有的 标签的样式都一致,那么需要在每个标签中都写一遍,这么会很麻烦,也会增加很多代码。
那么为了解决这个问题,本节我们学一下内嵌样式,也可以叫做内部样式。
什么是内嵌样式
内嵌样式就是将 CSS 代码写在 HTML 页面中的 标签中的 标签内。因为它与 HTML 内容位于同一个文件中,所以叫做内嵌样式表。
示例:
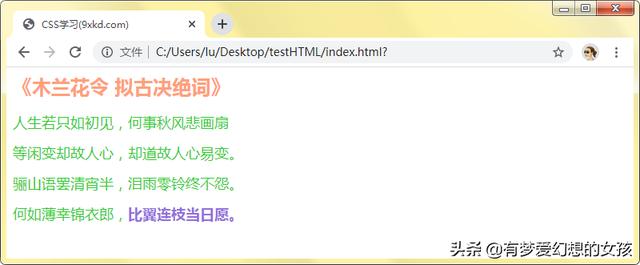
例如下面这个例子就是使用了内嵌样式:
CSS学习(9xkd.com)《木兰花令 拟古决绝词》
人生若只如初见,何事秋风悲画扇
等闲变却故人心,却道故人心易变。
骊山语罢清宵半,泪雨零铃终不怨。
何如薄幸锦衣郎,比翼连枝当日愿。
在浏览器中的演示效果:

记得内嵌样式必须写在 标签中,否则无效。
总结
使用内嵌样式来书写 CSS 样式,相较于行内样式来说,明显要更加方便,代码量也更少。
但是内嵌样式也有一个缺点,就是它仅在同一个页面中才方便,对于多页面开发来说,任然不利于页面间共享复用代码以及维护,对内容与样式的分离也不够彻底。所以内嵌样式比较适合那些单页面信息具有独特风格的页面,不需要多个页面共享。
在实际开发中,我们不可能只写一个页面,所以内嵌样式不满足我们的需求,通常我们都会选择使用外部样式,下一节会讲到。
链接:https://www.9xkd.com/



)
)

)




![[USACO06JAN] 牛的舞会 The Cow Prom](http://pic.xiahunao.cn/[USACO06JAN] 牛的舞会 The Cow Prom)







