对于视差滚动(Parallax Scrolling),关注网页设计的朋友都不会陌生。在网页设计中,视差滚动是一种很特别的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
前阵子视差被用来提供一个漂浮在屏幕周围的元素,有很多的网站使用这种效果,有点势不可挡的趋势。如今,“少即是多”的概念也被应用于视差效果中。下面你看到的16个网站案例是基于视差滚动技术实现的,一起欣赏。
您可能感兴趣的相关文章
- 30个立体动感的视差滚动效果网站作品
- 视差滚动在网页设计中应用的优秀案例
- 25个以全屏照片为背景的精美网页作品
- 20个与众不同的网页联系表单设计案例
- 20个模糊背景在网站中的经典应用案例
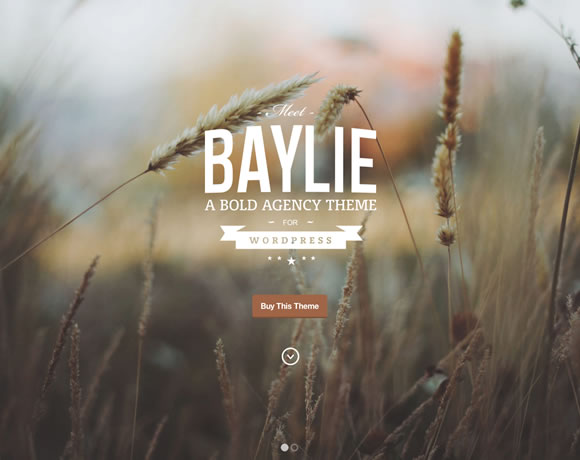
Baylie WordPress Theme

Broken Twill

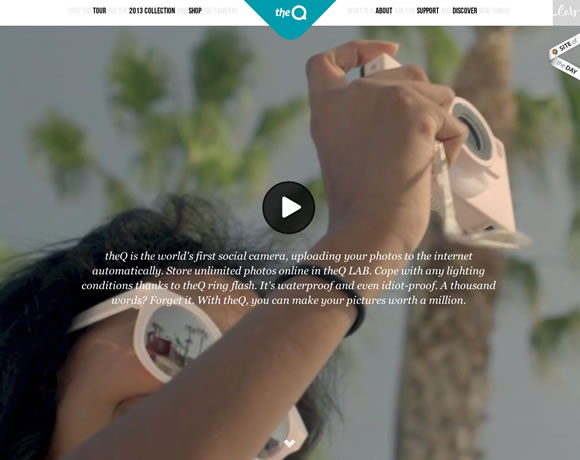
theQ camera

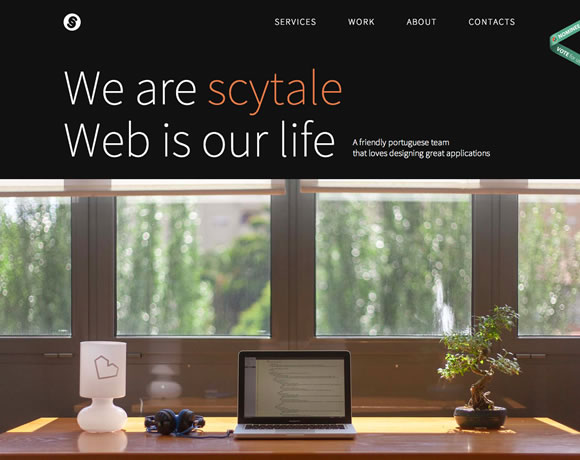
Scytale

Srgint

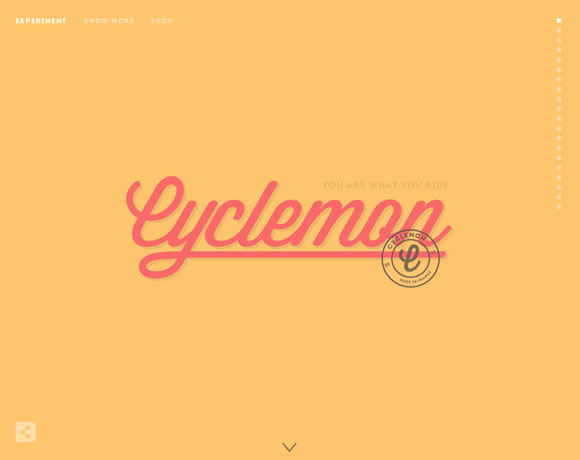
Cyclemon

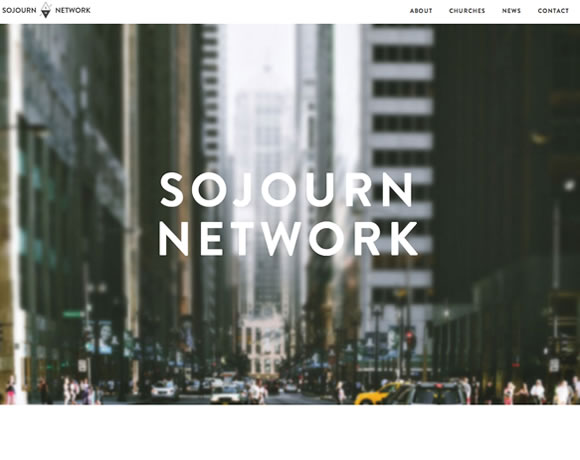
Sojourn Network

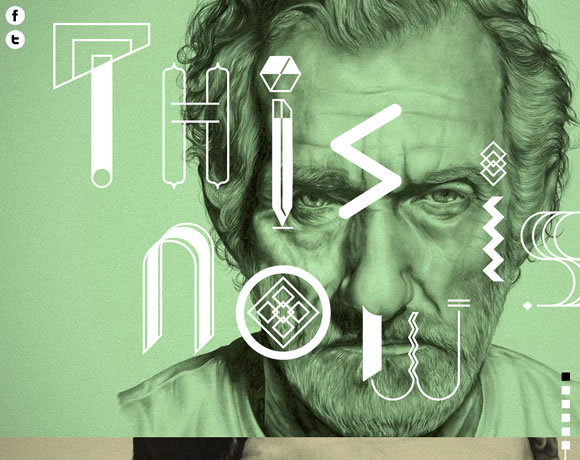
This is Now

l’unita

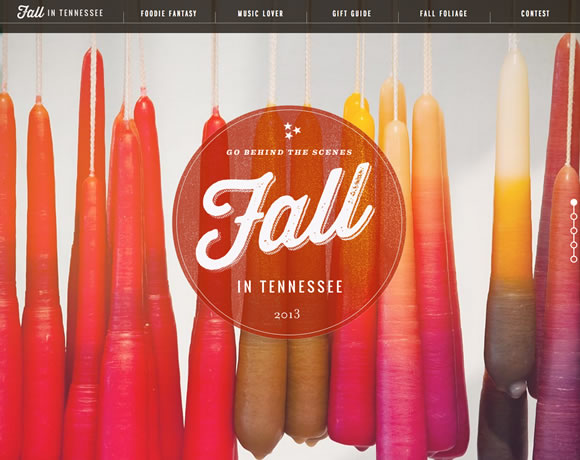
Fall in Tennessee

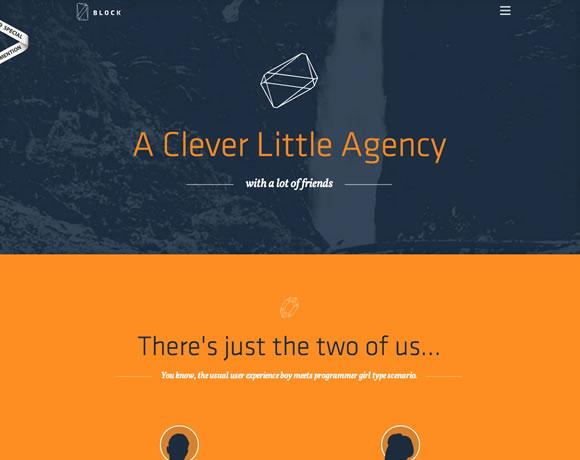
Made by Block

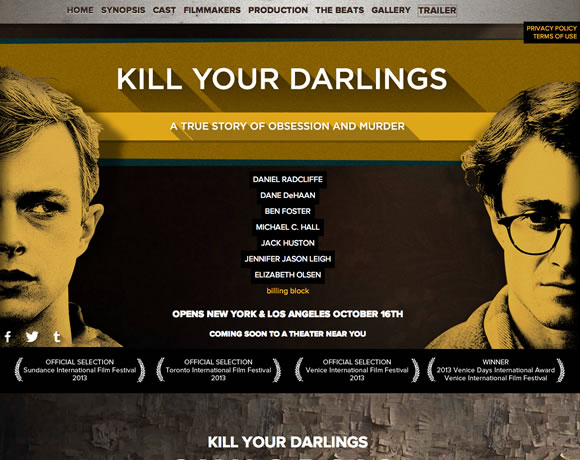
Kill your Darlings

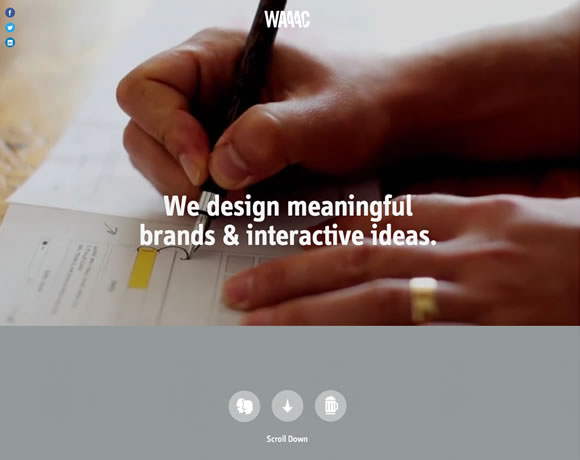
WAAAC

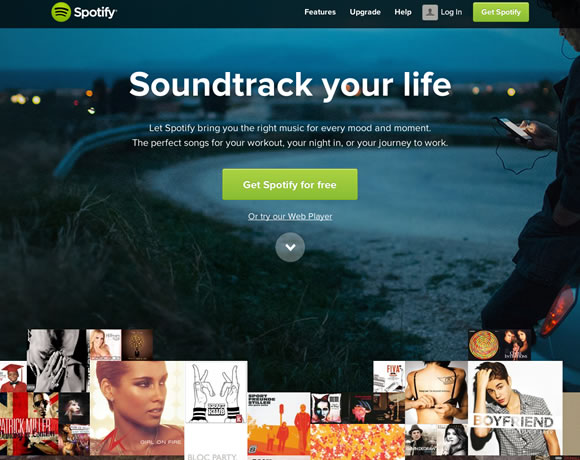
Spotify

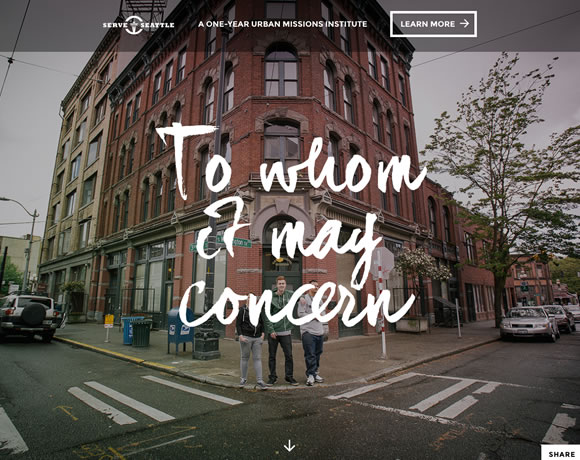
Serve Seattle

Codetex

Betty and Betty

您可能感兴趣的相关文章
- 30个让人兴奋的精美视差滚动效果网站
- 20个立体动感的精美视差滚动效果网站
- 35个立体动感的视差滚动效果网站作品
- 经典设计:25个应用视差滚动的单页网站
- 六款实现视差滚动效果的 jQuery 插件
英文来源:17 Inspiring Example of Parallax Scrolling Site
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
更多专业前端知识,请上 【猿2048】www.mk2048.com

)













)



