开之前我还是想问问老师,为什么一定要星期天前交作业呢?由于条件限制,作品是赶出来的不是细细琢磨出来的。所以在这版apk中功能较为简易,有待后期再不断更新与优化
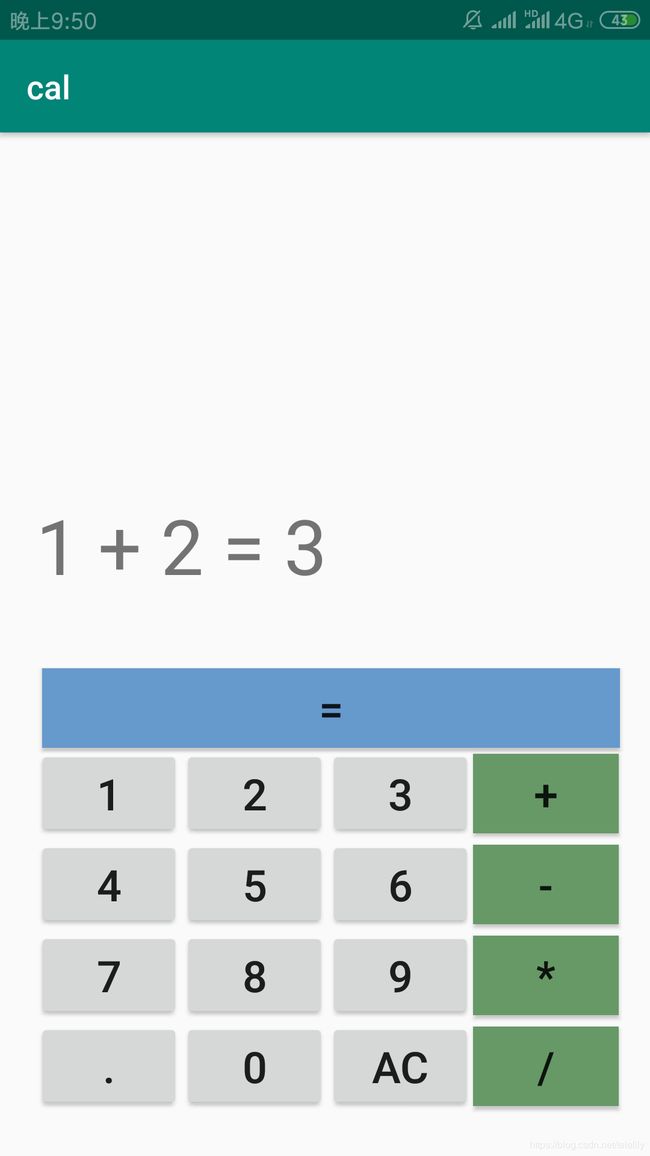
总体效果图如下

布局activity_main.xml部分代码
功能代码MainActivity.java
package com.example.cal;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button btn0,btn1,btn2,btn3,btn4,btn5,btn6,btn7,btn8,btn9,
btnClear,btnPlus,btnSubtract,btnMultiply,btnDivide,btnSum,btnPoint;
TextView text;
String str = "";
boolean clr_flag;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn0 = (Button) findViewById(R.id.btn0);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn3 = (Button) findViewById(R.id.btn3);
btn4 = (Button) findViewById(R.id.btn4);
btn5 = (Button) findViewById(R.id.btn5);
btn6 = (Button) findViewById(R.id.btn6);
btn7 = (Button) findViewById(R.id.btn7);
btn8 = (Button) findViewById(R.id.btn8);
btn9 = (Button) findViewById(R.id.btn9);
btnClear = (Button) findViewById(R.id.btnClear);
btnPlus = (Button) findViewById(R.id.btnPlus);
btnSubtract = (Button) findViewById(R.id.btnSubtract);
btnMultiply = (Button) findViewById(R.id.btnMultiply);
btnDivide = (Button) findViewById(R.id.btnDivide);
btnPoint = (Button) findViewById(R.id.btnPoint);
btnSum = (Button) findViewById(R.id.btnSum);
text = (TextView) findViewById(R.id.text) ;
btn0.setOnClickListener(this);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
btn5.setOnClickListener(this);
btn6.setOnClickListener(this);
btn7.setOnClickListener(this);
btn8.setOnClickListener(this);
btn9.setOnClickListener(this);
btnClear.setOnClickListener(this);
btnPlus.setOnClickListener(this);
btnSubtract.setOnClickListener(this);
btnMultiply.setOnClickListener(this);
btnDivide.setOnClickListener(this);
btnPoint.setOnClickListener(this);
btnSum.setOnClickListener(new click());
}
public void onClick(View v) {
String input=text.getText().toString();
switch (v.getId()){
case R.id.btn0:
case R.id.btn1:
case R.id.btn2:
case R.id.btn3:
case R.id.btn4:
case R.id.btn5:
case R.id.btn6:
case R.id.btn7:
case R.id.btn8:
case R.id.btn9:
case R.id.btnPoint:
if(clr_flag){
clr_flag=false;
str="";
text.setText("");
}
text.setText(input+((Button)v).getText());
break;
case R.id.btnPlus:
case R.id.btnSubtract:
case R.id.btnMultiply:
case R.id.btnDivide:
if(clr_flag){
clr_flag=false;
input="";
text.setText("");
}
text.setText(input + " " + ((Button)v).getText() + " ");
break;
case R.id.btnClear:
text.setText("");
break;
}
}
class click implements OnClickListener{
public void onClick (View v) {
getResult();
}
}
private void getResult () {
String str1 = text.getText().toString();
if(str1 == null || str1.equals("")){
return;
}
if(!str1.contains(" ")){
return ;
}
if(clr_flag){
clr_flag=false;
return;
}
clr_flag=true;
double result = 0;
String s1 = str1.substring(0,str1.indexOf(" "));
String op = str1.substring(str1.indexOf(" ")+1,str1.indexOf(" ")+2);
String s2 = str1.substring(str1.indexOf(" ")+3);
if(!s1.equals("")&&!s2.equals("")) {
double d1 = Double.parseDouble(s1);
double d2 = Double.parseDouble(s2);
if (op.equals("+")) {
result = d1 + d2;
} else if (op.equals("-")) {
result = d1 - d2;
} else if (op.equals("*")) {
result = d1 * d2;
} else if (op.equals("/")) {
if (d2 == 0) {
result = 0;
}
else {
result = d1 / d2;
}
}
if (!s1.contains(".") && !s2.contains(".") && !op.equals("/")) {
int r = (int) result;
text.setText(str1 + " = " + r + "");
} else{
text.setText(str1 + " = " + result + "");
}
}
//
else if(!s1.equals("")&&s2.equals("")){
double d1 = Double.parseDouble(s1);
if (op.equals("+")){
result = d1;
}
if (op.equals("-")) {
result = d1;
}
if (op.equals("*")) {
result = 0;
}
if (op.equals("/")) {
result = 0;
}
if(!s1.contains(".")) {
int res = (int) result;
text.setText(str1 + " = " + res+"");
}else {
text.setText(str1 + " = " + result+"");
}
}
else if(s1.equals("")&& !s2.equals("")){
double d2 = Double.parseDouble(s2);
if(op.equals("+")){
result = 0+d2;
}else if(op.equals("-")){
result = 0-d2;
}else if(op.equals("*")){
result = 0;
}else if(op.equals("/")){
result = 0;
}
if(!s1.contains(".") && !s2.contains(".")){
int res = (int) result;
text.setText(str1 + " = " + res + "");
}else{
text.setText(str1 + " = " + result + "");
}
}else{
text.setText("");
}
}
}
设计思路
1、页面设计,采用网格布局GridLayout。用android:columnCount,android:rowCount,来设置行数和列数。android:layout_columnSpan,和android:layout_rowSpan用来指定该单元格占据的列数和行数。颜色的话根据个人喜好设置,在此用的是十六进制rgb,更多颜色选取可参考RBG颜色对照表http://tool.oschina.net/commons?type=3 关于GridLayout可参考GridLayout 使用总结简书https://www.jianshu.com/p/2488847f9013
2、功能设计,总体思路是给每个键添加监听器,获取里面的值进行相应的加减乘除计算。计算过程和结果显示在一个testview上
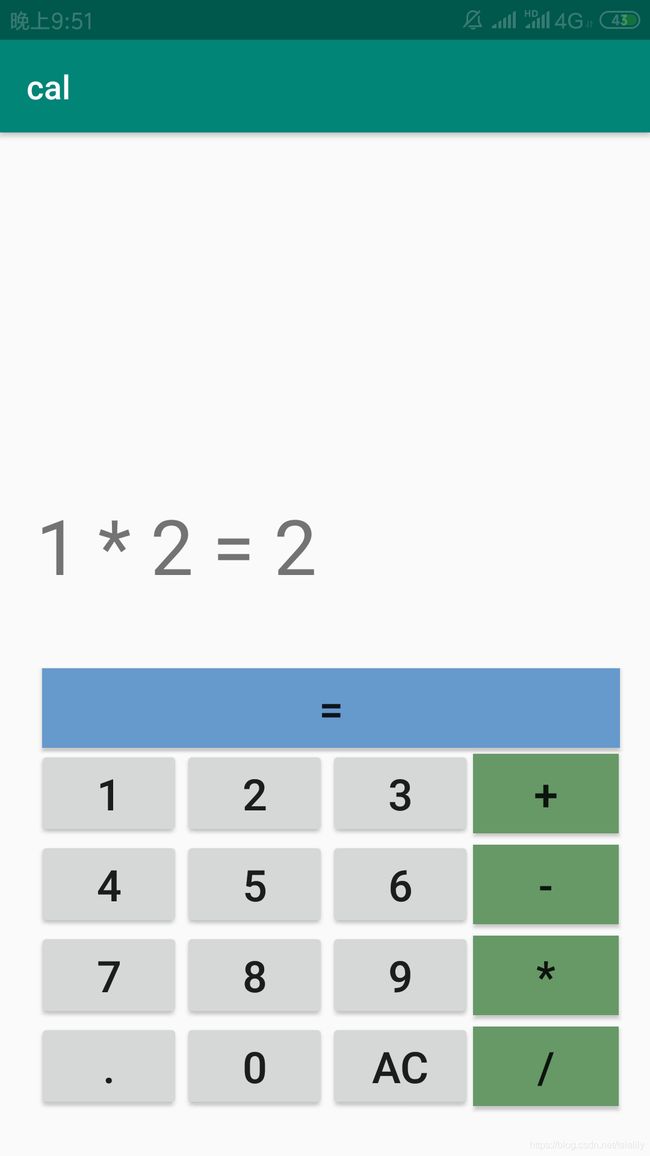
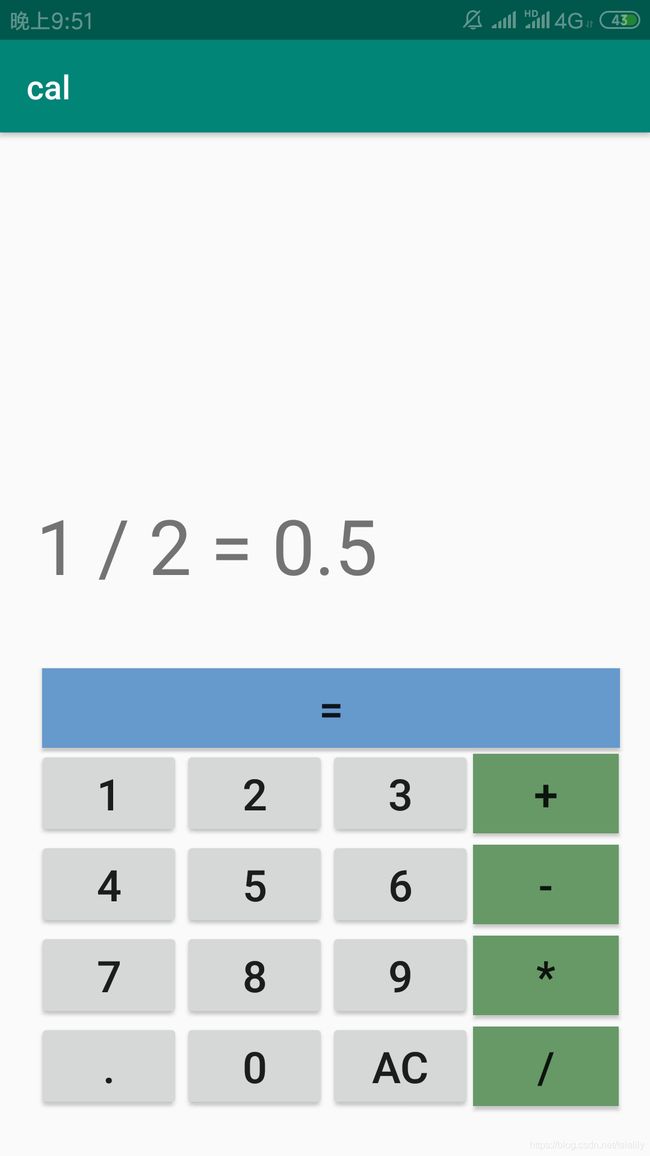
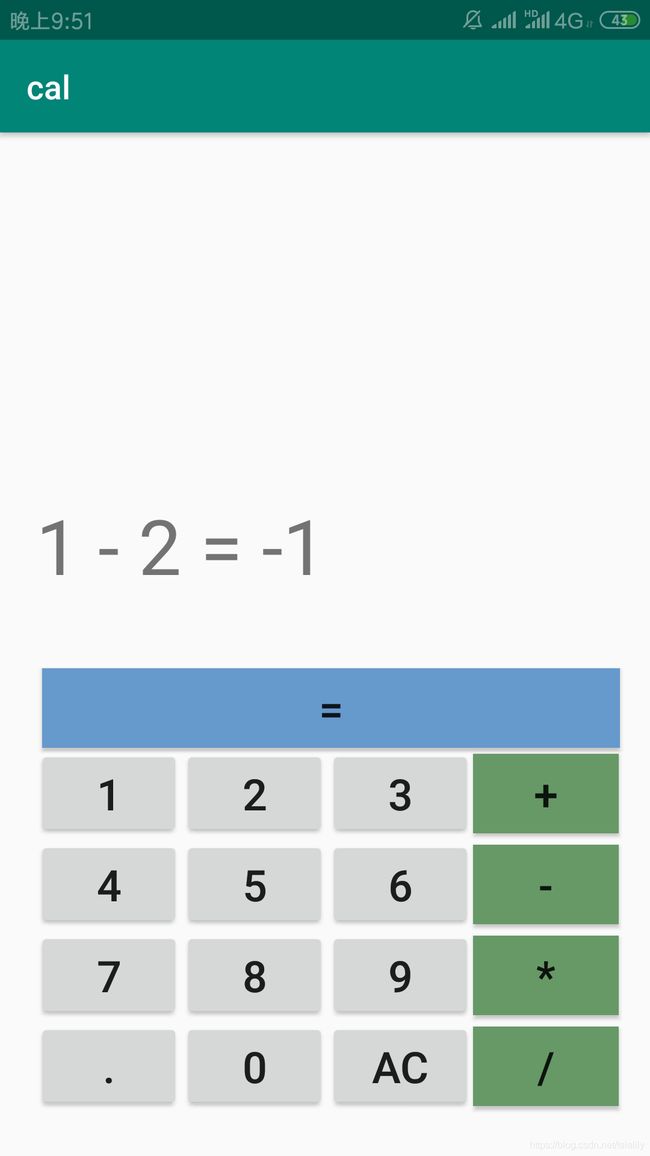
测试案例




总结反思
1.本次实验主要是通过完成一个简易计算器来练习布局与算法。
2.该项目中java部分代码较简易可以改进的地方有
(1)添加backspace按键,免得一次输错就直接全部清空
(2)小数部分的计算仍然存在一些小问题。如1.1+2.2=3.300000000000003
(3)当计算数字过大,占用地方变大会把计算部分的按键往下推下去。(属于布局的问题)
本次反思到此结束,希望下次有更加充足的时间来优化代码



)














搭建总结)
