实验十三 图形界面事件处理技术
实验时间 2018-11-22
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。


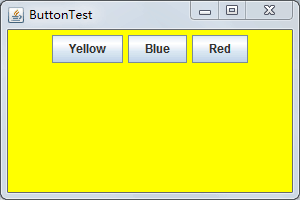
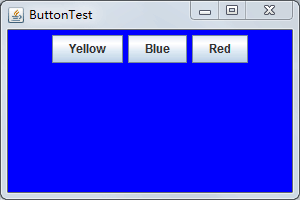
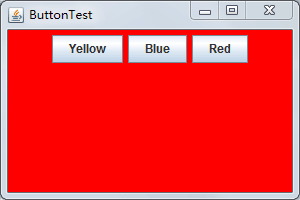
1 package button; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 7 /** 8 * 带按钮面板的框架 9 */ 10 public class ButtonFrame extends JFrame 11 { 12 private JPanel buttonPanel;//定义JPanel属性 13 private static final int DEFAULT_WIDTH = 600; 14 private static final int DEFAULT_HEIGHT = 400; 15 16 public ButtonFrame() 17 { 18 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//通过setSize更改了宽度和高度的属性值 19 20 //创建按钮 生成了三个按钮对象,显示在窗口对象上的title文本 21 JButton yellowButton = new JButton("Yellow"); 22 JButton blueButton = new JButton("Blue"); 23 JButton redButton = new JButton("Red"); 24 25 buttonPanel = new JPanel();//使new JPanel指向对象buttonPanel 26 27 //向面板添加按钮 通过add方法添加三个按钮组件 28 buttonPanel.add(yellowButton); 29 buttonPanel.add(blueButton); 30 buttonPanel.add(redButton); 31 32 // 将面板添加到帧 33 add(buttonPanel); 34 35 // 创建按钮动作 36 ColorAction yellowAction = new ColorAction(Color.YELLOW); 37 ColorAction blueAction = new ColorAction(Color.BLUE); 38 ColorAction redAction = new ColorAction(Color.RED); 39 40 //用按钮关联动作 监听器对象与组件之间的注册机制 41 yellowButton.addActionListener(yellowAction); 42 blueButton.addActionListener(blueAction); 43 redButton.addActionListener(redAction); 44 } 45 46 /** 47 * 设置面板背景颜色的动作侦听器。 48 */ 49 private class ColorAction implements ActionListener 50 //ColorAction类后面实现了一个监听器接口类ActionListener 51 { 52 private Color backgroundColor; 53 54 public ColorAction(Color c) 55 { 56 backgroundColor = c; 57 } 58 59 public void actionPerformed(ActionEvent event) 60 { 61 buttonPanel.setBackground(backgroundColor); 62 } 63 } 64 }


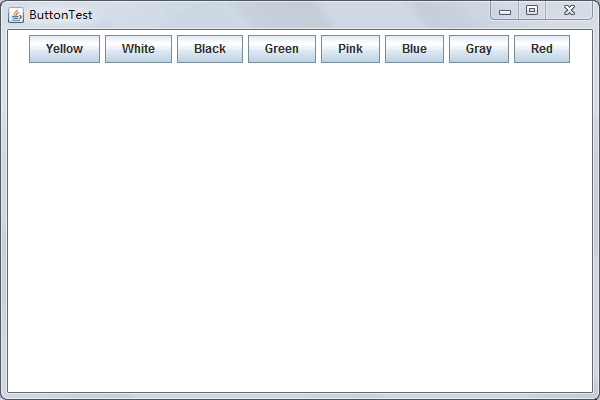
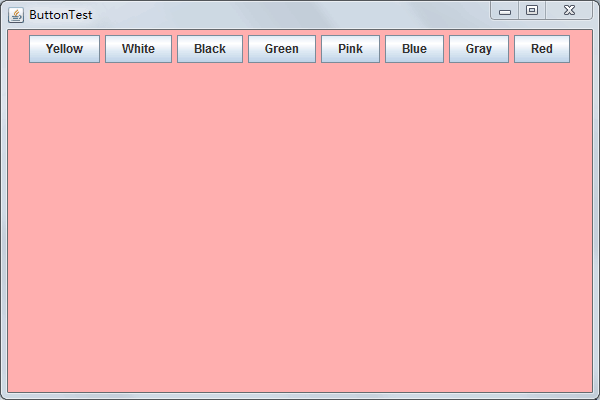
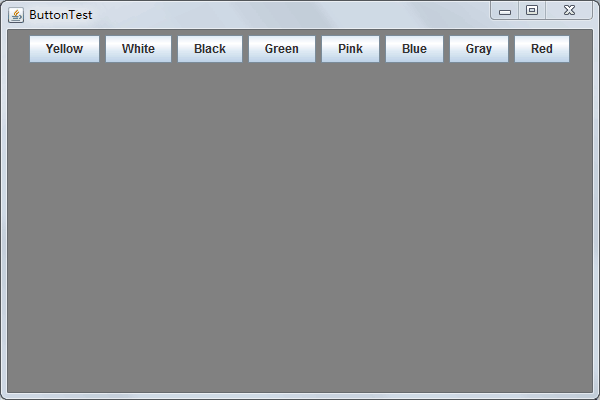
1 package button; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-12 8 * @author Cay Horstmann 9 */ 10 public class ButtonTest 11 { 12 public static void main(String[] args)//String类代表字符串。Java 程序中的所有字符串字面值(如 "abc" )都作为此类的实例实现。 13 { 14 EventQueue.invokeLater(() -> { 15 JFrame frame = new ButtonFrame();//生成ButtonFrame对象 16 frame.setTitle("ButtonTest");//设置组建的自定义标题测试按钮 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作,参数在关闭动作时退出 18 frame.setVisible(true);//一个图形界面默认都是不可见的,setVisible把图形界面设置为可见 19 }); 20 } 21 }





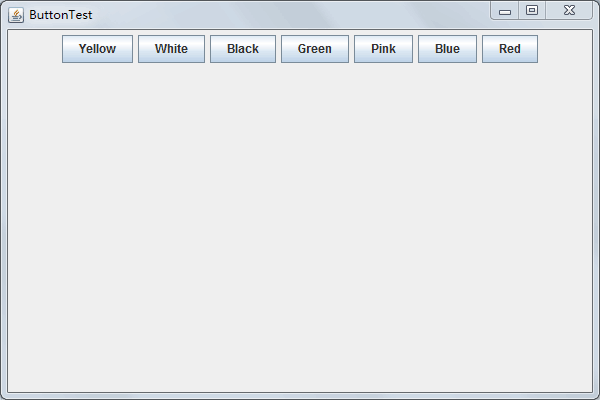
1 package button; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import java.nio.charset.CodingErrorAction; 6 import java.util.Collection; 7 8 import javax.swing.*; 9 10 /** 11 * 带按钮面板的框架 12 */ 13 @SuppressWarnings("serial") 14 public class ButtonFrame extends JFrame { 15 private JPanel buttonPanel;// 定义JPanel属性 16 private static final int DEFAULT_WIDTH = 600; 17 private static final int DEFAULT_HEIGHT = 400; 18 19 public ButtonFrame() { 20 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);// 通过setSize更改了宽度和高度的属性值 21 buttonPanel = new JPanel();// 使new JPanel指向对象buttonPanel 22 23 // 将面板添加到帧 24 add(buttonPanel); 25 makeButton1("Yellow", Color.yellow); 26 makeButton1("White", Color.white); 27 makeButton1("Black", Color.black); 28 makeButton1("Green", Color.green); 29 makeButton1("Pink", Color.pink); 30 makeButton1("Blue", Color.blue); 31 makeButton1("Gray", Color.gray); 32 makeButton1("Red", Color.red); 33 } 34 35 public void makeButton1(String name, Color backgroundColor) { 36 JButton button = new JButton(name); 37 buttonPanel.add(button); 38 button.addActionListener(new ActionListener() { 39 40 @Override 41 public void actionPerformed(ActionEvent e) { 42 buttonPanel.setBackground(backgroundColor); 43 } 44 }); 45 46 } 47 }





测试程序2:
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。


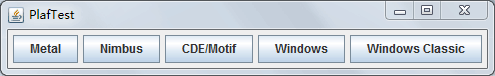
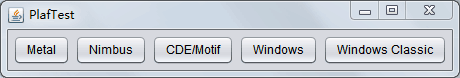
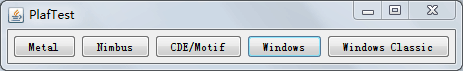
1 package plaf; 2 3 import javax.swing.JButton; 4 import javax.swing.JFrame; 5 import javax.swing.JPanel; 6 import javax.swing.SwingUtilities; 7 import javax.swing.UIManager; 8 9 /** 10 * 带有按钮面板的框架,用于改变外观和感觉 11 */ 12 public class PlafFrame extends JFrame 13 { 14 private JPanel buttonPanel; 15 16 public PlafFrame() 17 { 18 buttonPanel = new JPanel();//实例化一个新的JPanel 19 20 //获取所有的显示样式UIManager.setLookAndFeel(infos[0].getClassName()) 21 UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels(); 22 for (UIManager.LookAndFeelInfo info : infos) 23 makeButton(info.getName(), info.getClassName()); 24 25 add(buttonPanel);//增加按键点击事件 26 pack(); 27 } 28 29 /** 30 * 制作一个按钮来改变可插入的外观和感觉。 31 * @param name the button name 32 * @param className the name of the look-and-feel class 33 */ 34 private void makeButton(String name, String className) 35 { 36 // 向面板添加按钮 37 38 JButton button = new JButton(name); 39 buttonPanel.add(button); 40 41 // 设置按钮动作 42 43 button.addActionListener(event -> { 44 // 按钮动作:切换到新的外观和感觉 45 try 46 { 47 //设置成你所使用的平台的外观。 java的图形界面外观有3种,默认是java的金属外观,还有就是windows系统,motif系统外观. 48 UIManager.setLookAndFeel(className); 49 //简单的外观更改:将树结构中的每个节点转到 updateUI() 也就是说,通过当前外观初始化其 UI 属性。 50 SwingUtilities.updateComponentTreeUI(this); 51 pack();//依据放置的组件设定窗口的大小, 使之正好能容纳放置的所有组件 52 } 53 catch (Exception e)//抛出异常 54 { 55 e.printStackTrace();//深层次的输出异常调用的流程。 56 } 57 }); 58 } 59 }


1 package plaf; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.32 2015-06-12 8 * @author Cay Horstmann 9 */ 10 public class PlafTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 JFrame frame = new PlafFrame();//生成PlafFrame对象 16 frame.setTitle("PlafTest");//设置组建的自定义标题测试按钮 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作,参数在关闭动作时退出 18 frame.setVisible(true);//一个图形界面默认都是不可见的,setVisible把图形界面设置为可见 19 }); 20 } 21 }





测试程序3:
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。


1 package action; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 /** 7 * 具有显示颜色变化动作的面板的框架 8 */ 9 public class ActionFrame extends JFrame 10 { 11 private JPanel buttonPanel; 12 private static final int DEFAULT_WIDTH = 300; 13 private static final int DEFAULT_HEIGHT = 200; 14 15 public ActionFrame() 16 { 17 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); 18 // 设置默认宽度和高度 19 buttonPanel = new JPanel(); 20 // 将类的实例域中的JPanel面板对象实例化 21 Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"), 22 Color.YELLOW); 23 // 创建一个自己定义的ColorAction对象yellowAction 24 Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE); 25 Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); 26 27 //创建一个按钮,其属性从所提供的 Action中获取 28 buttonPanel.add(new JButton(yellowAction)); 29 buttonPanel.add(new JButton(blueAction)); 30 buttonPanel.add(new JButton(redAction)); 31 32 //我们将这个添加好按钮的面板添加到原框架中 33 add(buttonPanel); 34 35 //我们将JPanel对象的InputMap设置为第二种输入映射,并创建该对象 36 InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT); 37 imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow"); 38 imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue"); 39 imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); 40 // 在imap中通过调用击键类KeyStroke的静态方法设置击键输入ctrl+Y的组合 41 // 第二个参数是一个标志参数,将这对参数用键值对的形式存入imap 42 43 // 将imap中标记参数对应的击键组合和相应的Action组合起来 44 ActionMap amap = buttonPanel.getActionMap(); 45 amap.put("panel.yellow", yellowAction); 46 amap.put("panel.blue", blueAction); 47 amap.put("panel.red", redAction); 48 } 49 50 public class ColorAction extends AbstractAction 51 { 52 /** 53 * 构造颜色动作。 54 * @param name the name to show on the button 55 * @param icon the icon to display on the button 56 * @param c the background color 57 */ 58 public ColorAction(String name, Icon icon, Color c) 59 { 60 putValue(Action.NAME, name); 61 putValue(Action.SMALL_ICON, icon); 62 putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase()); 63 putValue("color", c); 64 //在构造器中设置一些键值对映射,这些设置的属性将会被JPanel读取 65 } 66 67 /** 68 * 当按钮点击或击键的时候,会自动的调用actionPerformed方法 69 */ 70 public void actionPerformed(ActionEvent event) 71 { 72 Color c = (Color) getValue("color"); 73 buttonPanel.setBackground(c); 74 // 调用setBackground方法,设置背景颜色 75 } 76 } 77 }


1 package action; 2 3 import java.awt.*; 4 import javax.swing.*; 5 /** 6 * @version 1.34 2015-06-12 7 * @author Cay Horstmann 8 */ 9 10 import plaf.PlafFrame; 11 public class ActionTest 12 { 13 public static void main(String[] args) 14 { 15 EventQueue.invokeLater(() -> { 16 JFrame frame = new ActionFrame();//生成ActionFrame对象 17 frame.setTitle("ActionTest");//设置组建的自定义标题测试按钮 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作,参数在关闭动作时退出 19 frame.setVisible(true);//一个图形界面默认都是不可见的,setVisible把图形界面设置为可见 20 }); 21 } 22 }

测试程序4:
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
l 掌握GUI程序中鼠标事件处理技术。


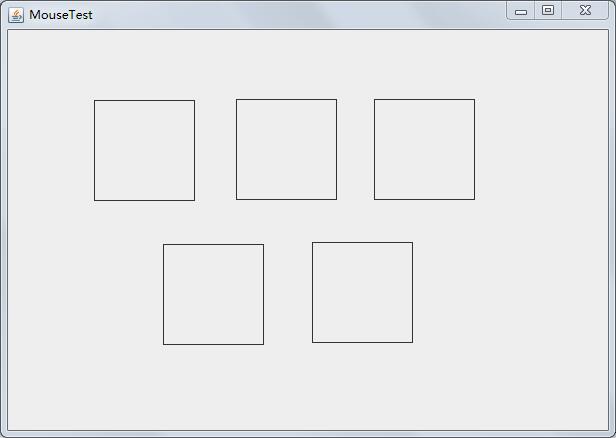
1 package mouse; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import java.awt.geom.*; 6 import java.util.*; 7 import javax.swing.*; 8 9 /** 10 * 一个带有鼠标操作的用于添加和删除正方形的组件。 11 */ 12 public class MouseComponent extends JComponent 13 { 14 private static final int DEFAULT_WIDTH = 300; 15 private static final int DEFAULT_HEIGHT = 200; 16 17 private static final int SIDELENGTH = 10;// 定义创造的正方形的边长 18 private ArrayList<Rectangle2D> squares;// 声明一个正方形集合 19 private Rectangle2D current; // java类库中用来描述矩形的类,它的对象可以看作是一个矩形 20 21 public MouseComponent() 22 { 23 squares = new ArrayList<>(); 24 current = null; 25 26 addMouseListener(new MouseHandler()); 27 // 添加一个我们实现的类,这个类继承了监测鼠标点击情况的MouseListener 28 addMouseMotionListener(new MouseMotionHandler()); 29 // 添加另一个实现类,这个类继承了监测鼠标移动情况的MouseMotionListener 30 } 31 32 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 33 34 public void paintComponent(Graphics g) 35 { 36 Graphics2D g2 = (Graphics2D) g; 37 // 转换为我们需要使用的类型 38 39 // 绘制所有正方形 40 for (Rectangle2D r : squares) 41 g2.draw(r); 42 // 对数组中的每个正方形,都进行绘制 43 } 44 45 /** 46 * 判断在这个坐标上是否有图形 47 * @param p a point 48 * @return the first square that contains p 49 */ 50 public Rectangle2D find(Point2D p) 51 { 52 for (Rectangle2D r : squares) 53 { 54 if (r.contains(p)) //contains方法测定坐标是否在图形的边界内 55 return r; 56 } 57 // 如果在squares这个数组中有这个位置的坐标,表明这个位置上非空 58 // 返回这个位置上的对象 59 return null; 60 // 否则如果什么都没有,返回null 61 62 } 63 64 /** 65 * 在这个坐标位置增加一个图形 66 * @param p the center of the square 67 */ 68 public void add(Point2D p) 69 { 70 double x = p.getX(); 71 double y = p.getY(); 72 //获取x和y的坐标 73 74 current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, 75 SIDELENGTH); 76 //用获得的坐标和既定的边长构建一个新的正方形,并将其赋值给current 77 78 squares.add(current);//将current添加到squares队列中 79 repaint();//重绘图像 80 } 81 82 /** 83 * 从集合中移除正方形。 84 * @param s the square to remove 85 */ 86 public void remove(Rectangle2D s) 87 { 88 if (s == null) return;//如果要移除的内容为空,直接返回 89 if (s == current) current = null; 90 //如果要移除的内容和current正指向的内容相同,则将current清空 91 //避免发生不必要的错误 92 93 squares.remove(s);//将s从squares的列表中直接删去 94 repaint();//重绘component的方法 95 } 96 97 private class MouseHandler extends MouseAdapter 98 { 99 public void mousePressed(MouseEvent event)//鼠标按下方法 100 { 101 // 如果光标不在正方形中,则添加一个新的正方形 102 current = find(event.getPoint()); 103 // 将鼠标单击的这个点的坐标的对象赋给current 104 if (current == null) 105 //如果这个点没有对象,当前指向空的位置 106 add(event.getPoint()); 107 //在这个点绘制正方形 108 109 } 110 111 public void mouseClicked(MouseEvent event)//鼠标单击方法 112 { 113 // 如果双击,删除当前方块 114 current = find(event.getPoint());// 将鼠标单击的这个点的坐标的对象赋给current 115 if (current != null && event.getClickCount() >= 2) 116 //如果这个点有对象,而且点击鼠标的次数大于2 117 remove(current); 118 //移除current 119 } 120 } 121 122 private class MouseMotionHandler implements MouseMotionListener 123 { 124 public void mouseMoved(MouseEvent event)//如果鼠标移动 125 { 126 // set the mouse cursor to cross hairs if it is inside设置鼠标光标 127 //矩形; 128 129 if (find(event.getPoint()) == null) 130 //如果鼠标所在位置不是空 131 setCursor(Cursor.getDefaultCursor()); 132 //则将光标的图像设置为默认的图像 133 else 134 setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR)); 135 //如果当前位置有图像,则将光标样式设置为手型 136 } 137 138 public void mouseDragged(MouseEvent event)//如果鼠标拖动 139 { 140 if (current != null) 141 { 142 //因为在调用这个方法之前肯定会调用点击鼠标的方法 143 //所以我们直接判断:如果现在current不为空 144 //像素(强制转换为int) 145 int x = event.getX(); 146 int y = event.getY(); 147 //获取到坐标 148 149 current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); 150 //最后在鼠标放下时进行图形绘制 151 repaint();//重绘图像 152 } 153 } 154 } 155 }


1 package mouse; 2 3 import javax.swing.*; 4 5 /** 6 * 继承JFrame的子类,将Component对象内容打包 7 */ 8 public class MouseFrame extends JFrame 9 public MouseFrame() 10 { 11 add(new MouseComponent());//向框架中添加一个JComponent的实例 12 pack();//依据放置的组件设定窗口的大小, 使之正好能容纳放置的所有组件 13 } 14 }


1 package mouse; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-12 8 * @author Cay Horstmann 9 */ 10 public class MouseTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 JFrame frame = new MouseFrame();//生成MouseFrame对象 16 frame.setTitle("MouseTest");//设置组建的自定义标题测试按钮 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作,参数在关闭动作时退出 18 frame.setVisible(true);//一个图形界面默认都是不可见的,setVisible把图形界面设置为可见 19 }); 20 } 21 }

实验2:结对编程练习
结对同学:杨其菊
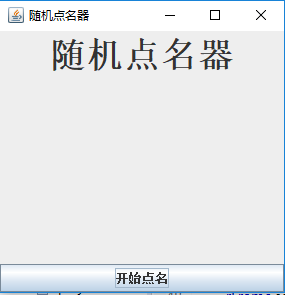
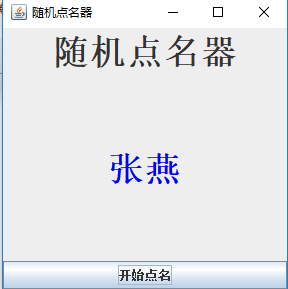
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。


1 import java.awt.BorderLayout; 2 import java.awt.Color; 3 import java.awt.Container; 4 import java.awt.event.ActionEvent; 5 import java.awt.event.ActionListener; 6 import java.util.Random; 7 import javax.swing.JButton; 8 import javax.swing.JFrame; 9 import javax.swing.JLabel; 10 import javax.swing.SwingConstants; 11 public class Fire { 12 JFrame rFrame=new JFrame("随机点名器"); 13 //名字 14 String[] stuName={"王之泰","王颖奇","苏浪浪","王斌龙","马兴德","汪慧和","王艳","冯志霞","王志成","张云飞","王海珍","杨野","张燕","唐月晨","李瑞红","李婷华","赵栋","张季跃","孔维滢","穷吉","狄慧","达拉草","杨其菊","马凯军","陈亚茹","常惠琢","马昕璐", "王玉兰", "白玛次仁", "王瑜", "杨蓉庆", "刘志梅", "周强","李清华","李晓菁","徐思","邹丰蔚","罗松","杨玲","王燕","韩腊梅", "东文财", "焦旭超"}; 15 //用于存储名字的标签 16 JLabel name = new JLabel(); //按钮 17 JButton btn = new JButton("开始点名"); //采用的是伪随机数,大家也可以不用这个,这个在网上可以找到java随机数的设置 R 18 Random rd = new Random(); 19 public void init() { //提示标签页面 20 JLabel jt= new JLabel("随机点名器"); //设置标签居中 21 jt.setHorizontalAlignment(SwingConstants.CENTER); //设置字体大小 22 jt.setFont(new java.awt.Font("随机点名器",1,35)); //设置名字显示的标签居中 23 name.setHorizontalAlignment(SwingConstants.CENTER); //通过匿名类实现Action按钮的监听事件 24 btn.addActionListener(new ActionListener() { 25 @Override 26 public void actionPerformed(ActionEvent e) { 27 String n=getRandomName(); 28 //设置name标签的文字 29 name.setText(n); 30 //设置字体 31 name.setFont(new java.awt.Font(n,1,35)); 32 //设置字体颜色 33 name.setForeground(Color.blue); 34 } 35 }); 36 //获取JFrame的面板 37 Container p = this.rFrame.getContentPane(); 38 //设置布局方式,我采用的BorderLayout布局 39 p.setLayout(new BorderLayout(3,1)); 40 //添加提示标签在北方 41 p.add(jt,BorderLayout.NORTH); 42 //添加姓名标签在中央 43 p.add(name,BorderLayout.CENTER); //添加按钮控件在南方 44 p.add(btn,BorderLayout.SOUTH); //调整大小,这个是java中无法设置标签的大小 45 rFrame.pack(); //设置窗体大小 46 rFrame.setSize(300, 300); 47 //设置可以显示 48 rFrame.setVisible(true); 49 } 50 //获取随机的姓名 51 public String getRandomName() { 52 int a = 0; 53 //random类去实现随机数时,只能设置上限,也就是说随机数产生的都是0-stuName.length之间的数字 54 a = rd.nextInt(stuName.length); //rd.setSeed(); 55 //a = (int)Math.random()*stuName.length; 56 return stuName[a]; 57 } 58 public static void main(String[] args) { 59 Fire rn=new Fire(); 60 rn.init(); 61 } 62 }
图1 点名器启动界面

图2 点名器点名界面

实验总结:
11.1 事件处理基础
⚫ 事件源(event source):能够产生事件的对象都可 以成为事件源,如文本框、按钮等。一个事件源是一个 能够注册监听器并向监听器发送事件对象的对象。
⚫ 事件监听器(event listener):事件监听器对象接 收事件源发送的通告(事件对象),并对发生的事件作 出响应。一个监听器对象就是一个实现了专门监听器接 口的类实例,该类必须实现接口中的方法,这些方法当 事件发生时,被自动执行。
⚫ 事件对象(event object):Java将事件的相关信息 封装在一个事件对象中,所有的事件对象都最终派生于 java.util.EventObject类。不同的事件源可以产生不 同类别的事件
AWT事件处理机制的概要:
⚫ 监听器对象:是一个实现了特定监听器接口( listener interface)的类实例。
⚫ 事件源:是一个能够注册监听器对象并发送事件对 象的对象。
⚫ 当事件发生时,事件源将事件对象自动传递给所 有注册的监听器。
⚫ 监听器对象利用事件对象中的信息决定如何对事 件做出响应。
GUI设计中,程序员需要对组件的某种事件进行响应和处理时,必须完成两个步骤:
1) 定义实现某事件监听器接口的事件监听器类,并具体化接口中声明的事件处理抽象方法。
2) 为组件注册实现了规定接口的事件监听器对象;
⚫ 注册监听器方法 eventSourceObject.addEventListener(eventListenerObject)
⚫ 下面是监听器的一个示例: ActionListener listener = …;
JButton button=new JButton(“Ok”); button.addActionListener(listener);
⚫ 动作事件(ActionEvent):当特定组件动作(点 击按钮)发生时,该组件生成此动作事件。
⚫ 该 事 件 被 传 递 给 组 件 注 册 的 每 一 个 ActionListener 对象, 并 调 用 监 听 器 对 象 的 actionPerformed方法以接收这类事件对象。
⚫ 能够触发动作事件的动作,主要包括:
(1) 点击按钮
(2) 双击一个列表中的选项;
(3) 选择菜单项;
(4) 在文本框中输入回车。
11.1.1 监听器接口的实现
监听器类必须实现与事件源相对应的接口,即必须提供接口中方法的实现。
⚫ 监听器接口方法实现 class Mylistener implements ActionListener { public void actionPerformed (ActionEvent event) { …… }}
private class ColorAction implements ActionListener
{
public ColorAction(Color c)
{
backgroundColor = c;
}.
public void actionPerformed(ActionEvent event)
{
buttonPanel.setBackground(backgroundColor);
}.
private Color backgroundColor;
}


![洛谷 P3455 [POI2007]ZAP-Queries (莫比乌斯反演)](http://pic.xiahunao.cn/洛谷 P3455 [POI2007]ZAP-Queries (莫比乌斯反演))
和join()的使用详解)



)






![Java8中 Parallel Streams 的陷阱 [译]](http://pic.xiahunao.cn/Java8中 Parallel Streams 的陷阱 [译])




