基于vue实现百度离线地图
1. 百度地图API文件获取
有网络 的情况下,需引入百度地图API文件。如下:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
无网络 的情况下,需要获取该API文件的离线版本
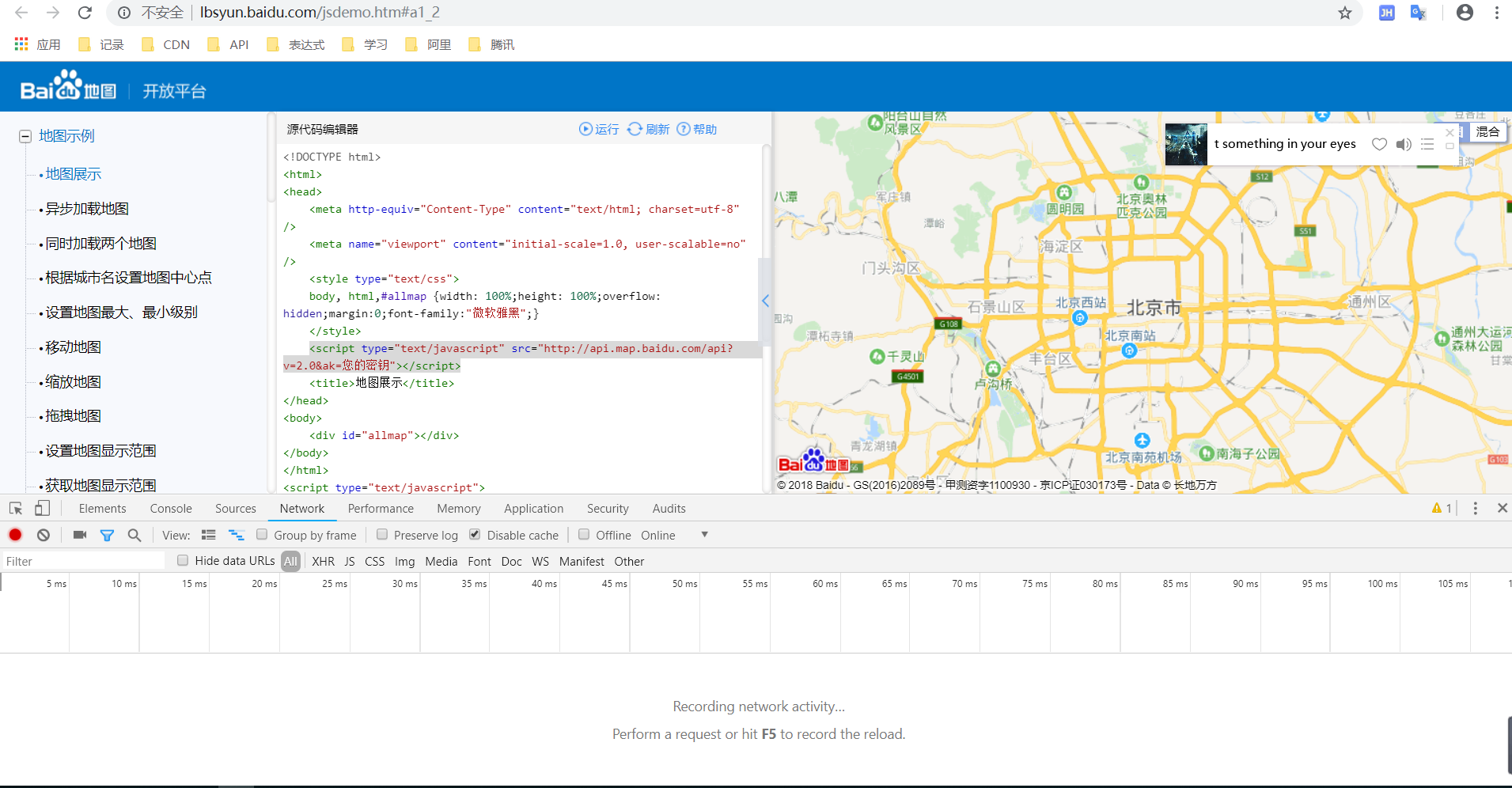
打开 百度地图示例DEMO1 界面,并打开调试模式(F12),选择 Network

点击代码区域右上角的运行,选择
api?v=2.0&ak=..的网络请求
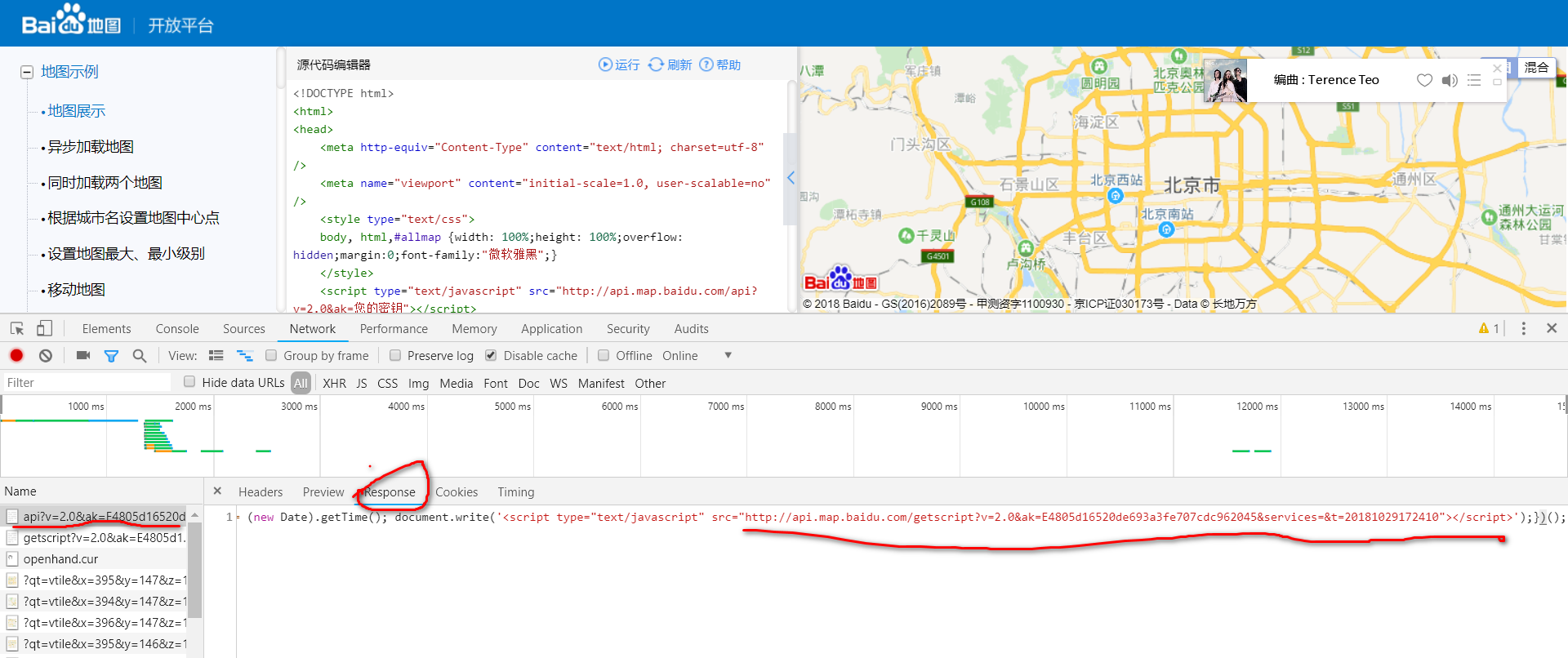
找到
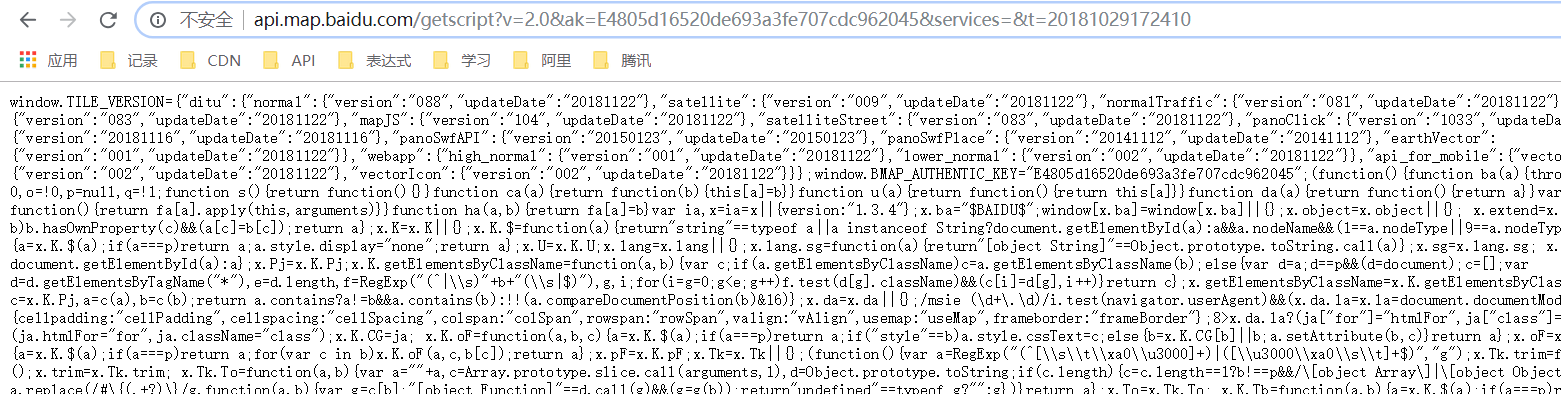
src="http://api.map.baidu.com/getscript?v=2.0&ak=E4805d16520de693a3fe707cdc962045&services=&t=20181029172410"的代码并打开,即可得到 百度地图的API文件 ,复制并保存到本地文件中。命名为map.js
修改保存到本地的js文件
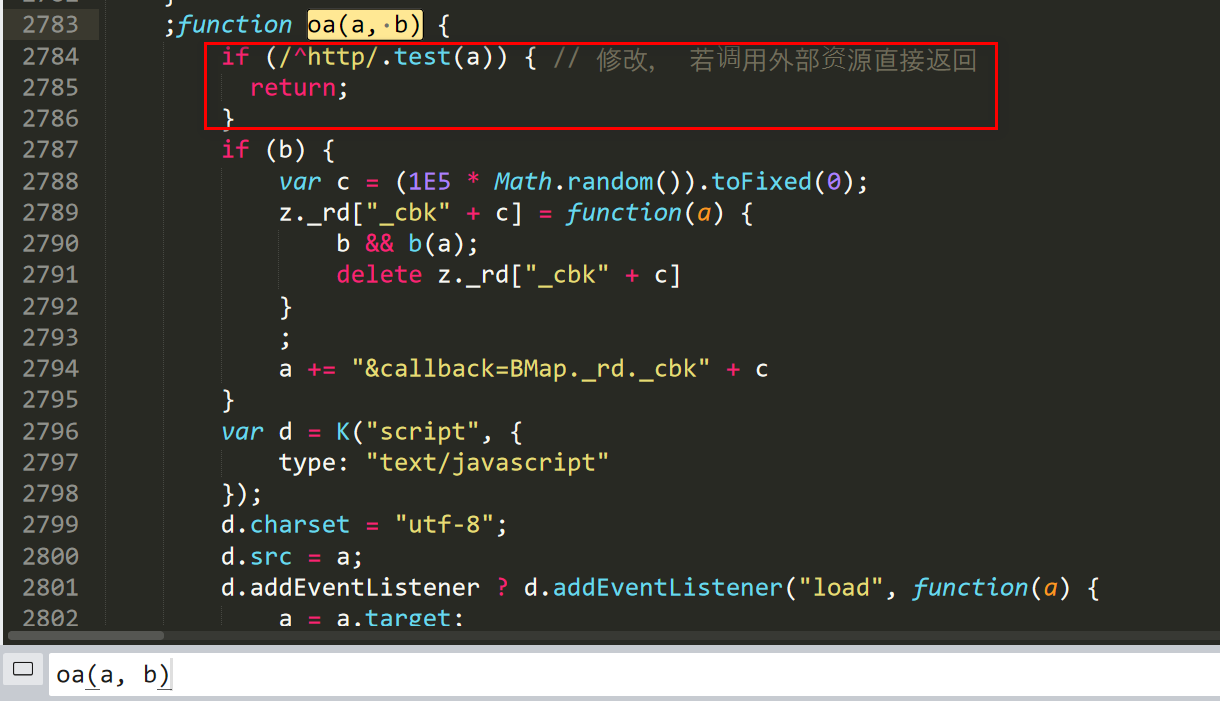
屏蔽ak验证,搜索
oa(a,在方法开始处添加红框中内容
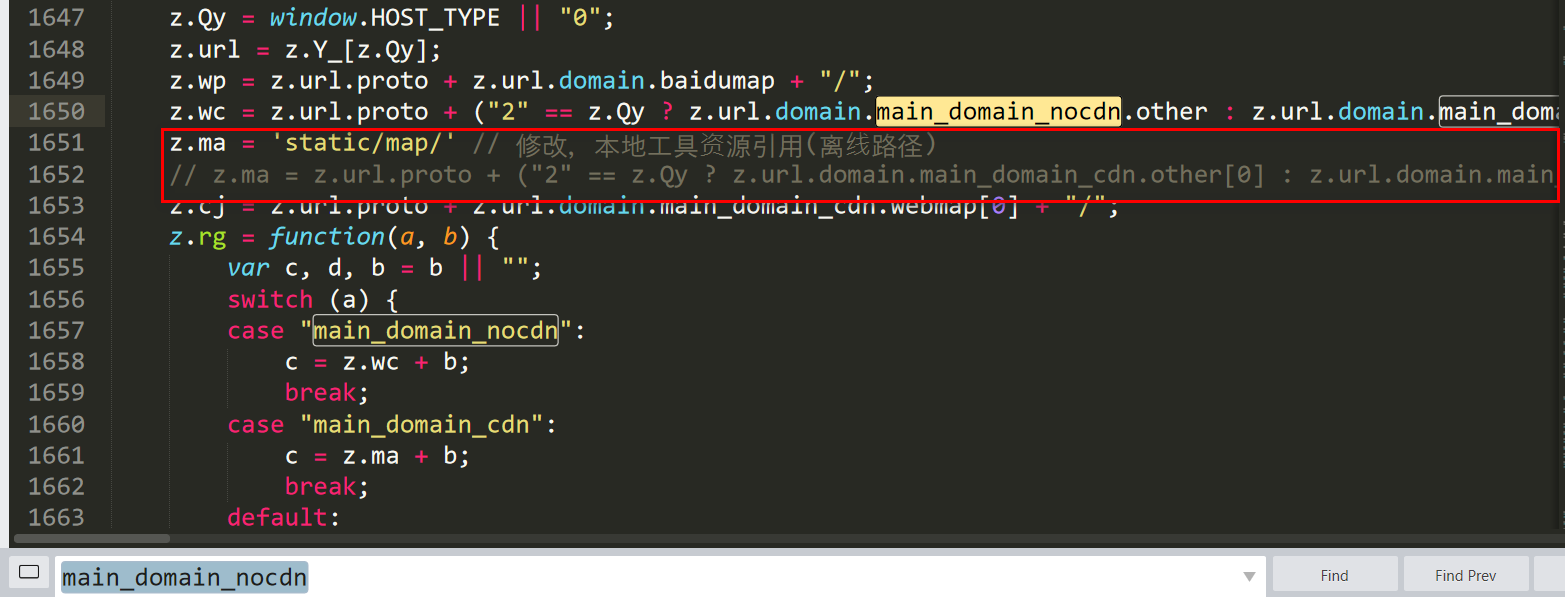
修改资源引用路径,搜索
main_domain_nocde,将z.ma(不同版本名称可能不同) 修改为本地的离线资源路径
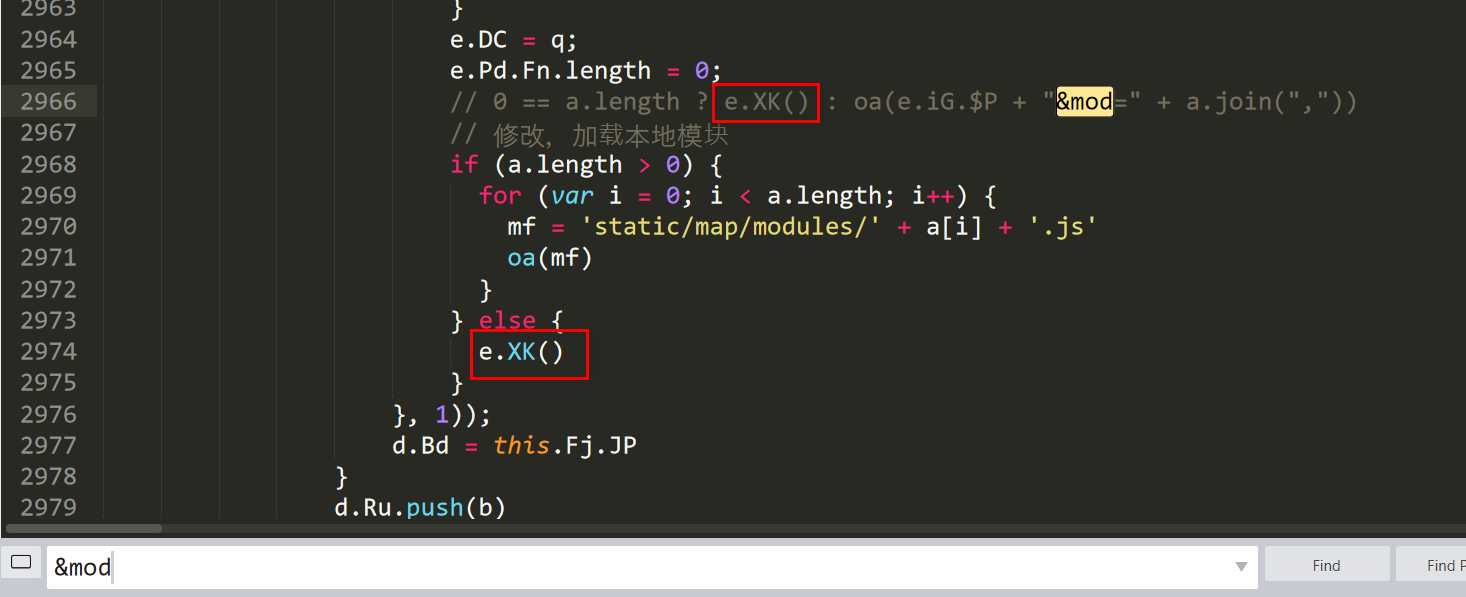
修改模块加载路径,搜索
&mod按如下方式修改(红框中的内容保持一致,不同版本可能不同)
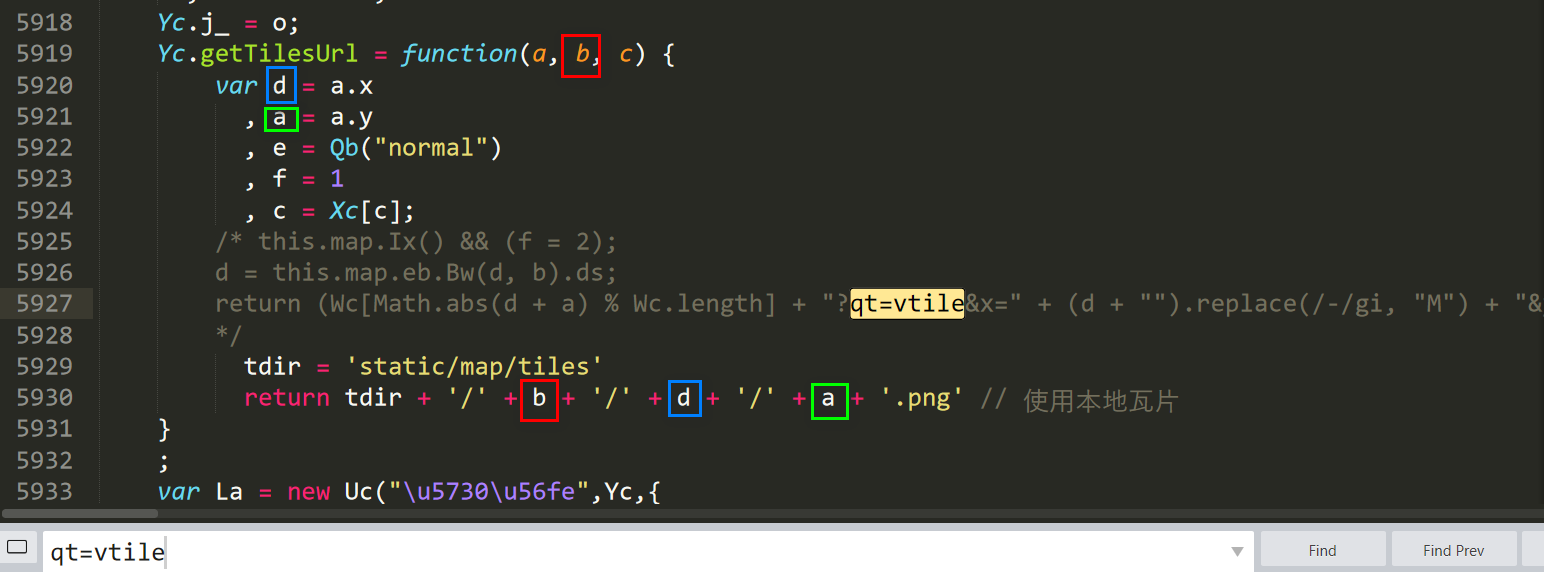
修改地图瓦片获取路径,搜索
qt=vtile按如下方式修改(相同颜色的框中内容保持一致,后缀跟瓦片后缀保持一致)
获取模块
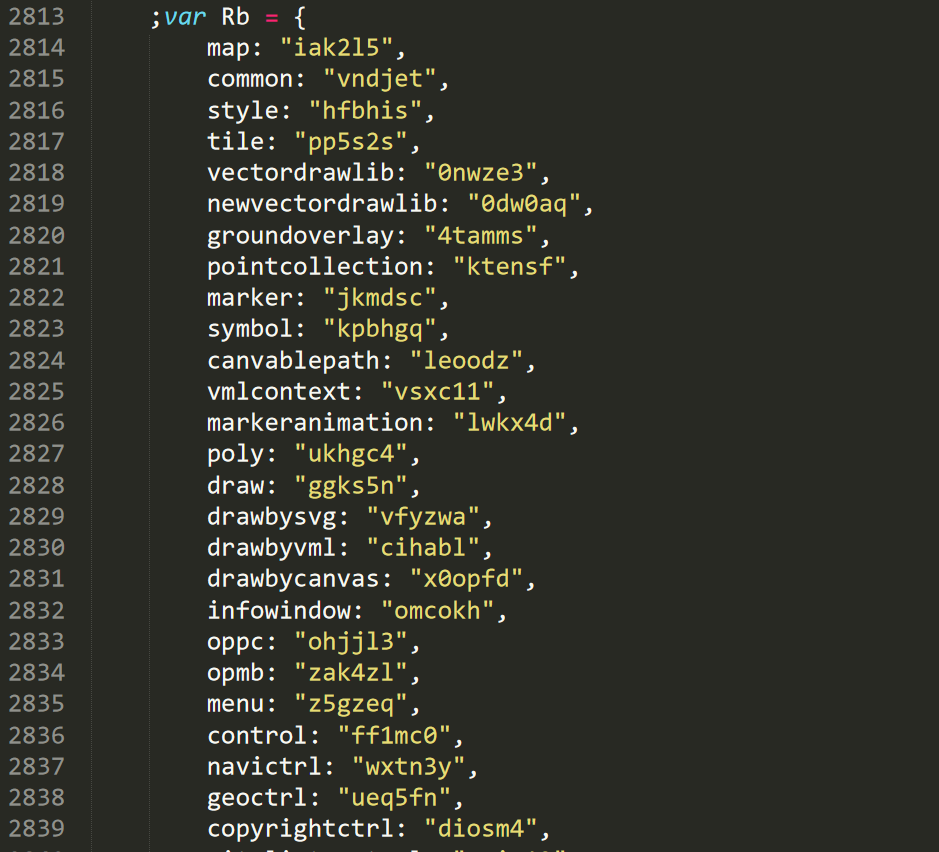
查看所有模块(该版本共44个模块) 在
map.js中找到如下内容。即为百度地图所有的模块,可以根据需要下载
查看下载地址,在 百度地图示例->覆盖物示例 可在 Network 中找到
getmodules的请求
可看出,
mod参数后面即为查询的模块,多模块间用逗号(,)分隔。模块名为 key_value 然后打开请求即可获取模块JS。模块命名为(key_value.js)。放在上述配置的目录下即可
获取地图瓦片
- 使用 全能电子地图下载器 下载所需省份地图,并放在上述配置的目录下
创建map_loader.js
(function() {window.BMap_loadScriptTime = (new Date).getTime();window.BMap = window.BMap || {};window.BMap.apiLoad = function () {delete window.BMap.apiLoad;};let s = document.createElement('script');s.src = '/static/map/map.js';document.body.appendChild(s);
})
();vue中使用
<template><div id="bdMap" style="width: 100%; height: 500px;"></div>
</template>
<script>import '/static/map/map_loader.js'export default {mounted () {this.$nextTick(() => {this.drawMap()})},methods: {drawMap () {let map = new window.BMap.Map('bdMap', {})map.setCurrentCity('北京')map.centerAndZoom(new window.BMap.Point(116.404, 39.915), 10)map.enableScrollWheelZoom()// 如下两项推荐设置,否则没有对应级别的瓦片会出现空白map.setMinZoom(8)map.setMaxZoom(15)}}}
</script>绘制边界
百度API提供了获取边界点的方法,但是离线无法使用,因此只能先把数据下载下来再使用
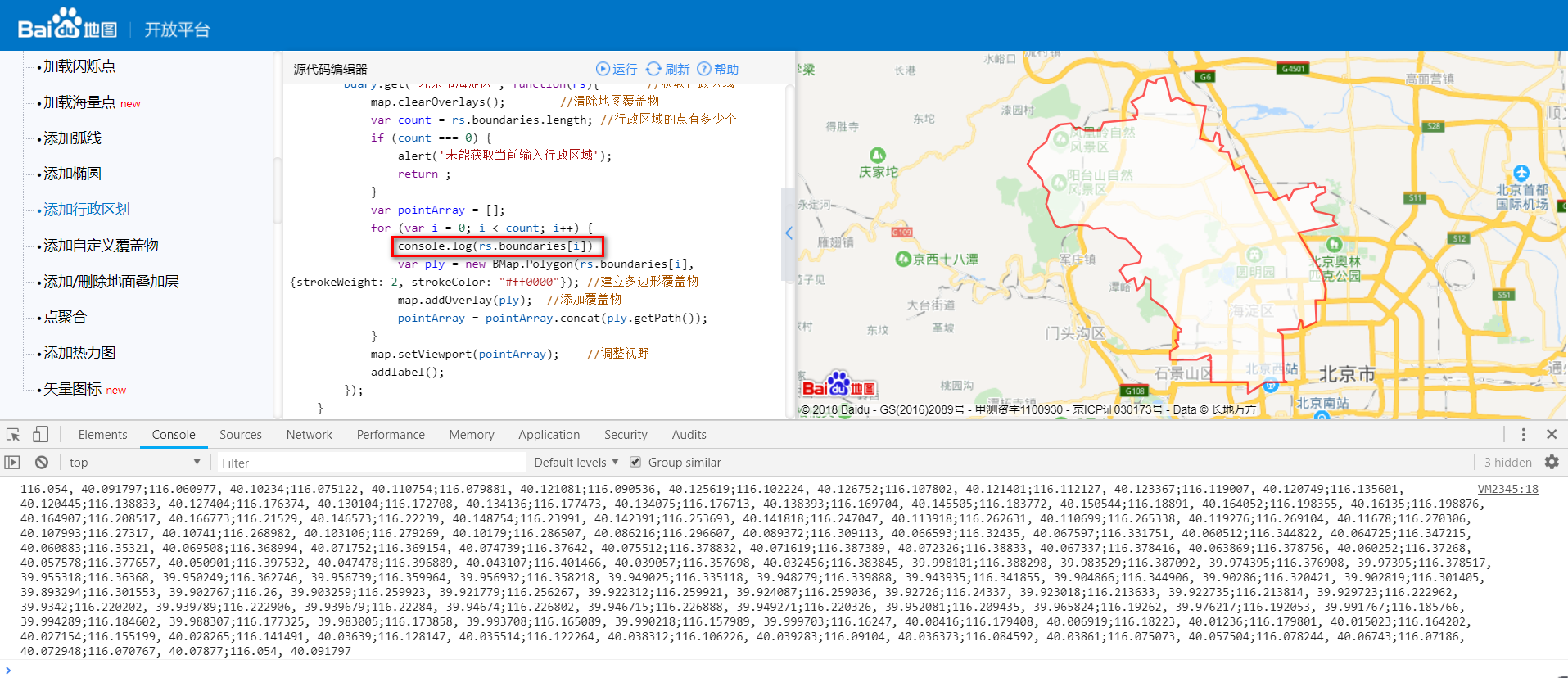
找到百度示例中的 添加行政区划 ,然后再示例代码中添加一行
console.log(rs.boundaries[i]),然后点击运行
复制 Console 里打印出来的内容到本地json文件中
边界数据json文件格式
{"boundaries": ["...", "..."]
}vue中使用边界划分
this.axios.get('http://localhost:8080/hd.json').then((res) => {let count = res.boundaries.lengthlet pointArray = []for (var i = 0; i < count; i++) {let ply = new window.BMap.Polygon(res.boundaries[i], {strokeWeight: 2,strokeOpacity: 1,strokeStyle: 'solid',strokeColor: '#ff0000',fillColor: '#00ffff',fillOpacity: 0.001})map.addOverlay(ply)pointArray = pointArray.concat(ply.getPath())}map.setViewport(pointArray)
})其他
若需百度地图其他离线插件均可按上述方式进行处理
vue中不可直接使用 BMap 而需要使用 window.BMap (之前使用BMap一直报错
BMap is not defined)离线地图目录结构

参考
- 百度离线地图JS API V3.0
http://lbsyun.baidu.com/jsdemo.htm#a1_2↩




![Java8中 Parallel Streams 的陷阱 [译]](http://pic.xiahunao.cn/Java8中 Parallel Streams 的陷阱 [译])








![LOJ.6435.[PKUSC2018]星际穿越(倍增)](http://pic.xiahunao.cn/LOJ.6435.[PKUSC2018]星际穿越(倍增))


![[WC2006]水管局长](http://pic.xiahunao.cn/[WC2006]水管局长)
和Blob.free()方法)

