package com.hanqi;
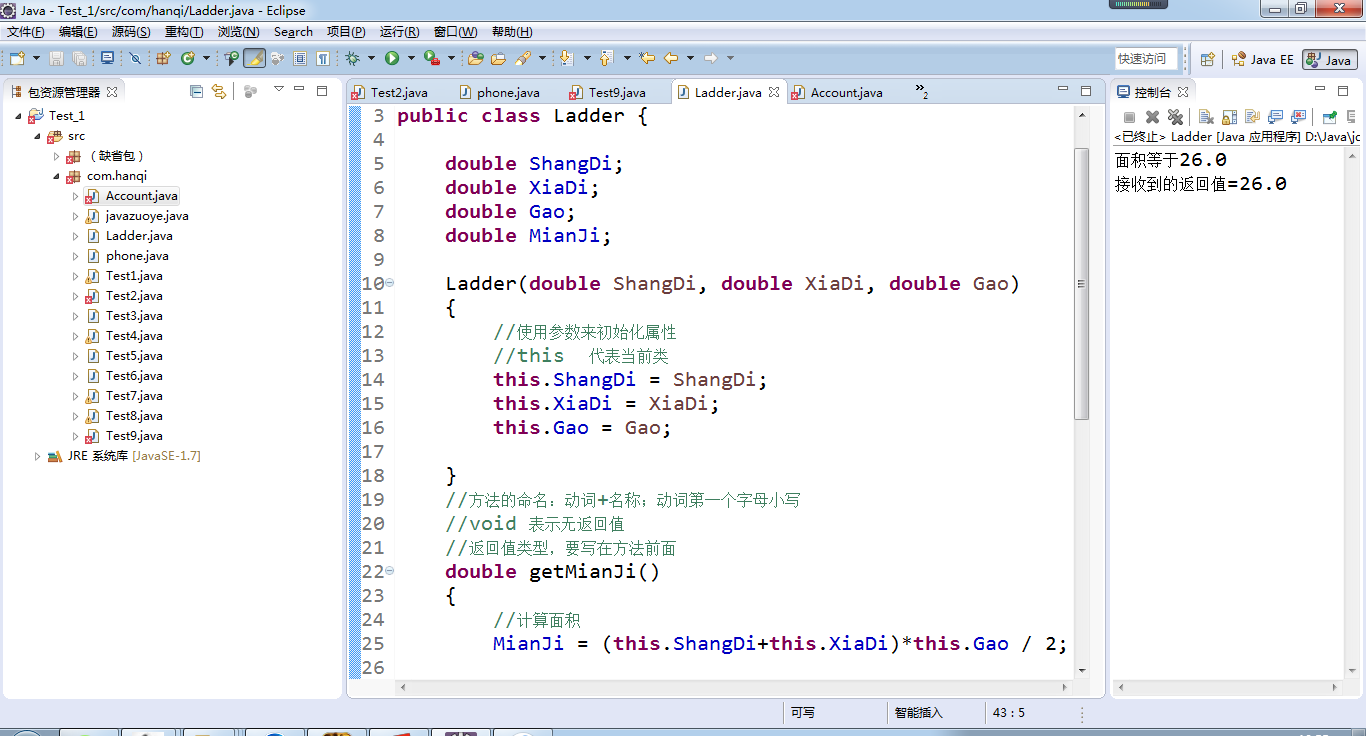
public class Ladder {
double ShangDi;
double XiaDi;
double Gao;
double MianJi;
Ladder(double ShangDi, double XiaDi, double Gao)
{
//使用参数来初始化属性
//this 代表当前类
this.ShangDi = ShangDi;
this.XiaDi = XiaDi;
this.Gao = Gao;
}
//方法的命名:动词+名称;动词第一个字母小写
//void 表示无返回值
//返回值类型,要写在方法前面
double getMianJi()
{
//计算面积
MianJi = (this.ShangDi+this.XiaDi)*this.Gao / 2;
System.out.println("面积等于"+this.MianJi);
//返回语句
return this.MianJi;
}
//测试用的main的方法
public static void main(String[] args)
{
//构造梯形
Ladder la = new Ladder(5,8,4);
//输出梯形面积
double mj = la.getMianJi();
System.out.println("接收到的返回值=" + mj);
}
}









)









![Java排序算快速排序_Java排序算法 [快速排序]](http://pic.xiahunao.cn/Java排序算快速排序_Java排序算法 [快速排序])
