.NET CORE和asp.net 发布时不太一样,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已.所以发布时最重要的还是看我们的AspNetCoreModule是否存在


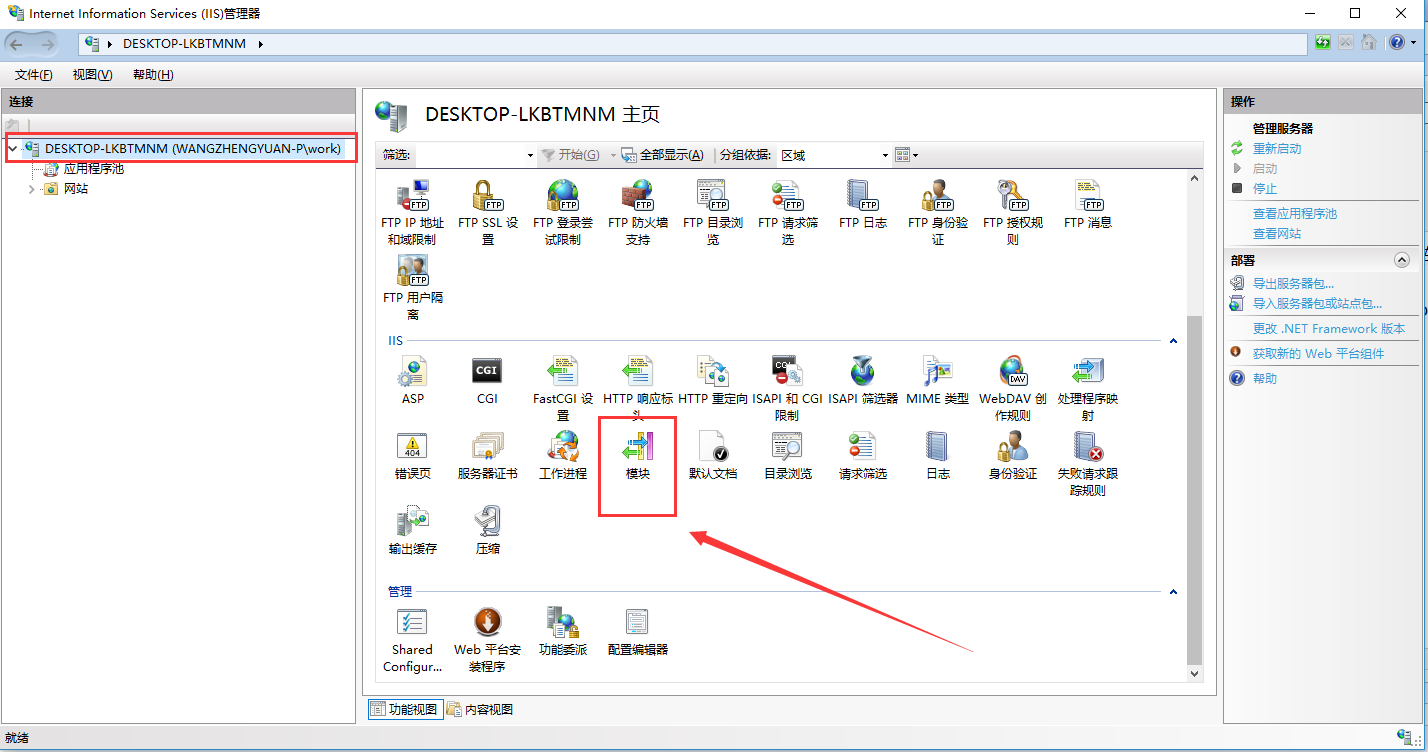
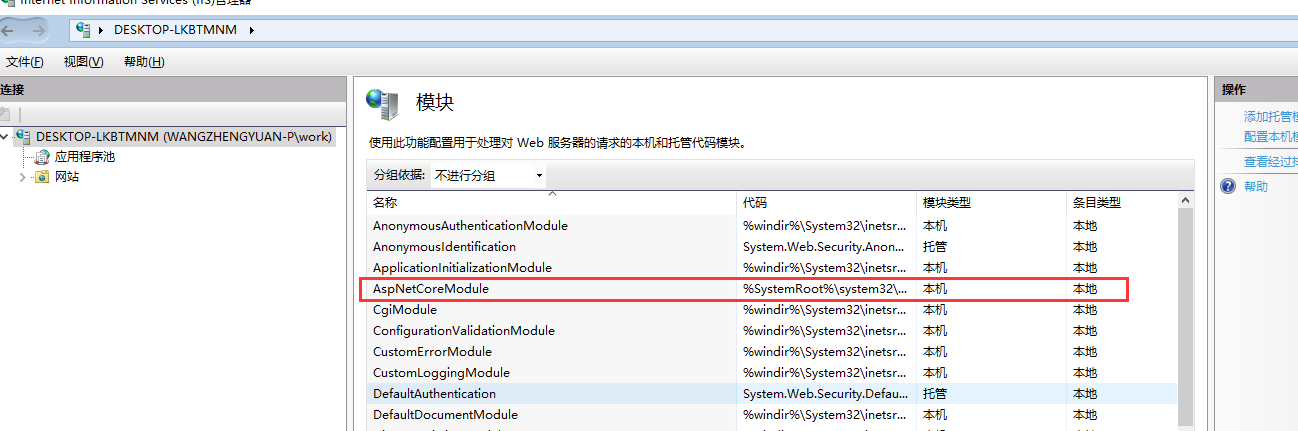
进入这个模块就可以看到你是否安装了托管捆绑包AspNetCoreModule,没有的话可以点击这里进行下载,
如果还是没有找到或者不知道怎样下载.在我的百度网盘中下载安装就行了,密码:nrt2
安装好了之后就是这个样子

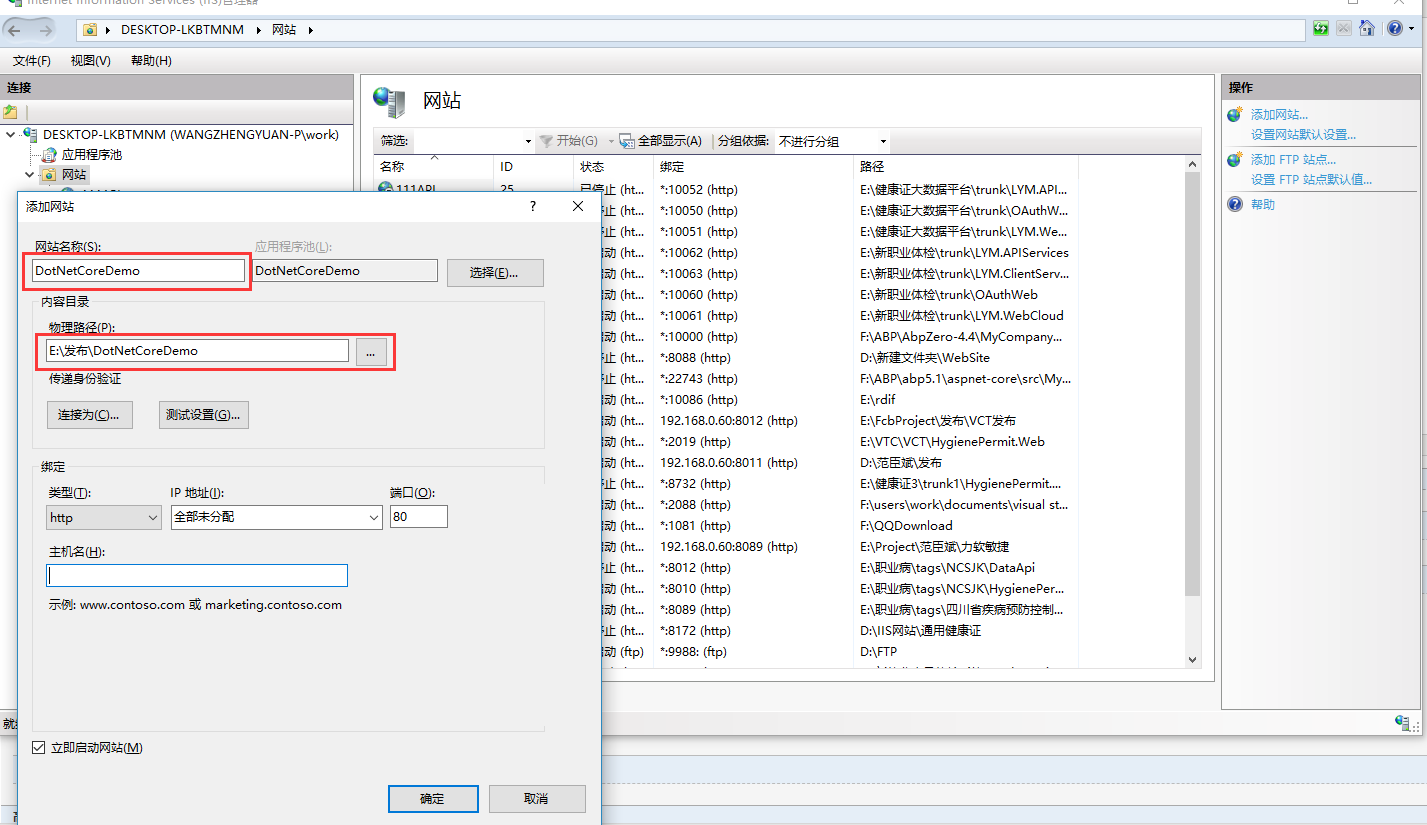
接下来和asp.net 发布时一样,新建一个网站就行了,为了方便演示,名称这里用DotNetCoreDemo,路径用一个方便寻找的路径

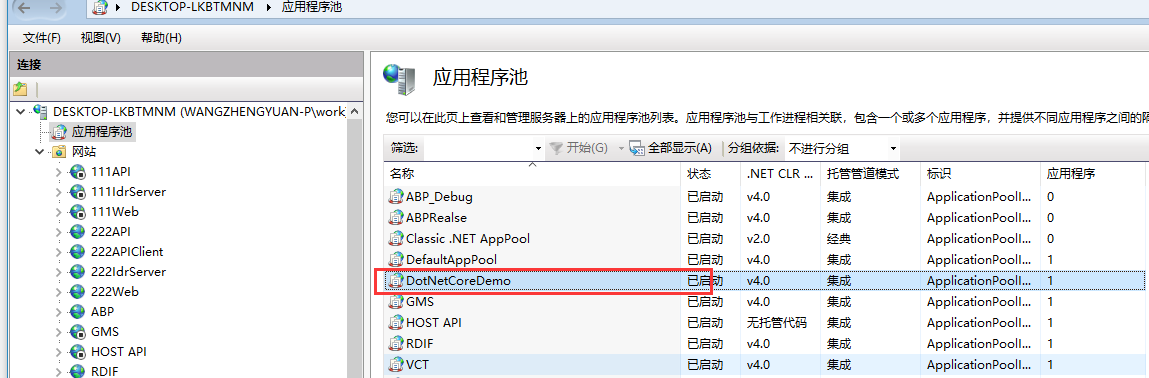
接着就是重点了,应用程序池配置稍微不太一样,.NET CLR版本选择无托管代码,托管管道模式选择集成

好了,准备工作完成了,接下来就是文件的发布了,发布文件有两种方式,可以通过命令发布,也可以通过VS进行发布
通过CMD找到你的文件所在的路径,这里就简单通过命令创建一个.net core2.0 的MVC的程序DotNetCoreDemo
创建命令: dotnet new mvc

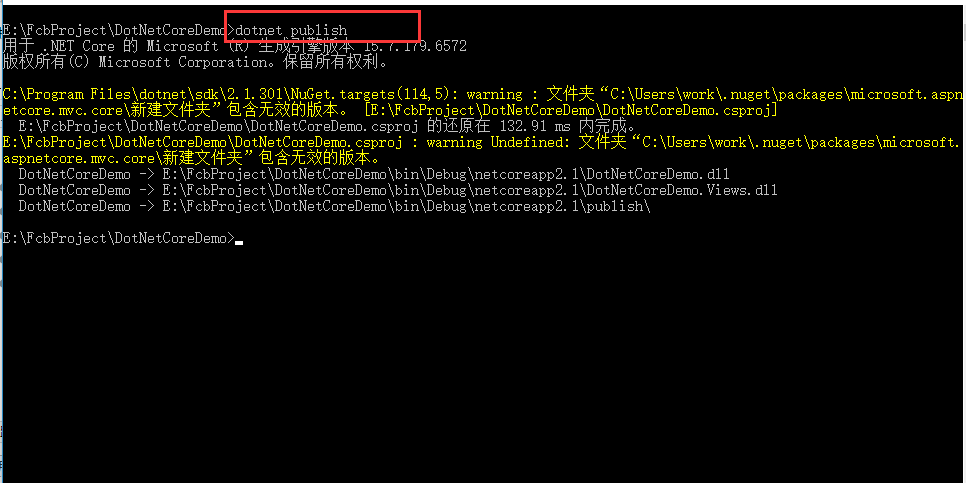
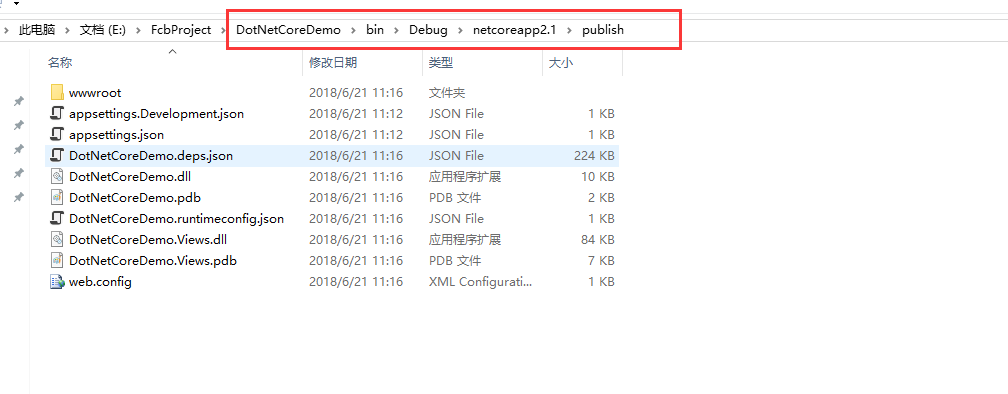
接着通过命令dotnet publish进行发布( 在项目的目录路径),如果用这个命令他会默认发布在bin文件的Debug中


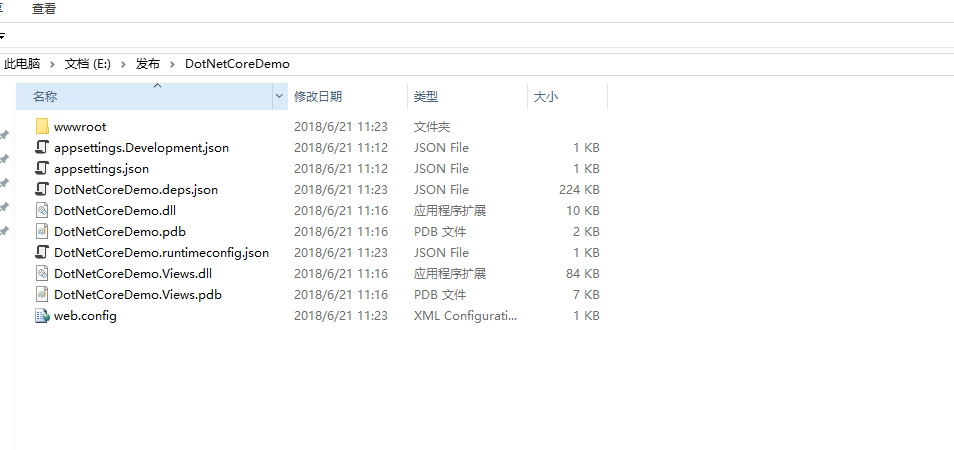
这个不是我们想要的,我们必须发布到指定路径,刚才我们IIS发布选择的物理路径路径是在 E:\发布\DotNetCoreDemo 这里所以,我们发布的时候必须指定路劲
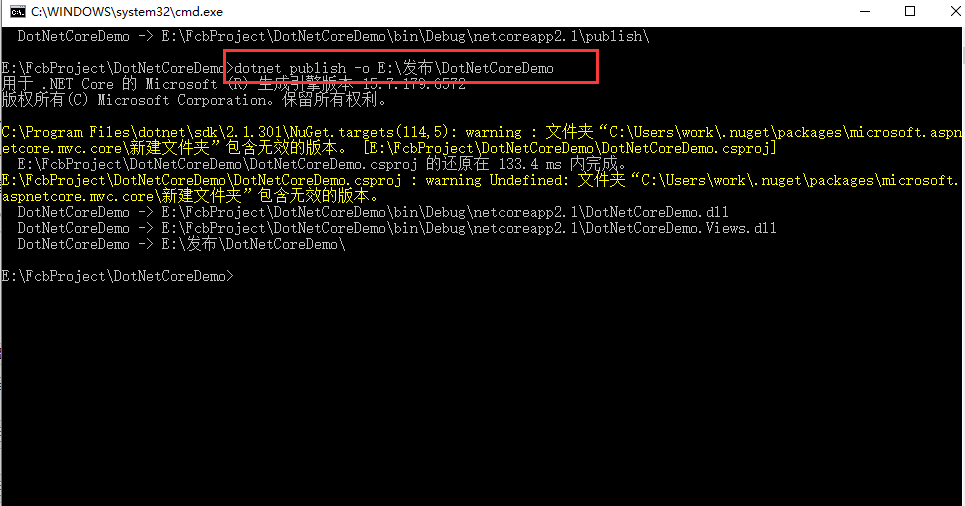
命令: dotnet publish -o 路径
这里就是 dotnet publish -o E:\发布\DotNetCoreDemo

好了现在就发布好了

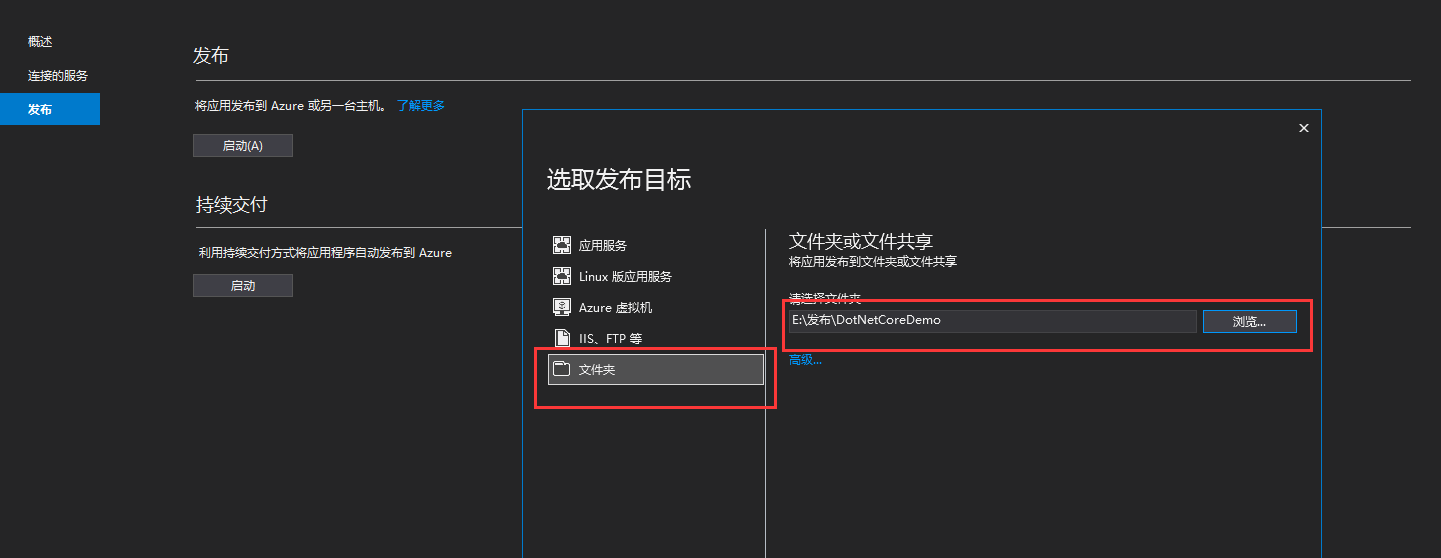
通过VS进行发布:
这个就和以前的ASP.NET 发布差不多了,我现在用的是VS2017,发布的时候直接选择文件夹就可以了,路径就选择IIS配置的物理路径

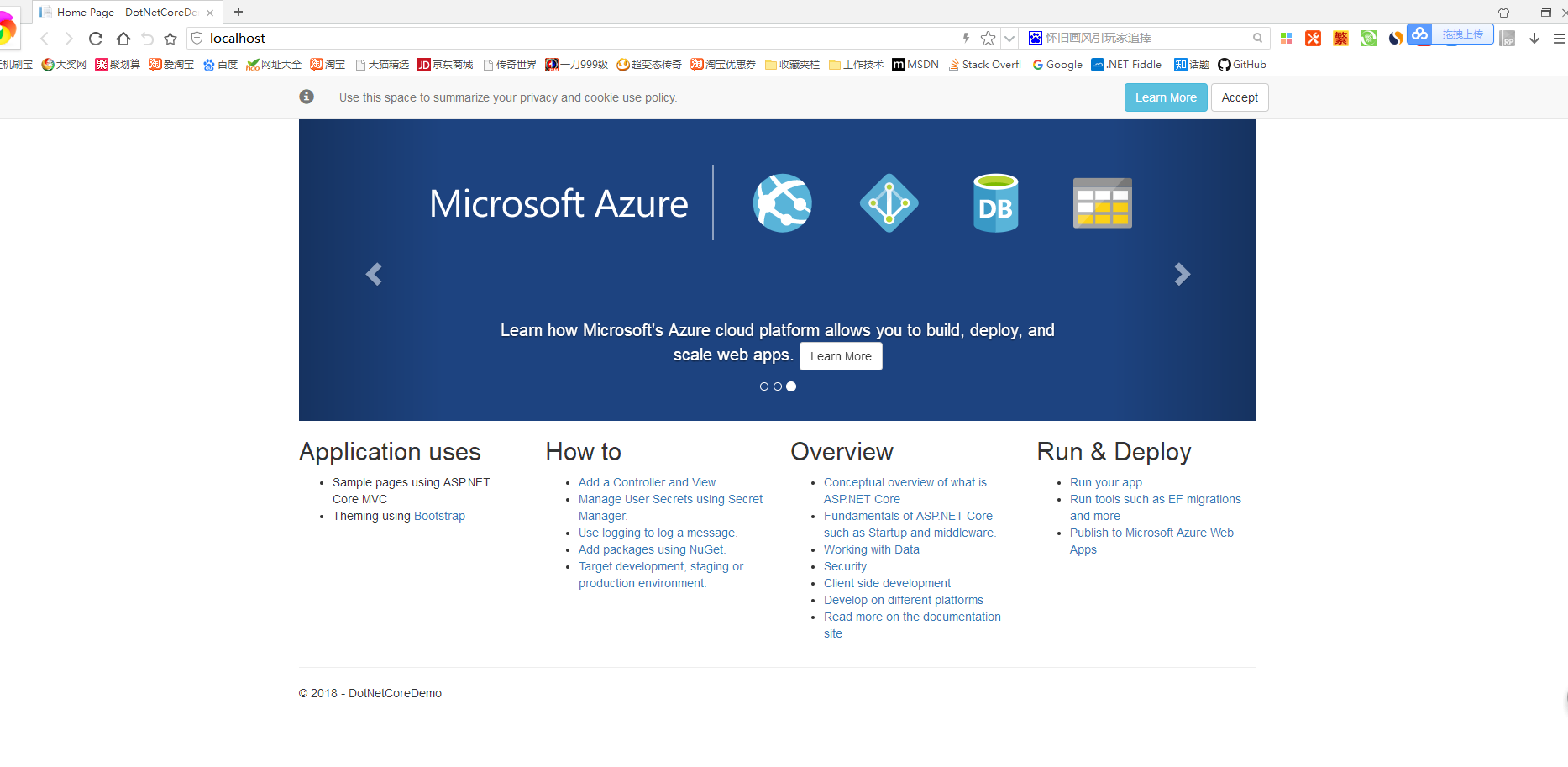
终于完成了,来看一下最后的成果

PS:
AspNetCoreModule一定和NET CORE 版本相对应,我这里用的..NET CORE2.0 ,所以捆绑程序包(.NET Core Windows Server Hosting)也用的2.0,如果版本不对应则会报错502.5的错误













![[Unity3D]Unity3D游戏开发之怪物AI](http://pic.xiahunao.cn/[Unity3D]Unity3D游戏开发之怪物AI)






...)