工具/原料
十字型螺丝刀一把
新台式机硬盘一块
方法/步骤
1.把新购置的硬盘拆开,以备后面使用:
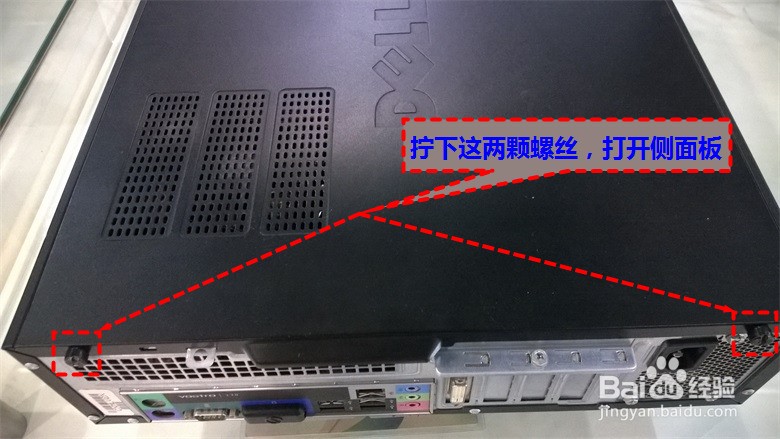
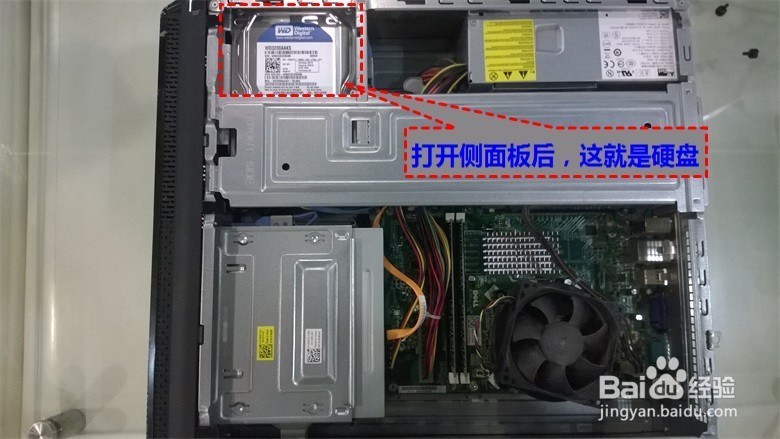
2.拆下机箱的侧面板,注意,侧面板有两颗螺丝固定,需要先卸下,之后向一侧方向拉出侧面板就可以了,拆下侧面板后就看到机箱里面的部件了,硬盘就在机箱的图示所在的位置:



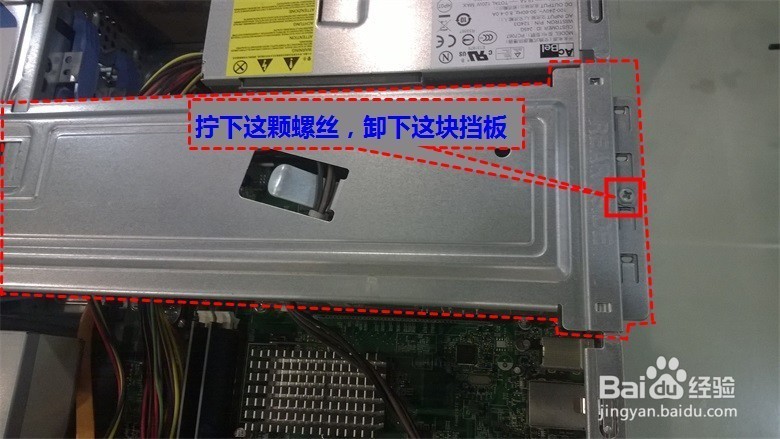
3.拆下长方形的挡板,挡板的主要作用是为了增加侧面的牢固度,先把一侧的螺丝拧下,之后从螺丝位置向上就可以取下该部件:

4.这时整个硬盘就很清晰的展现在我们眼前了,注意:在放置硬盘的侧面有固定硬件的卡扣,拆卸硬盘前需要先按住它再行拆卸:

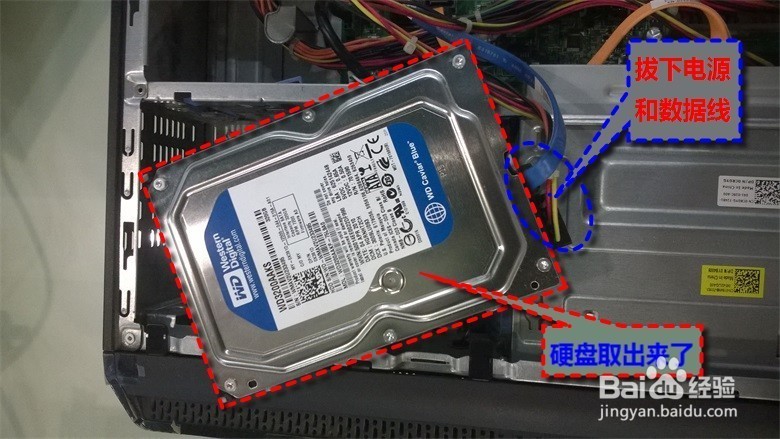
5.下面根据图片所示的步骤就可以卸下硬盘,步骤是分3步的,简言之:按、拉、提。

6.经过上述操作后硬盘就拆下来了,下面的工作就是拔下电源和数据线,特别注意:有的数据线可能是带卡扣的,拔的时候先观察一下,不然强拔可能造成线头的损坏或者接触不牢固等情况:

7.将损坏的硬盘两侧的四颗螺丝卸下,然后安装到新硬盘的两侧:

8.把电源和数据线重新接到新硬盘上:

9.再把新硬盘放回原位置,放回去其实很简单,只需要两步:落、推。就是说把硬盘沿着竖直的导轨放下去,然后再向前推到圆孔区就可以了:
10.最后,将固定架和侧面板安装上,装系统测试就可以了。
注意事项
如果大家第一次尝试,要细心,看线是否接入到位,硬盘是否放置到位
在安装硬盘的过程中注意保护硬盘,避免不小心跌落、硬盘背面电路板划伤等






:异常处理应用程序块——入门篇)




。...)






)
