问题记录:在img中动态设置了src后,图片路径找不到
原因:vue中动态生成的路径无法被url-loader解析到
解决方法:
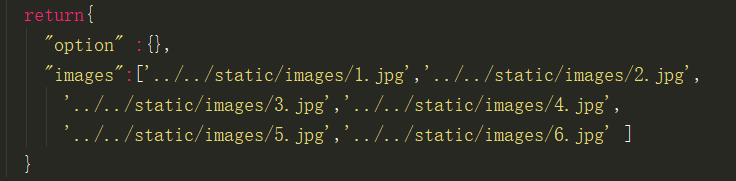
1、将图片放在static文件夹,然后正常解析



2、将图片使用import方法引入

3、
采用背景图做法,通过data将图片源路径引入,利用内联样式。如下代码所示:
<div :style="imgStyle"></div>
data () {
imgStyle: {
backgroundImage:`url(${require('@/assets/images/1.png')})`
}
}








)

![[Java]如何安排任务间隔运行](http://pic.xiahunao.cn/[Java]如何安排任务间隔运行)






...)
。)
