1.什么是层叠性?
层叠性就是CSS处理冲突的一种能力。


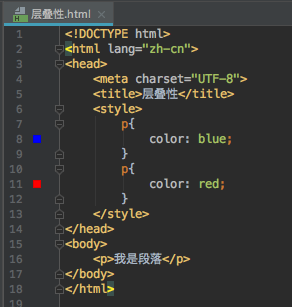
这个字体最终会变为红色
注意点:
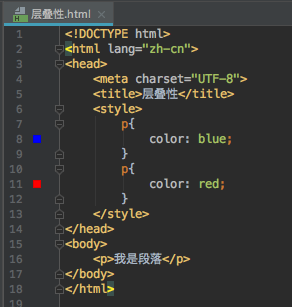
层叠性只有在多个选择器选中“同一个标签”,然后又设置了“相同的属性”,才会发生层叠性。
CSS全称:Cascading StyleSheet 层叠样式表,这里的层叠也就是三大特性之一的层叠性
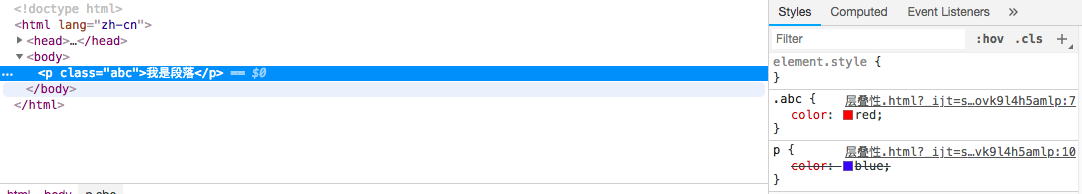
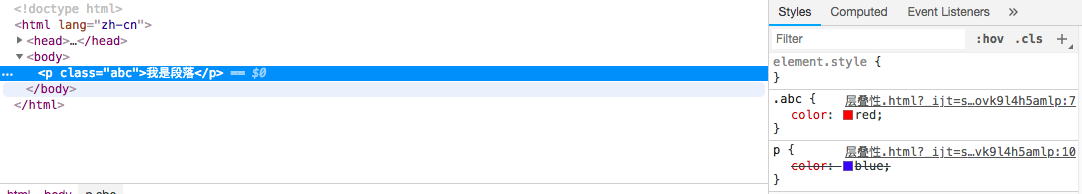
而我们通过开发者工具也可以看出来层叠性,我们来看一下有一个标签选择器和一个类选择器同时选中一个标签并没设置相同样式,而就被层叠掉了。



更多专业前端知识,请上 【猿2048】www.mk2048.com
1.什么是层叠性?
层叠性就是CSS处理冲突的一种能力。


这个字体最终会变为红色
注意点:
层叠性只有在多个选择器选中“同一个标签”,然后又设置了“相同的属性”,才会发生层叠性。
CSS全称:Cascading StyleSheet 层叠样式表,这里的层叠也就是三大特性之一的层叠性
而我们通过开发者工具也可以看出来层叠性,我们来看一下有一个标签选择器和一个类选择器同时选中一个标签并没设置相同样式,而就被层叠掉了。



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/363269.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!