安装软件,配置环境。下面我找到的别人写的,写的都很详细,做个记录。就不在这里写具体步骤了。
1.nodejs安装
使用vue-cli 搭建项目的时候需要nodejs,node是比较方便的,打包部署,解析vue单文件组件,解析每个vue模块,拼在一起等,启动测试服务器localhost, 帮你管理 vue-router,vue-resource这些插件。所以通常情况下我们会使用Vue+node方式,方便省事。webpack是基于 Node.js的前端项目部署打包工具。
https://blog.csdn.net/weixin_44394801/article/details/115735518
https://www.jb51.net/article/123945.htm
需要注意的是:在下载vue-cli时,需要管理员身份运行,否则可能会报错。或者在配置环境变量,新增node_global、node_cache文件前,将nodejs文件设置成“用户权限”,具体操作看https://blog.csdn.net/m0_52487424/article/details/121539773
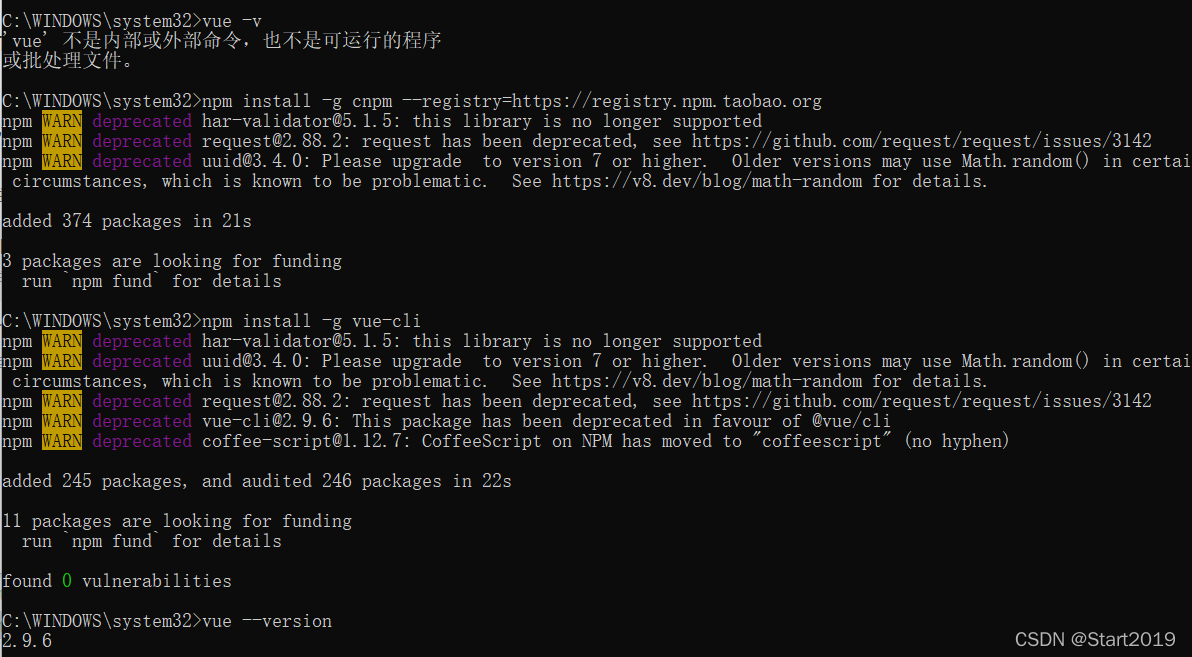
安装vue指令,新版:npm install -g @vue/cli。 具体可查看文档https://cli.vuejs.org/zh/guide/installation.html


2. 安装svn代码托管
https://blog.csdn.net/sinat_37812785/article/details/80243207
3.安装git
https://www.cnblogs.com/smuxiaolei/p/7484678.html
https://www.jianshu.com/p/fee5baf756c8
4.安装中文包
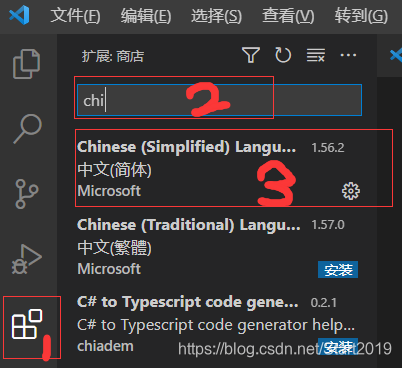
(1)vsCode:control+shift+p搜索config language,点击第一个,安装

(2)SVN:下载对应版本的中文包,直接安装即可
https://blog.csdn.net/qq_39355295/article/details/88981409
5.启动jq项目
用的编辑器是vsCode,下载Live Server,点击下方的go live启动
6. 修改vsCode终端为bash:
之前是在setting.json文件中加一行语句就行了,但是vsCode更新后,那行语句就不生效了。
https://blog.csdn.net/gaoxiaoba/article/details/118191161
7.git小乌龟的安装
https://blog.csdn.net/u012841414/article/details/123393104





是错误的)


)
Spring Boot + Redis)
)

)

)




