官方文档的筛选
【1】Kali Linux是什么?
Kali Linux是一个高级渗透测试和安全审计Linux发行版.
Kali Linux 特性
Kali是BackTrack Linux完全遵循Debian开发标准的完整重建.全新的目录框架、复查并打包所有工具、还为VCS建立了Git 树.
- 超过300个渗透测试工具: 复查了BackTrack里的每一个工具之后,我们去掉了一部分已经无效或功能重复的工具.
- 永久免费: Kali Linux一如既往的免费.你永远无需为Kali Linux付费.
- 开源Git树: 我们是开源软件忠实的拥护者,那些想调整或重建包的人可以浏览我们的开发树得到所有源代码.
- 遵循FHS: Kali的开发遵循Linux目录结构标准,用户可以方便的找到命令文件、帮助文件、库文件等..
- 支持大量无线设备: 我们尽可能的使Kali Linux支持更多的无线设备,能正常运行在各种各样的硬件上,能兼容大量USB和其它无线设备.
- 集成注入补丁的内核: 作为渗透测试者或开发团队经常需要做无线安全评估.所以我们的内核包含了最新的注入补丁.
- 安全的开发环境: Kali Linux开发团队由一群可信任的人组成,他们只能在使用多种安全协议的时候提交包或管理源.
- 包和源有GPG签名: 每个开发者都会在编译和提交Kali的包时对它进行签名,并且源也会对它进行签名.
- 多语言: 虽然渗透工具趋向于用英语,但我们确保Kali有多语言支持,可以让用户使用本国语言找到他们工作时需要的工具.
- 完全的可定制: 我们完全理解,不是每个人都赞同我们的设计决定,所以我们让更多有创新精神的用户定制Kali Linux(甚至定制内核)成他们喜欢的样子变得尽可能的容易.
- ARMEL和ARMHF支持: 自从基于ARM的设备变得越来越普遍和廉价,我们就知道我们该竭尽全力的做好Kali的ARM支持.因此有了现在的ARMEL 和 ARMHF架构的系统.Kali Linux有完整的主线发行版的ARM源,所以ARM版的工具将会和别的版本同时更新.Kali现在可以运行在如下的ARM设备:
- rk3306 mk/ss808
- Raspberry Pi
- ODROID U2/X2
- MK802/MK802 II
- Samsung Chromebook
【2】Kali Linux默认密码
Linux root的默认密码是toor
默认的root密码
安装Kali期间可以给root用户设置一个密码.但如果你用的是live、i386、amd64、VMware或ARM镜像时,root的默认密码是toor.
【3】下载官方Kali镜像
官方Kali Linux镜象
ISO文件
Kali Linux提供了32位和64位的可引导ISO.
此次实践我下载的是最新64位的ISO 官网下载地址: http://cdimage.kali.org/kali-1.0.8/kali-linux-1.0.8-amd64.iso
更多下载版本详见:http://www.kali.org/downloads/
【4】安装Kali Linux
安装所需:
虚拟机
可以选择 Vmware Workstation 和 VitrueBox
个人更喜欢 VitrueBox 小型、免费也够GEEK VitrueBox官方下载地址:https://www.virtualbox.org/wiki/Downloads
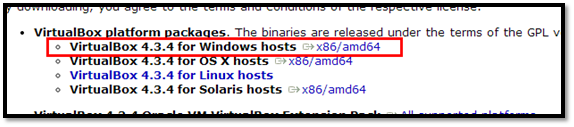
windows操作系统下选择如图版本:

VitrueBox的安装过程简单,基本一路下一步和默认,在此省略。

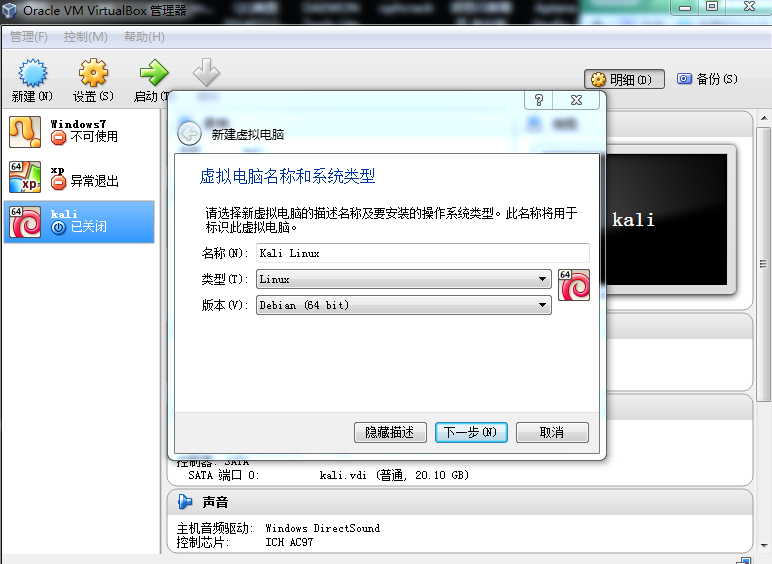
接下来代开VirtualBox开始安装Kali Linux。点击新建输入如图所示
点击下一步 设置内存大小,因为我的笔记本有4G内存,我将Kali Linux的内存适当调大 调成1024M(1G内存)这样保证程序不会因为内存过小启动不了或系统卡死。
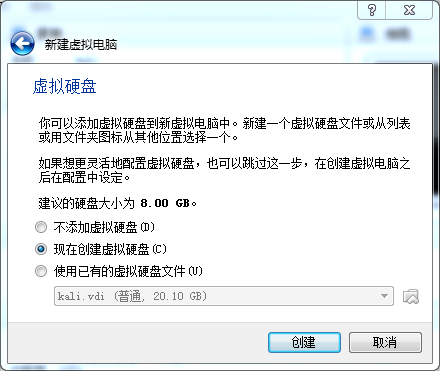
下一步选择现在添加虚拟硬盘如图所示
点击创建
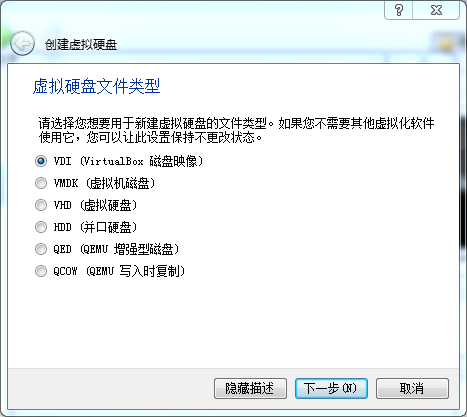
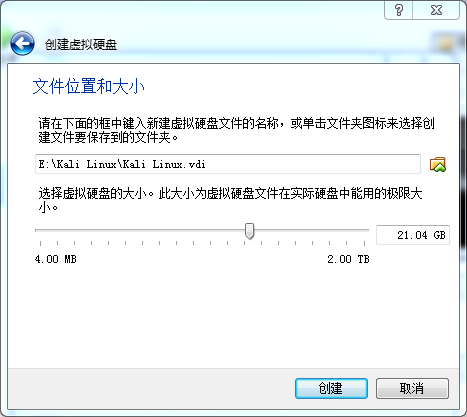
虚拟硬盘文件类型,选择VDI类型。下一步,选择固定大小,下一步。
这里因为默认路径C盘中我的磁盘大小不足,固我选择了E盘来存放vdi,将Kali的虚拟硬盘大小设置要大于等于20GB。如上图
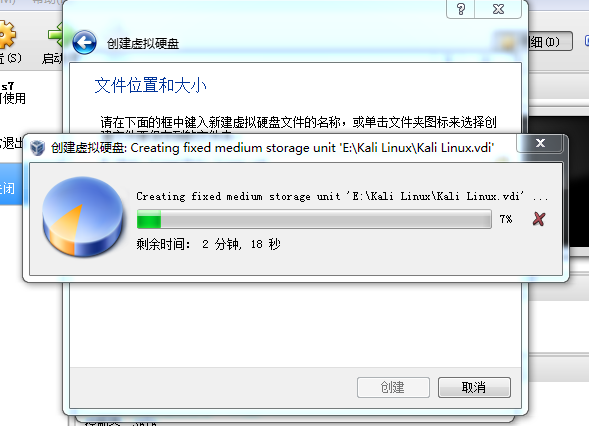
等一下吧。经过近3分钟的等待,终于安装完了。点击图标如图
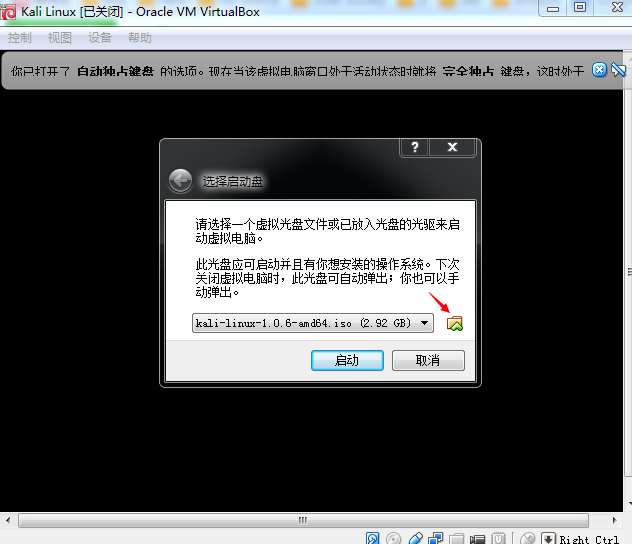
双击后,在弹出的窗口中单击如下图红色标记所指文件夹图标,选择刚从Kali官网下载的镜像文件,然后单击启动
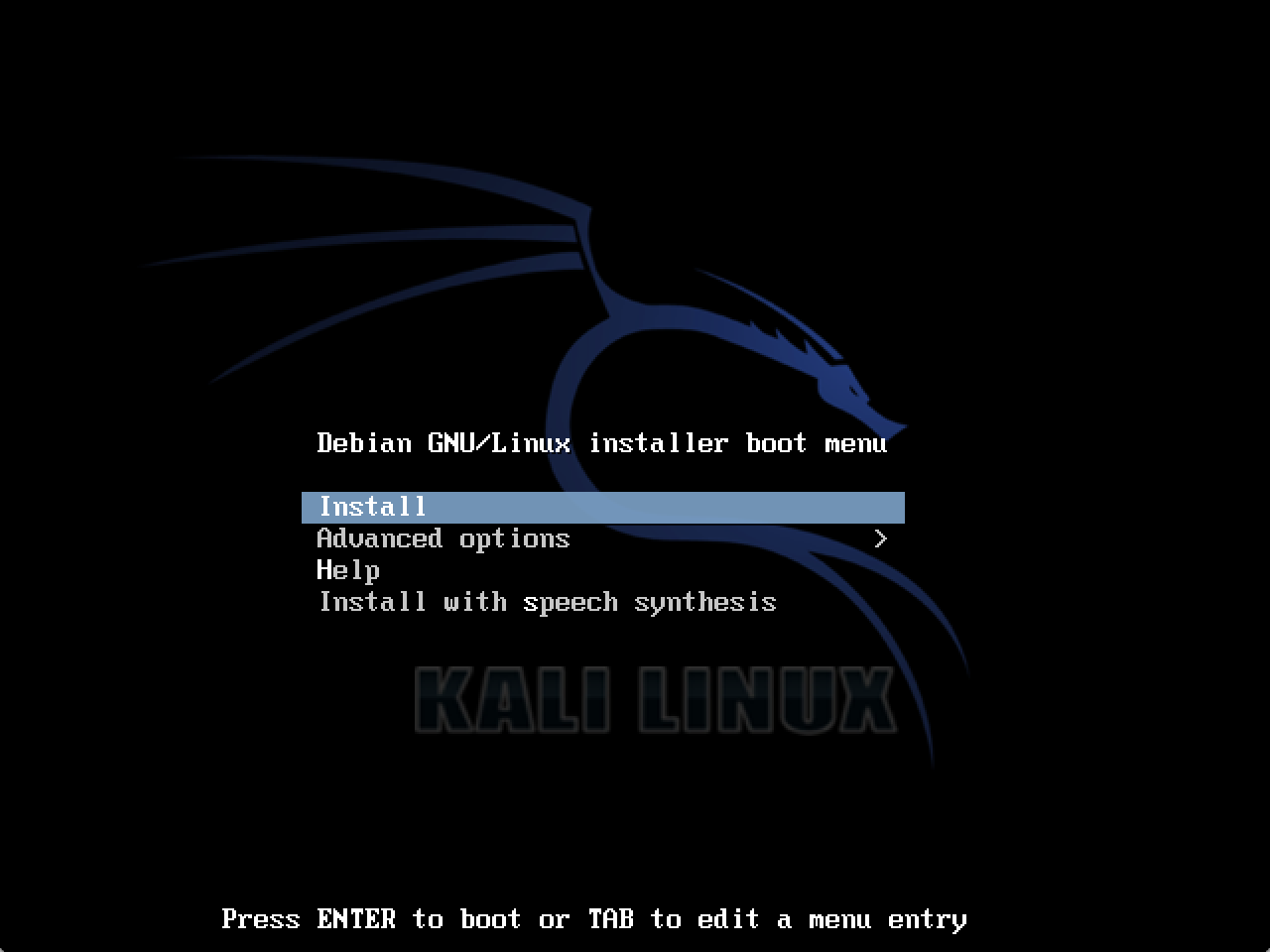
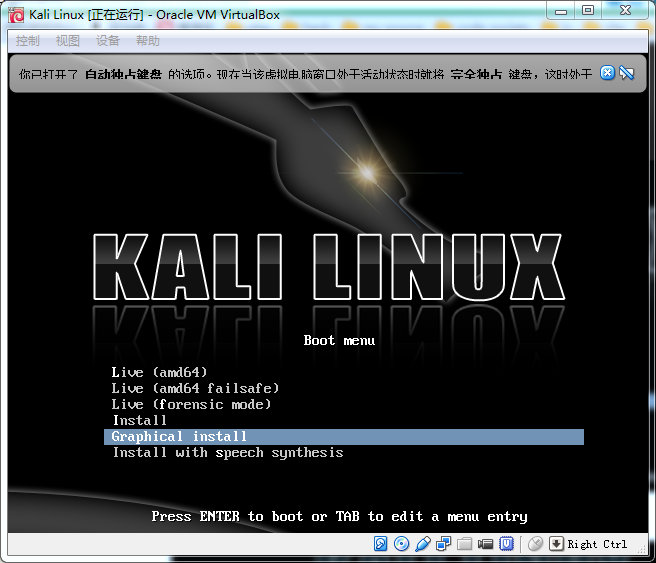
选择Graphical install(图像式安装,浅显易懂)单击确定 tips:VirtualBox中连续敲两下 Ctrl 可以弹出虚拟机屏
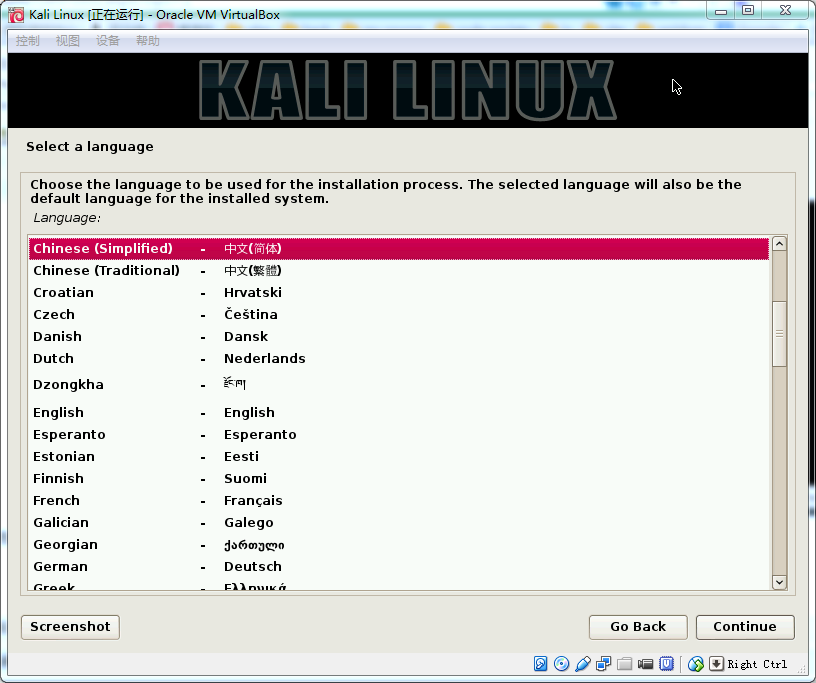
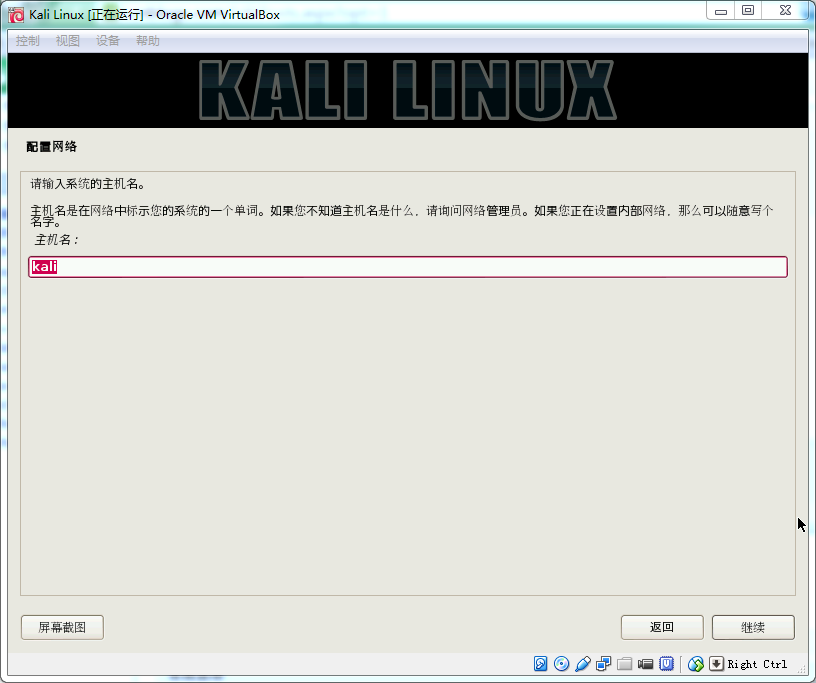
根据喜好选择语言,我选择简体中文,continue。接下来就是一路继续和是,将主机名填写你喜欢的名字,我默认kali,点击继续。
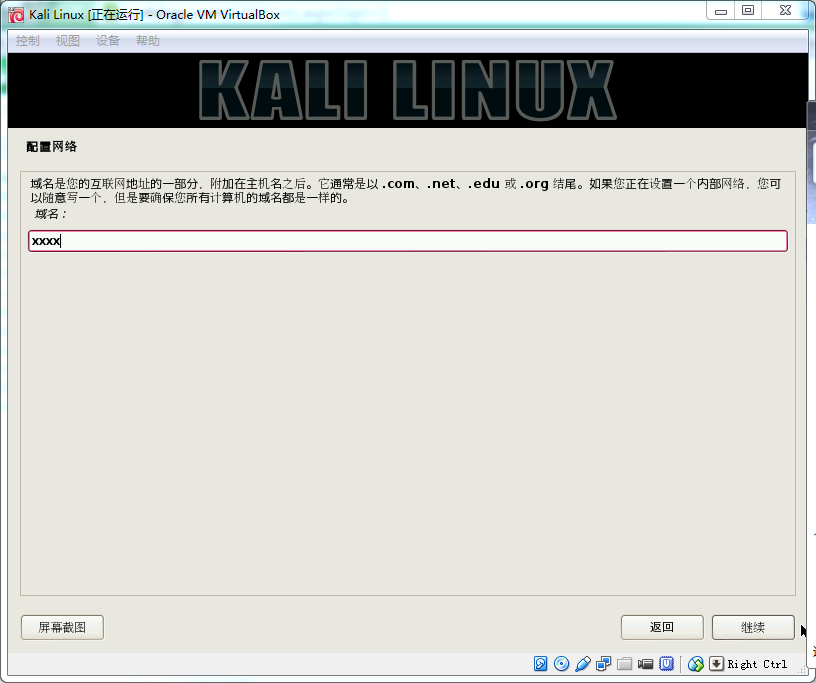
因为是在内网中所以域名随便填写,点击继续。
设置root密码,填写你的密码,填写完点击继续。接下来一路默认继续,来到如图停一下,选择是,点击继续。
开始安装了
安装进度一半时,出现如图网络镜像,选是,再点击继续。
安装完后Kali系统会自动重启进入登录界面
用户名默认为root点击登录 密码便是刚才你自己设置的密码,点击登录。接下来就进入了令人激动的Kali 界面了!!



















)
















![WMI in C#[强类型操作]](http://pic.xiahunao.cn/WMI in C#[强类型操作])

