目录
一、简单介绍
二、开始使用
三、画直线、虚线
3.1 画直线
1. 画直线的步骤:
2. 设置直线的样式
3. 绘制多条直线
3.2 画虚线
四、整理使用到的方法:
参考了廖雪峰老师的笔记。
一、简单介绍
Canvas是 HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。
没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了,直接使用JavaScript完成绘制。
二、开始使用

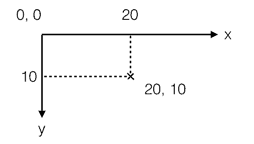
Canvas的坐标以左上角为原点,水平向右为X轴,垂直向下为Y轴,以像素为单位,所以每个点都是非负整数。
一个Canvas定义了一个指定尺寸的矩形框,在这个范围内我们可以随意绘制。
<canvas width="500" height="500" id="test-canvas"><p>你的浏览器版本过低,暂不支持画布,请先升级浏览器,或者更换浏览器!</p>
</canvas> 由于浏览器对HTML5标准支持不一致,所以通常在<canvas>内部添加一些说明性HTML代码,如果浏览器支持Canvas,它将忽略<canvas>内部的HTML,如果浏览器不支持Canvas,它将显示<canvas>内部的HTML。
也可以通过 js 来判断浏览器是否支持。
var canvas = document.getElementById('test-canvas');
if (canvas.getContext) {console.log('你的浏览器支持Canvas!');
} else {console.log('你的浏览器不支持Canvas!');
}
注意:对于 canvas 来说,不能直接使用 margin: 0 auto; 进行居中,若是需要居中,可以给他添加一个父元素,让父元素居中。或者给canvas设置:display:bloack;margin:0 auto;
三、画直线、虚线
3.1 画直线
1. 画直线的步骤:
(1)获取画布;(2)获取画布的上下文 c.getContext("2d");(3)开始一条路径 c.beginPath();(4)确定起始点 c.moveTo(x1, y1);(5)确定结束点 c.lineTo(x2, y2);(6)着色 c.stroke();(7)结束路径 c.closePath();
getContext('2d')方法让我们拿到一个CanvasRenderingContext2D对象,所有的绘图操作都需要通过这个对象完成,如绘制路径、矩形、圆形、字符、添加图像的方法。
<style>canvas{border:2px solid #ccc;display: block;margin:0 auto;}
</style><canvas width="500" height="500" id="test-canvas"><p>你的浏览器版本过低,暂不支持画布,请先升级浏览器,或者更换浏览器!</p>
</canvas><script>var canvas = document.getElementById("test-canvas"); //(1)获取画布; var c = canvas.getContext("2d");//(2)获取画布的上下文; c.beginPath(); // (3)开始一条路径; c.moveTo(100, 100);//(4)确定起始点; c.lineTo(200, 200);//(5)确定结束点; c.stroke(); //(6)着色;c.closePath(); //(7)结束路径;
</script>

2. 设置直线的样式
必须在着色 c.stroke() 之前设置,否则样式会失效。
(1)设置或返回笔触的颜色、渐变或模式:c.strokeStyle="颜色十六进制/颜色英文/rgba/rgb";
(2)设置线宽:c.lineWidth = 5;
<script>var canvas = document.getElementById("test-canvas"); var c = canvas.getContext("2d"); c.beginPath(); c.moveTo(100, 100); c.lineTo(200, 200);c.strokeStyle = "red"; //在着色之前设置颜色c.lineWidth = 10; //在着色之前设置线宽c.stroke(); c.closePath();
</script>
3. 绘制多条直线
(1)封装绘制多条直线的方法
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");//第一条红色直线cx.beginPath();cx.moveTo(100,100);cx.lineTo(200,100);cx.strokeStyle = "red";cx.lineWidth = 2;cx.stroke();cx.closePath();//第二条绿色直线cx.beginPath();cx.moveTo(200,100);cx.lineTo(200,200);cx.strokeStyle = "green";cx.lineWidth = 2;cx.stroke();cx.closePath();//第一三条蓝色直线cx.beginPath();cx.moveTo(200,200);cx.lineTo(100,200);cx.strokeStyle = "blue";cx.lineWidth = 2;cx.stroke();cx.closePath();
可以发现上面代码重复较多,因此我们在画多条直线时,可以把这些代码封装起来。
//参数:x1:第一个点的x坐标(Number),y1:第一个点的y坐标(Number)
//参数:x2:第二个点的x坐标(Number),y2:第二个点的y坐标(Number),
//参数:color:颜色(String),width:线宽(Number);
function drawLine(x1, y1, x2, y2,color,width){cx.beginPath();cx.moveTo(x1,y1);cx.lineTo(x2,y2);cx.strokeStyle = color || "black";cx.lineWidth = width || 1;cx.stroke();cx.closePath();}使用:
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
drawLine(100,100,200,100,"red",2); //第一条红色直线
drawLine(200,100,200,200,"green",2); //第二条绿色直线
drawLine(200,200,100,200,"blue",2); //第三条蓝色直线(2)cx.lineTo(x,y); 直接连用;
除了上面封装直线的方法之外,cx.lineTo(x,y); 可以直接连用。例如使用 cx.lineTo(x,y); 写出上面封装的案例。
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");cx.beginPath();cx.moveTo(100, 100);cx.lineTo(200,100);cx.lineTo(200,200);cx.lineTo(100,200);cx.strokeStyle="blue";cx.stroke();cx.closePath();这个方法有个缺点:不能给每条线单独着色,更改颜色会让所有直线都变色。
3.2 画虚线
画虚线同画直线,就是每条直线之间有间隔,假设画6条直线,每条直线之间间隔为5个单位。
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");drawLine(100,100, 105,100, "red", 2);drawLine(110,100, 115,100, "red", 2);drawLine(120,100, 125,100, "red", 2);drawLine(130,100, 135,100, "red", 2);drawLine(140,100, 145,100, "red", 2);drawLine(150,100, 155,100, "red", 2);function drawLine(x1, y1, x2, y2,color,width){cx.beginPath();cx.moveTo(x1,y1);cx.lineTo(x2,y2);cx.strokeStyle = color || "black";cx.lineWidth = width || 1;cx.stroke();cx.closePath();}
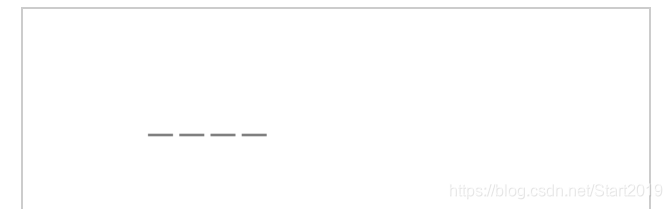
1. 根据它的规律,我们可以用循环来绘制虚线。
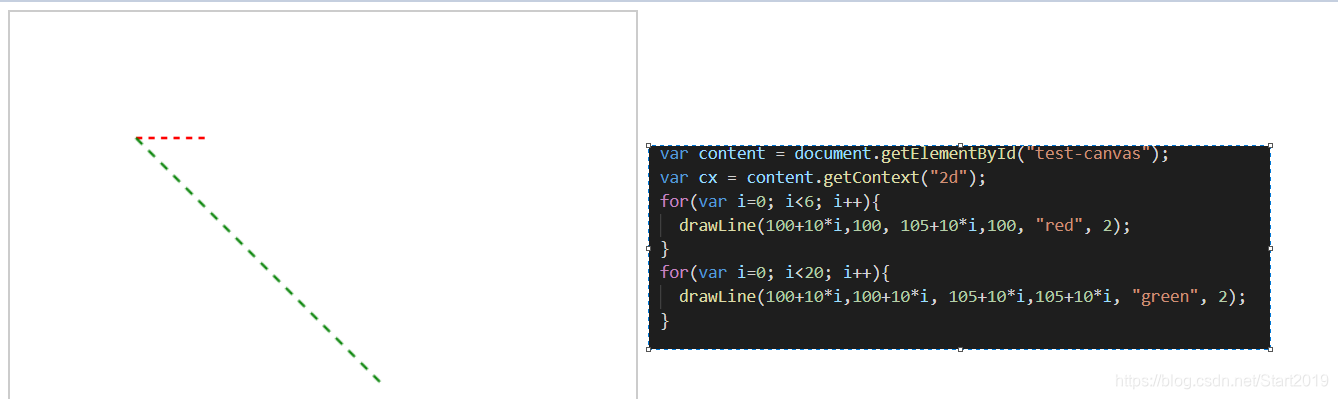
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");for(var i=0; i<6; i++){drawLine(100+10*i,100, 105+10*i,100, "red", 2);}同样地,若是想设置倾斜的虚线,对应y轴坐标也要做出改变,例如:

2. 除了上面循环外,还有 专门的画虚线的方法:cx.setLineDash([虚线长度, 虚线之间的间隔])
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");cx.setLineDash([20, 5]); //设置虚线长度205,间隔为5
cx.beginPath();
cx.moveTo(100,100);
cx.lineTo(200,100);
cx.stroke();
cx.closePath();

四、总结(w3c 教程):
1. 画直线的步骤:
(1)获取画布 var c = document.getElementById("text-canvas");
(2)获取画布的上下文 c.getContext("2d");
(3)开始一条新路径,或重置当前路径 c.beginPath();
(4)确定起始点,把路径移动到画布中的指定点,不创建线条 c.moveTo(x1, y1);
(5)确定结束点 c.lineTo(x2, y2);
(6)在着色前给线条设置样式:c.strokeStyle = "颜色"; c.lineWidth = 数字;
(6)着色,绘制已定义的路径 c.stroke();
(7)结束路径 c.closePath();
2. 画多条直线
(1)画单独的多条直线,封装方法:
//参数:cx:画布元素
//参数:x1:第一个点的x坐标(Number),y1:第一个点的y坐标(Number)
//参数:x2:第二个点的x坐标(Number),y2:第二个点的y坐标(Number),
//参数:color:颜色(String),width:线宽(Number);
function drawLine(cx, x1, y1, x2, y2,color,width){cx.beginPath();cx.moveTo(x1,y1);cx.lineTo(x2,y2);cx.strokeStyle = color || "black";cx.lineWidth = width || 1;cx.stroke();cx.closePath();}(2)画连续的直线,连续使用 lineTo(x,y); 方法:
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");cx.beginPath();cx.moveTo(100, 100);cx.lineTo(200,100);cx.lineTo(200,200);cx.lineTo(100,200);cx.strokeStyle="blue";cx.stroke();cx.closePath();3. 画虚线
(1)循环画多条直线。
var content = document.getElementById("test-canvas");var cx = content.getContext("2d");for(var i=0; i<6; i++){ //循环6次,画了6条长度为5,间隔5个单位的直线drawLine(100+10*i,100, 105+10*i,100, "red", 2);}(2)使用方法:cx.setLineDash([虚线长度, 虚线之间的间隔])
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");cx.setLineDash([20, 5]); //设置虚线长度205,间隔为5
cx.beginPath();
cx.moveTo(100,100);
cx.lineTo(200,100);
cx.stroke();
cx.closePath();



















