1、flow介绍
https://ustbhuangyi.github.io/vue-analysis/prepare/flow.html#为什么用-flow
2、使用
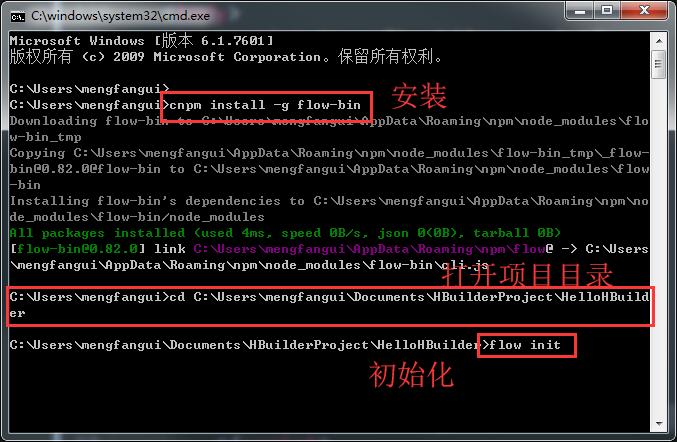
(1)安装flow

(2)项目目录的test.js文件
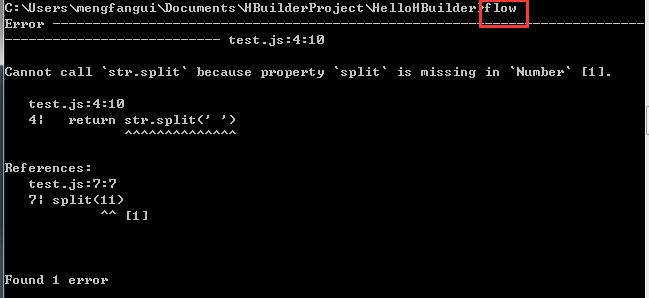
类型推断:
/*@flow*/function split(str) {
return str.split(' ')
}
split(11)第一行也可以使用:
// @flow
在命令行窗口执行flow:

类型注释:
/*@flow*/
function add(x: number, y: number): number {
return x y
}
add('Hello', 11)
(3).flowconfig
.flowconfig 可以定义一些第三方库或者自定义的类型。
更多专业前端知识,请上 【猿2048】www.mk2048.com



















