SVG实现波浪效果
svg path:C 贝塞尔曲线绘制波浪形状
A 绘制圆弧形
svg animate:制作波浪动画,为了波浪动画效果自然,设置values关键点
attributeName:变化属性名
dur:动画时间
repeatCount:循环次数
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="400"><g id="circle"><text x="115" y="115" font-size="36px" fill="#000" text-anchor="middle" transform="translate(0,18)">50%</text><circle r="100" cx="115" cy="115" fill="none" stroke-width="10" stroke="rgb(135,206,250)" /><circle cx="115" cy="115" r="90" fill="none" stroke="white" /><path d="M 25,115 C 67.5,74 162.5,156 205,115 A 90,90 0 0,1 25,115 z" fill="rgba(135,206,250,.8)"><animate attributeName="d" attributeType="XML" dur="3s" repeatCount="indefinite" values="M 25,115 C 67.5,74 162.5,156 205,115 A 90,90 0 0,1 25,115 z;M 25,115 C 67.5,115 162.5,115 205,115 A 90,90 0 0,1 25,115 z;M 25,115 C 67.5,156 162.5,74 205,115 A 90,90 0 0,1 25,115 z;M 25,115 C 67.5,115 162.5,115 205,115 A 90,90 0 0,1 25,115 z;M 25,115 C 67.5,74 162.5,156 205,115 A 90,90 0 0,1 25,115 z;"></animate></path></g>
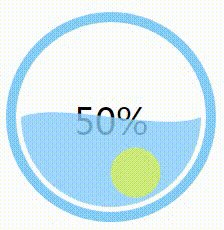
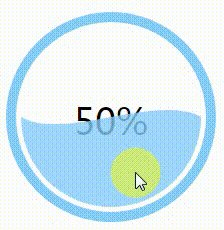
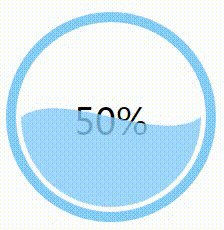
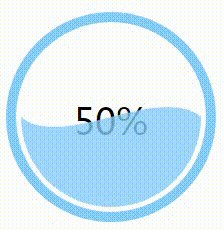
</svg> 效果图:

更多专业前端知识,请上 【猿2048】www.mk2048.com


![Larbin源代码分析[6]LARBIN中线程处理类](http://pic.xiahunao.cn/Larbin源代码分析[6]LARBIN中线程处理类)

)



)



)






