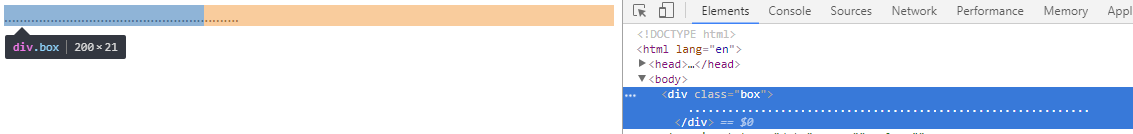
这几天在做项目的时候,遇到了比较棘手的问题,便是在一个标签里边展示内容,如果说展示中文汉字,一点问题都没有,但是只要连续展示英文字母或者中文的标点符号(中间不带空格),那么所渲染的内容就不会换行,而是超出标签来显示,如下图:

为了解决让所有的内容都不超出标签的宽度,超出后自动换行的问题,便找到了word-break这个属性。
word-break的其中有两个值为break-word和break-all,下面将对这两个值做一比较:
break-word:英文单词在一行中所剩下的空间无法放下,那么这个单词并不会换行显示,而是将这个单词从盒子最大宽度处截开(一个单词显示两行,前半截在第一行,后半截在第二行);
break-all:英文单词在一行中所剩下的空间无法放下,那么这个单词就会换行显示,保证单词不会被截断(一个单词显示一行)
所以解决这个问题的办法就是在这个盒子上添加一个属性word-break:break-word;就能搞定。
单行或多行容纳不下内容显示...less样式
/*单行溢出*/
.one_txt_cut() {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;
}
/*多行溢出 手机端使用*/
.txt_cut(@num:2) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: @num;-webkit-box-orient: vertical;
}
更多专业前端知识,请上 【猿2048】www.mk2048.com




![[源码学习]调试Razor从哪里开始](http://pic.xiahunao.cn/[源码学习]调试Razor从哪里开始)


:框模型,定位)


)








