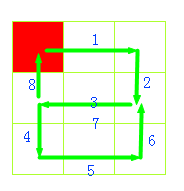
前几天朋友去面试,面试官要求当场用九宫格写出一个滚动有规律的大转盘滚动高亮效果,结果可想而知。如下图:

也就是说当页面刚进来的时候,红色方块在左上角,接下来按照图上所标注的箭头方向来依次循环。当我听说了这个面试题之后,我就利用空余时间写了一下此效果,结果研究了两种方法:
方法一:首先我想到的是,既然要滚动,那么当然要运用到定时器,后来我就想既然要实现这个轨迹重复的循环下去,那么就要用到一些数字变量,代码如下
结构:
1 <ul>
2 <li></li>
3 <li></li>
4 <li></li>
5 <li></li>
6 <li></li>
7 <li></li>
8 <li></li>
9 <li></li>
10 <li></li>
11 </ul>js:
1 // num和num1为当前所要高亮的li标签的下标,
2 // num2为记录当前在经过中间那一行时到底是往上边滚动还是往下边滚动的一个变量
3 var num = num2 = 0, num1 = 6;
4 setInterval(function () {
5 if (num < 4) { // 第一行滚动
6 if (num1 != 6) {
7 num1 = 6;
8 }
9 num ;
10 $("li").eq(num - 1).css("background", "red").siblings().css("background", "#fff");
11 }
12 if (num >= 4 && num < 6) { // 第二行滚动
13 if (num1 <= 3) {
14 num2 ;
15 if (num2 % 2 == 1) { // 向第三行滚动
16 num = 6;
17 num ;
18 $("li").eq(num - 1).css("background", "red").siblings().css("background", "#fff");
19 return;
20 } else { // 向第一行滚动
21 num = 0;
22 num ;
23 $("li").eq(num - 1).css("background", "red").siblings().css("background", "#fff");
24 return;
25 }
26 }
27 $("li").eq(num1 - 1).css("background", "red").siblings().css("background", "#fff");
28 num1--;
29 }
30 if (num >= 6) { // 第三行滚动
31 num ;
32 $("li").eq(num - 1).css("background", "red").siblings().css("background", "#fff");
33 if (num > 8) {
34 num1 = 6;
35 num = 4;
36 }
37 }
38 }, 100);这是我当时脑海里想到的第一种方法,这种方法在想的时候比较好想,但是在写代码的时候会发现很头疼,虽然仅仅只有三个数字变量,但是他们之间紧密联系,一旦一个变量出现问题,那么滚动的轨迹都会出现问题,相对第二种方法来说比较烧脑!
后来我就琢磨着有没有更好的方法来解决这个烧脑的问题。脑子一转,机灵一动,呵呵哒,突然想到了数组,能不能用数组将要显示的高亮方块的轨迹放到数组中,然后通过遍历数组,让其高亮显示,所以第二种方法就诞生了。
方法二:通过遍历提前写好的数组轨迹,来实现滚动效果,代码如下:
1 var arr = [0, 1, 2, 5, 4, 3, 6, 7, 8, 5, 4, 3]; // 定义运动轨迹数组
2 var num; // 定义当前遍历的数组下标
3 setInterval(function () {
4 if (num > arr.length - 1) {
5 num = 0;
6 }
7 $("li").eq(arr[num]).css("background", "red").siblings().css("background", "#fff");
8 num ;
9 }, 200)结果当然是可以的,仅仅就用了几行代码就能搞定(也许会有很多大牛会有更方便、更简洁的方法来实现此功能)。
总结:通过这个小小的案例 ,让我感觉我们在做开发的过程中,都可能会遇到很多烧脑的问题,但是当我们在朝另外的方向走走,也许就会有更好、更便捷的方法来实现自己所需的功能。
更多专业前端知识,请上 【猿2048】www.mk2048.com
![[源码学习]调试Razor从哪里开始](http://pic.xiahunao.cn/[源码学习]调试Razor从哪里开始)


:框模型,定位)


)












