1.属性选择器就是通过元素属性来找到元素
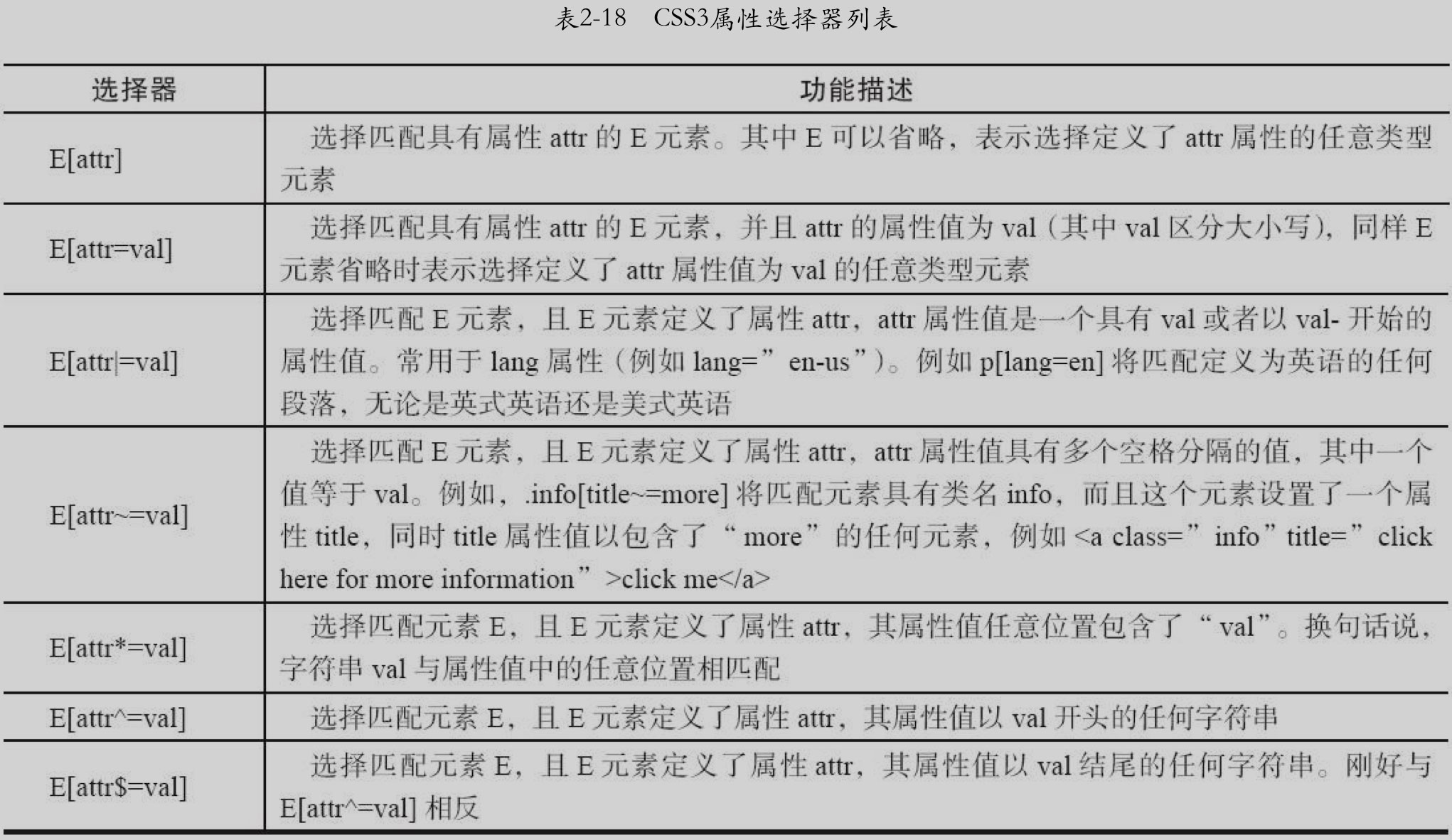
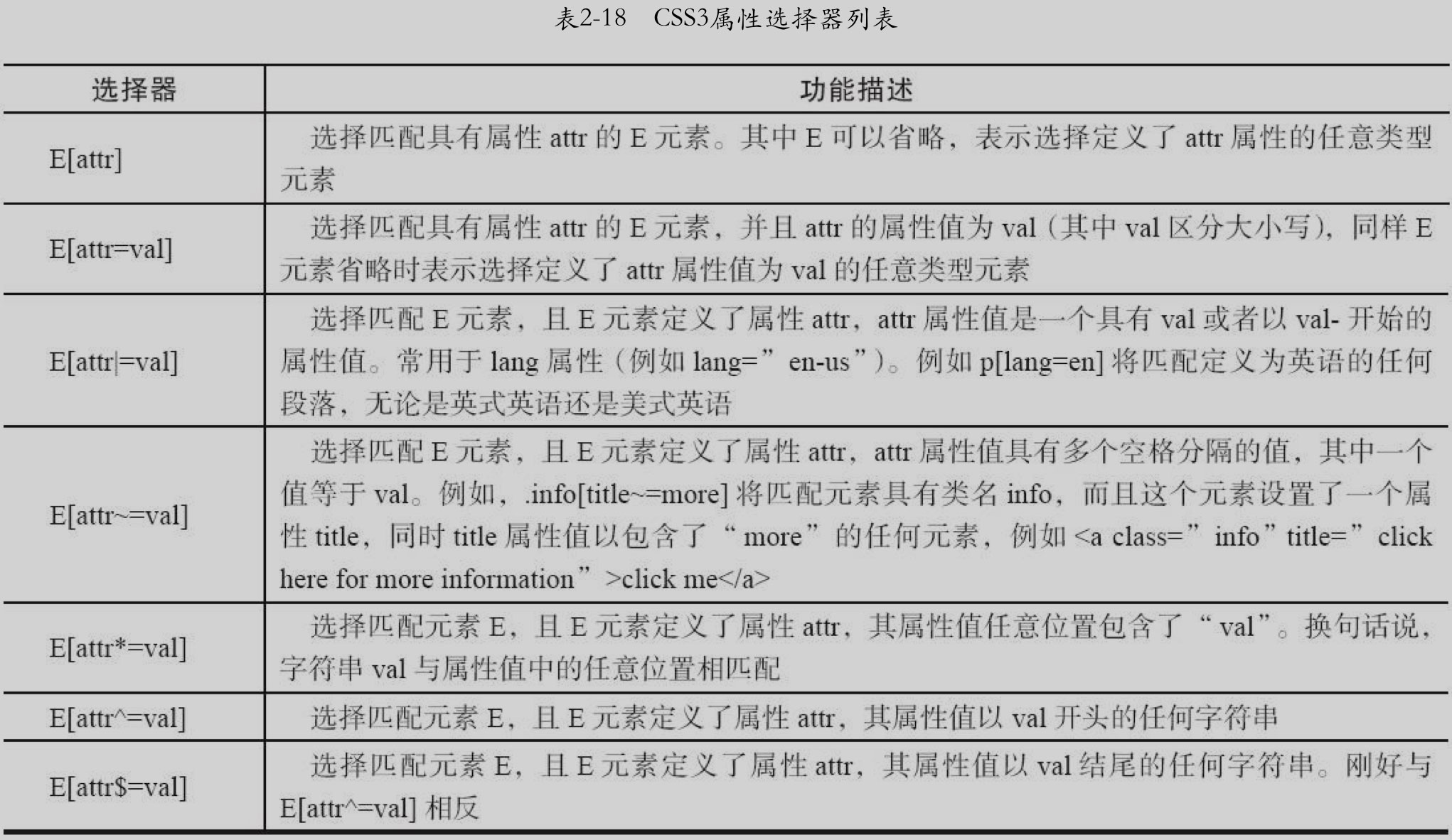
2.属性选择器语法

CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯

3.浏览器兼容性

CSS选择器总结:CSS选择器和jQuery的选择器非常相似,学好CSS选择器会让我们学习jQuery事半功倍
更多专业前端知识,请上 【猿2048】www.mk2048.com
1.属性选择器就是通过元素属性来找到元素
2.属性选择器语法

CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯

3.浏览器兼容性

CSS选择器总结:CSS选择器和jQuery的选择器非常相似,学好CSS选择器会让我们学习jQuery事半功倍
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/361216.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!